SEOに効果的なデザインを作る13のポイント【Web制作会社が解説】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
SEOに効果的なデザインを作る13のポイント【Web制作会社が解説】
2021-09-25 制作・開発

メディア運用で重要な施策となるSEO。コンテンツマーケティングに注目されることが多いですが、サイトデザインも影響の大きい要素です。
今回は、デザイナーである筆者がSEOとデザインの関係や、メディア運用で意識すべきデザインのポイントを解説します。
デザインがSEOに与える影響
Webサイトのアクセス流入を増やすには、コンテンツのSEO対策を思い浮かべる人が多いでしょう。確かにコンテンツのSEO対策は効果的ですが、せっかく流入してもサイトのデザインに問題があるとユーザーは離脱してしまいます。
サイト全体の評価が下がると、インデックスに登録されないケースもあるため、Webサイトを訪問したユーザーの興味を持続させるためにデザインのSEO対策についても理解しておかなければなりません。
この根拠として、Googleは「Google検索セントラル」でWebサイトがインデックスに登録されない理由として、デザイン上の問題をあげています。
サイトが Google のインデックスに登録されていない場合
Google は何十億ものページをクロールしていますが、サイトによってはクロールされない場合もあります。Google のクローラがサイトが見落とす場合のよくある原因は次のとおりです。
- サイトがウェブ上の他のサイトから十分にリンクされていない。
- 新しく立ち上げたばかりのサイトで、Google がまだクロールできていない。
- サイトのデザイン上の問題により、Google がコンテンツを効果的にクロールできない。
- Google がサイトをクロールしようとした際にエラーが発生した。
- サイトのポリシーによって Google によるサイトのクロールをブロックしている。
(引用:Google検索セントラル)
インデックスされないと検索結果に表示されません。結果、アクセス数も集めることができなくなります。
SEO対策に効果的なデザインの13のポイント
Google検索セントラルは情報量が多く理解するのはたいへんです。ここではSEO対策に効果的なデザインを作るための13のポイントを紹介します。
ポイント1. デザインのSEO対策はGoogleを中心に考える
検索エンジンにはGoogle以外にYahoo!やBingなどもありますが、Google検索のシェアが大きいため、SEOを考えるならGoogle検索の仕組みについて理解しなければなりません。Google検索セントラルで検索の仕組みやSEOについて学んでおきましょう。
ただし、デザインを作るときはユーザーのニーズに合わせることが大切です。検索エンジンに合わせたコンテンツは、ユーザーにとって有益ではないことがあります。
ユーザーを第一に考えたデザインを意識してください。
ポイント2. モバイルフレンドリーデザインで集客率を高める
Googleはユーザーにより良い情報を提供するため、検索エンジンのアルゴリズムを定期的にアップデートしています。
2018年に発表された「モバイルファーストインデックス(MFI)」は増加するスマホユーザーのためのアップデートです。このアップデートにより、モバイルでの見やすさが検索結果の順位に影響を与えるようになりました。
今後、Webサイトを作るときは、モバイルフレンドリーデザインを意識することが大切です。
(参考:Google検索セントラル モバイルサイトとモバイルファーストインデックスに関するおすすめの方法)
ポイント3. グローバルナビゲーションを設置する
Googleは、ユーザーが求める情報が記事上部に配置されていないWebページの評価を下げる「ページレイアウトアルゴリズム」を導入しています。つまり、ユーザーがアクセスしたときに、求める情報が目に入るデザインが評価されやすいわけです。
