Figmaのプラグイン「Figma to STUDIO」を使ってノーコードツールで簡単にサイトを制作する方法|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Figmaのプラグイン「Figma to STUDIO」を使ってノーコードツールで簡単にサイトを制作する方法
2023-10-26 制作・開発

こんにちは、クリエイティブ事業部でアートディレクターやデザイナーとして働く齋藤です。普段はWebサイトやサービスUIをメインとして、クライアントさまと共に様々なクリエイティブの制作を行っています。
弊社ではプロジェクト進行におけるメインのデザインツールに『Figma』を使用しています。1つのファイルを使用して上流工程のUX戦略からデザイン完了まで一貫して行うことができ、情報が集約しているため作業しやすいのが特徴です。
頻繁にアップデートも行われていて、最近ではデザインデータからソースコードを出力するDevelopper機能も進化しています。そろそろFigmaだけでWebサイト制作ができてしまうのではないか、なんて話も同僚との間で出たりするほど、将来性もある便利なツールです。
今回はそんなFigmaに実装された、新しいプラグイン「Figma to STUDIO」を試してみたいと思います。デザインをするうえで、Figmaのプラグインは欠かせないものです。使いこなすことで、このツールの性能をより向上できるチートアイテムのような存在でしょうか。
「Figma to STUDIO」のプラグインとは?
 SNSでざわつかれるほどに人々の興味を集めた「Figma to STUDIO」は、Figmaで作ったデザインをノーコードツールの『STUDIO』にコピー&ペーストすることで、サイト変換できるプラグインです。
SNSでざわつかれるほどに人々の興味を集めた「Figma to STUDIO」は、Figmaで作ったデザインをノーコードツールの『STUDIO』にコピー&ペーストすることで、サイト変換できるプラグインです。
