After EffectsでWebアニメーション素材を作ろう!|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
After EffectsでWebアニメーション素材を作ろう!
2023-05-24 制作・開発

こんにちは、LeadGrid事業部 デザインチームのマネージャーを務める向田嵩(TKC)です! 普段はクライアントワークで、Webサイトやロゴのデザイン、アートディレクションを担当しています。
Webデザイナーさんのなかには、「サイトでイラストを動かしたけど、どう素材を準備したらいいか分からない... 」「実装者にCSSとJSでアニメーションをお願いすると工数が増えて気が引ける...」と悩んだ経験がある方も多いのではないでしょうか?
そこで、『After Effects』を使って基本的なWebアニメーション素材を作る手順を、2回にわけて解説していきます。今回は「After Effects入門編」です!
※あらかじめAfter Effectsのインストールをお願いします!
After Effectsとは?
After Effects(アフターエフェクツ)とは、正式には「Adobe After Effects」といい、Adobe社が提供する映像の合成やモーショングラフィックスの制作に特化したソフトウェアです。「AE」と省略して呼ばれることもあります。
プロ仕様の本格的な映像、アニメーション制作ツールとして知られ、映画やテレビ番組の制作にも活用されています。
高機能で映像、アニメーション制作にかかわる大半の作業ができるぶん、「コストがかかる」「要求PCスぺックが高い」「操作の習得難易度が高い」など、プロ仕様ゆえのデメリットもあります。
しかし、操作に関してはスクリーンショット付きで丁寧に解説していくので、ご安心ください。
After Effectsを使ったアニメーション素材制作の流れ
After Effectsを使ったアニメーション素材制作は、以下の2ステップで進みます。
1. After Effectsでアニメーションを作成する
2. 作成したアニメーションをmp4やGIFなどの動画/画像にしたり、Lottiefileを使ってサイト内でアニメーションさせたりする
今回は、おもにステップ1の部分で「これだけ知っておけば大体のアニメーションの作り方がイメージできるようになる」という最低限の機能に絞って解説しています。
After Effectsのアニメーションの基本
After Effectsのアニメーションは、基本的に図形の「変化する前の状態」と「変化した後の状態」を特定の秒数で保存し、その間の状態を補完することでアニメーションが生成されます。
たとえば、青い円の不透明度と大きさ(スケール)が変わるアニメーションで考えてみましょう。
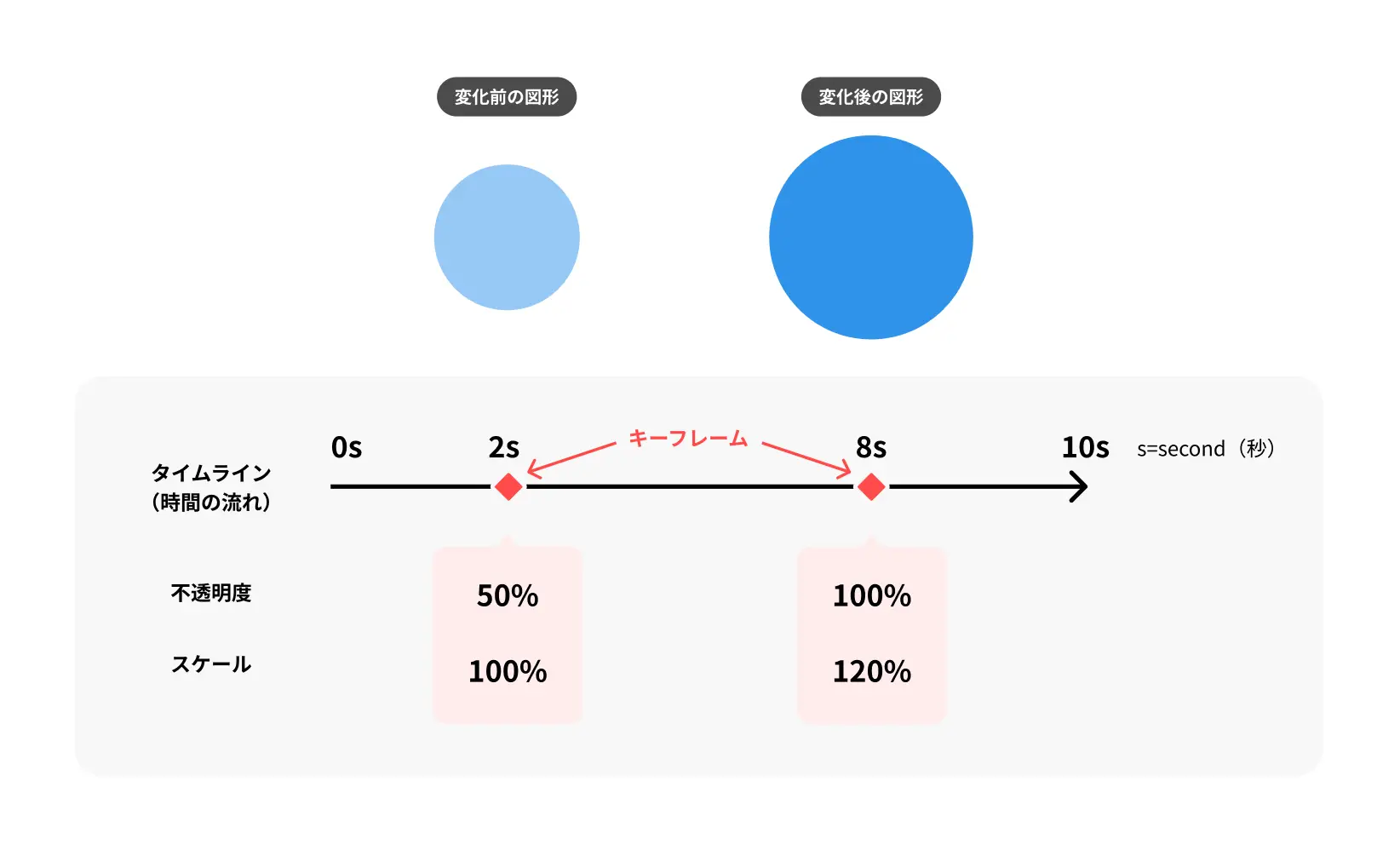
 タイムライン(時間の流れ)の2秒のところに変化前の円の情報(不透明度50%、スケール100%)を「キーフレーム」として保存し、8秒のところに変化後の円の情報(不透明度100%、スケール120%)のキーフレームを打ちます。そうすることで、2秒から8秒の間を補完するアニメーションが自動で生成されます。
タイムライン(時間の流れ)の2秒のところに変化前の円の情報(不透明度50%、スケール100%)を「キーフレーム」として保存し、8秒のところに変化後の円の情報(不透明度100%、スケール120%)のキーフレームを打ちます。そうすることで、2秒から8秒の間を補完するアニメーションが自動で生成されます。
つまり、After Effetcsでは、基本的にタイムラインの特定の秒数に「変化前の図形情報」と「変化後の図形情報」を「キーフレーム」によって保存することでアニメーションが生成されます。
After EffectsでWebアニメーション素材を作ろう【準備編】
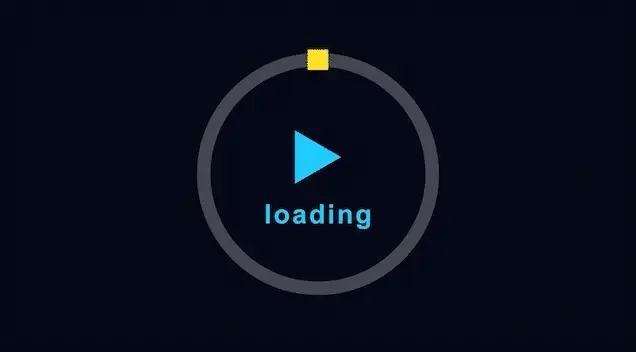
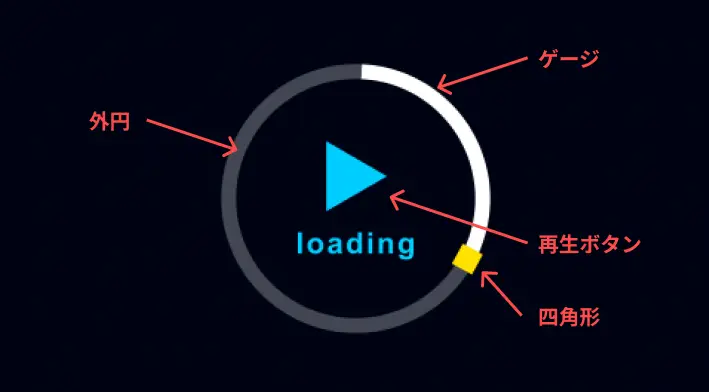
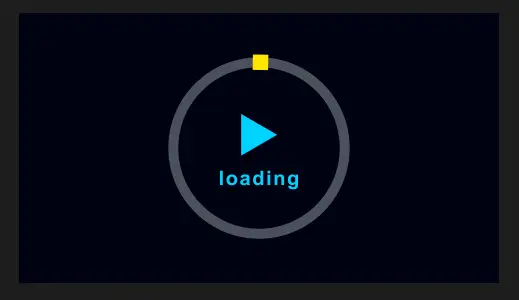
今回は以下のようなローディングアニメーションを作成しながら、Webアニメーション素材を作るのに必要なAfter Effectsの基本的な機能を学びます。まず、ローディングアニメーション制作前の準備を解説します。

