Visual Studio CodeのGitHub Copilot Editsで開発を効率化しよう!|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Visual Studio CodeのGitHub Copilot Editsで開発を効率化しよう!
2025-03-27 制作・開発

こんにちは、システム開発事業部の庄子です。
最近、CursorやCline、そしてAIエージェントによる開発支援が盛り上がっています。
本記事では、GitHub Copilot Editsの特徴や導入方法、具体的な使い方をご紹介します。
GIGでは2023年からGitHub Copilotを全社導入しており、その経験を基に得られた今ナレッジを共有できればと思います。ぜひ参考にして、開発フローに取り入れてみてください。
GitHub Copilot Editsとは
GitHub Copilot Editsは、GitHub Copilotが提供する新しいサポート機能の一つで、最近一般提供が始まりました。
従来の「入力したコメントやコードから、コード補完を生成する」機能に加えて、既存のコードやファイル全体を解析し、コードの修正・置換・リファクタリングなどを提案してくれるのが特徴です。
一般的なGitHub Copilotは「コード生成アシスタント」というイメージが強いですが、Copilot Editsはさらに「既存のコードの改善や修正」を助けてくれる点で異なっています。
GitHub Copilot EditsとGitHub Copilot Chatの違い
GitHub Copilot EditsとGitHub Copilot Chatは、どちらも会話型インターフェースを使用している点は変わりないです。しかし、プロンプトによりコードを編集できるかという点が違います。
GitHub Copilot Chatでは修正点や提案をしてくれますが、修正は手動で行う必要があります。GitHub Copilot Editsでは、修正点を直接編集してくれます。
GitHub Copilot Editsの使い方
今回は、VSCodeを使用する想定で進めていきます。
まず、VSCode上部のCopilotマークを押します。そうするとサイドバーにCopilotメニューが出てきます。