STUDIOとは

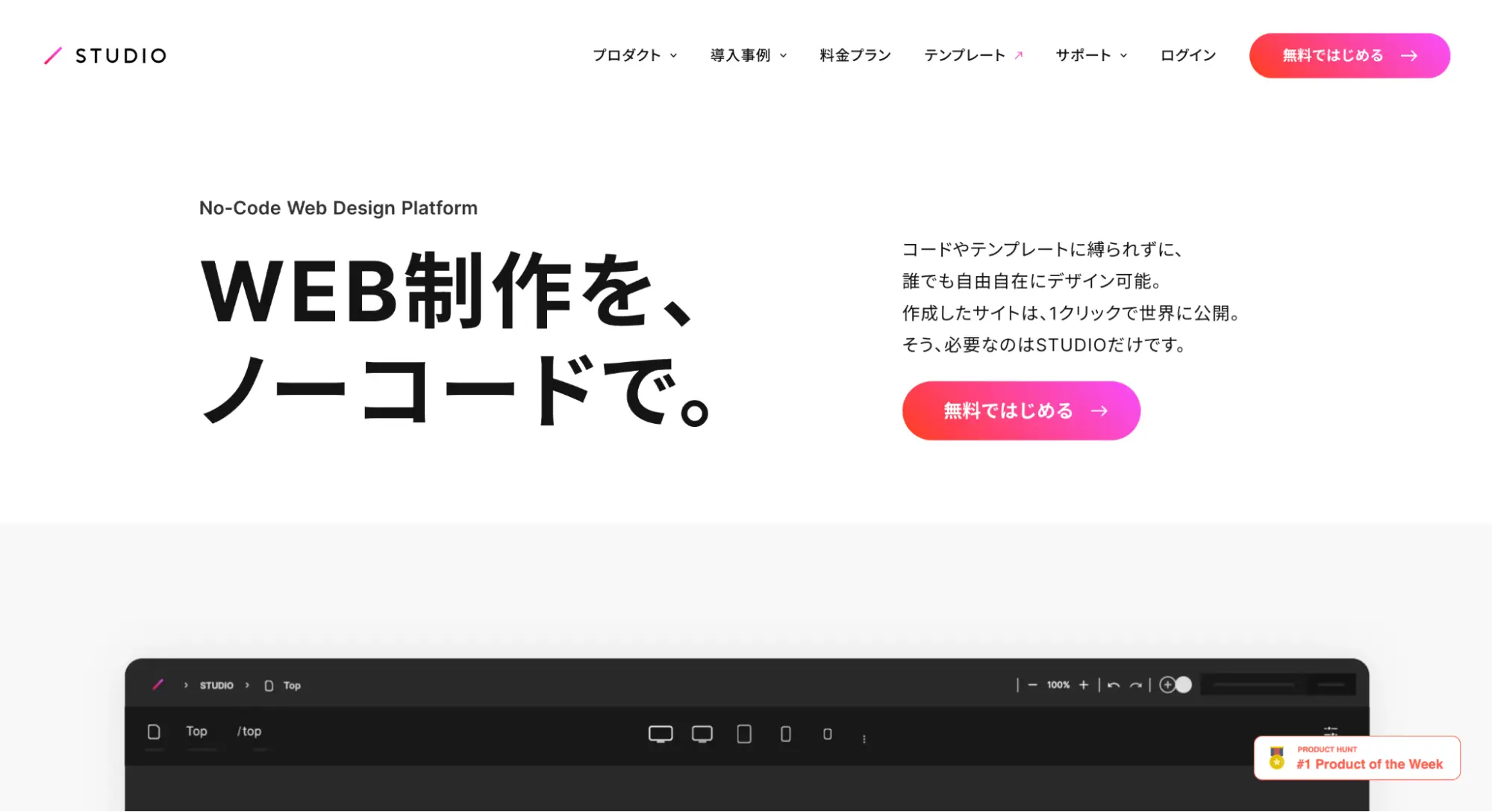
まず、STUDIOについて簡単に説明します。
STUDIOは、誰でも簡単にブラウザ上でWebサイトが制作できるサービス。決まった型がなく、自由にデザインできることから、多くの方に支持されています。コードの書けない人でも気軽に使用できるため、制作スピードも上がり低コスト短納期でのリリースを叶えることができます。
また、デザインができない人のためにもクオリティの高いテンプレートが豊富に用意されているなど、使用するハードルがとても低いツールだと言えるでしょう。
さらに、日本発のサービスなので、わからないことがあればチャットで気軽に相談できることや、日本語で対応してもらえることは嬉しいポイントです。
STUDIOを使う際に気をつけること
STUDIOは2017年にβ版がリリースされ、アップデートを重ねてきているサービスです。そのため、現段階では有料プランを選択しても実装不可能な機能があることを予め確認をしておきましょう。(ログイン機能や決済機能、予約機能、タグの絞り込み、ページネーション、ランキングの抽出など。)
