GitHub Copilot Chatを使ってコーディングを効率化。導入方法から活用シーンまで解説します|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
GitHub Copilot Chatを使ってコーディングを効率化。導入方法から活用シーンまで解説します
2024-04-24 制作・開発

こんにちはGIGでバックエンドエンジニアをしているショウジです。
最近はAIツールが盛り上がっていますね!『GitHub Copilot』はAIがコード候補を提示し、プログラマーの生産性を大幅に向上させる革新的なツールです。
弊社GIGではGitHub Copilotを希望者全員に導入し、活用をしています。
本記事では、GitHub Copilot Chatを活用して、どのようにコーディングを効率化できるかをご紹介。コード補完機能の使い方から、実際の開発シーンでの活用方法まで、具体的な手順を分かりやすく解説します。
関連記事:GitHub Copilotとは? 開発スピードを爆速にするコーディング支援AI
関連記事:GitHub Copilotを実際に使ってみた感想。コード補完AIを使うと、どのくらい仕事が効率化される?
GitHub Copilot Chatとは
GitHub Copilot Chatは、ソースコードを意識したコードを提案してくれるチャットインターフェースです。既存のソースコードから学習し、開発者が求めるコードを自動生成できます。チャット形式で自然な指示を出せば、GitHub Copilot Chatが的確なコード候補を提示してくれます。
