GitHub projects betaでスクラム開発をやってみよう|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
GitHub projects betaでスクラム開発をやってみよう
2022-08-30 制作・開発

皆様こんにちは。DXコンサルティング事業部でエンジニアとして働くショウジと申します。
みなさんは普段、どのようなツールを使用して開発プロジェクトを管理していますか? Redmine、JIRA、Backlogなどのツールがありますが、GitHubでリポジトリ管理をしている方は、GitHub projectsを使用して管理している場合もあるでしょう。
GitHub projectsでは、新しくbetaが使えるようになりました。いままでのGitHub projectsだとスクラム開発をやりにくかったのですが、GitHub projects betaでは自由度が広がり、様々な形でプロジェクト管理ができます。
今回はGitHub projects betaでスクラム開発運用をしてみたので、GitHub projects betaでのスクラム開発手法を紹介をしていきます。
TL;DR
- GitHub projects classicはスクラム開発にはあまり使えなかったが、GitHub projects betaはある程度使えそう
- スクラム開発のためのプロジェクトマネジメントツールではないので、ある程度自分でカスタマイズする必要がある
- ベロシティ計測や、バーンダウンチャート等のスクラムに特化した機能はまだないのでかゆいところに届かない
- betaなので、プロダクションの大規模な開発に導入するにはまだ早いかも
GitHub projectsとは
GitHub projectsとはGitHub上でissueベースのプロジェクトマネジメントを行えるツールです。GitHubのリポジトリを使用しているのであれば、プロジェクトマネジメントをGitHubで完結できるので、ツールを切り替えるときのスイッチングコストを削減できます。
今までは、GitHub projects classicと言われるカンバン形式のGitHub projectsが主流でした。
GitHub projects betaの変更点
テーブル形式表示