また、簡単にWeb制作ができるサービスではありますが、HTMLやCSSの予備知識がないと通常よりも時間はかかってしまいます。ノーコードツールだからと油断せず時間/工数は多めに見積もった方が良いでしょう。
Figma to STUDIOを使ってみる
それでは実際にFigma to STUDIOのプラグインを使っていきたいと思います。
今回は、一からデザインを起こしてしまうと時間がかかってしまうことにくわえ、仮想サイトよりも実際にリリースされているサイトの方が皆さんにも想像してもらいやすいと考え、弊社で運営している『クロスデザイナー(XDesigner)』のサービスサイトを例に進めていきたいと思います。
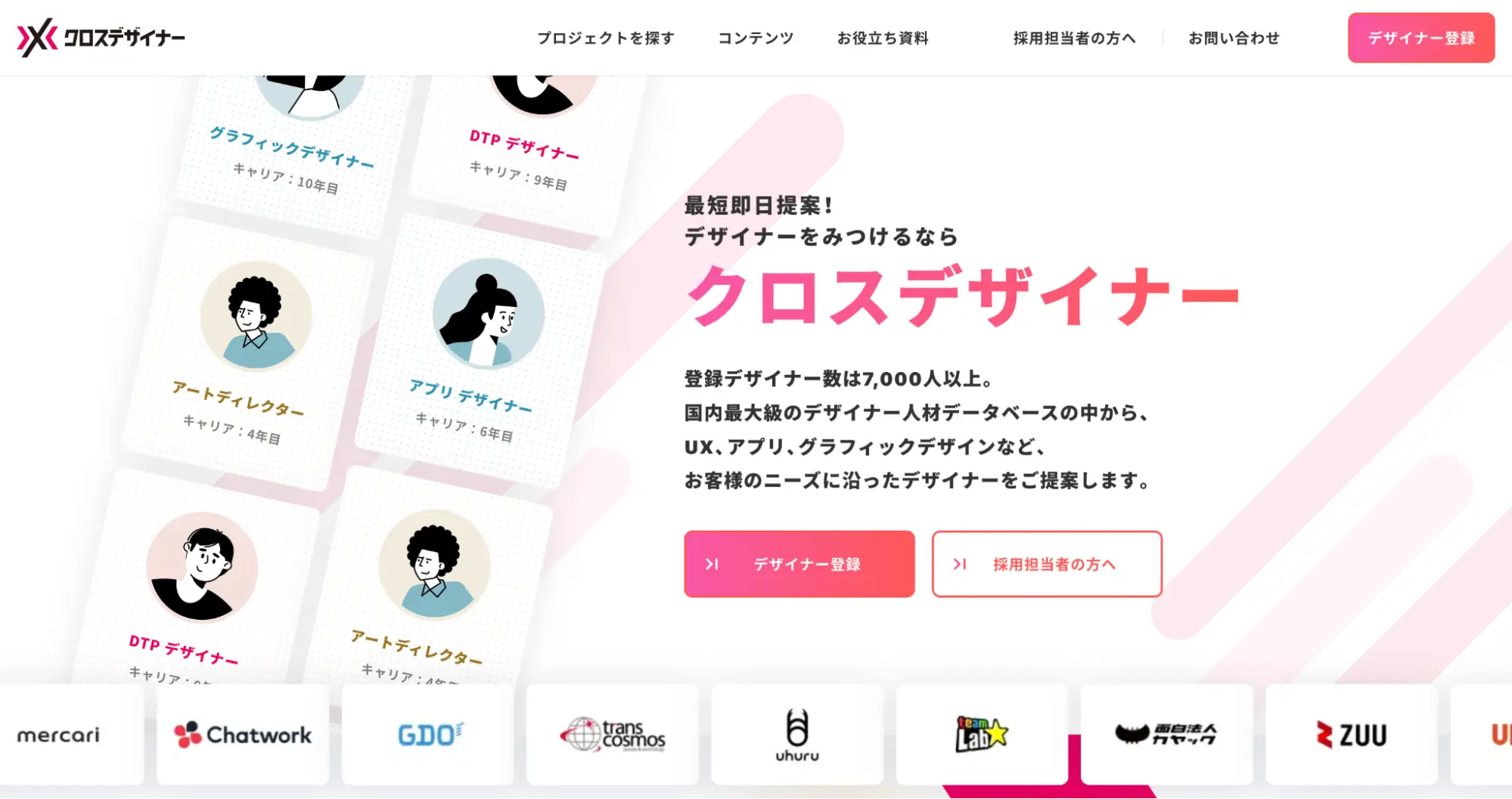
クロスデザイナー(XDesigner)とは