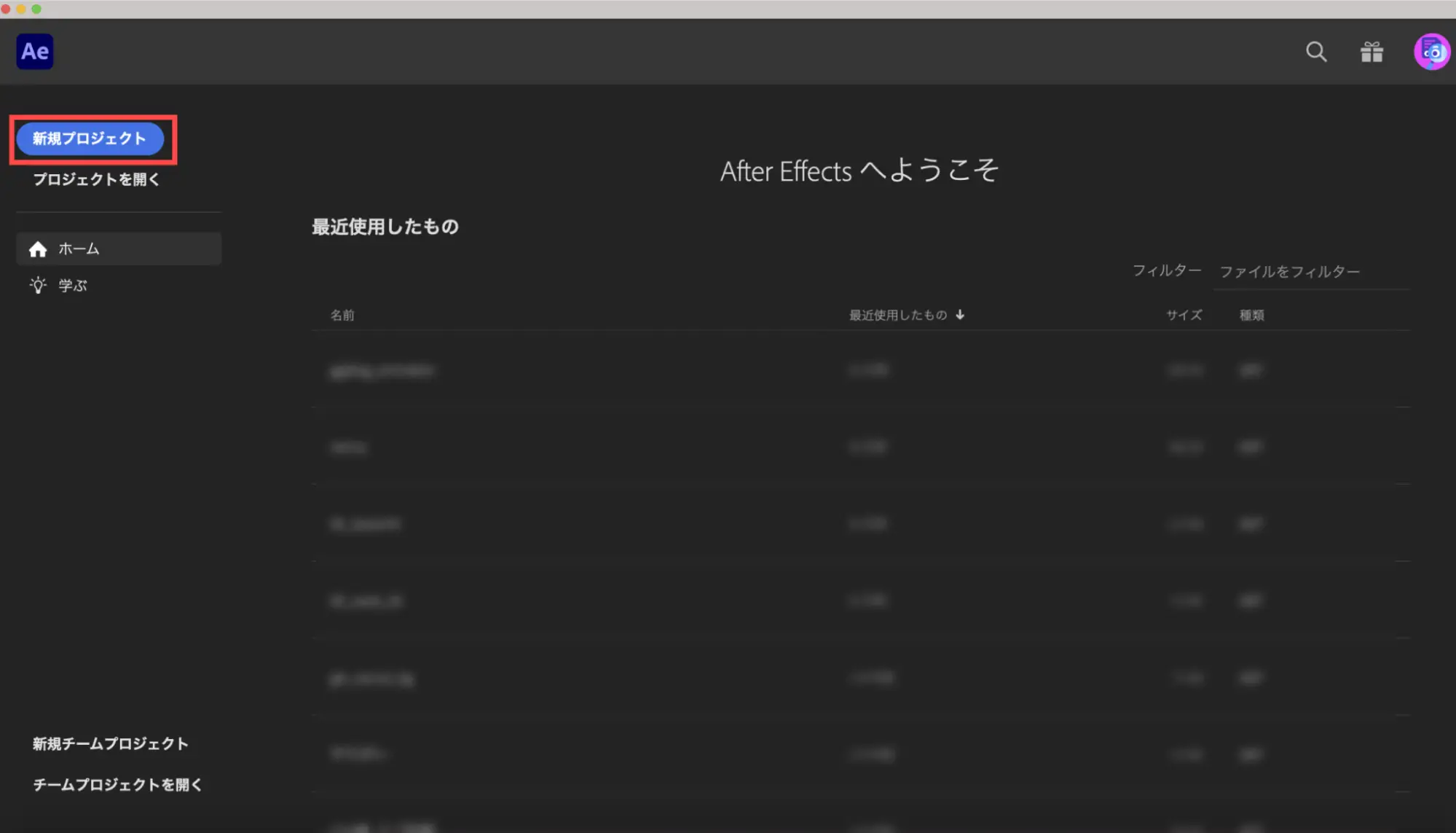
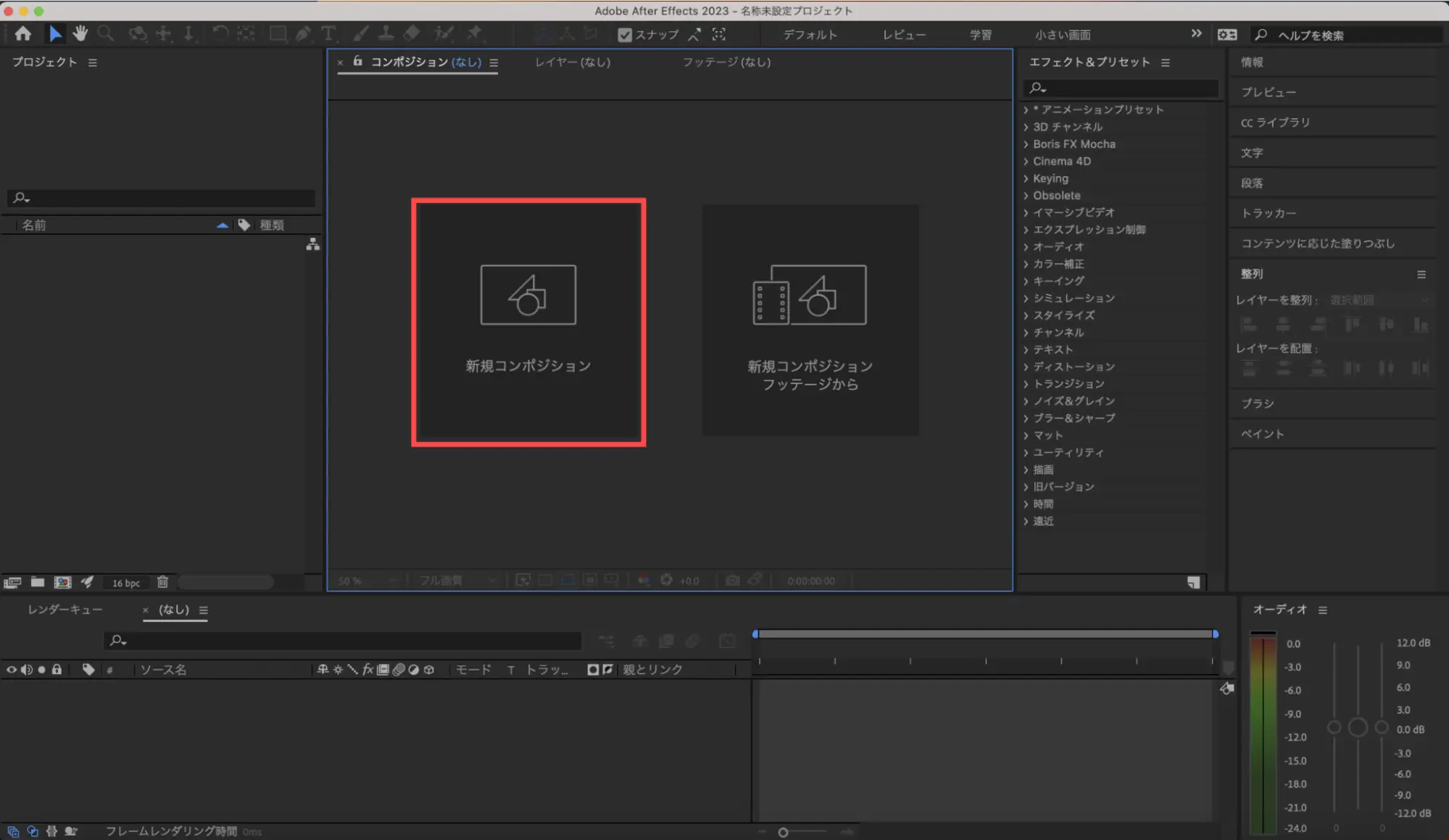
最初に、After Effectsを開いたら表示される画面のなかから、青い「新規プロジェクト」ボタンを押します。

すると以下のような画面に遷移するので、そのまま「新規コンポジション」を選択します。
コンポジションとは、アニメーションデータを入れる箱みたいなものです。

複雑なアニメーションになると、背景アニメーション用のコンポジションとテキストアニメーション用のコンポジションのように、複数のコンポジションに分けて整理したりします。
ですが、今回はシンプルなアニメーションを作成するので、1つのコンポジションのみで十分です。
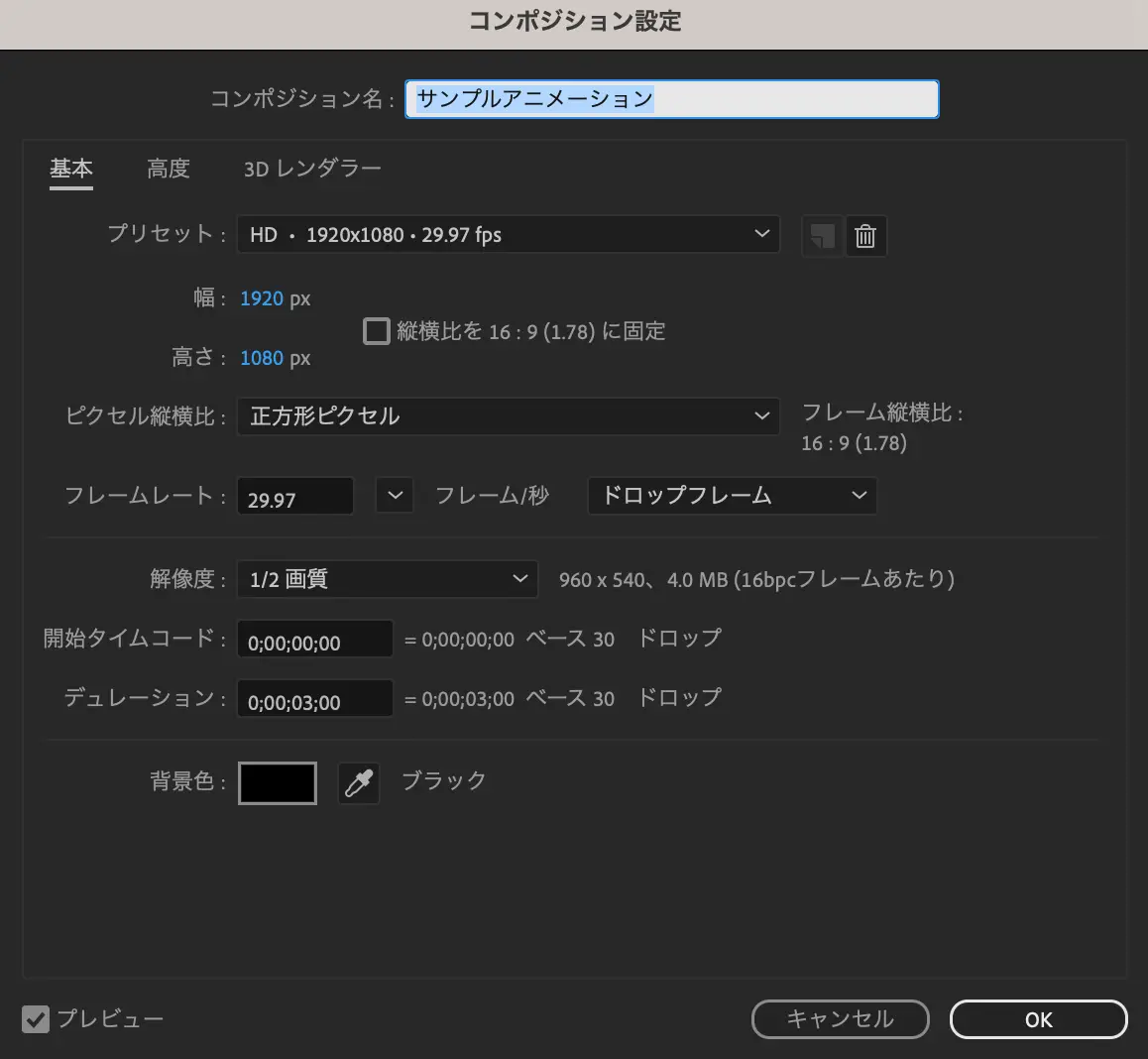
新規コンポジションを選択すると、コンポジション設定のウィンドウが表示されます。今回は、コンポジションの名前を「サンプルアニメーション」と設定します。皆さんも分かりやすい名前をつけてください。
それ以外の項目は、以下の添付画像を参考に設定します。幅・高さとはアニメーションさせるコンポジションの縦横の大きさのこと、デュレーションとはタイムラインの長さのことです。「0;00;03;00」と設定した場合、3秒のタイムラインが用意されることになります。