新規機能の実装から、バグ修正、リファクタリングまで幅広い用途に対応可能です。プロジェクト固有の用語や命名規則も学習しているため、チーム開発にも最適だと思います。手間のかかるコーディング作業を大幅に効率化し、開発者はよりプロジェクトのコアとなる部分に注力できるようになります。
GitHub Copilot Chat は、現在 Visual Studio Code と JetBrains IDE スイート(ベータ版) でサポートされています。
GitHub Copilot Chatの導入方法
料金形態
個人用のGitHubアカウント、Organization、Enterpriseに対してサブスクリプションを適応することで使用できます。
個人用のアカウントの場合は30日間の無料期間があるので、使ってみたい場合はまず無料期間でお試しすることをおすすめします。
料金は個人アカウントの場合月払いで 10$/1month、年払いで100$/1yaerになります。長期的に使う予定がある場合は年払いのほうがお得になります。
※こちらの料金については2024年4月時点のものなので、詳細は以下のURLからお確かめください。
https://github.com/features/copilot
導入手順
GitHub Copilot Chatを個人アカウントで使えるようになるまでの手順をご説明します。
まず、以下のURLからGitHub Copilotのページにアクセスします。
https://github.com/features/copilot/plans
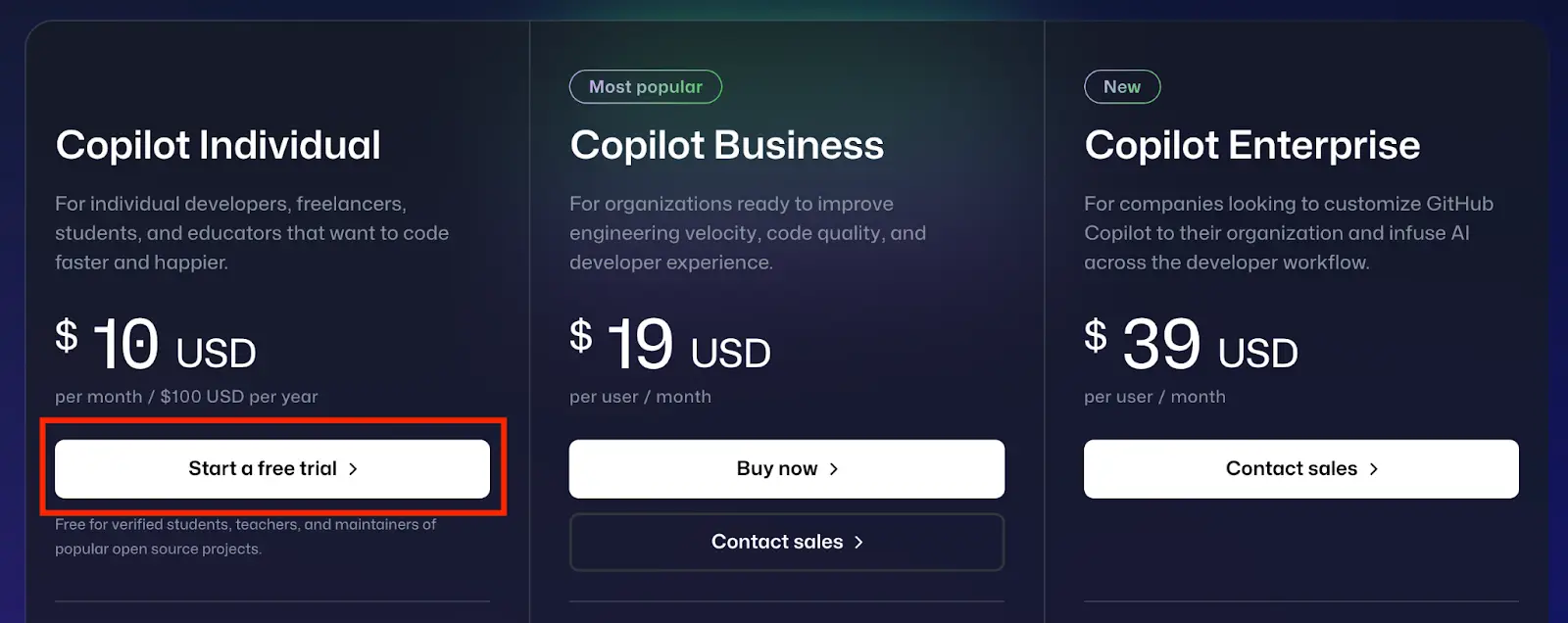
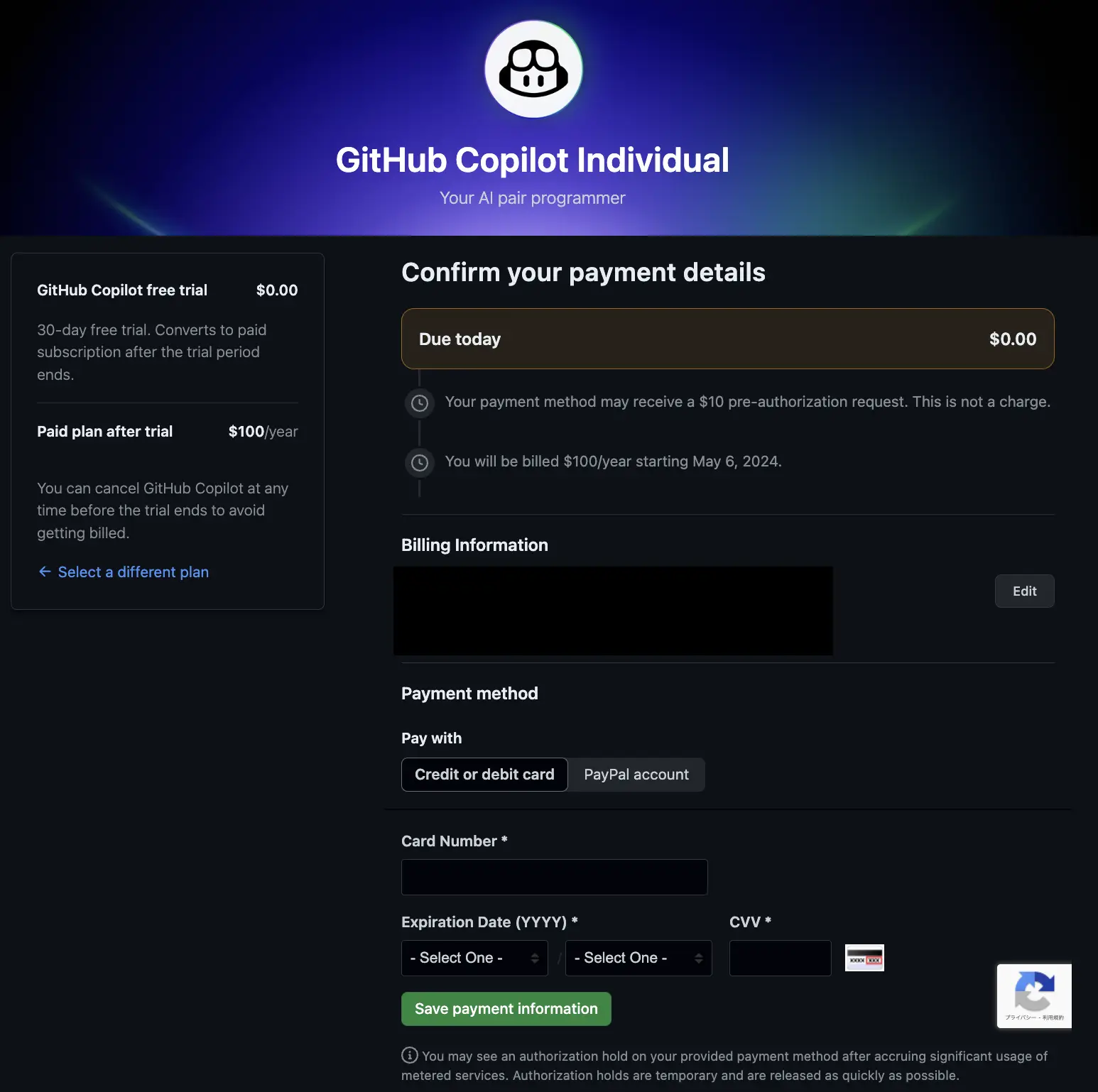
Copilot IndividualのStart a free trialをクリックします。

