今すぐできる!Webサイトの表示速度改善方法3選|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
今すぐできる!Webサイトの表示速度改善方法3選
2025-03-26 制作・開発

こんにちは、商品開発事業部でエンジニアとして働いている成田です。普段は、専門知識がなくても簡単に使える国産CMS・MAツールである『LeadGrid』を開発しています。
どんなWebサイトを開くと「嬉しい!」と感じますか?
私は、表示速度が速く、画面遷移がシームレスなストレスのないサイトが好きです。でもいざ自分でそんなサイトを作ろうとすると、意外と難しくて時間がかかったりしますよね。
そこで今回は、すぐに真似できて、効果の大きい、Webサイトの表示速度改善の方法をご紹介します!
そもそもなぜWebサイトの表示速度が大事なのか?
そもそもWebサイトの表示速度は、なぜ重要なのでしょうか。
じつは、表示に3秒以上かかるWebサイトでは、53%のユーザーが離脱してしまうと言われているんです。「本当なの?」と思ってしまいますが、私は電子レンジの残り3秒も待てないので、なかなか信憑性があると思います。
また、表示速度はGoogleの検索ランキングにも影響を与えます。Googleには、コアウェブバイタルという指標があり、各項目で目標値が決まっています。
主な数値の例は、
・ページの主要コンテンツ(画像・テキスト)が表示されるまでの時間:2.5秒以内
・ユーザーの操作に対する応答速度(クリックなど):100ms以内
などです。
これらの項目を満たすことで、GoogleがUXの良いサイトだと認識し、検索ランキングに良い影響を与えます。
まとめると、Webサイトの表示速度を早くすることは、ユーザーの離脱を防ぎ、検索ランキングで良い順位を取るために、とても重要だと言えます。
Webサイトの表示速度を計測する方法は?
表示速度の計測は、目的に応じてさまざまな方法があります。
今回は、読者の皆さんが「表示速度の改善をしたいサイトを運営している」と仮定して、その方法をご紹介します。
PageSpeed Insights
「PageSpeed Insights」は、Googleが提供する無料のパフォーマンス分析ツールです。
このツールでは、表示速度やコアウェブバイタルという指標を計測し、100点満点の点数を表示してくれます。
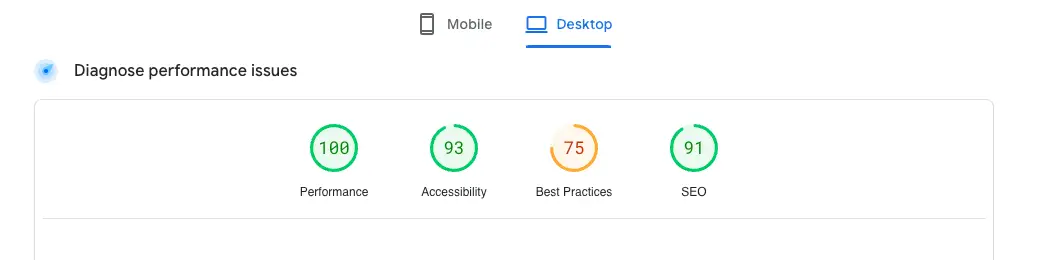
今回は、私が例として作成したサイトを、実際にこのPageSpeed Insightsで見てみます。

このように、各項目で点数を表示してくれています。
「Performance」の項目では、100点が出ていますので、この項目は改善する余地がなさそうです。一方、オレンジ色になっている「Best Practices」の項目では、75点と表示されています。そのため、この項目は改善の必要がありそうですね。
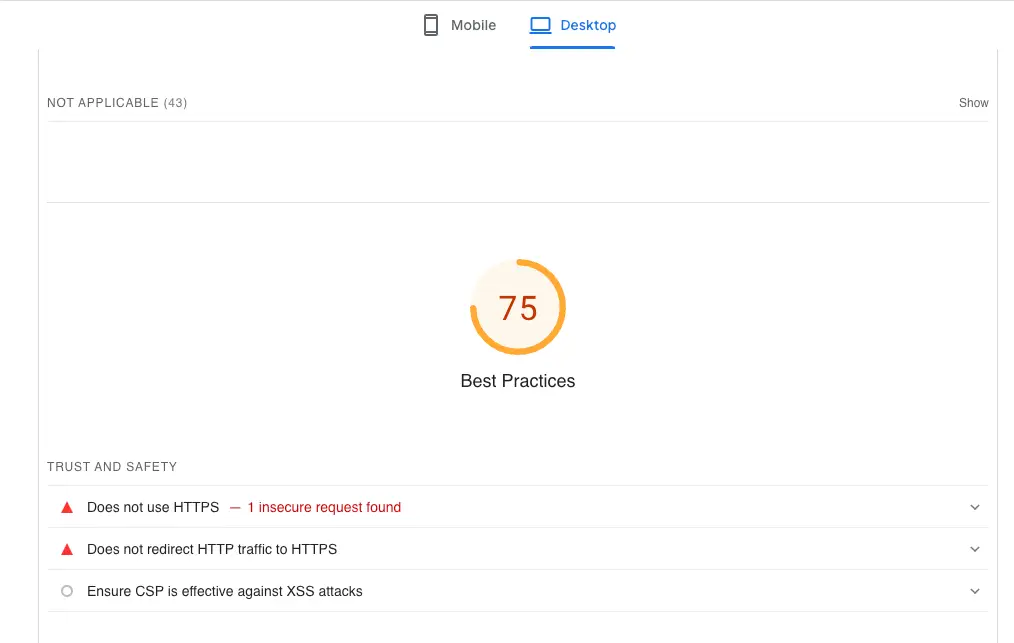
実際に、「Best Practices」の項目まで移動すると、以下のような画面が表示されます。