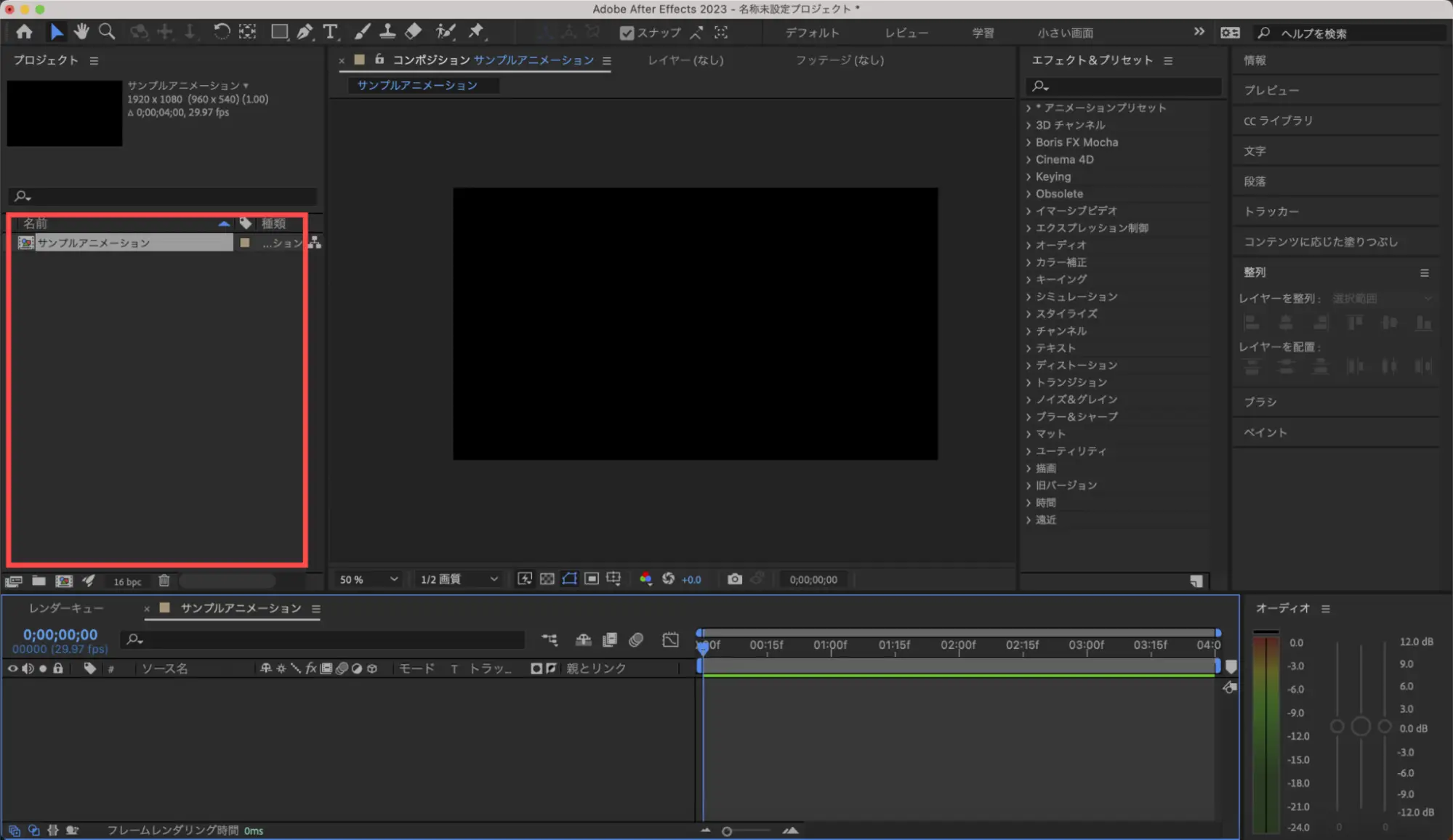
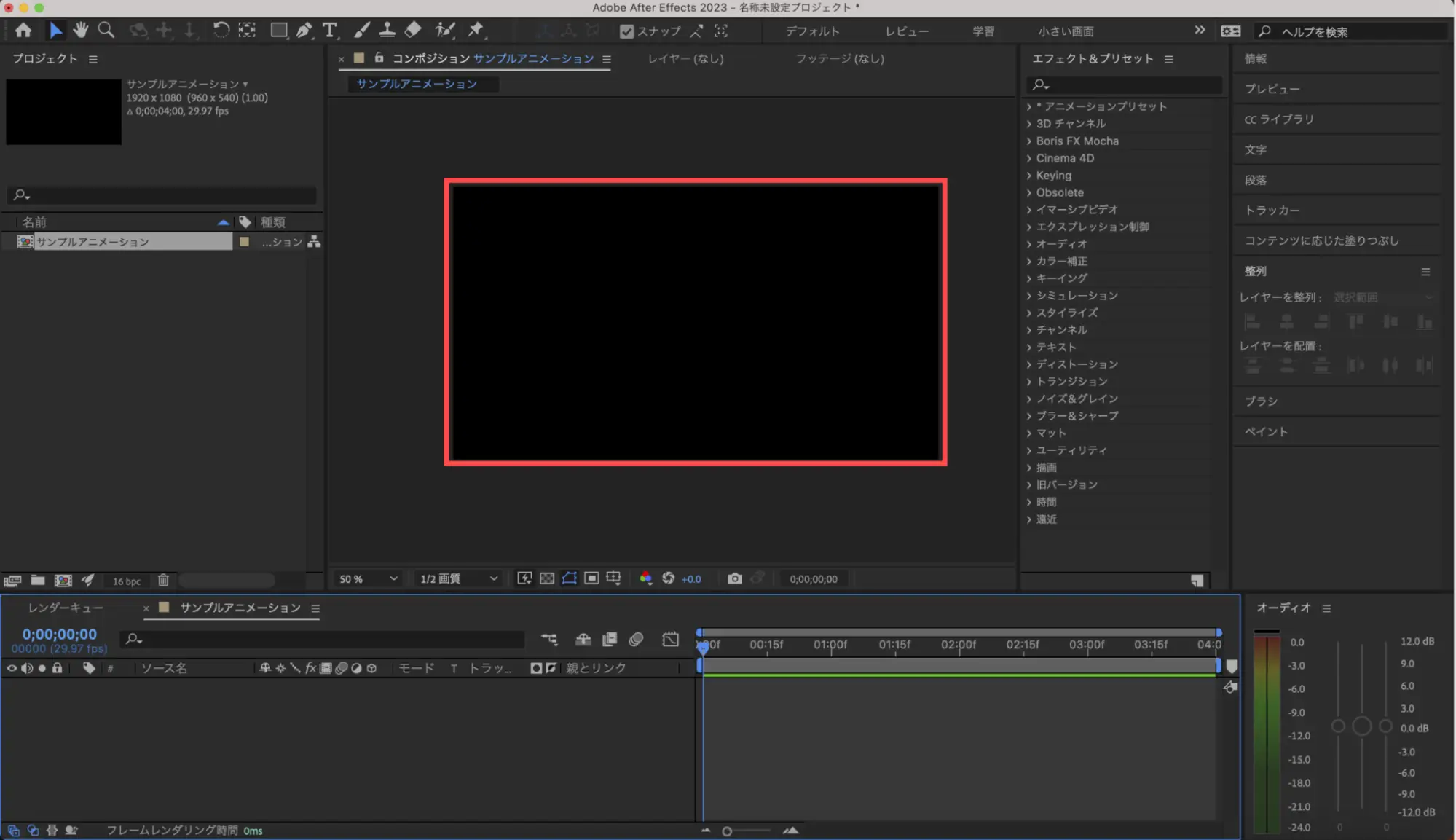
各項目の設定完了後、右下の「OK」ボタンを押すと、以下の赤枠内に「サンプルアニメーション」のコンポジションが追加されます。

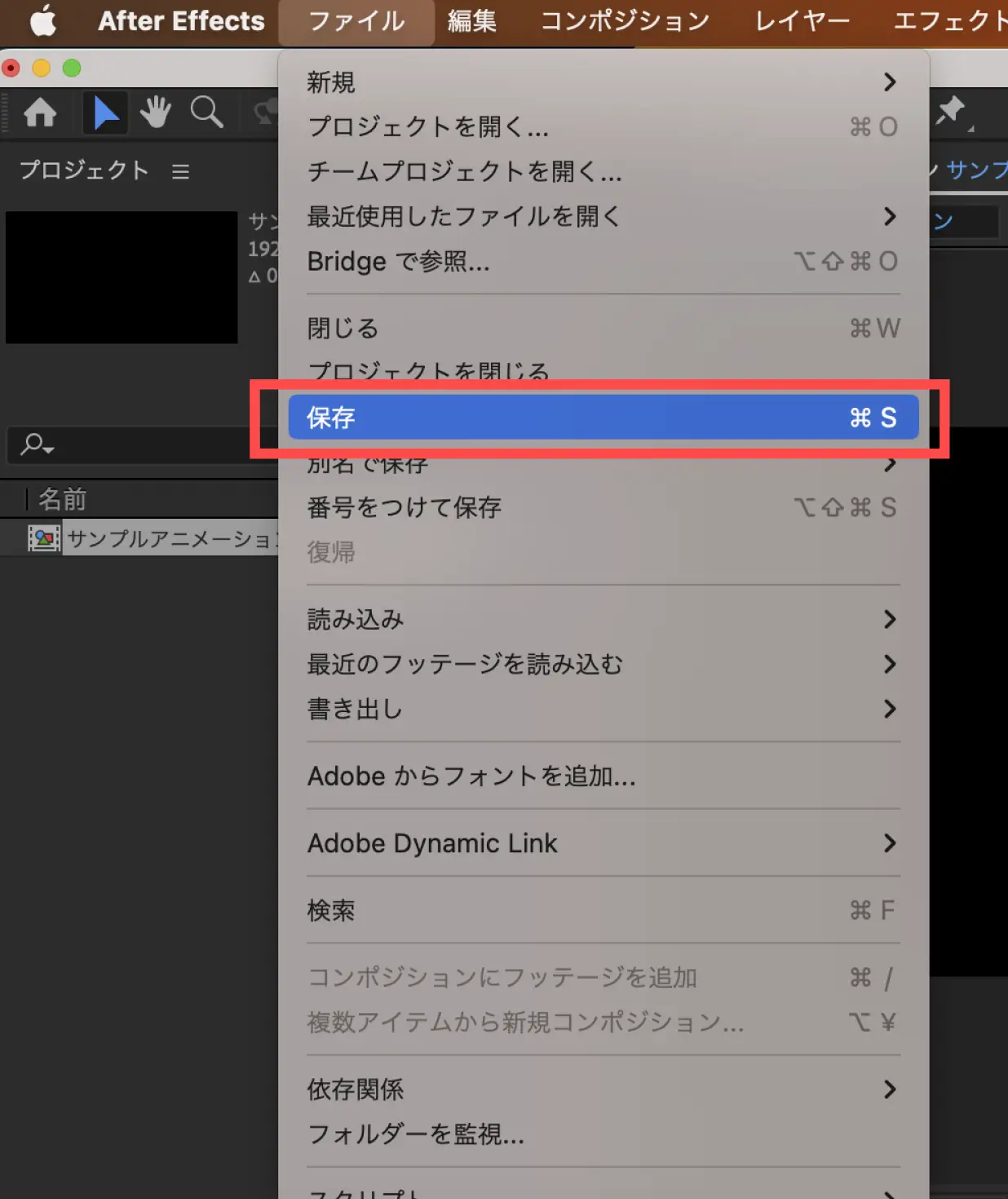
ここまでできたら、アニメーション制作用のプロジェクトファイルの下準備は完了です。ファイルを任意の場所に保存しておきましょう。

After EffectsでWebアニメーション素材を作ろう【制作編】
ここからは、実際に以下のローディングアニメーションを作りながら、最低限のアニメーション作成に必要な基本機能を学んでいきます。
※今回作成するアニメーションの完成データはこちらからダウンロードできます。
ステップ1. 背景を描く
まずは背景を作成することで「平面の設定」を学びます。
はじめに、画面中央の赤枠の部分に背景を追加します。赤枠の部分は、編集したアニメーションが表示されるプレビュー画面です。アニメーションを書き出した際には、このプレビューに表示される映像が書き出されます。