そこで、SEO対策として効果的なのが「グローバルナビゲーション」の設置です。グローバルナビゲーションは、Webサイトのすべてのページに共通して設置されたリンクでWebサイトの大まかな内容を伝える役割を持っています。
Webサイトの種類や目的によって、設置するリンクは異なるのが特徴です。たとえばコーポレートサイトならヘッダーやフッダーに「会社概要」「問い合わせ」「料金」「サービス内容」などのリンクを設置します。
ユーザーが求める情報がすぐ目に入る位置にあることで、離脱率の低下を抑えることが可能です。
ポイント4. 適切なフォントサイズにする
フォントのデザインやサイズはユーザビリティにつながります。Googleが推奨しているサイズは「16px」です。ただし、読みやすさはターゲットの年齢層によっても異なります。
| 一般的 | 14~16px(Google推奨16px) |
| 子ども・高齢者 | 17~18px |
子ども向けのWebサイトの場合、ルビ(ふりがな)が入ることを考慮して行間も広げる必要があります。フォントのサイズや行間のルールは、ページごとに変えると修正が面倒なため、Webサイト全体で統一しておくと良いでしょう。
ポイント5. Webフォントを活用する
Webサイトの閲覧環境によっては、フォントのデザインが崩れるケースがあります。
WebフォントならデバイスやOSを問わず表示が可能です。Webフォントとは、サーバー上に置かれたフォントをCSSを用いて表示させるシステムのことで、クローラーからも内容が把握されやすくなり、SEO的にも効果を期待できます。
GoogleのWebフォント『Google fonts』には、日本語フォント「Noto Sans Japanese」「BIZ UDPGоthic」などがあります。Googleのサーバーから読み込む形だと、読み込みに時間がかかることがあるため、フォントファイルをローカル環境(自社サーバー)に置くことも検討しましょう。
ポイント6. ボタンは目に留まりやすいデザインに改善
ボタンはスマートフォンで表示してもタップしやすいサイズであることがポイントです。GoogleではW48px×H27pxがボタンの最小サイズに推奨されています。この推奨サイズを下回る場合「問題あり」と評価されることがあるようです。
CTAボタンの場合、コンテンツから離れた場所に配置するとわかりにくいため、ユーザーがすぐにタップできるように見つけやすい位置に設置することが大切です。ボタン内のマイクロコピーは最低限の文字数で伝わる内容を意識してください。
ポイント7. 画像のユーザビリティを改善する
画像には代替テキスト(alt属性)を設定します。代替テキストは画像をかんたんに説明するためのテキストです。検索エンジンに画像を理解してもらうことができます。
たとえば、飲食店で読書をする女性の画像の場合、「カフェで読書をする女性」や「読書をしながら食事を待つ女性」といった具合です。
ファイルサイズは読み込み速度にも影響するため、できる限り抑えたほうがいいですが、画質が粗くならないように注意が必要です。
画像形式のタイプにはさまざまなものがあります。
| 形式 | 特徴 |
| JPEG | 写真に向いている |
| PNG | 写真以外の画像におすすめ |
| GIF | 単純な図や色数の少ない画像におすすめ |
| 閲覧にはPDFリーダーが必要 |
上記以外に、次世代フォーマットとしてさらなる軽量化を目指した形式が出てきました。
| 形式 | 特徴 |
| SVG | サイズを自由に変えられる |
| WebP | 高画質を維持しながら軽量化が可能 |
| AVIF | WebPよりも圧縮率が高い |
「WebP」はJPEGよりも圧縮率が高く、PNGのように透過表現にも対応しています。これらの特徴を踏まえたうえで、画像にあわせた形式を使用してください。
ポイント8. 動画形式を変えてページ速度を向上させる
動画を埋め込むことで、ユーザーがWebサイトに滞在する時間が長くなるため、SEOに効果的です。SEO対策として、以下のポイントも意識しましょう。
- 埋め込み動画のURLを更新
- 動画を見やすい位置に配置
- 動画サイトマップの作成
- サムネイル画像を指定