1つ目の変更点は、今までのGitHub projects classicはカンバン(ボード)形式でしかisuueを表示できなかったのですが、GitHub projects betaはテーブル形式に変更されています。
テーブルはViewと呼ばれ、複数のViewを設定することができます。
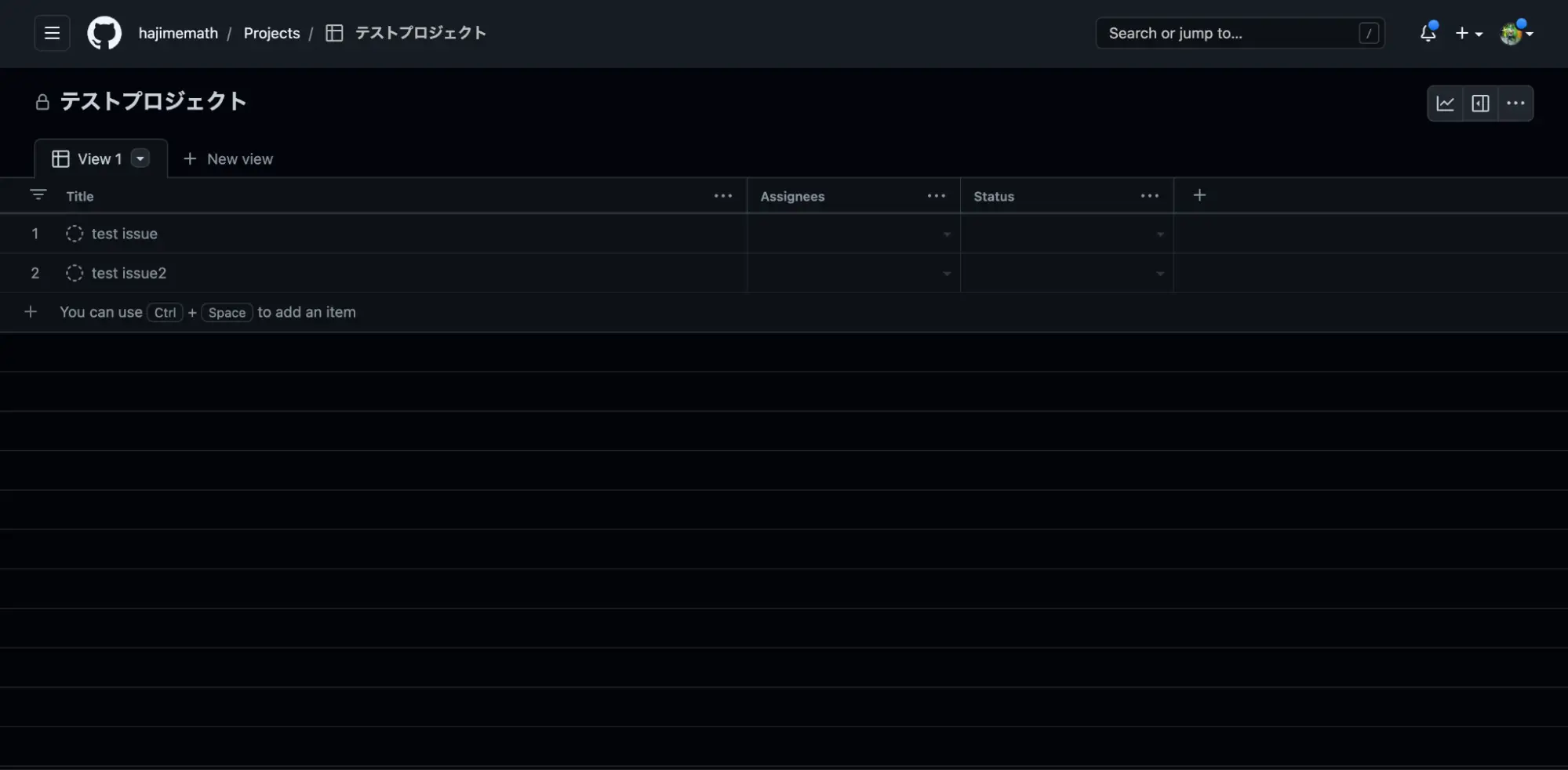
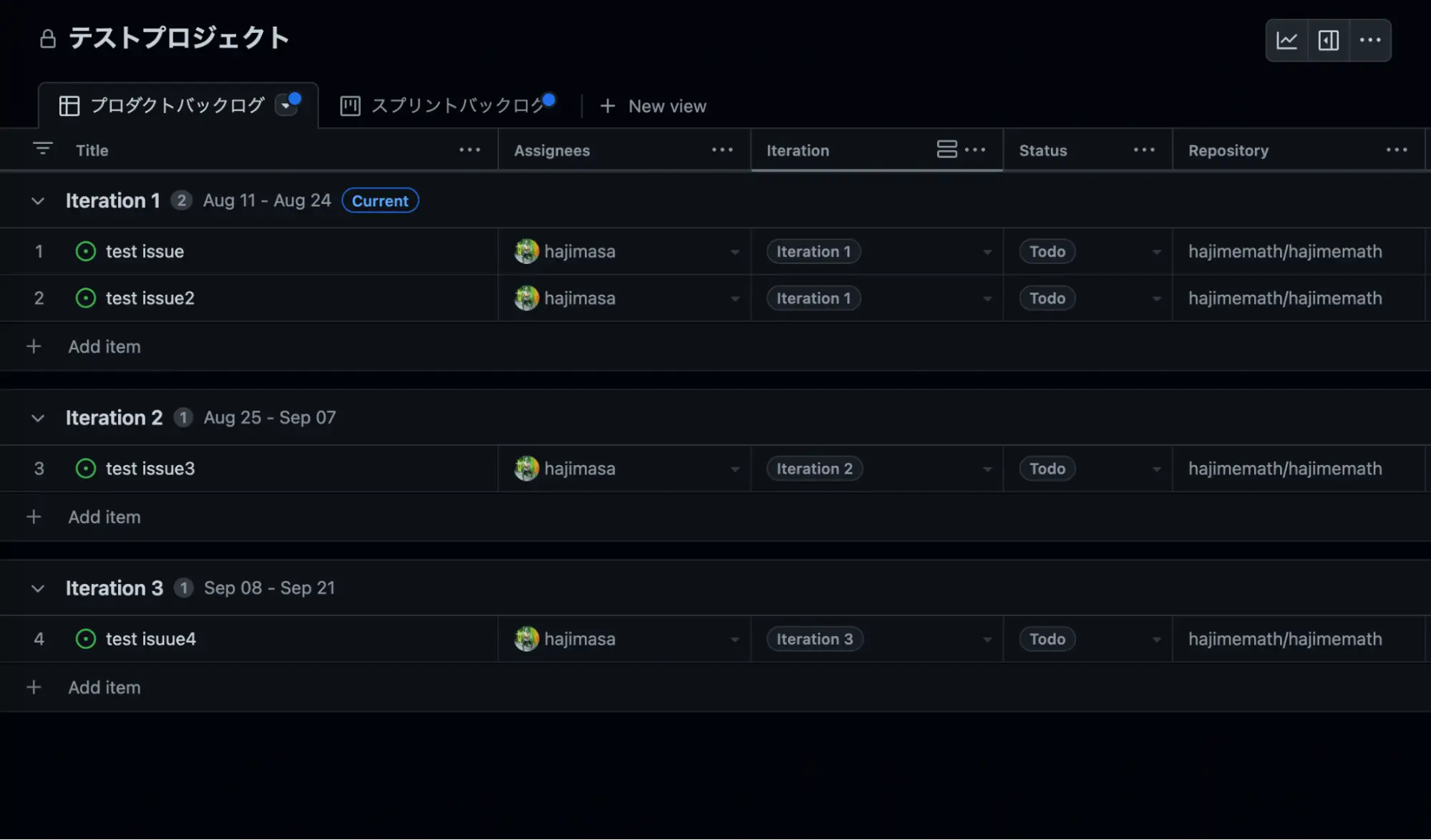
 ▲GitHub projects betaのテーブル
▲GitHub projects betaのテーブル
テーブル形式になっており、様々なフィルターを追加したり、並び順を変えたり、イテレーションを設定したりできます。また、追加したフィルターや項目を保存でき、再度ページを開いたときには保存したViewが開かれます。
Viewのレイアウトはテーブルと従来のボード(カンバン)形式から選べます。

複数リポジトリの横断管理
2つ目の変更点は、リポジトリ単位で管理するのではなく、Organizations単位で管理される点です。GitHub projects classicでは、リポジトリごとにGitHub projectsが作成されるので、リポジトリごとにissueを管理しなければなりません。