次に、Copilot Editsを選択することでEditsモードになります。これで使用する準備は整いました。

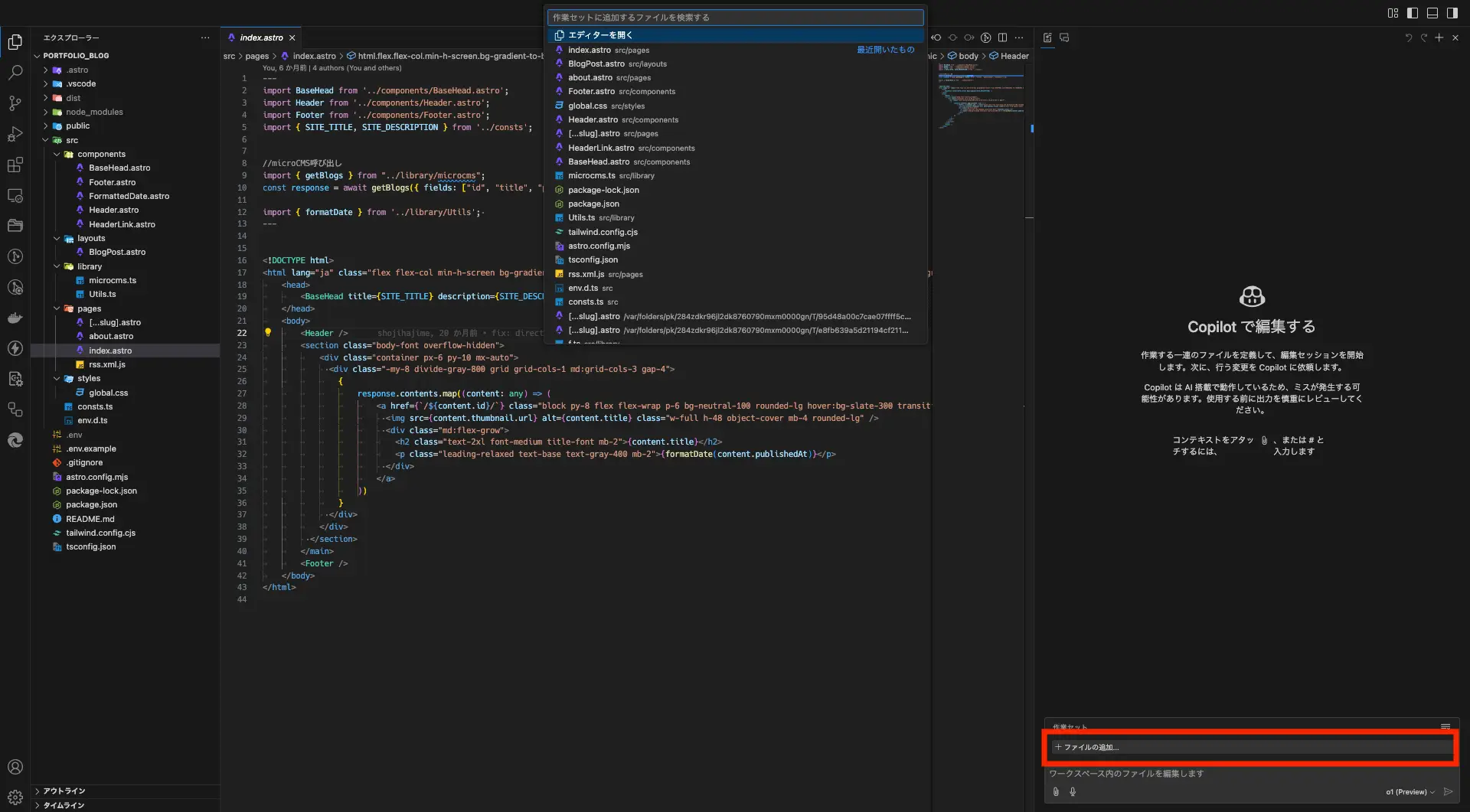
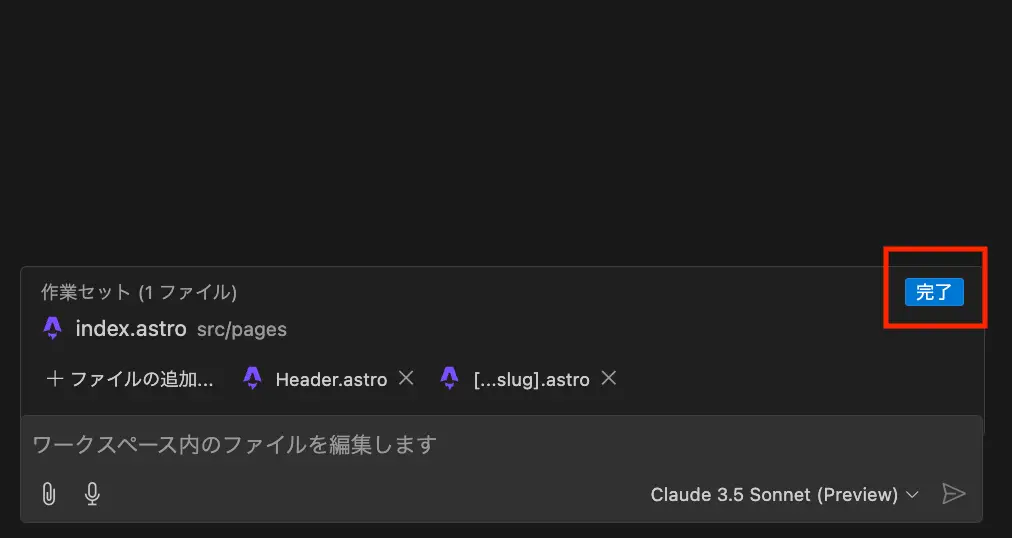
今回は、Astroで作成されているブログサイトを例に、修正を加えていきます。対象ファイルを右下の「ファイル追加」から選びます。

今回は、ブログの一覧ページの対象ファイルであるindex.astroを追加しました。
Copilot Editsは、新しいファイルの作成を提案する場合を除き、作業セット以外のファイルへの変更は行わないので、変更する可能性のあるファイルはすべて追加する必要があります。