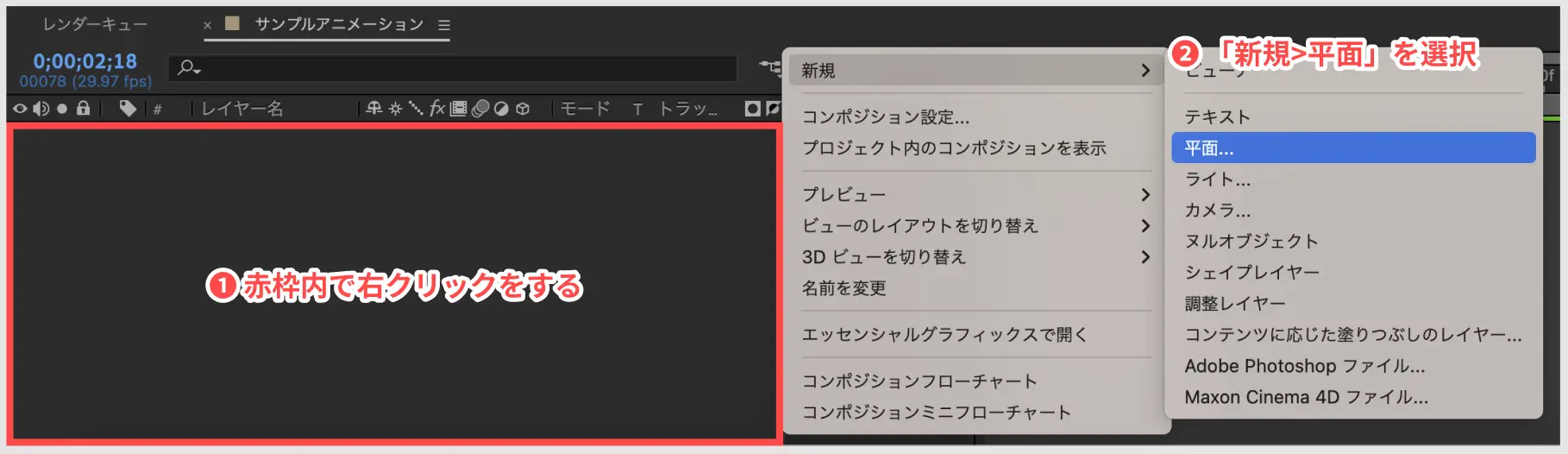
背景を追加するには、赤枠内で右クリックし「新規>平面」を選択します。

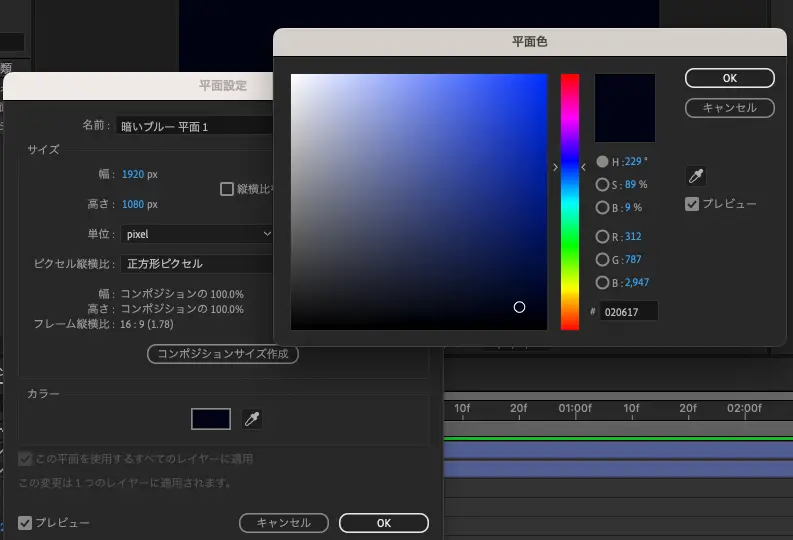
次に、表示されたウィンドウの「カラー」の部分にあるカラーパレットをクリックして任意の色を選択します。今回は、「#020617」を背景色に設定します。

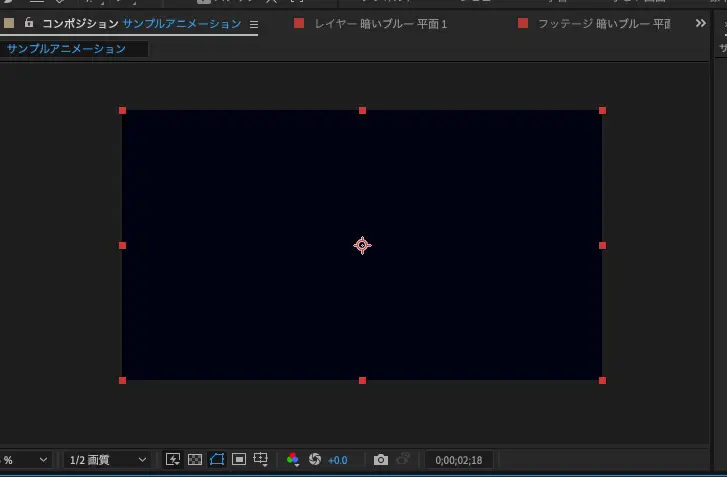
「OK」ボタンを押すと、プレビューパネルに平面が追加されます。

ステップ2. 図形を描く

次に、外円・ゲージ・四角形・再生ボタンの4つの図形を追加することで、以下の機能を学びます。
・図形の追加
・図形の塗り、枠線の色変更
・図形の整列
・図形の複製
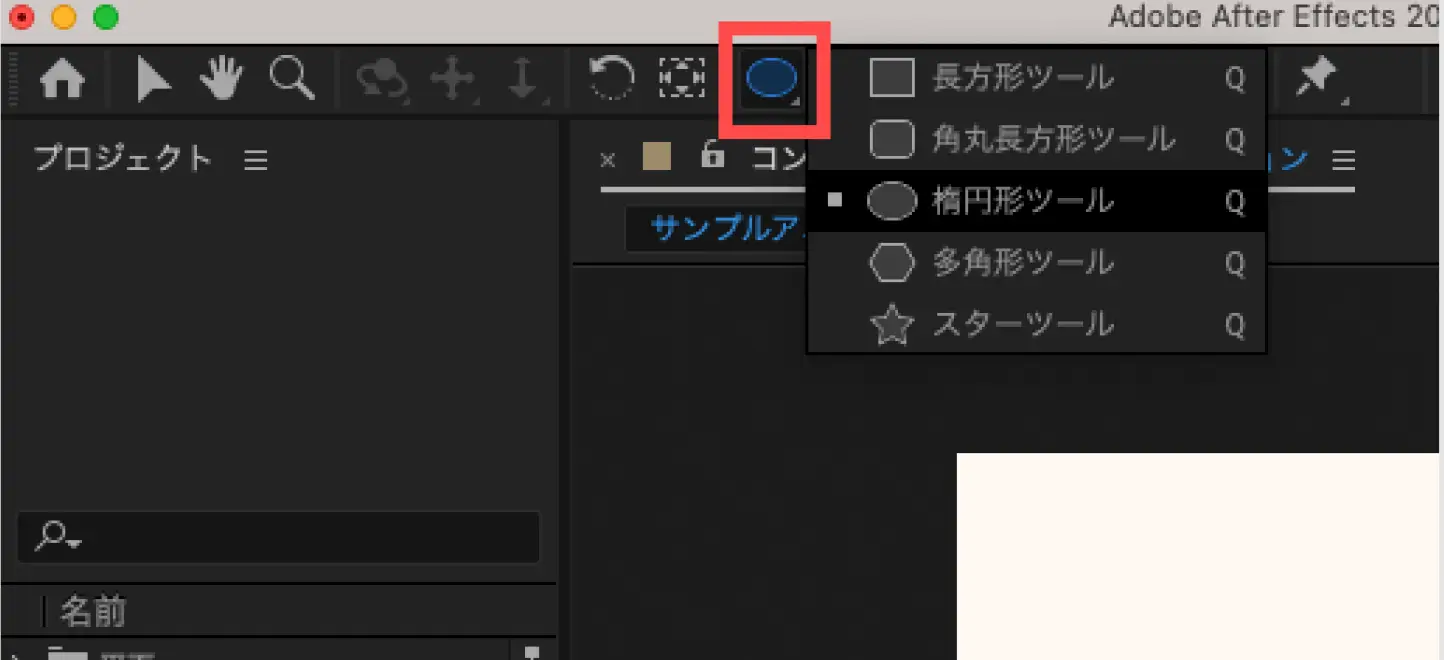
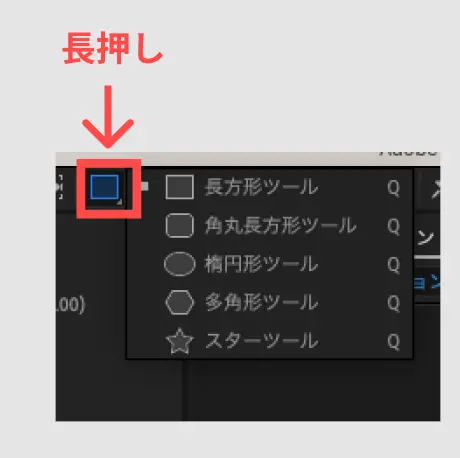
まずは、「外円」を追加するために、ツールバーにある赤枠の部分を長押しすると表示される「楕円形ツール」を選択します。

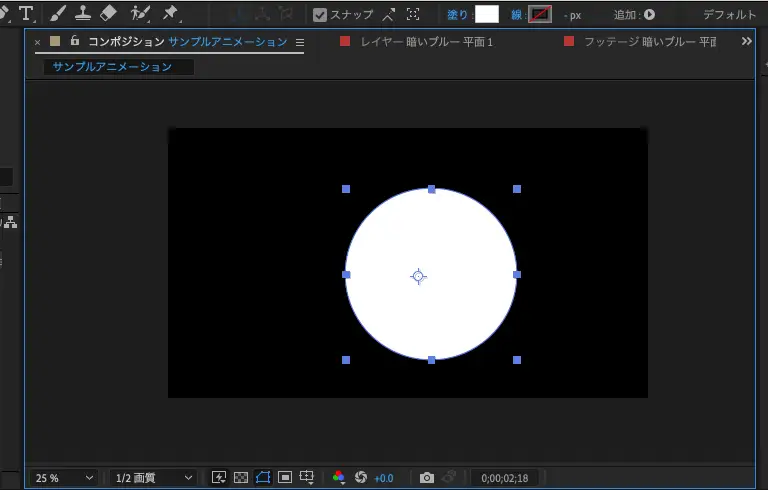
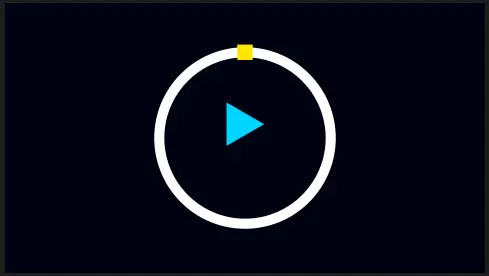
プレビューパネル上でShiftキーを押しながら、ドラッグして正円を描きます。サイズは以下の画像くらいの大きさで大丈夫です(Shiftキーを押さずにドラッグすると楕円形になります)。

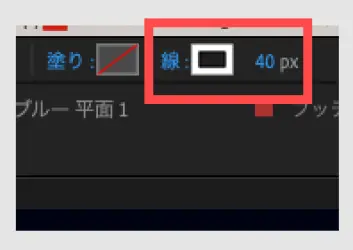
次に、円を枠線のみにするため、円を選択した状態でツールパネル内にある「塗り」と「線」を設定していきます。

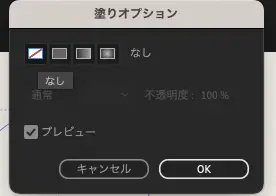
今回、図形の塗りは不要なので、「塗り」ボタンをクリックして表示される塗りオプションから塗りを消す設定をしていきます。以下のように、一番左の赤い斜線が入ったものを選択して「OK」ボタンを押します。すると円から塗りがなくなりました。

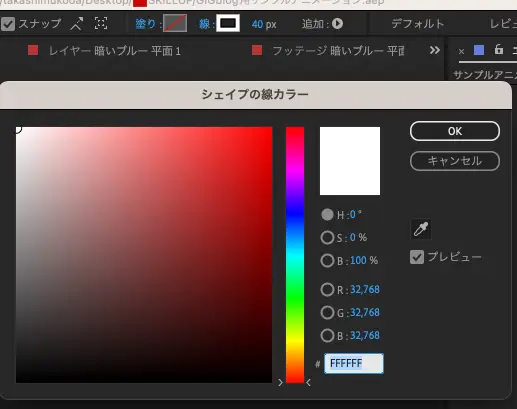
次に枠線を用意します。「塗り」の右隣にある「線」をクリックして表示されるカラーパレットに「#FFFFFF」の色を設定し、OKを押します。すると枠線が追加されます。