弊社が運営するクロスデザイナーはフリーランス・業務委託デザイナーの求人に特化したエージェントサービスです。7,000人以上のデザイナーが登録しており、企業とデザイナーのご希望にあわせてご紹介を行います。Webデザイン、UI/UXデザイン、アートディレクション、グラフィックデザイン、デザインエンジニアリングなどのスキルをもつフリーランスデザイナーと、即戦力デザイナーを探している企業のマッチングをご支援します。
デザイナーの方は利用無料。企業の方も初期費用/導入費用/着手金はすべて無料。デザイナーと契約&稼働してはじめて料金が発生します。サービスの詳細は、以下の公式サイトからご確認ください。
手順1:アカウントの登録
作業前にFigmaとSTUDIOのアカウントを紐付ける必要があるかと思っていたのですが、それぞれのアカウントを持っていれば問題ありませんでした。
手順2:プラグインのインストール

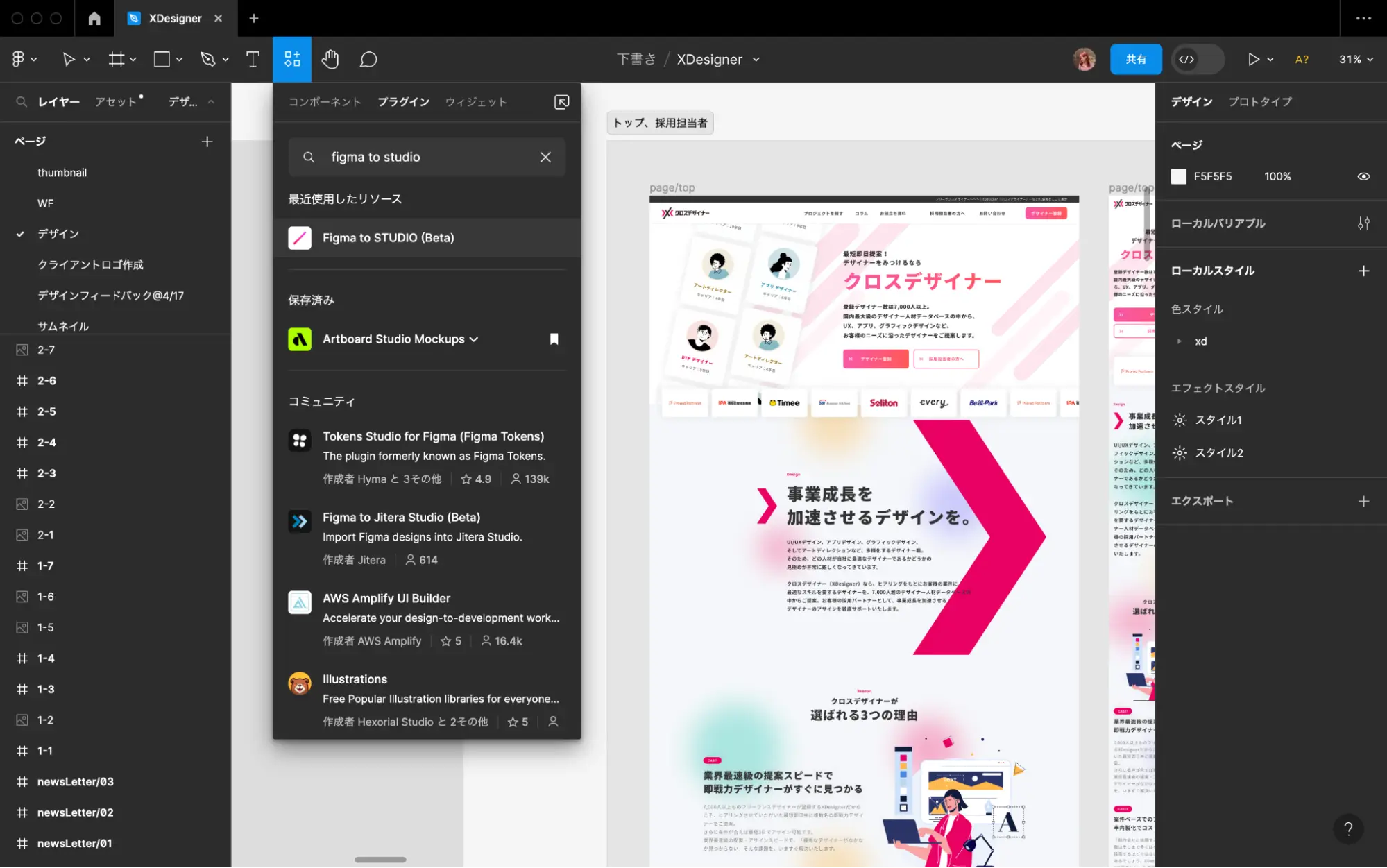