Organizationsに属するリポジトリを横断的に管理できます。またフィルターを使えばリポジトリごとにも見ることができます。
GitHub projects betaでスクラム開発をする
スクラム開発をするためには、プロダクトバックログとスプリントバックログを作成する必要があります。また、イテレーションでisuueを管理する必要があるので、イテレーションというフィールドを追加しなければいけません。
プロダクトバックログの作成
プロダクトバックログは、テーブル形式で作成していきます。Viewをテーブル形式で作成し、イテレーションで区切るように設定を行います。

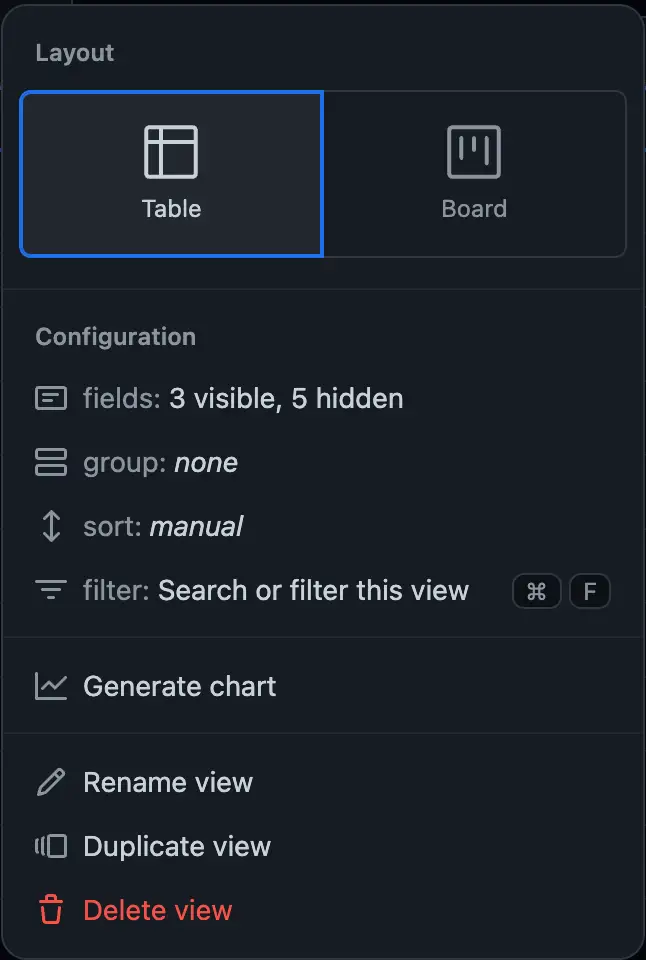
次にViewのタブにある設定を開きます。

フィールドの項目からNew Fieldを選択し、Field typeをIterationにし、イテレーション期間を決めてフィールドを作成します。この操作を行うと、フィールドにIterationが追加されています。
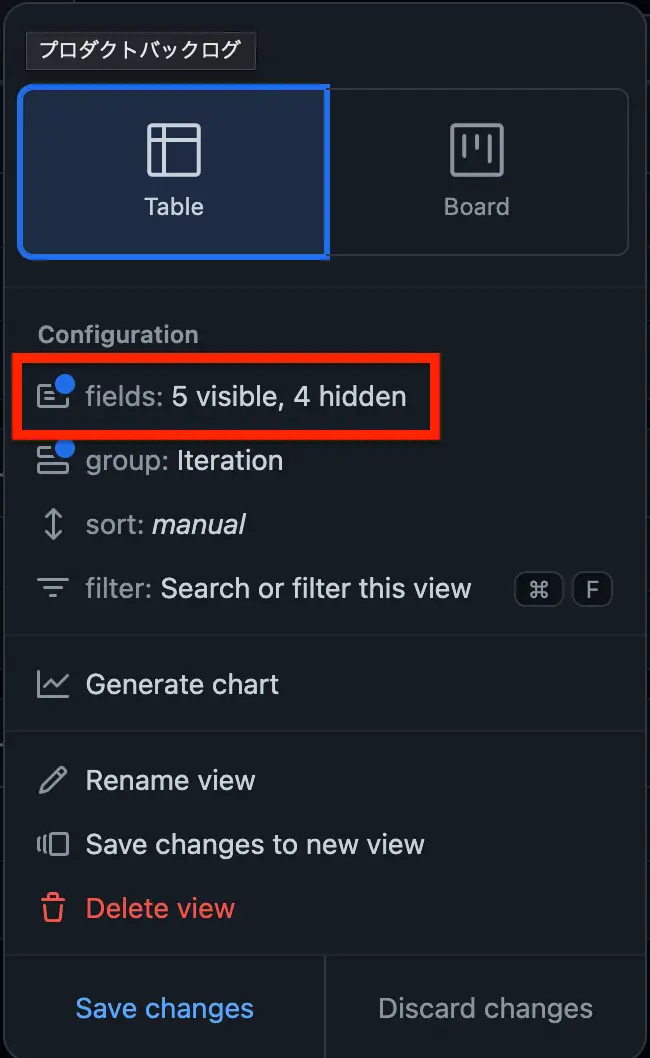
