Next.jsでPage Transitionを組む方法|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Next.jsでPage Transitionを組む方法
2023-08-24 制作・開発

こんにちは!クリエイティブ事業部で受託案件のフロントエンドエンジニアをしている清水です。
みなさま、ページ遷移アニメーションは組んでますでしょうか。
最近ではView Transitions APIが話題になっていましたね!
https://developer.mozilla.org/en-US/docs/Web/API/View_Transitions_API
ただ、現状ではモダンブラウザには対応しておらず、View Transitions APIに頼ることはできません。そのため、ページ遷移アニメーションをしようと思うと何かと工夫が必要になってきます。
今回は、そんななかでもNext.jsを使い、クロスさせるページ遷移アニメーションを実装する方法をご紹介できたらと思います。
実装方針
実装方針としては、まず react-transition-group というライブラリを使用して、遷移前のページと遷移後のページが一定期間同時に存在する状態を作ります。
そしてその状態でアニメーションさせて、アニメーションが完了したら遷移が完全に完了するといった方針を目指していきます。
さっそく実装してみよう
とりあえず、create-next-appを使いnext.jsの環境を立ち上げます。
// 対話での設定項目はお好みで
npx create-next-app@latest
ベースの環境ができたら、react-transition-groupを追加します。
npm i react-transition-group
// tsを使っていれば型定義も
npm i @types/react-transition-group
_app.tsxを編集します。
import '@/styles/globals.css'
import type { AppProps } from 'next/app'
import { TransitionGroup, CSSTransition } from 'react-transition-group'
import { useRouter } from 'next/router'
export default function App({ Component, pageProps }: AppProps) {
const router = useRouter()
// お好みの処理を
const onEnter = () => { }
const onEntered = () => { }
const onExit = () => { }
const onExited = () => { }
return
(
<TransitionGroup>
<CSSTransition
classNames="pageAnim"
key={router.asPath}
onEnter={onEnter}
onEntered={onEntered}
onExit={onExit}
onExited={onExited}
timeout={1000}>
<Component {...pageProps} />
</CSSTransition>
</TransitionGroup>
)
}
動作を確認するために適当なページを用意します。
index.tsx
import Link from 'next/link'
export default function Page() {
return (
<>
<div>
<h1>indexページです</h1>
<div>
<Link href={'/about'} >about</Link>
</div>
</div>
</>
)
}
about.tsx
import Link from 'next/link'
export default function Page() {
return (
<>
<div>
<h1>aboutページです</h1>
<div>
<Link href={'/'} >index</Link>
</div>
</div>
</>
)
}
すると、下記のようなページが起動できると思います。

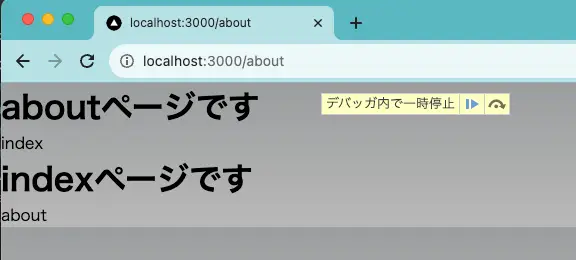
ここでリンクをクリックし、ページ遷移させると

このように1秒間だけ、遷移前と遷移後のページが共存します。
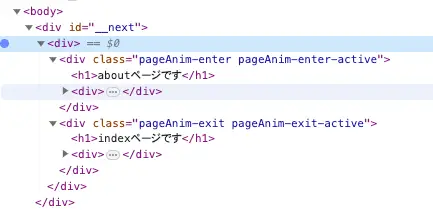
DOMの方はこんな感じになっています。

ページ遷移中のクラス名などは、CSSTransitionコンポーネントで設定が可能です!
https://reactcommunity.org/react-transition-group/css-transition
ここまで来ればあとはアニメーションを組んでいくだけです! アニメーションを組むパターンとしては、
1. pageAnim-enterや、pageAnim-exitなどのクラス名が変わることを前提にCSSを書く
2. _app.tsxの下記部分にgsapなどでアニメーションをJSで書く
// お好みの処理を
const onEnter = () => { }
const onEntered = () => { }
const onExit = () => { }
const onExited = () => { }
上記のアプローチでアニメーションを実装できるかと思います!
お好みのアニメーションを実装可能
上記の方法を応用すれば、お好みのアニメーションを実装できると思います。
View Transitions APIが堂々と使える日が早く来るのを願いながら、それまでは色々な工夫をしてページ遷移アニメーションを実装していけたらと考えています。
私が所属する株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に必要な機能を備えたCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
WebやDX支援のご相談はいつでもご連絡ください。
また、株式会社GIGでは一緒に働くメンバーも募集中です!少しでもご興味を持っていただいた方は、ぜひカジュアル面談でお話しましょう。
WebやDXの課題、無料コンサル受付中!

清水 僚太
受託開発チームのフロントエンドエンジニア。SIerの営業職からエンジニアに転身。SESでの複数のフルスタック開発経験を経て2020年にGIGにジョイン。現在は髪型が迷走している。Next.jsが好き。