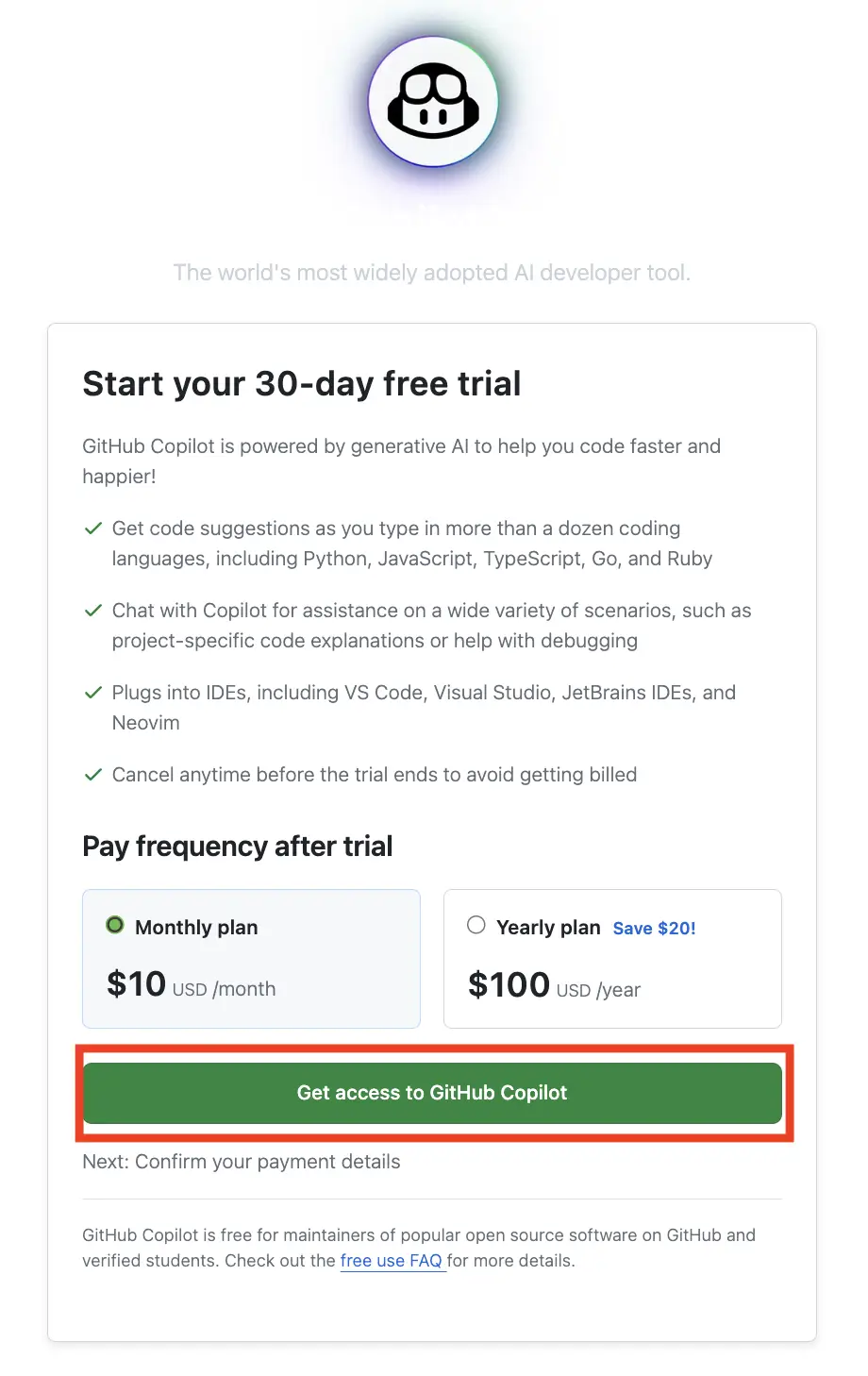
次にMonthly planとYearly planを選択してGet access to GitHub Copilotをクリックします。