次に、Viewの設定を再度開き、グループの項目を開き、グルーピングするフィールドを選択します。そうすると、イテレーションでグルーピングすることができます。
下図のように、イテレーションごとにisuueを設定することで、プロダクトバックログが見やすくなります。
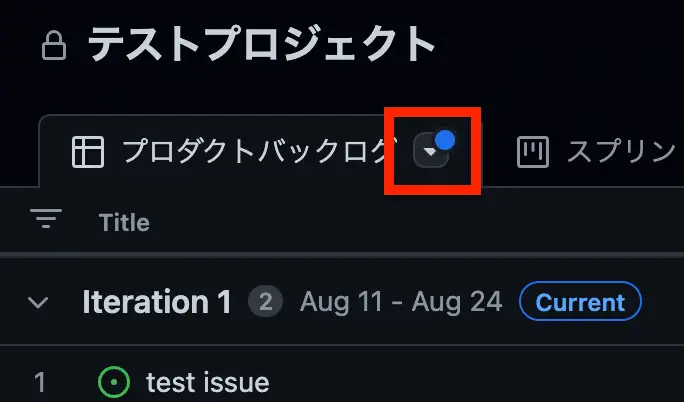
またViewの設定を開きSave Changesをすることを、忘れないようにしましょう。Viewの設定の変更が保存されていない場合は、青い丸がつくので注意してください。

スプリントバックログの作成
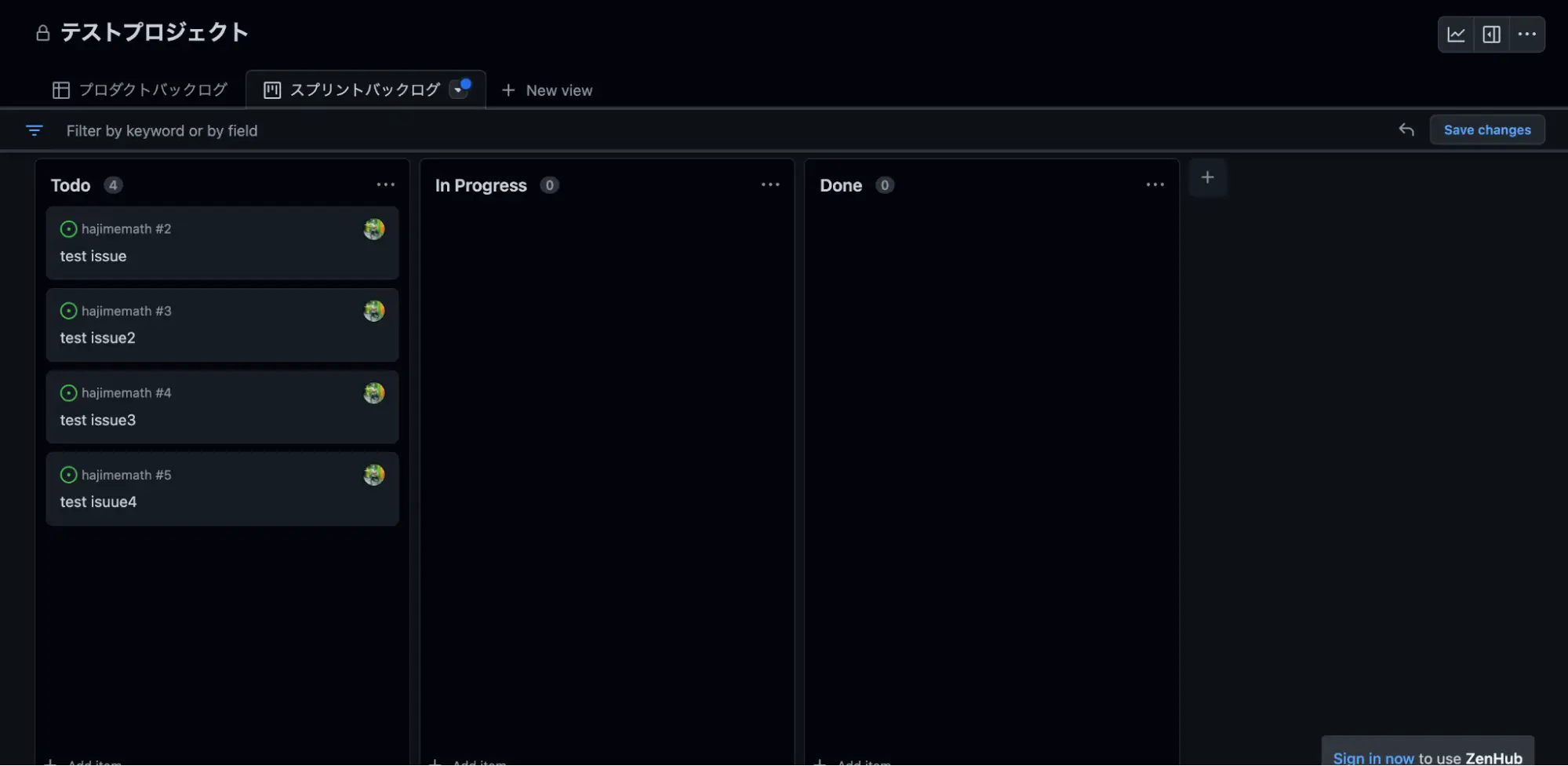
次は、スプリントバックログはボード形式で作成していきます。
ボード形式で作成しただけでは、すべてのイテレーションのisuueが表示されてしまいます。現在のイテレーションのみ表示するためには、フィルターを設定する必要があります。

Filter by keyword or by fieldとあるところに、フィルターを書いていきます。今回は現在のイテレーションでフィルターするので、「iteration:@current」と記述します。フィルターはフィールド名を入力していくとサジェストされるので、比較的簡単に記述できます。