Figmaのコミュニティから「Figma to STUDIO(Beta)」のプラグインをインストールしましょう。
 プラグインをダウンロードしたら、実際にFigmaファイルを開いてプラグインを呼び出してみましょう。
プラグインをダウンロードしたら、実際にFigmaファイルを開いてプラグインを呼び出してみましょう。

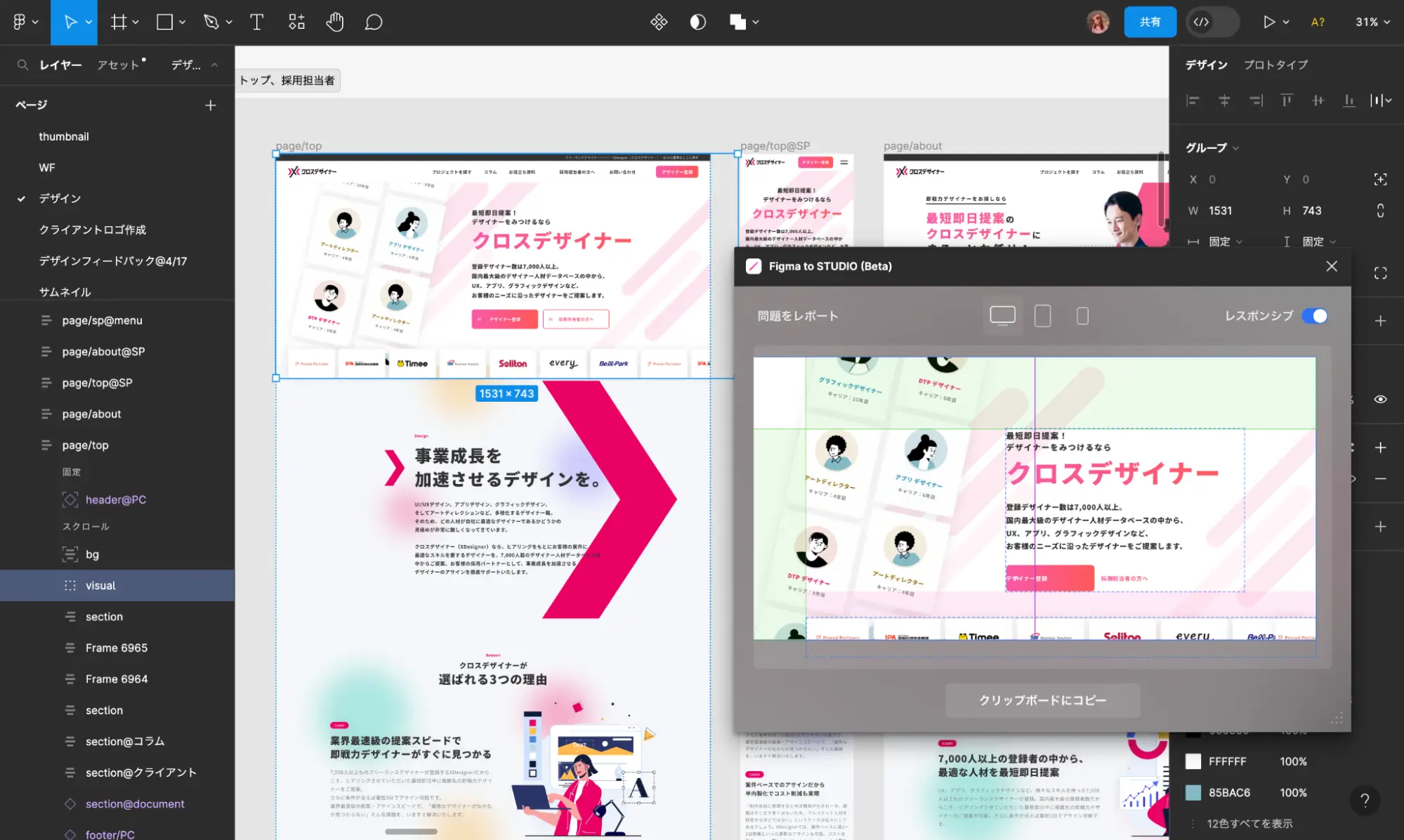
STUDIOにインポートしたいフレームまたはレイヤーをクリックすると、プラグインのウィンドウに該当箇所が表示されます。問題なければ「クリップボードにコピー」を選択してください。これでコピーが完了です。
手順3:デザインのインポート
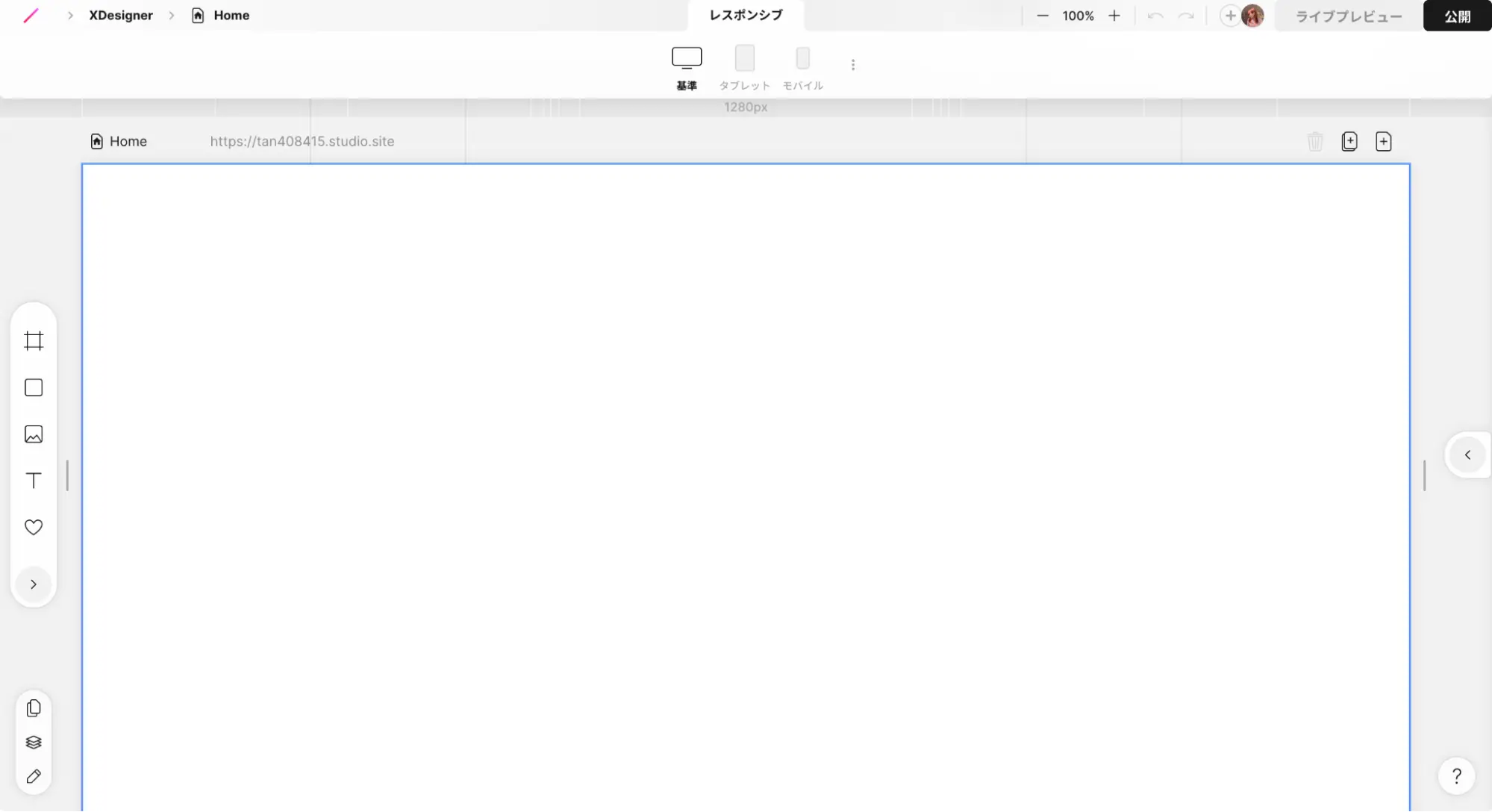
Figmaのデータをコピーしたら、次はSTUDIOで新しいプロジェクトを作成してください。

作成されたプロジェクトの真っさらなアートボードにデザインデータを「Cntrl+V」で貼り付けてください。