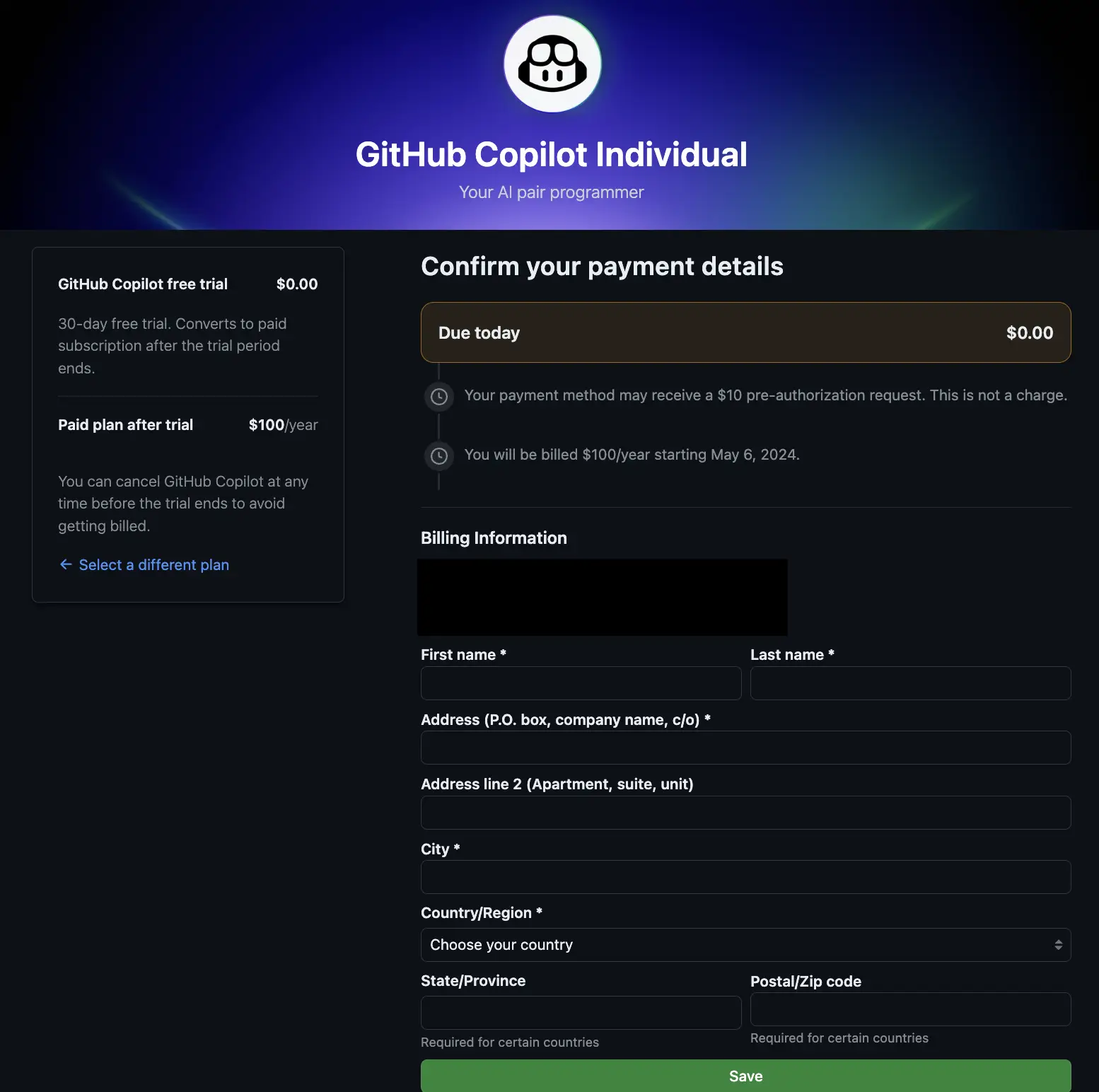
次のページでは氏名や住所を入力します。

最後に決済情報を入力し、次ページに進んだらサブスクリプションが完了します。

VScodeへのインストール方法
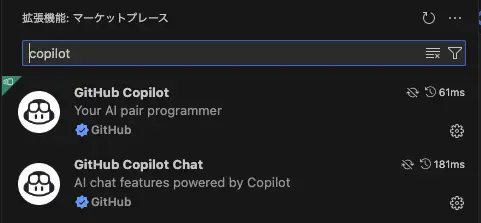
VScodeのウィンドウを開き、拡張機能タブを開きます。
検索窓に「copilot」といれると一番上に出てくるGitHub CopilotとGitHub Copilot Chatをインストールしましょう。