- 構造化データを使用する
動画そのものをWebサイトに埋め込むときは、データサイズを軽量化しなければなりません。一般的な動画形式の特徴は以下のとおりです。
| 形式 | 特徴 |
| MP4 | 一般的な動画形式で幅広いデバイスに対応 |
| WebM | Googleが開発した動画形式で主要ブラウザに対応 |
Webサイトに使用する動画形式は「MP4」が一般的ですが、ページ速度を気にするなら「WebM」へ変えることも検討しましょう。「WebM」はGoogleが開発した最新の動画圧縮技術でプラグインやツールを用いて変換が可能です。
動画のSEO対策については、Google検索セントラル「動画のSEOベストプラクティス」に詳しく記載されてます。
ポイント9. リンクはカード型で設置
SEO対策に効果的な方法として内部リンクの設置があります。内部リンクの設置方法には「ブログカード」と「テキストリンク」の2種類が一般的です。
| ブログカード | 画像+記事のタイトル・要約が表示される |
| テキストリンク | 記事のタイトルが表示される |
ユーザーファーストを考えた場合、画像とテキストの両方で表示される「ブログカード」のほうが視認性が高く、興味を引くことができます。さらにクリックを促すコピーの挿入や、サムネイル画像のデザインに独創性をもたせることがポイントです。
ポイント10. パンくずリストを設置する
パンくずリストとは、ユーザーが今どのページを見ているのか把握できるテキストリンクのこと。テキスト表示のみでも問題はありませんが、CSSでWebサイトのデザインにあわせた視覚的な変化をつけることも可能です。
ただし視覚的なデザインよりも重視されるのは「構造化」です。パンくずリストは、サイトマップのカテゴリと連動しているため、クローラーにWebサイトの内容をわかりやすく伝える役割をもっています。
構造化データの追加は、Googleの「構造化に関する一般的なガイドライン」を遵守する必要があります。くわしくはGoogle検索セントラル「パンくずリスト(BreadcrumbList)の構造化データ」に記載されているので参考にご覧ください。
ポイント11. サイト階層をシンプルにする
サイトマップのデザインは、ユーザーにWebサイトのコンテンツをわかりやすく表現したものがサイトマップです。ユーザー以外に検索エンジンにWebサイトのページを知らせる役割をもっています。
ページやカテゴリが多いWebサイトは、ユーザーが目的の情報にたどり着くまで苦労します。できるだけ3クリックでたどりつけるように作ることがポイントです。
サイトマップのデザインはWebサイトの規模や目的によって適したものがあります。迷ったらできる限りシンプルに作ることを意識してください。追加や修正がしやすくなり、今後のWebサイトの運用がしやすさにも影響します。
ポイント12. 404エラーページを設置する
URLのリンク切れなどで存在しないページにアクセスしたときに表示される「404 not found」と書かれたページを「404エラーページ」と呼びます。
何もしなければテキストのみのシンプルなページが表示されますが、このページを独自にデザインすることで、ユーザーの利便性やブランディングの向上につなげることが可能です。
さらに新規記事やトップページへ戻るリンクを設置することで、情報を提供できなかったユーザーの離脱を防ぐ効果が期待できます。
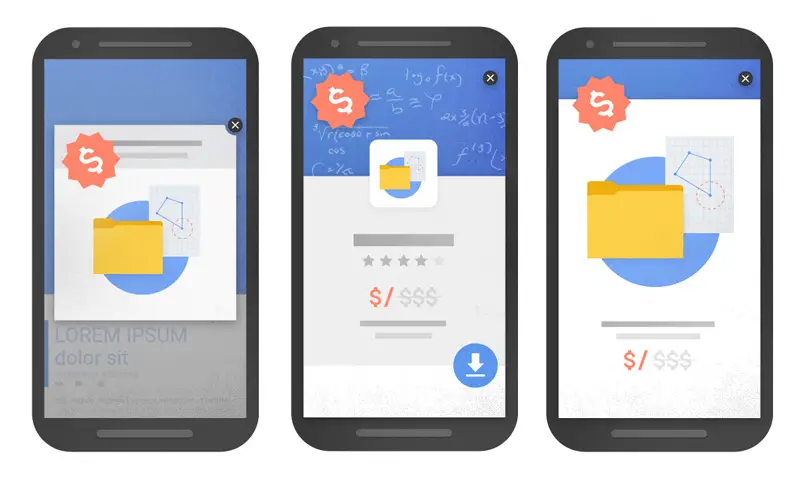
ポイント13. インタースティシャル広告は避ける
 ▲出典:Google検索セントラル
▲出典:Google検索セントラル
インタースティシャル広告は、閲覧中のページ上に表示される広告のこと。視覚的な効果が高いため、広告として高い効果が期待できます。しかし、Googleはユーザーの利便性に影響を与えるとして、2017年1月にインタースティシャル広告が表示されるモバイルページの評価を下げるアルゴリズムを導入しました。
とくにフルスクリーン表示のインタースティシャル広告は、ユーザビリティを損ねるため、離脱率が高くなるおそれがあります。