このように、なぜその点数になっているのかが詳細にフィードバックされます。
PageSpeed Insightsを利用することで、サイトの表示速度が遅い原因を具体的に把握でき、「どこにボトルネックがあるのか」を知ることができます。
「なんとなくサイトの表示速度が遅い気がする」と感じたら、まずはPageSpeed Insightsを使用して、根本的な原因を具体化していきましょう。
ブラウザの開発者ツール
実際にボトルネックを発見したら、改善していかなければいけません。
今回は、「画像の表示に時間がかかっている」ということがボトルネックとして見つかったと仮定してみます。
まず、「画像の表示に時間がかかっている」と一口に言っても、その原因はさまざまです。パッと思いつく原因といえば、
・画像のサイズが大きすぎる
・画像がキャッシュされておらず、毎回取得されている
・画像をすべて一度に読み込んでいる
などがあります。
そのため、何が原因かを調べる必要があります。
そこで使用するのが、ブラウザの開発者ツールです。Windowsを使っている方は「F12キー」を、Macを使っている方は「Command + Option + i」を同時に押すことで、開発者ツールがブラウザに表示されます。
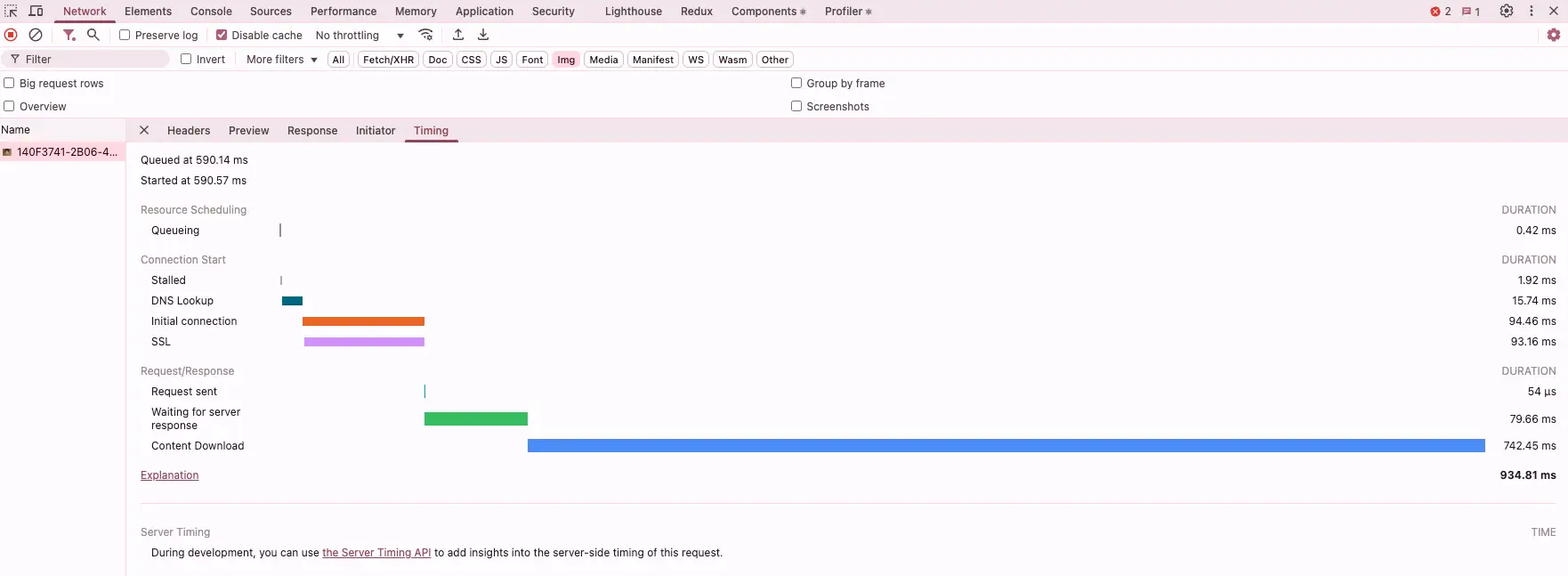
実際に開くとこのような画面が表れます。