インストールを行うとサイドバーにGitHub Copilot Chatのアイコンが出てきます。これで使う準備が整いました。

GitHub Copilot Chatの基本的な使い方
Chatとして使う
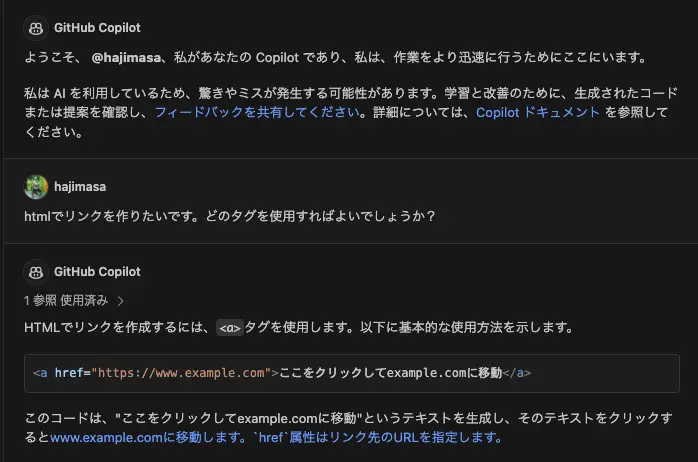
ChatGPTやGeminiのように質問すれば、コードがどのように処理されるかや、どのようにコードを書けばよいかを答えてくれます。
以下のような基本的な質問にも答えてくれます。