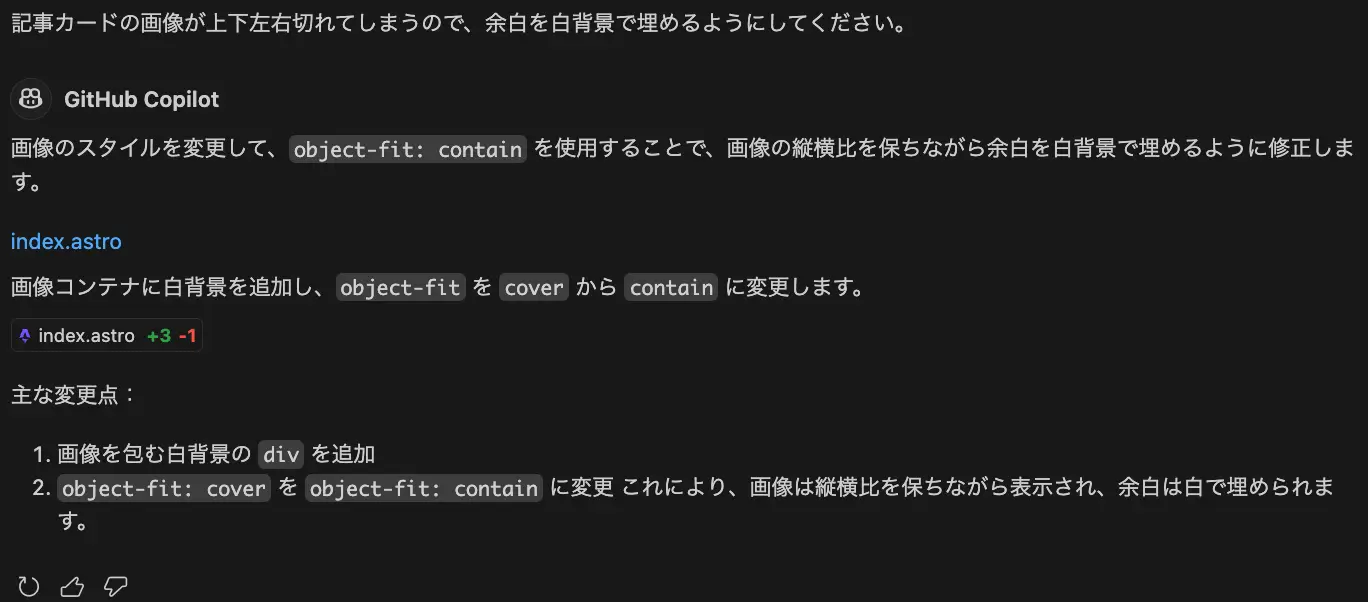
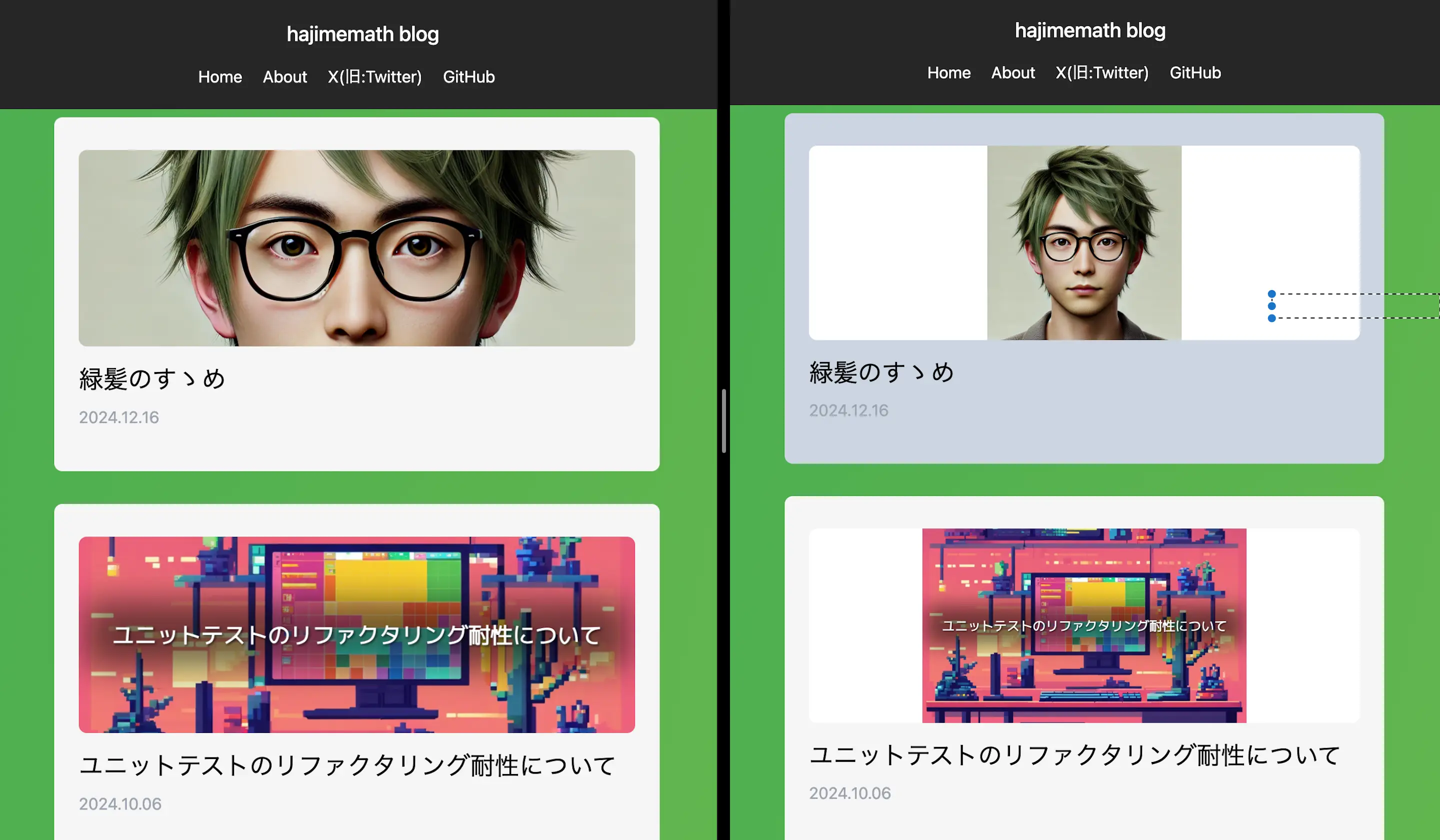
今回はスタイルの変更を行いたいです。そのため、「記事カードの画像が上下左右切れてしまうので、余白を白背景で埋めるようにしてください。」