どうしても表示させたいときは、cookieの使用や年齢確認などの注意喚起のシーンなど適切な使用に限定したり、ユーザーの立場で閲覧の邪魔にならない位置へ設置したりといった配慮が必要です。
インタースティシャル広告については「インタースティシャル広告の導入における禁止事項」や「インタースティシャル広告の導入における推奨事項」を参考にしてください。
デザインのSEO対策に活用できる3つのツール
SEO対策後は、狙った成果が得られているのか効果測定を行うことが大切です。Googleで提供している効果測定ツールを3つ紹介します。
Googleサーチコンソール
『Googleサーチコンソール』は、Webサイトの掲載順位などを測定できるツールです。検索結果に影響を与えそうなエラーがでるとメールで通知してくれるため、SEO対策に欠かせません。以下のような機能を備えています。
- 検索パフォーマンスの分析
- URL検査
- インデックス状況の確認
- リンク状況(被リンク元)の確認
- 手動ペナルティなどの警告の確認
- XMLサイトマップの送信
便利なツールですが、2023年12月1日以降に、モバイルフレンドリーなWebサイトであるかチェックできる機能「モバイルフレンドリーテスト」と「モバイルユーザビリティレポート」の廃止が予定されてます。(2023年9月時点)。代わりにchromeの拡張機能「lighthouse」などでモバイルに最適化されているか評価することが可能です。
Googleアナリティクス
 ▲出典:Googleアナリティクス
▲出典:Googleアナリティクス
『Googleアナリティクス』は、ユーザーがWebサイト内でどのような行動をとったのか行動ログやアクセス流入の経路などを調べるためのツールです。Googleサーチコンソールとも連携して、より詳しく分析できます。
一見、デザインとは関係のないように思われますが、集客を目的としたWebサイトの場合、ユーザーのニーズを深堀りするにはさまざまなデータの収集と分析が必要です。
たとえばユーザーのサイト滞在時間は長いほうが良いと思われていますが、長すぎるときはサイトの導線が複雑で迷子になっている可能性も考えられます。収集データの分析結果をもとに、仮説を立ててデザインを作成するなどユーザビリティを重視したWebサイトの制作に役立てることが可能です。
Page Speed Insights

『Page Speed Insights』は、WebデザインのSEO対策前後に、ページの読み込み速度をチェックするサービスです。ページの読み込み速度が遅いと、ユーザーの離脱率にも影響を与えるため、ページ速度の改善のために使用します。
分析対象のWebサイトのURLを入力すれば結果が表示されます。デザイン面で注視してほしいのは「ラボデータ」です。他にも改善項目として、画像フォーマットやサイズなどが表示されます。
WebデザインのSEO対策ならGIGにおまかせください
SEO対策で検索順位の上位を狙うなら、デザインに対する施策も大切です。Googleはユーザーが使いやすいサイトを評価するため、ユーザビリティを改善することでSEOの改善につながることがあります。
ただし、SEO対策は前提としてGoogleのさまざまなガイドラインを遵守しなければなりません。自社に対応できるリソースが不足しているときは、専門の会社へ依頼を検討する必要があります。
株式会社GIGは、多くの業界のメディアサイトでSEO1位を獲得した実績をもつWEB制作会社です。ターゲット分析やSEO内部設計、キーワード設計、SEOに効果的なデザイン設計などトータルで支援を行っています。
集客目的のWebサイト制作や既存サイトの改善など、SEO対策に関するさまざまな課題に最適なご提案が可能です。ぜひお気軽にお問い合わせください。
■株式会社GIG
お問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXで困っている方、お気軽にご相談ください

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。