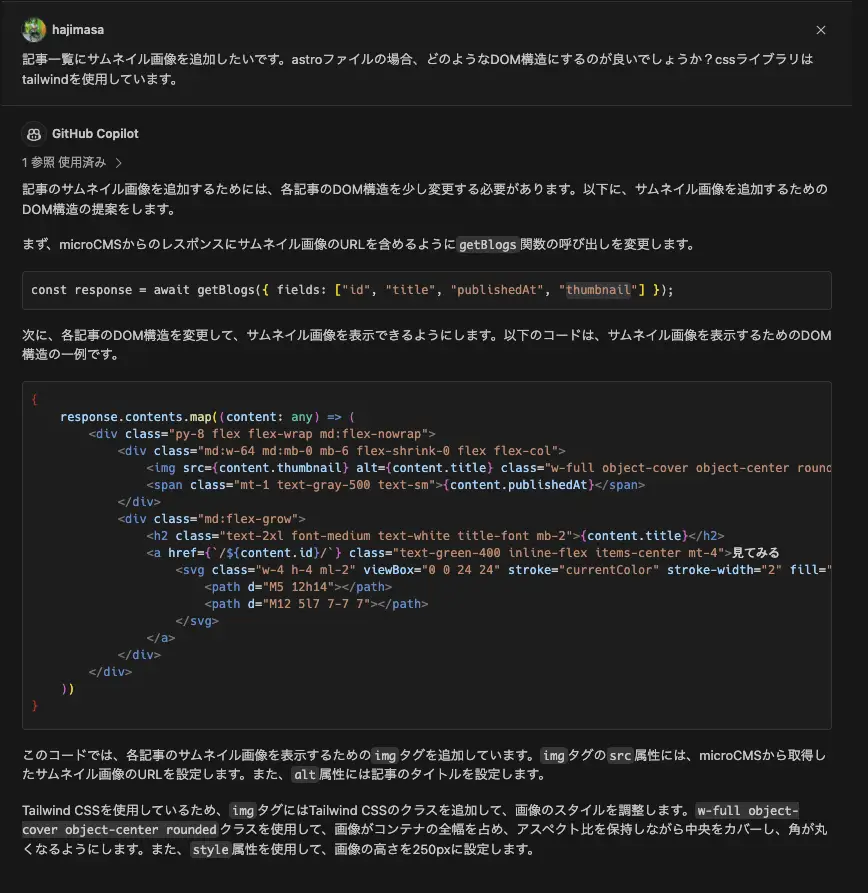
astroを使用したブログサイトの記事一覧ページにサムネイルを追加したいという要望に対して、上のように答えてくれています。
microCMSから記事を取得しているのですが、その呼出箇所にthumbnailが足りないことを察してくれていますね。追加する旨と追加した値を表示するためには、どのようなDOM構造に変更すればよいかという提案を行ってくれます。
また、tailwind CSSを使ったスタイリングを加味して提案してくれているので、そこまで手を加えることなく、コードに取り入れられるでしょう。
自然言語での返答のほかに、コマンドも用意されています。
@workspace - ワークスペースについて質問する
/explain - アクティブなエディターのコードの仕組みを説明します
/tests - 選択したコードの単体テストを生成する
/fix - 選択したコードの問題の修正を提案する
/new - 新しいワークスペースのスキャフォールド コード
/newNotebook - 新しい Jupyter Notebook を作成する
@vscode - VS Code に関する質問をする
/search - ワークスペース検索のクエリ パラメーターを生成する
/api - VS Code 拡張機能の開発について質問する
@terminal - ターミナルで何かを行う方法を確認する
/explain - ターミナルで何か説明する
コマンドについて詳細を確認したい場合は /help で確認きます。
Codeの説明として使う
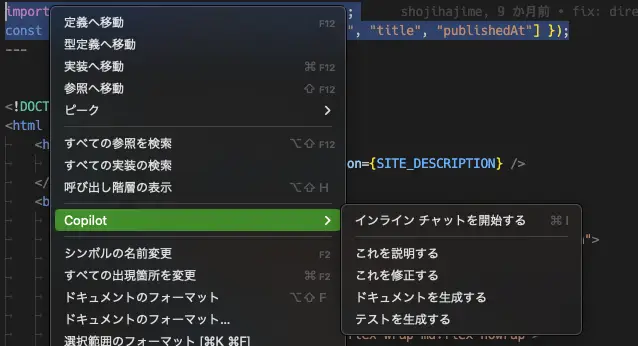
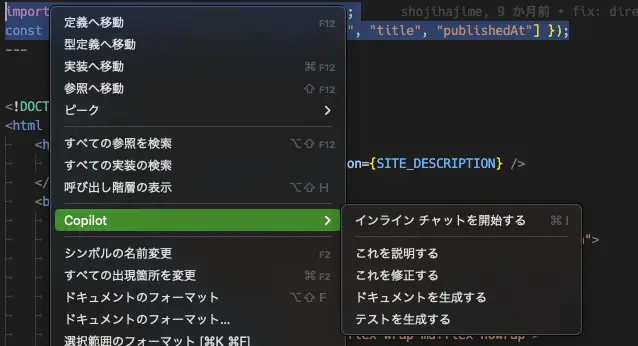
対象のコードを選択し、右クリックから「Copilot > これを説明する」をクリックすると対象のコードを説明してくれます。