線の太さは40pxに設定しましょう。

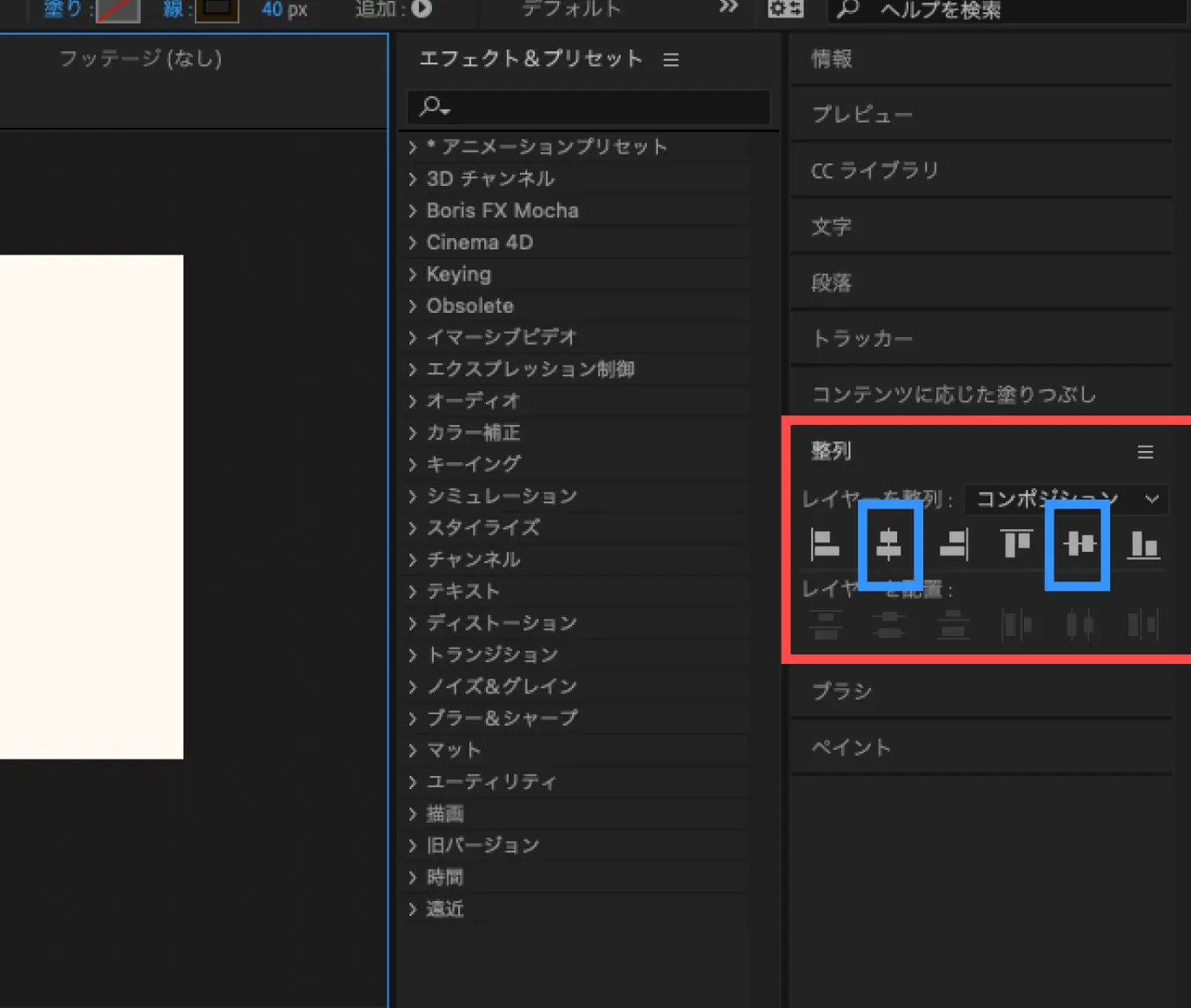
次に外円を画面の中央に揃えます。円を選択した状態で、右側のパネルにある「整列」のなかにある青い枠内のものを押します。

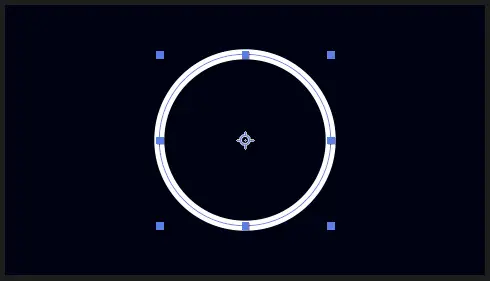
すると円がプレビュー画面の中央に揃います。

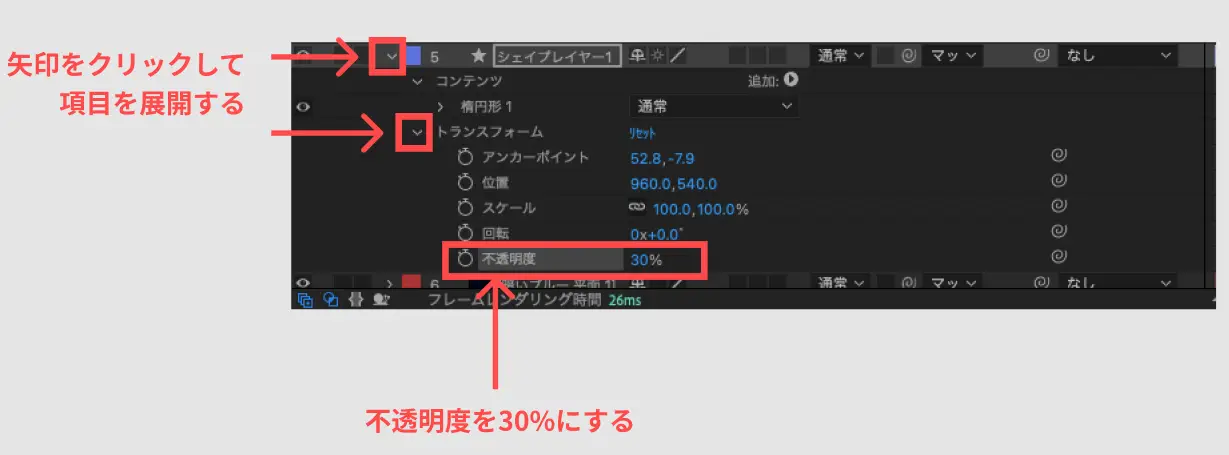
以下のように矢印をクリックし、追加されたシェイプレイヤーを展開していくと、不透明度の項目が出てきます。不透明度は30%に設定します。

追加されたレイヤーの上で右クリックをし、名前を「外円」に変更しておきましょう。
完成した外円は以下のようになっています。

次に、ゲージを追加します。
「ゲージ」は外円をそのまま複製します。外円を選択した状態で「Command+D」を押すと外円が複製されます。不透明度は100%で、名前を「ゲージ」に変更しておきましょう。

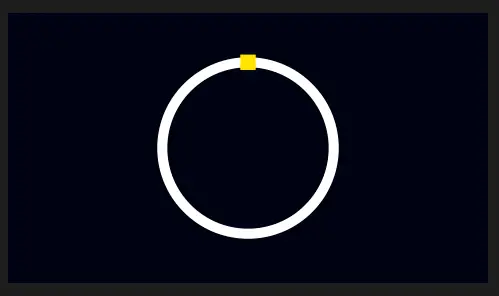
次に黄色い四角形です。
四角形は、「長方形ツール」を使って以下の画像のように配置します。

長方形ツールは、以下の赤枠内を長押しして表示される項目から選択できます。色は「#FFE429」に設定しましょう。

最後に、青い再生ボタンを追加します。
再生ボタンは、「多角形ツール」を使って追加します。

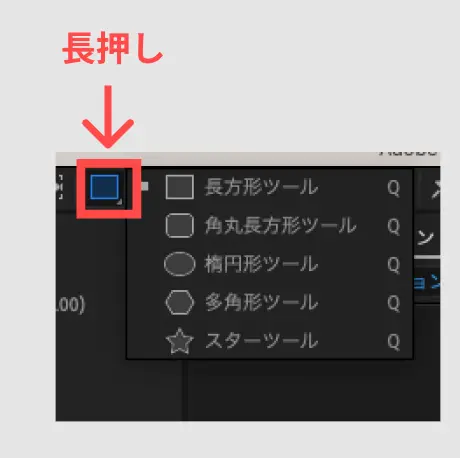
「多角形ツール」は、以下の赤枠内を長押しして表示される項目から選択できます。

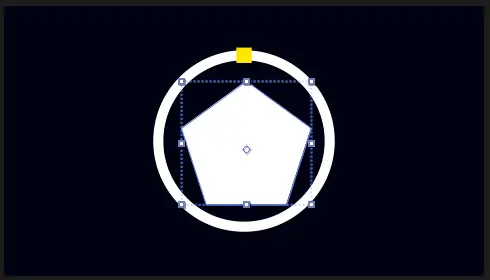
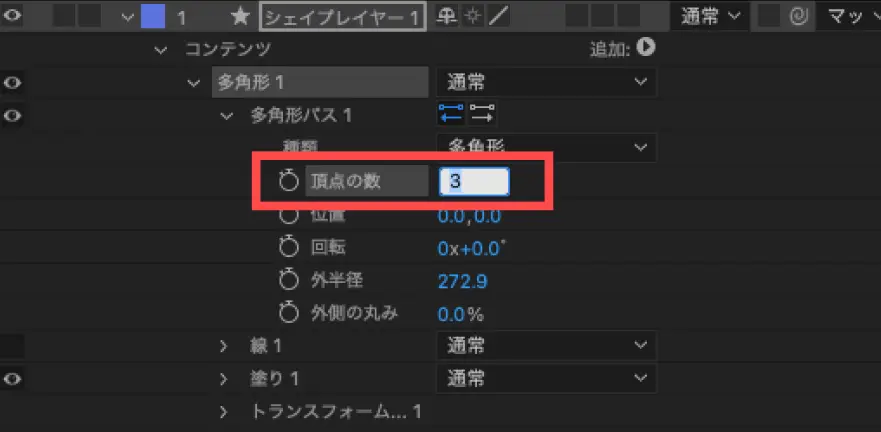
しかし、多角形を選択した直後は、図形が以下のような五角形になっていると思います。

三角形にするためには、レイヤー内の頂点の数を「3」に変更してください。

最後に色を「#23D2FF」に変更し、サイズと位置を以下の画像のように調整します。

ステップ3. テキストを追加する
次に、「Loading」のテキストを追加する過程を通して、以下の機能を学びます。
・文字の追加
・文字の詳細設定
・文字の色変更
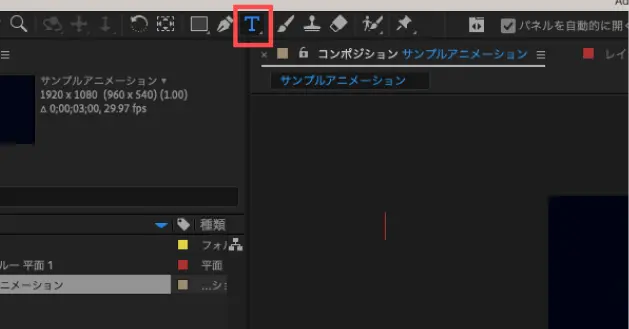
まずは、ツールバーにある以下の赤枠の部分をクリックします。すると、プレビューパネル上でテキストが入力できるようになります。

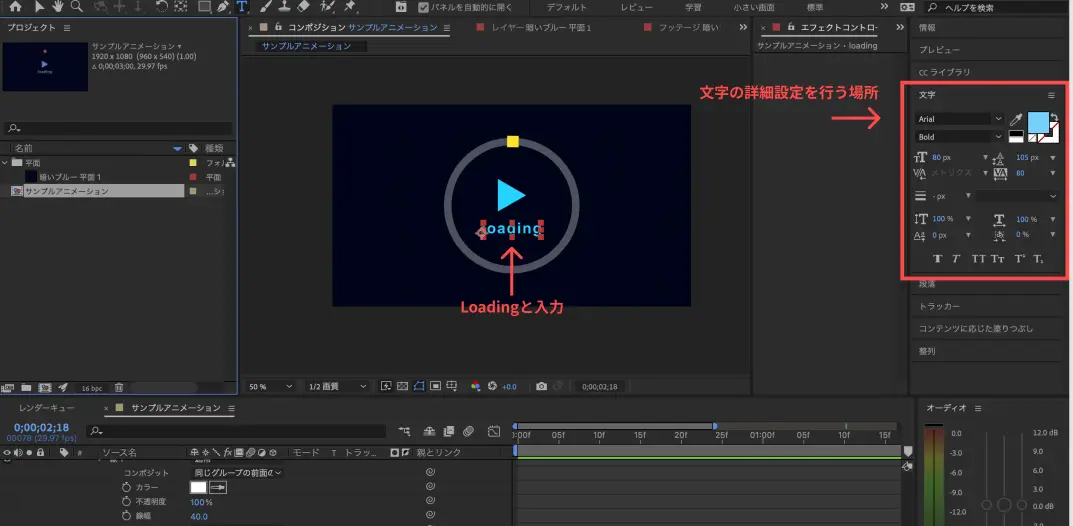
プレビューパネル上で「Loading」と文字を入力します。フォントの種類やサイズ、色味などの設定は赤枠内の「文字」タブ内で行うことができます。