とCopilot Editsに指示を与えます。
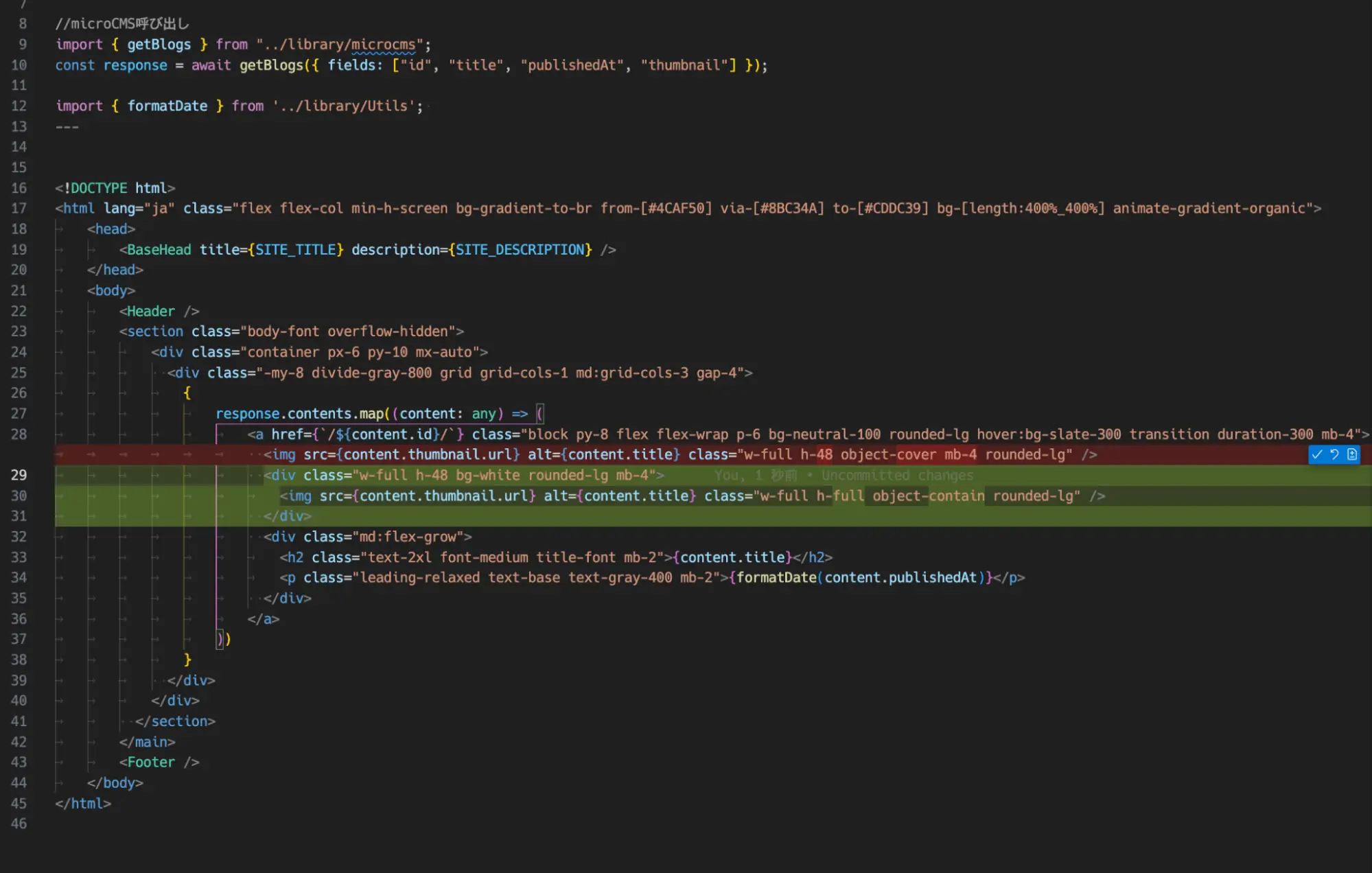
そうすると、Copilot Editsがソースを読み解き、自動的にコードを追加してくれます。