このスプリングバックログを使用することで、デイリースクラムでの進捗確認がやりやすくなります。
ここまでプロダクトバックログと、スプリントバックログを作成しました。それぞれスクラム開発をすすめるために活用できます。
その他の便利な機能
また、GitHub projects betaにはワークフローや状態を表すチャートを生成できるInsightsという機能があります。
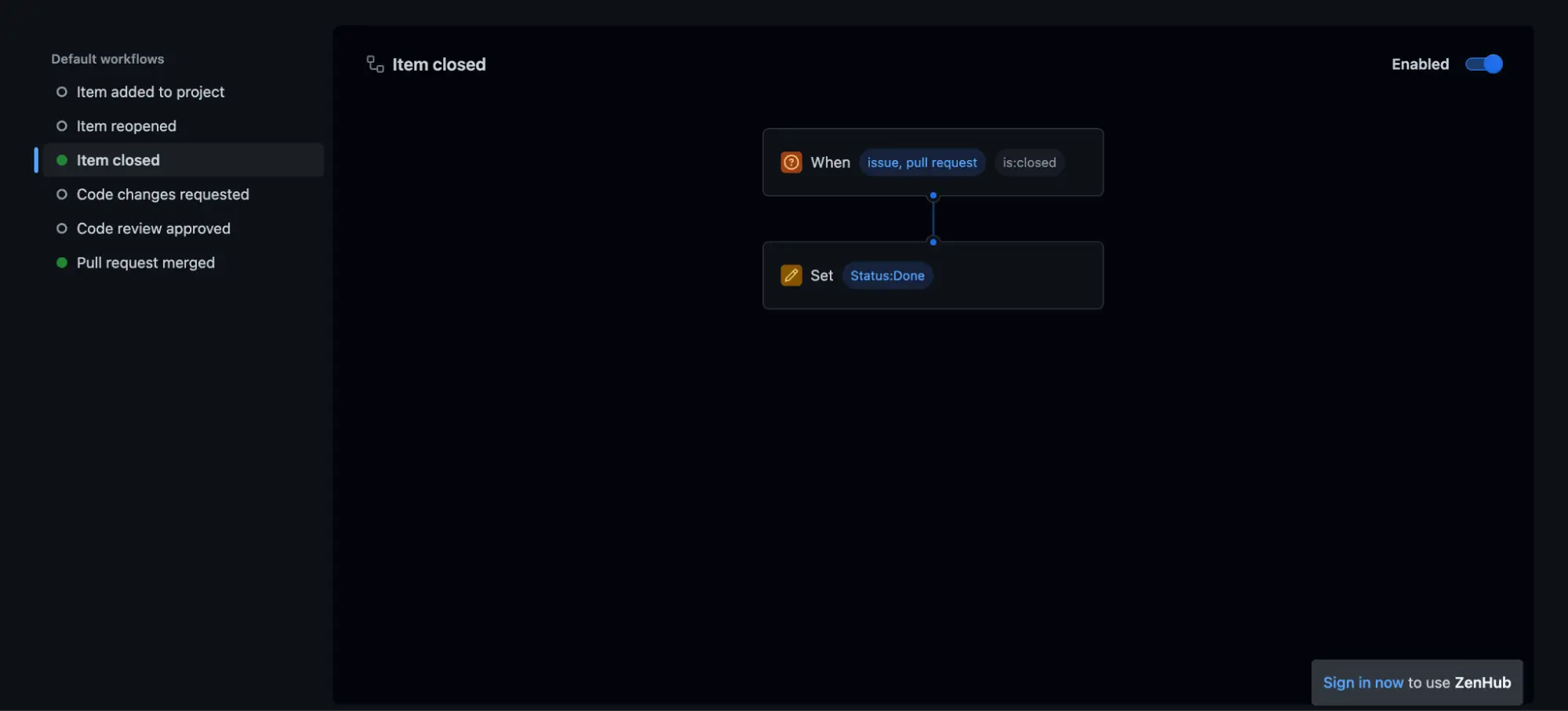
ワークフローではcloseになったisuueを自動的にDONEに移動するような機能があります。デフォルトで6つのワークフローが設定されているので、状況に応じてON/OFFを切り替えましょう。より複雑な設定をする場合は、GitHub Actionsで行います。

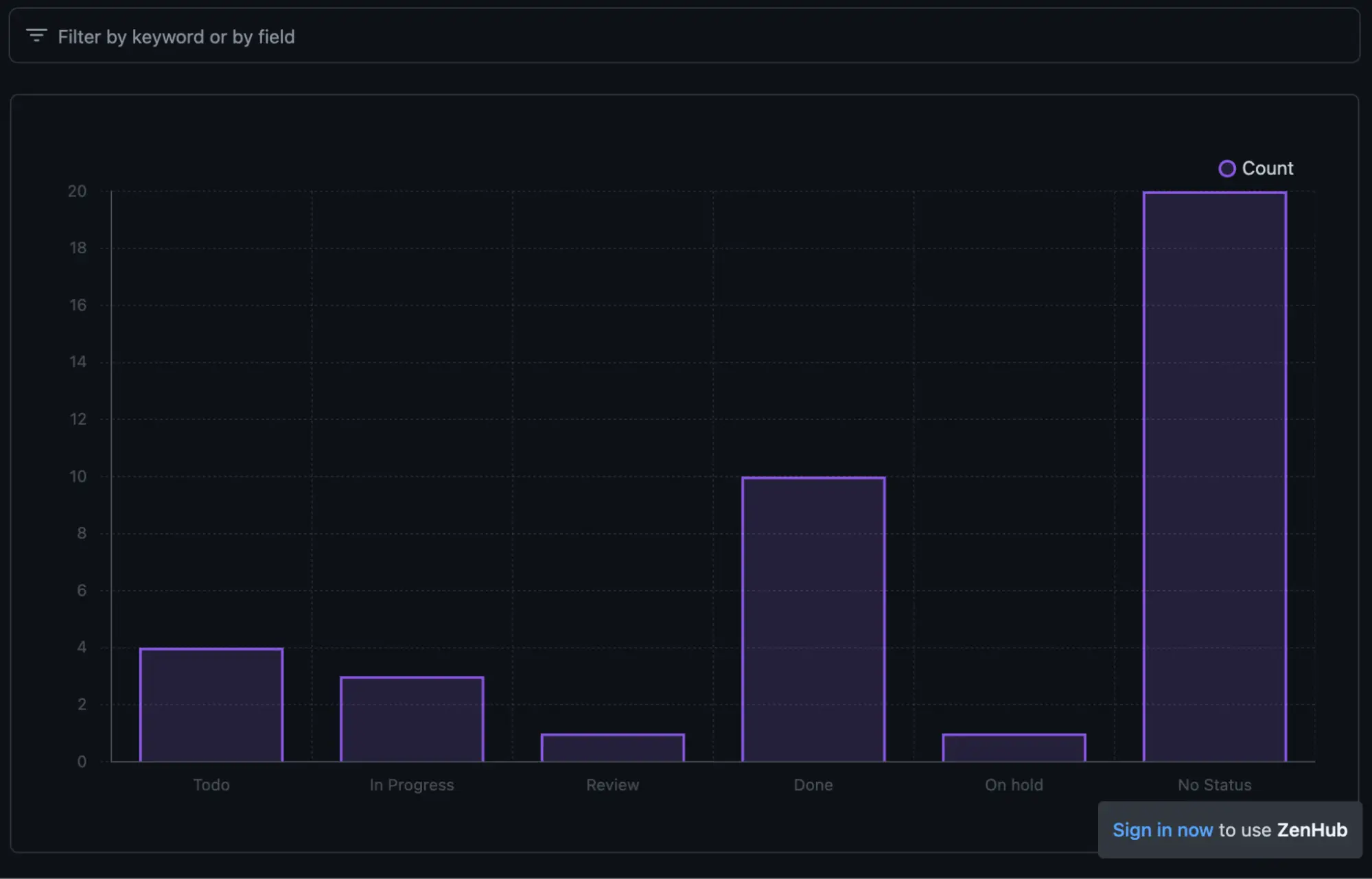
Insightsではデフォルトはstatusの状態カウントしかありませんが、イテレーションごとの数値フィールドのカウントアップチャートを生成できるので、簡易的にベロシティを計測することは可能です。

まとめ
GitHub projects betaはまだbeta版です。正式版に向けてこれからも進化するはずなので、様々な使い方をしていきたいと思います。
GitHubのみでプロジェクト管理がすべて完結するようになれば楽になるので、今後のアップデートに期待していこう思います!
なお株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
Web開発やDX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
参考文献
プロジェクトについて - GitHub Docs
GithubのProject(Beta)を本気で使ってみた(+考えてみた) - Qiita
GitHubのProject(β)で消費ポイントをいい感じのグラフにできるようになった!最高!ありがとう!
WebやDXの課題、無料コンサル受付中!

庄子肇
バックエンドエンジニア。宮城大学事業構想学部デザイン情報学科を卒業後、ベンチャー企業でエンジニアとして常駐先のシステム開発やサイト制作の経験を積んだ後、2019年10月にGIGにジョイン。