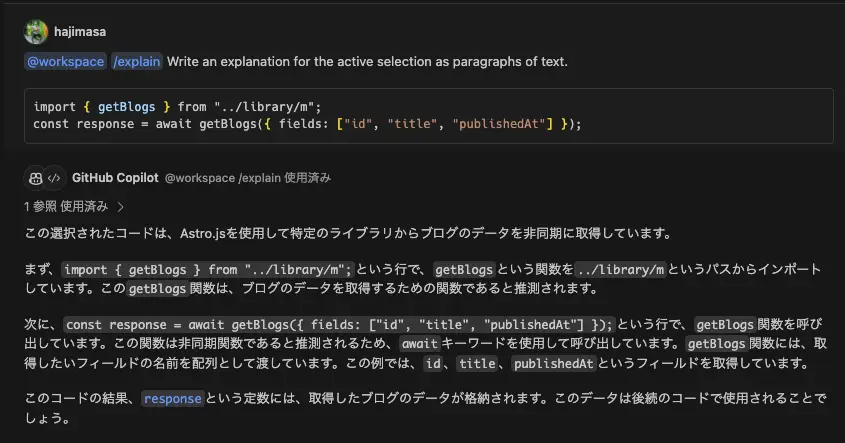
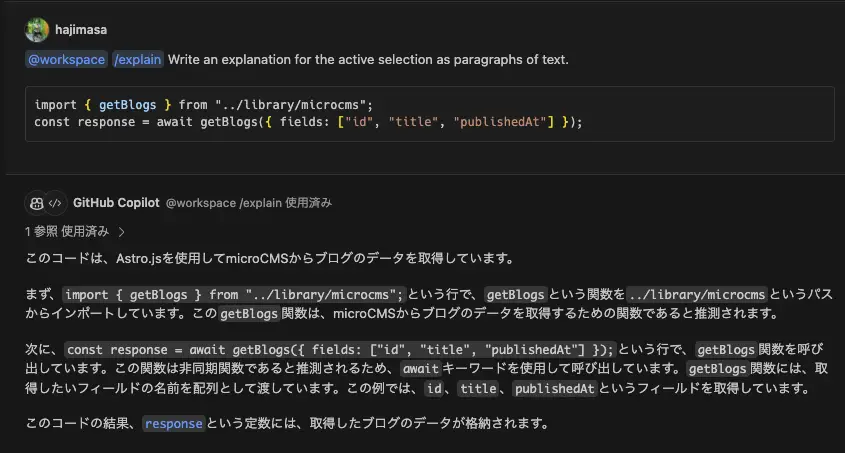
上記のChatで取り扱った箇所と同じ処理を説明してもらいました。プロンプトとしては英語にはなりますが、返答は日本語で行ってくれます。

今回は、microCMSの名前がついているモジュールを呼び出しているので、microCMSからの呼び出しだと判断してくれています。ですが、関連性のない命名の場合はmicroCMSからの取得という説明文が消えます。なので変数名やモジュール名は適切につけてあげないと的確に説明してくれません。

Codeのエラーを修正してもらう
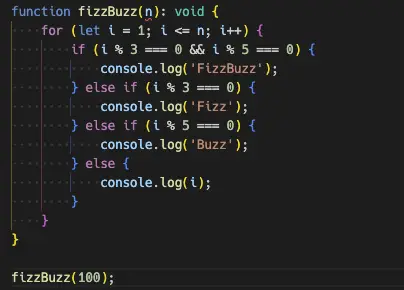
このようなFizzBuzzのコードがあるとします。引数に型定義が無いので赤波線になっています。