以下の画像を参考に文字の設定をしていきましょう。

今回は、以下のようなフォント設定にしてみました。
・フォントファミリー:Arial
・フォントウェイト(太さ):Bold
・フォントサイズ:80px
・テキストの色:#23D2FF
・行間:105px
・字間:80px
最後に、「Loading」のテキストを、水平方向に中央揃えで再生ボタンの下のあたりに配置します。(先ほどご紹介した「整列」の機能を使うと簡単に揃えられます)

ステップ4. アニメーションを追加する
最後に、今まで作成した図形をアニメーションさせることを通して、以下の機能を学びましょう。
・キーフレーム
・トランスフォーム(位置、スケール、回転、不透明度)
・アンカーポイント
・パスのトリミング
まずは、再生ボタンが拡大・縮小するアニメーションを作成します。
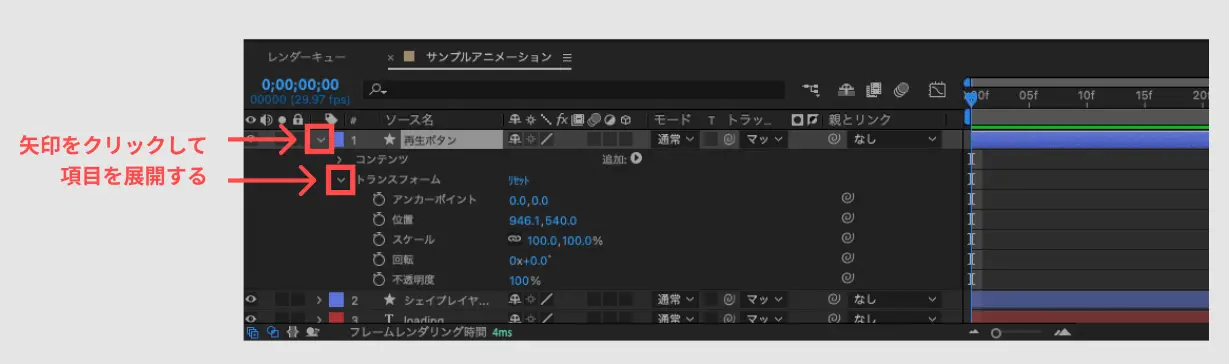
左下のタイムラインパネル内の「再生ボタン」レイヤーを展開すると、「トランスフォーム」という項目が表示されます。

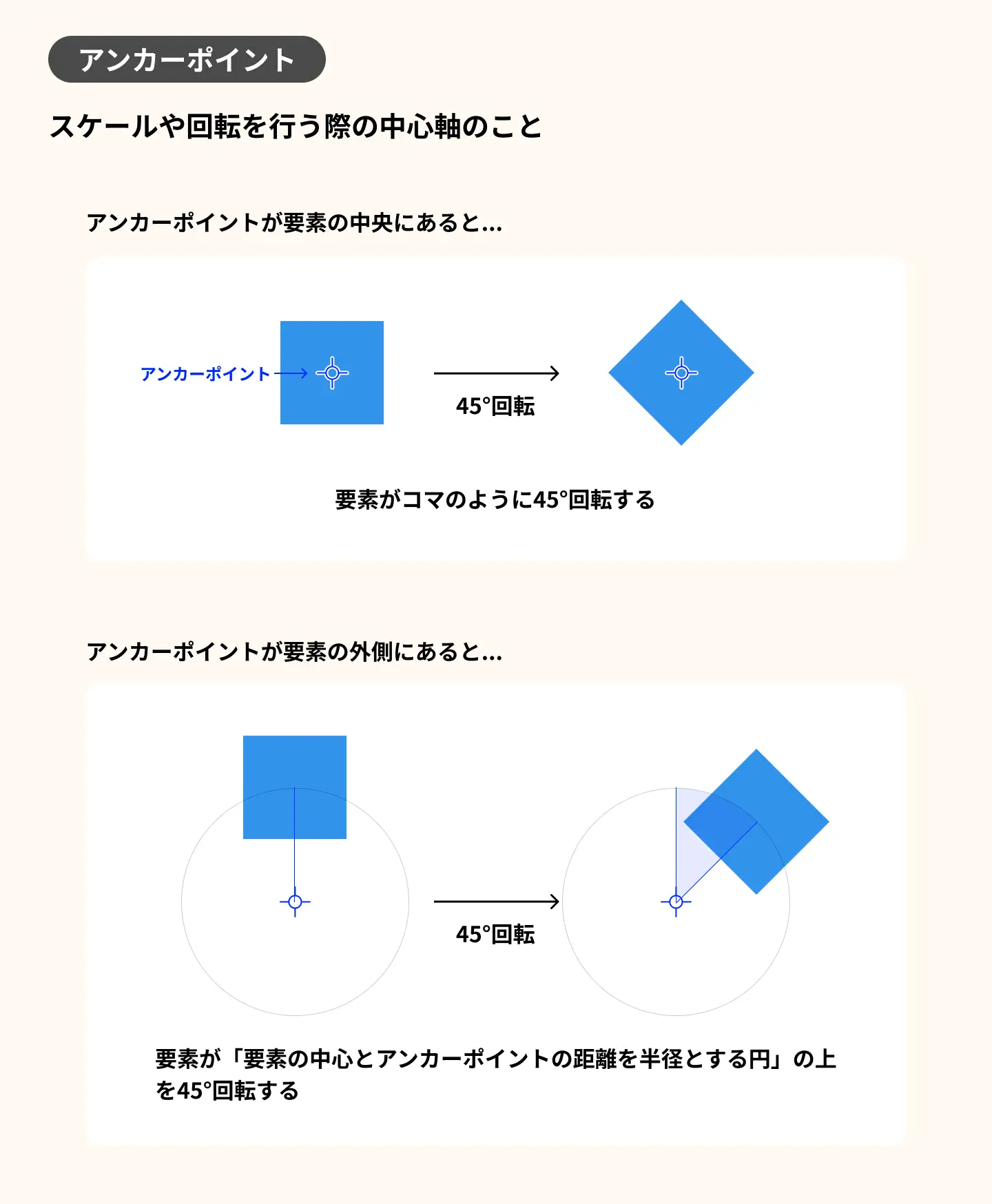
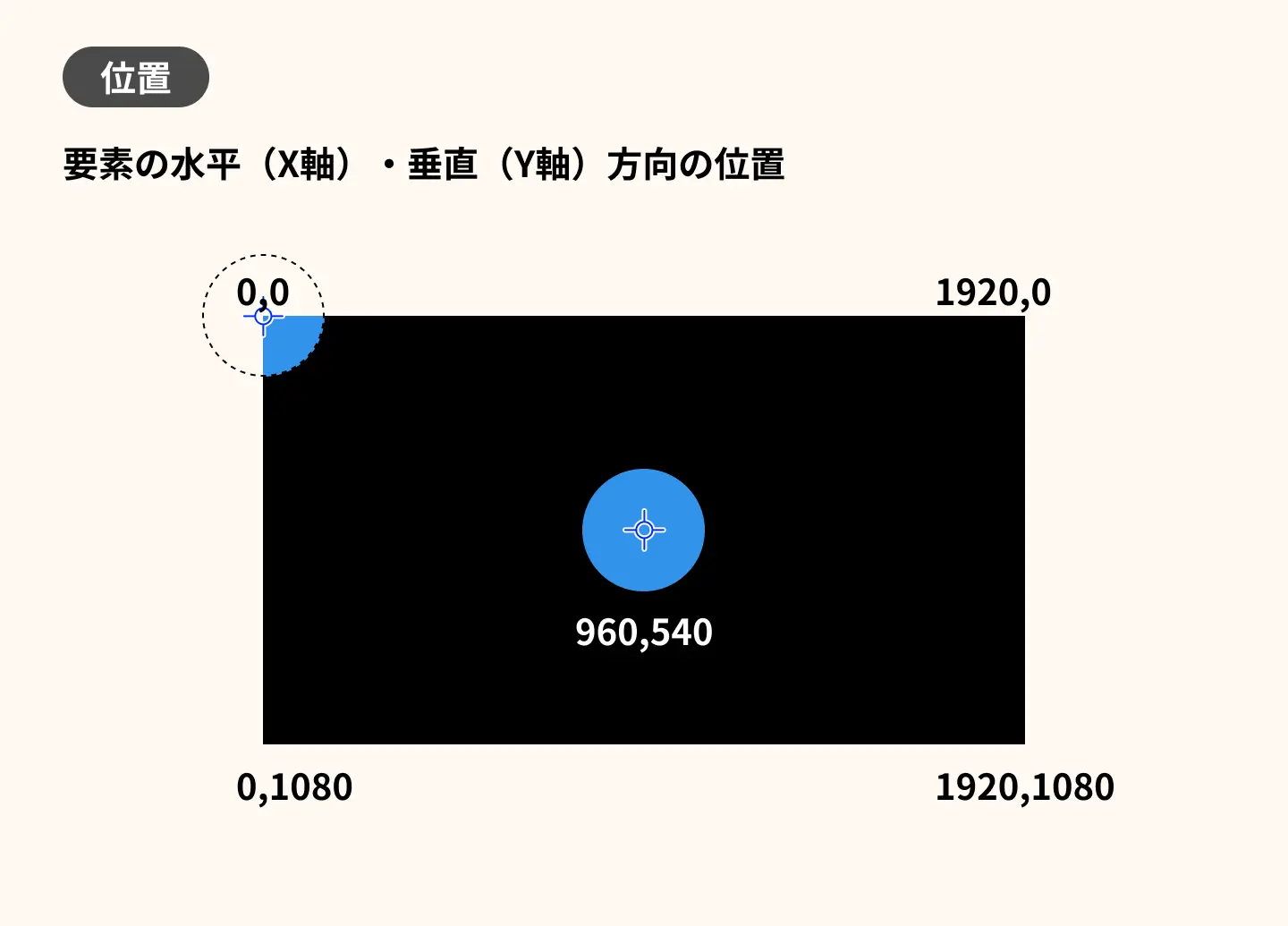
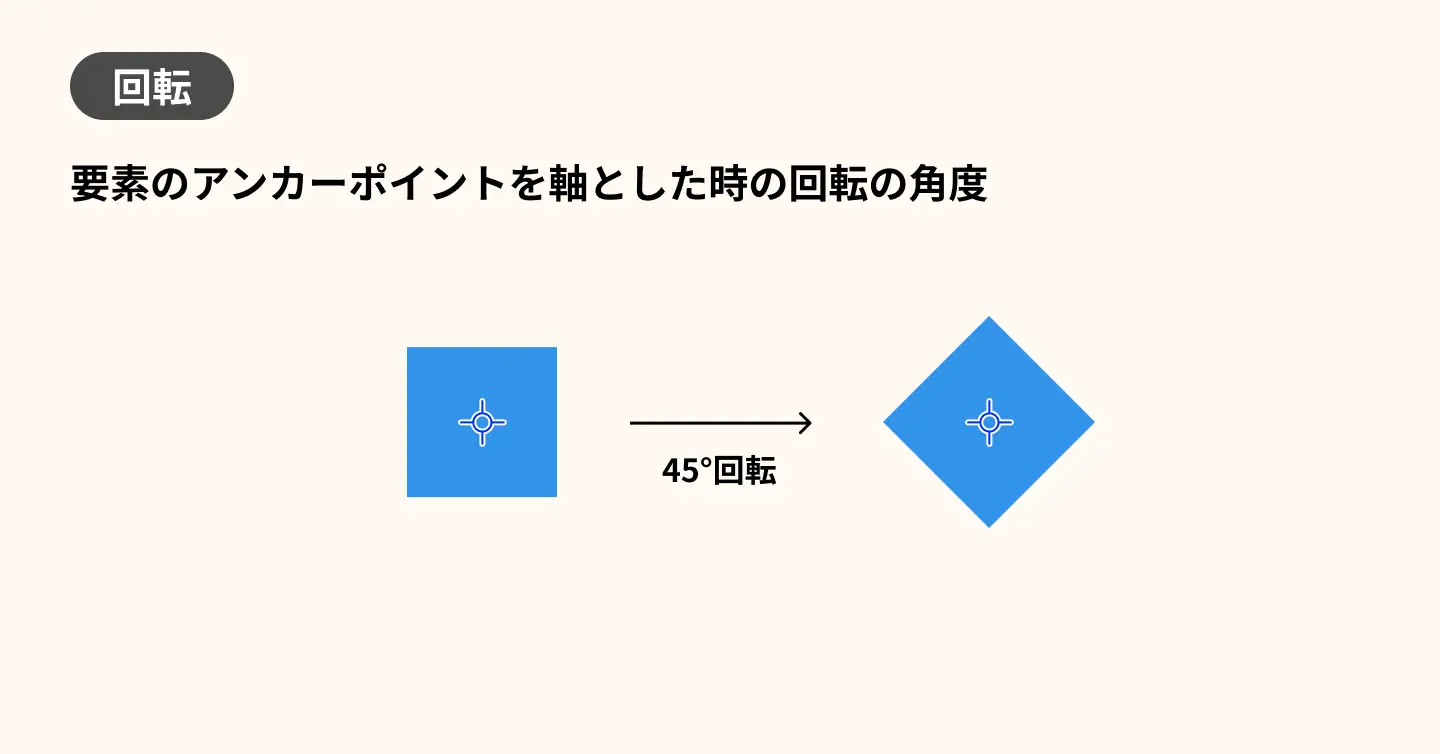
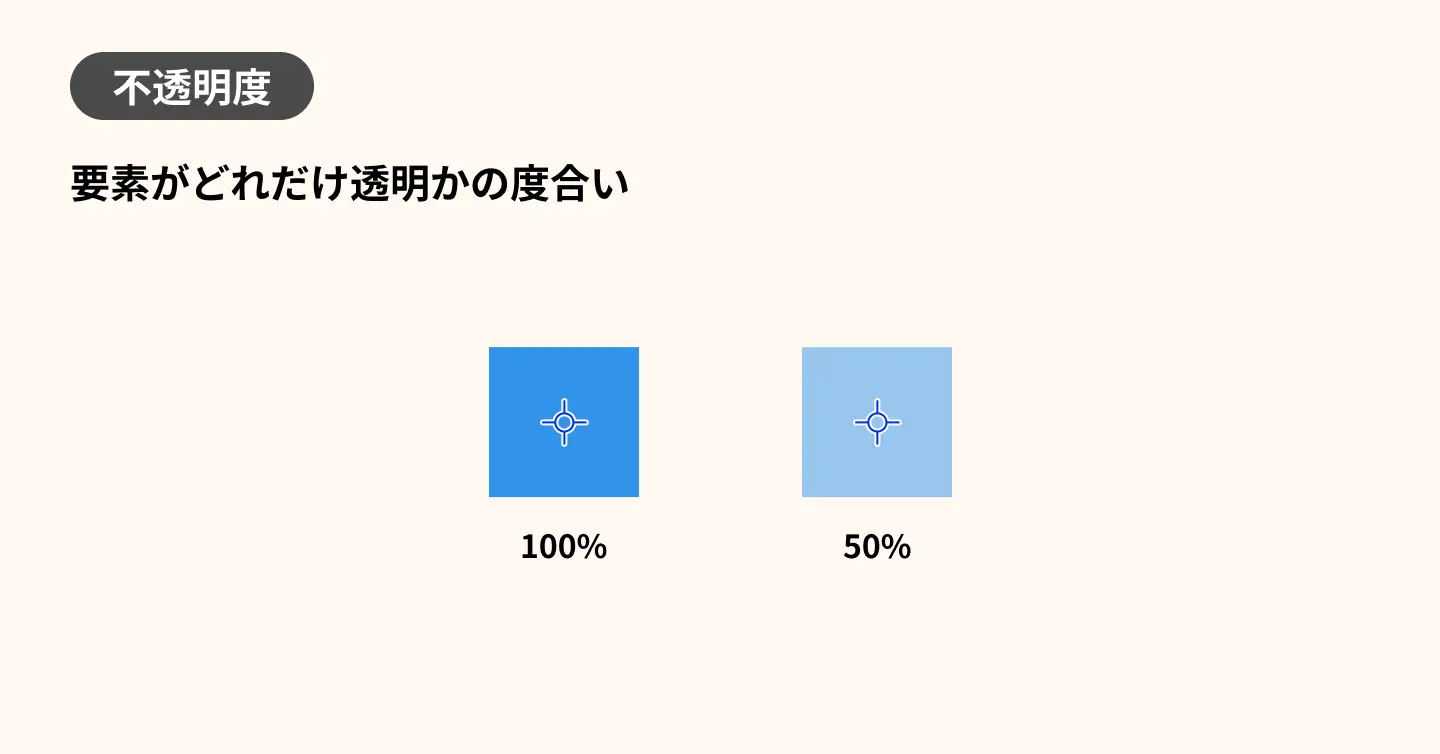
また、トランスフォームを展開すると、そのなかに「アンカーポイント」「位置」「スケール」「回転」「不透明度」の項目が表示されます。それぞれの項目の説明は図解にまとめましたので、以下をご覧ください。