ここでは、画像取得にかかった時間などを詳細に見ることができます。ブラウザの開発者ツールを使用して、Webサイトの表示速度が遅くなっている原因を探していきましょう。
すぐに真似できる、Webサイト表示速度改善方法3選
Webサイトにおいて、もっとも時間がかかると言っても過言ではない項目は「リソースの読み込み」です(ここでいうリソースとは、画像のみに限らず、ページを表示するために必要なデータやファイルのことを指します)。
極論ですが、現在のサイトから画像を全て無くし、テキストのみで構成すると、表示速度は必ずと言っていいほど上がるのではないでしょうか。
そのため、「リソースの読み込み」に対して改善策を講じることで、もっとも効率良く表示速度にインパクトを及ぼすことができます。
リソースのサイズを最小化する
たとえば、リソースのサイズを小さくすることで、通信量を減らし、ページの読み込みを高速化できます。
具体的には、画像を圧縮しWebPを使用、HTML・CSS・JavaScriptをMinify(最小化) することが挙げられます。
このテクニックは、ボトルネックがファイルサイズにある・ないに限らず行うようにしましょう。
JavaScriptを非同期で読み込む
最近では、ほとんどのサイトで「JavaScript」が用いられています。「JavaScriptを非同期で読み込む」は、JavaScriptを使用しているサイトで使えるテクニックです。
サイトを表示する際の順序をざっくりまとめると
1.HTMLの読み込み
2.CSSの読み込み
3.JavaScriptの読み込み
4.ページ完成(ブラウザに表示される)
となります。
このとき、ブラウザはドキュメントを上から解析してページを作成するのですが、<script>タグが見つかった際は、ドキュメントの読み込みを一旦ストップしてしまいます。
これを「レンダリングブロック」と言います。
なぜこんなことをするのかというと、JavaScriptには「動的にDOMを書き換えられる」という特性があるからです。一度ドキュメントを読み込んでも、あとに読み込んだJavaScriptがその構造を書き換えることができるため、無駄な処理を行わないようにレンダリングブロックを行います。
「そんな難しそうなことをよしなにやってくれるなんて、レンダリングブロックってありがたい!」と思うのですが、表示速度改善においては、じつはあまり良い話ではありません。
それは、JavaScriptの実行が終わるまでHTMLの読み込みをストップしてしまうので、その分表示速度が伸びてしまうからです。
そこで、「JavaScriptを非同期で読み込む」ことが役に立ちます。
具体的には、<script>タグに属性を指定することで、この非同期読み込みが可能になります。下記に各属性とそのトレードオフをまとめた表があるので、ぜひご自身が運営しているサイトにあった属性を指定してみてください。
| 通常 | defer | async | |
|---|---|---|---|
| ドキュメントのパース | ブロック | ブロックしない | ブロックしない |
| 実行タイミング | 同期的 | ドキュメントのパース後 | スクリプトが取得され次第 |
| 実行順 | 宣言順 | 宣言順 | 宣言順で保証されない |
プリフェッチを適切に行う
プリフェッチとは、ユーザーが開くと予想されるページを先に読み込んでおくことで、表示速度を改善する方法です。
プリフェッチにも色々な属性があり、属性によって対応しているブラウザが異なります。また、この属性に対応するブラウザが今後も変わっていく可能性があるので、事前に調べてから使用することをおすすめします。
こちらも表にまとめてみましたので、ぜひ参考にしてください。
| 効果 | 対応ブラウザ | |
|---|---|---|
| prefetch | リソースを事前に読み込んでおく | safari以外のほぼすべての最新ブラウザ |
| dns-prefetch | 別オリジンのドメイン名を、事前に名前解決しておく | ほぼすべての最新ブラウザ |
まとめ
ご紹介した方法は、いかがでしたでしょうか?
Webサイトの表示速度に問題がある場合、その原因は多岐にわたります。今回は、その原因を究明するやり方と、すぐに実践できる表示速度高速化の方法をご紹介しました。
ぜひ皆さんもこれらの方法を試して、高速なWebサイトを作ってみてください。
私が所属する株式会社GIGは、Web制作やシステム開発に強みをもつデジタルコンサルティング企業です。さまざまな技術を活用し、ご要望を叶えるWebサイト・システムを実現します。今回ご紹介した方法以外にも、さまざまな技術でサイトの表示速度向上に努めています。
Webやシステム、DX支援のご相談はいつでもご連絡ください。
また、株式会社GIGでは一緒に働くメンバーも募集中です!『LeadGrid』の開発に少しでもご興味を持っていただいた方は、ぜひカジュアル面談でお話しましょう。
■株式会社GIG
サイト制作のお問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

成田 陽紀
2001年生まれ。そろばん1級(全国珠算教育連盟・日本珠算連盟)。学生時代は、株式会社GIGにインターンとして所属。2024年4月に株式会社GIGに入社。現在はLeadGrid開発チームにてエンジニアとして働いている。とても足が速い。