修正したいコード、今回の場合はFizzBuzzのコード全体を選択し、右クリックして「Copilot > これを修正する」を選択します。

そうすると、自動的にエラーを検知し、修正したコードを提案してくれます。これに同意すると修正されたコードに置換されます。提案されたコードを破棄することもできます。

ドキュメントを書いてもらう
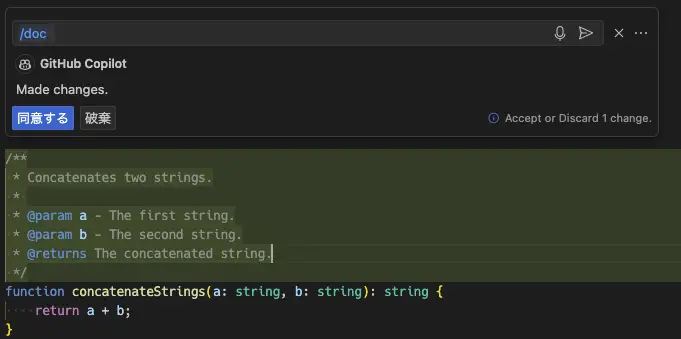
ドキュメントを入れたいコード全体を選択し、右クリックして「 Copilot > ドキュメントを生成する」を押します。
今回の場合は文字列を連結する関数のドキュメントを生成してもらいました。関数の内容とparam、 returnsの説明も生成してくれます。

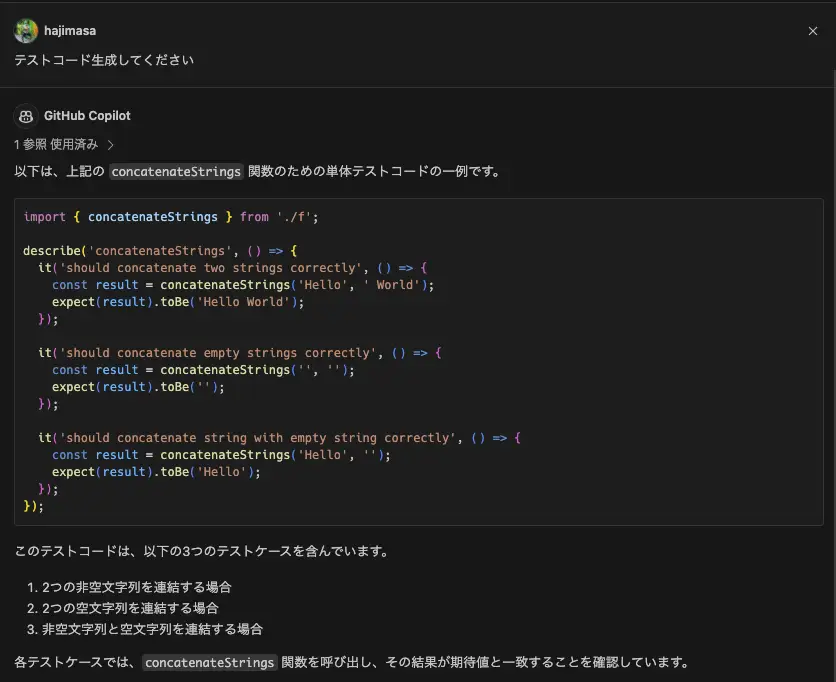
単体テストコードを書いてもらう
対象の関数に対して、単体テストコードを書いてもらいます。このテストコードは先ほど文字列を連結する関数concatenateStringsのテストコードです。
3つのパターンのテストコードを生成してくれました。

まとめ
GitHub Copilot Chatのチャットインターフェース機能について解説しました。自然言語による質問対応、コンテキストに応じた提案など、開発作業を大幅に効率化する優れた機能が備わっています。
ですが、GitHub Copilot Chatはあくまでもコード支援ツールなので、実際のアプリケーションコードとして使用する場合は、人間の目でしっかりレビューしてから使用することをおすすめします。
GIGではGitHub Copilot Chatを使ってシステム開発を進め、効率的かつ高品質なシステムを開発しています。システム開発を検討している方はぜひお問い合わせくださいませ!
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

庄子肇
バックエンドエンジニア。宮城大学事業構想学部デザイン情報学科を卒業後、ベンチャー企業でエンジニアとして常駐先のシステム開発やサイト制作の経験を積んだ後、2019年10月にGIGにジョイン。