再生ボタンは拡大・縮小させたいので「スケール」の値を時間が経つにつれて変更させます。具体的には、タイムライン上の任意の場所に、キーフレームを打ってスケールの値を保存していきます。
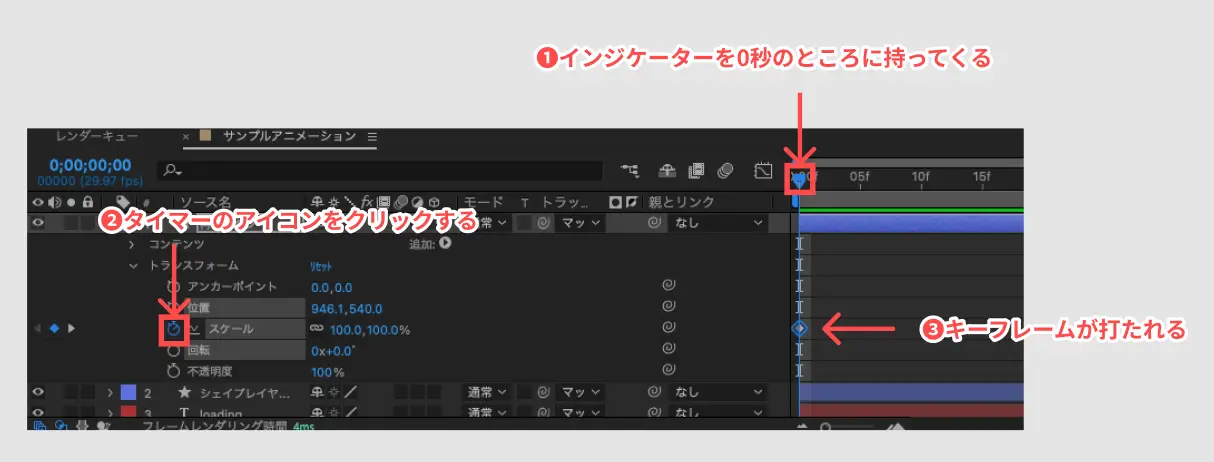
タイムライン上でインジケーターを0秒のところに持っていき、スケールの値が「100%,100%」になっていることを確認してから、「タイマー」のアイコンをクリックします。すると、0秒のところにひし形でキーフレームが打たれました。

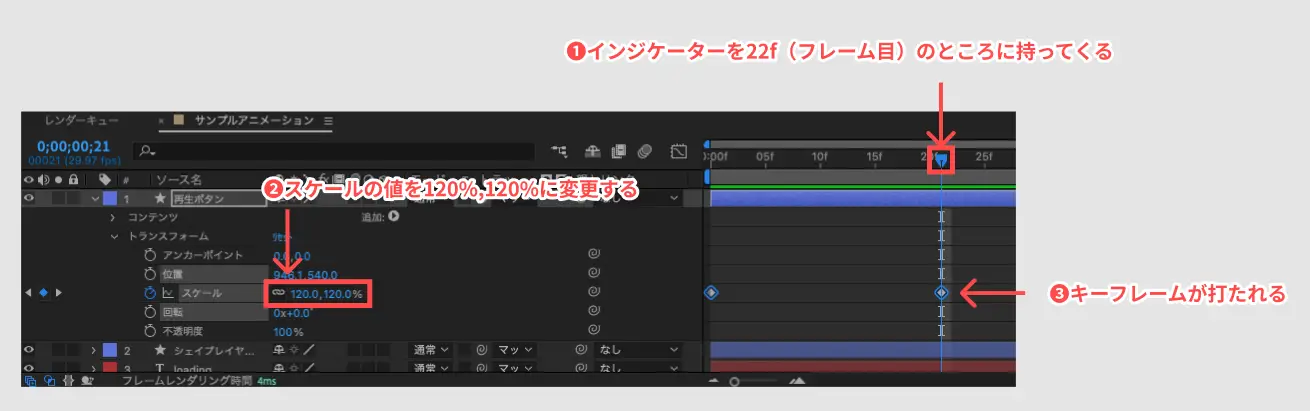
続いて、22フレーム目のところにインジケーターを持っていき、スケールの値を「120%,120%」に変更すると、新たなキーフレームが保存されます。

同じように、残り3つのキーフレームを以下のような間隔で打っていきます。

インジケーターを0秒のところに持っていき、スペースキーを押すとアニメーションが再生されます。うまくいっていれば、再生ボタンが拡大・縮小するアニメーションがついていることを確認できます。
次は、アニメーションの動きを滑らかにします。
全てのキーフレームを選択した状態で「F9キー」をクリックすると、「イージーイーズ」というエフェクトが設定されます。イージーイーズを打つと、キーフレームが「ひし形」から「砂時計」のような形に変化します。

(イージーイーズとは、動きに緩急をつける「イージング」の一種です。今回の記事では説明を省略しますが、アニメーションを滑らかにすることができるのでよく使います)
つづいて、外円に沿って回る四角形のアニメーションを作成します。
アンカーポイントが四角形の中心のままだと、回転をさせた時に外円に沿わずその場で回転してしまいます。そのためアンカーポイントの場所を修正する必要があります。
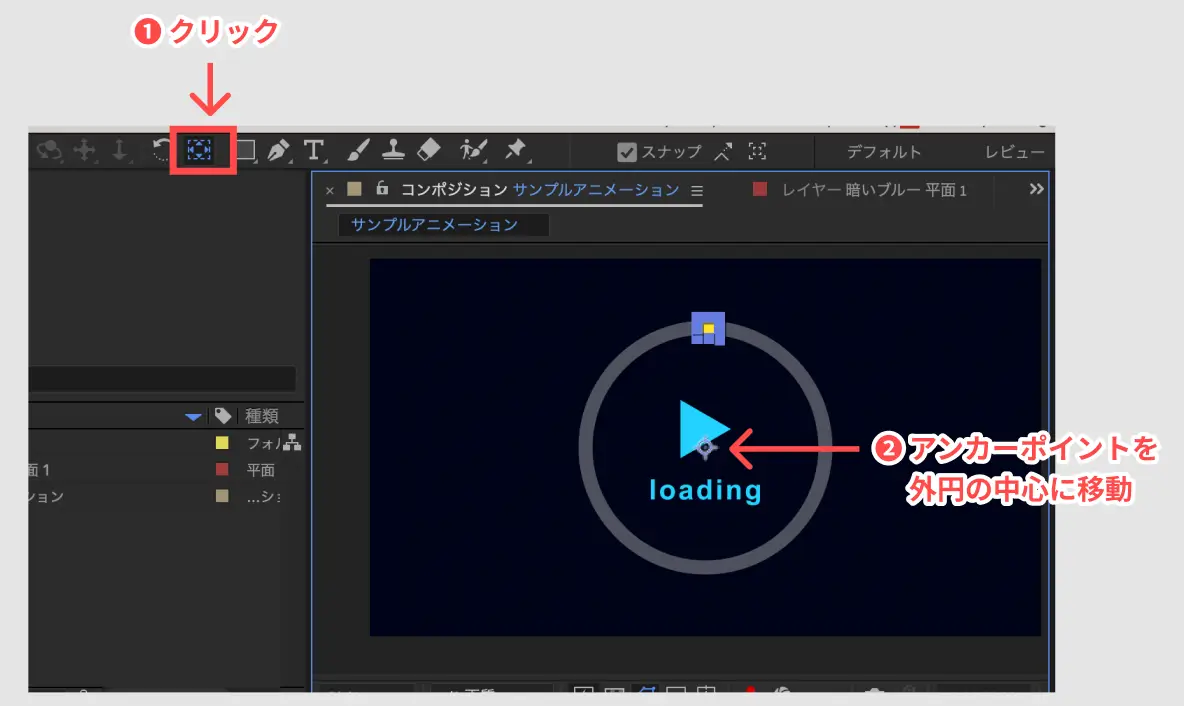
まずは、四角形を選択した状態で以下の赤枠をクリックし、アンカーポイントをドラッグさせながら外円の中心に移動させます。