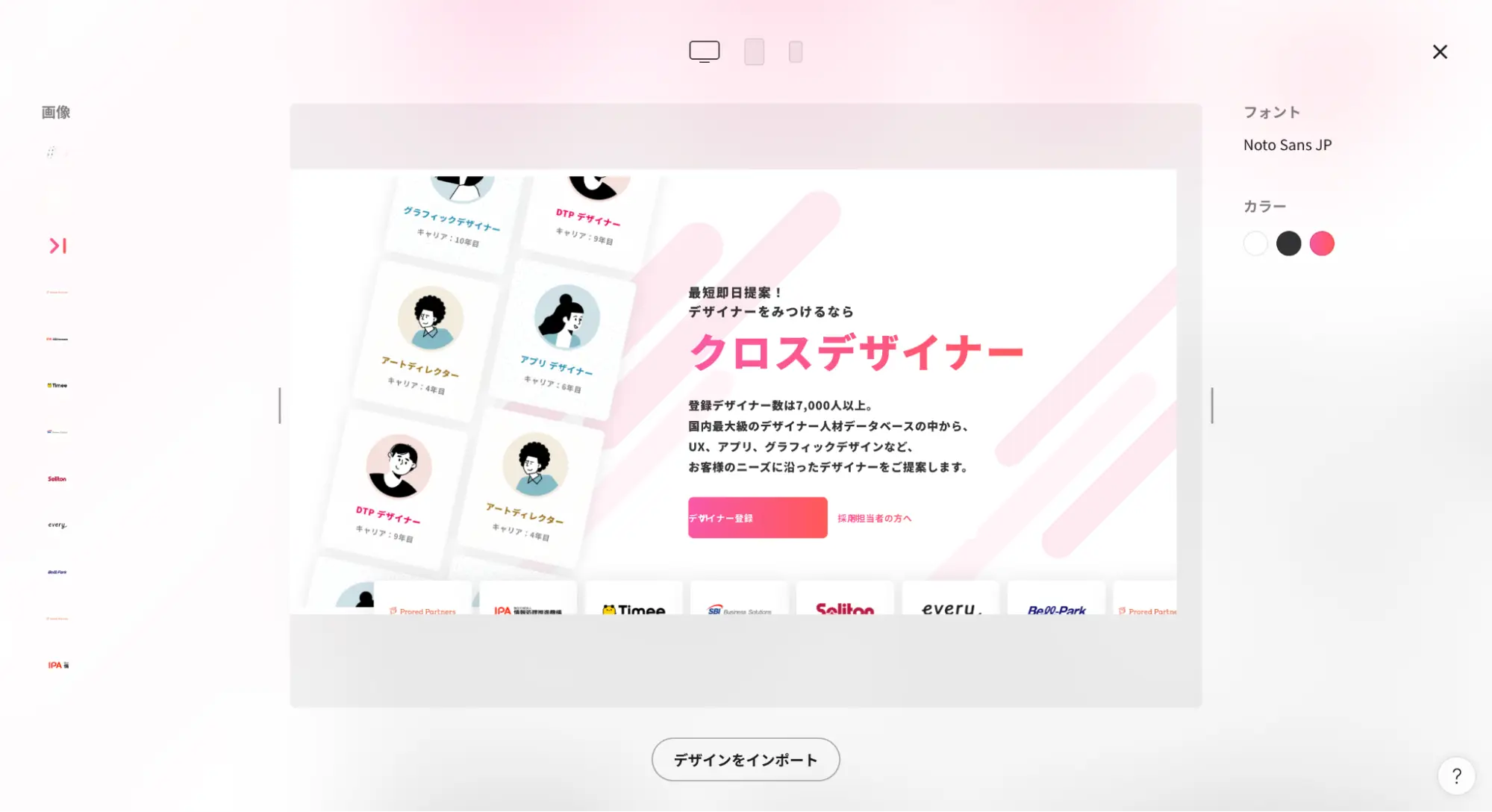
確認画面が出るので、「デザインをインポート」を選択すると読み込みが始まります。(若干ボタンのテキストの位置が崩れていますが、これぐらいであれば手作業で直せるので問題ありません)
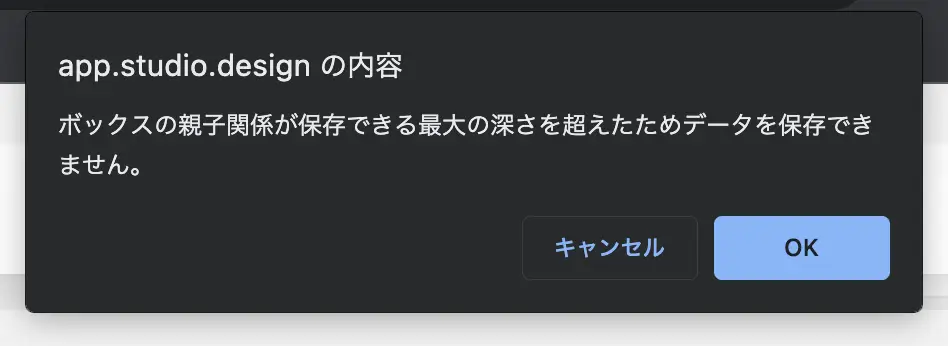
デザインフレーム全体を一気にコピー&ペーストすることもできますが、現状のベータ版だと固まってしまう現象が多々みられました。ボックス階層を作りすぎてしまうとエラーが出てしまうため、できる限り少ない箱で作る必要がありそうです。また、それぞれのセクション、場合によってはパーツごとに行うのが良いかもしれません。


セクションごとに貼り付けたものがこちらとなります。
→テストプレビュー(https://preview.studio.site/live/G3qb8yLPWJ)
コピー&ペーストの結果として、調整前の状態にしています。
どうでしょうか?文字の崩れなど多少の調整は必要ではありますが、大体の構成は反映されていませんか?
まとめ
このように、「Figma to STUDIO」のプラグインを使うことでより簡単にWebサイト制作ができます。但し、現状はベータ版のため精度は完璧ではなく調整は必要となります。それでも、クオリティの高いデザインをスピード感を持ってリリースすることが可能でしょう。
弊社では、Webサイト制作の相談を随時承っております。お客様の課題や状況に沿った解決の方法をご提案させていただいておりますので、お気軽にご相談くださいませ。
■株式会社GIG
Webサイト制作/運用のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXで困っている方、お気軽にご相談ください

齋藤 緑(おみど)
デザイナー/アートディレクター。新卒でSEOマーケティング、2社目でブリッジSEと人事を経験し、デザインの魅力にハマり2019年11月にGIGにジョイン。好きがもたらす原動力の強さを証明します。