それぞれのコードは右側に出ているボタンで、採用するかを選択できます。

Copilotメニューの「採用」を押すことで、すべて採用することができます。

また、コードの修正内容も説明してくれます。

今回の修正対象コードはtailwindを使用しているので、生成AIでの修正と相性が良いため、簡単に修正してくれました。
コードの修正が完了したので、実際に動作の確認を行っていきます。
左の画像が修正前、右の画像が修正後になります。ちゃんと修正されていることが確認できましたね!

修正が完了したら、Copilotのサイドメニューから完了を押しましょう。
完了を押してしまうとこれまでの修正ログが消えてしまうので、しっかりと確認してから押すようにしてください。

使用できるモデルについて
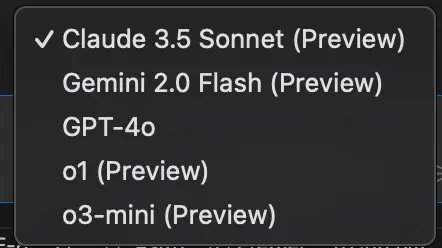
現在(2025年2月24日時点)使用できるモデルは、以下の5種類です。
・Claude 3.5 Sonnet
・Gemini 2.0 Flash
・GPT-4o
・o1
・o3-mini
GPT-4o以外は現状Previewになっているので、正式に使用できるのはGPT-4oのみです。

また、o1は精度は高いですが利用制限があるようなので、1日で繰り返し使用していると制限がかかることがあります。
経験則ですが、3〜6時間ほど制限されることが多いので、頻繁に使うことは難しいです。

また、モデルの精度は更新状況によって変化するため、最適なモデルはその時々で異なります。そのため、定期的にモデルの性能を確認することをおすすめします。
私はChatbot Arena LLM Leaderboardを見て、どのモデルがコーディングに向いているかを確認しています。今のところEditsで使用できるモデルのなかで、一番スコアが高いモデルはClaude 3.5 Sonnetみたいですね。
エージェントモードについて
2025年2月7日には、GitHub Copilotにエージェントモードが追加されたと発表されました。
GitHub Copilotのエージェントモードは、自身のコードを反復してエラーを認識し、自動修正することができます。
エージェントモードを使用するには、VS Code Insidersをダウンロードしてエージェントモードを有効化する必要があるので、普段使っているVS Codeで使用できるのは少し先になりそうです。
エージェントモードではEditsモードとは違い、作業セットとしてファイルを指定する必要がないので、より柔軟な提案や修正をしてくれます。
まとめ
GitHub Copilot Editsは、既存コードのリファクタリングや修正を自動で行ってくれる新しいサポート機能であり、コード生成にとどまらず改善にも役立つ点が魅力です。従来のCopilot Chatとの大きな違いは、提案だけでなく実際にソースコードを直接編集してくれる点にあります。
新しい機能は常に進化し続けていますが、GitHub Copilot Editsはコードレビューや修正作業を劇的に効率化してくれる可能性を秘めています。チームでの検証や導入を通して、自分たちの開発スタイルに合う使い方を模索し、ぜひ業務効率化に役立ててみてください。
■株式会社GIG
お問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

庄子 肇
バックエンドエンジニア。宮城大学事業構想学部デザイン情報学科を卒業後、ベンチャー企業でエンジニアとして常駐先のシステム開発やサイト制作の経験を積んだのち、2019年10月にGIGにジョイン。