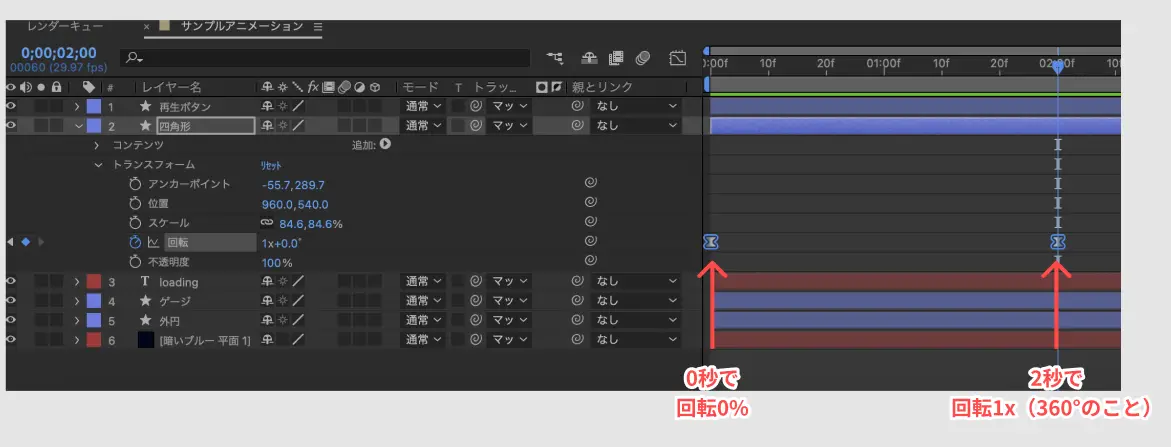
次に、四角形の回転で「0秒で0°」、「2秒で1x(360°のこと)」という2つのキーフレームを打ちます。キーフレームにはF9キーを押してイージーイーズを適用しましょう。

インジケーターを0秒のところに持っていき、スペースキーを押して四角形が外円に沿って回転するか確認しましょう。
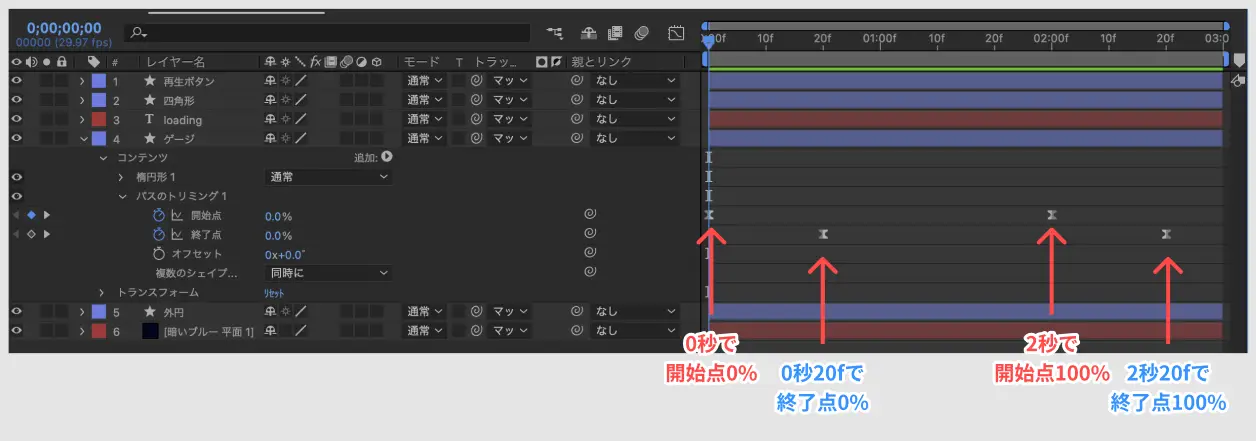
最後にゲージ部分のアニメーションを作成します。ここでは「パスのトリミング」を使いましょう。こうすることで、線が伸び縮みするアニメーションを作成できます。
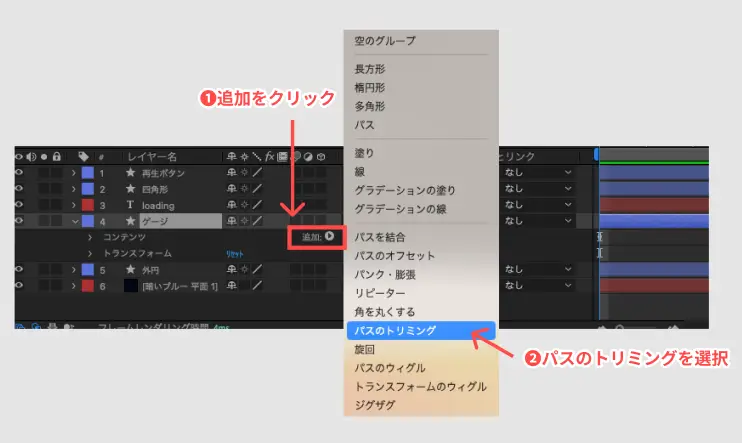
まずは、「ゲージ」レイヤーを展開し、「追加」ボタンをクリック。その後「パスのトリミング」を選択します。

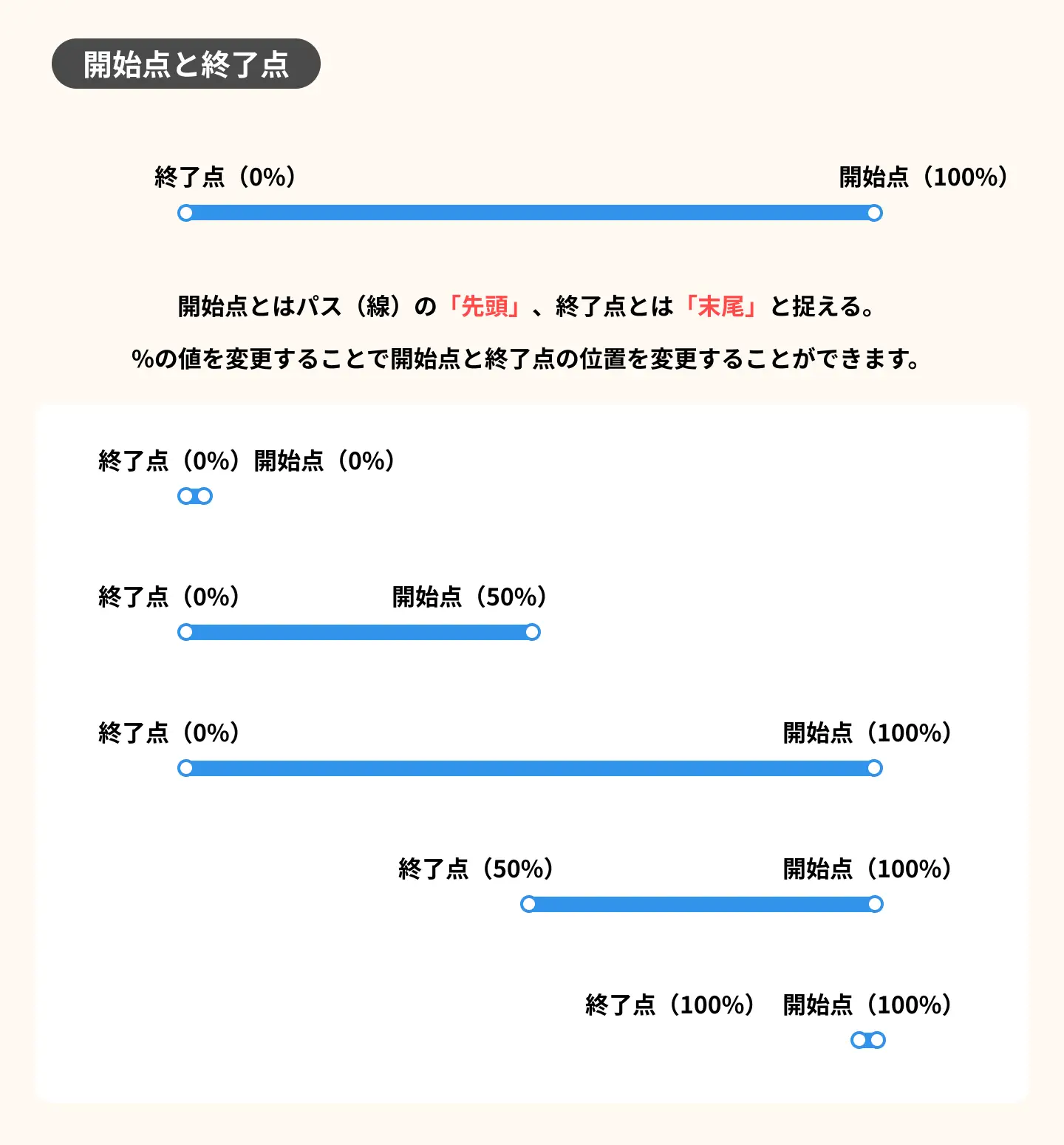
パスのトリミングによって、パス(線)の開始点(先頭)と終了点(末尾)の位置を変更することで、パスの伸縮が可能になります。

開始点は、「0秒のところに0%」と「2秒のところに100%」のキーフレームを打ちます。終了点は、「0秒20f(フレーム)に0%」と「2秒20f(フレーム)に100%」のキーフレームを打ちます。

キーフレームに「F9キー」でイージーイーズを適用すれば、ゲージのアニメーションは完成です。
最後に、インジケーターを0秒のところに持っていき、スペースキーを押して全てのアニメーションが想定通り動いていれば、作業完了です。
After EffectsならWebアニメーション素材が簡単に作れる
今回の記事では、「After Effects入門編」として、基本的なWebアニメーション素材が作れるようになるための機能を実践形式で解説しました。紹介した機能を使えば、インフォグラフィックなどに使えるアニメーション作りも可能になると思います!
次回は、作成したアニメーションを実際にサイトに埋め込むための手法をご紹介します!
なおGIGでは、After Effectsなどのアニメーションツールを活用した高品質なデザイン、映像制作を行ってきました。世界的なデザインアワードの受賞歴もあり、おかげさまで多くのお客様からデザインに定評をいただいております。
オシャレで洗練されていることはもちろん、成果につながるWebデザインをご希望されている方は、お気軽にGIGまでお問い合わせください。
■株式会社GIG
お仕事のお問い合わせはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXで困っている方、お気軽にご相談ください

向田 嵩(TKC)
LeadGridデザインチームマネージャー。ニューヨーク州立大学パーチェス校で数学・情報工学、メディアアートを学び、2020年に新卒としてGIGに入社。クライアントワークでのデザイン・アートディレクション や『LeadGrid』という自社サービスのUI/UXデザインを担当。








