サイト制作・システム開発におけるテストの役割【Webディレクター目線から解説】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
サイト制作・システム開発におけるテストの役割【Webディレクター目線から解説】
2024-03-15 ウェビナー・勉強会

こんにちは、株式会社GIG広報の宮﨑(カントク)です。GIGでは毎月さまざまなテーマで勉強会を開催しています。
今回はCreative事業部の山口さんに「初学者向けのサイト制作・システム開発におけるテストの役割」をテーマにお話いただきました。以下でその内容をくわしくご紹介します。
勉強会登壇者:シニア ディレクター 山口 春香(やまぐち はるか)
筑波大学を卒業後、新卒で入社した会社で会計系システムの要件定義やテストを経験。その後、2020年2月にGIGにジョイン。中〜大規模のWebサービス開発のディレクションや要件定義などを担当している。
テストとは

サイト制作やシステム開発の最後に待ち受ける工程であるテスト。
このテストを、テスト項目の消化という単なる作業ととらえてしまう人も少なくないかと思いますが、品質やセキュリティの担保、そして会社としての信頼獲得のためにも非常に大切な工程です。
テストは「決めた仕様が正しく実装されているか確認するもの」。そう言うとすごくシンプルに聞こえますが、意外とテクニックが必要なものでもあり、奥深い工程になっています。
一般的なテストの流れ
まずは、一般的なテストの流れを解説します。
大前提として、テストはサイトの用途や規模、システムによって必要になる工程が異なるため、サイトやサービスの特性に応じて調整が必要です。
たとえば、LeadGridでもよく取り扱うコーポレートサイトや採用サイトの場合は、ビジュアル的な訴求が必要です。そのため、テストではデザインやアニメーションなど、「サイト表示に関わるテスト」がより重要になります。
一方でWebサービスや業務システムでは、サービス運用や業務遂行のために必要な機能が正しく実装されているかどうかを確認するための、「機能検証系のテスト」の重要度が上がります。
ウォーターフォールのV字モデル
テストについて、詳しい話に入る前に、一般的な開発工程について簡単に説明します。
Web制作やシステム開発では、「ウォーターフォール」という開発プロセスが最も採用される機会が多いものだと言えます。
ウォーターフォールは、要件定義→実装→テストという一連の流れを段階を踏んで進めていくというスタイルで、基本的には一方通行で進行していきます。
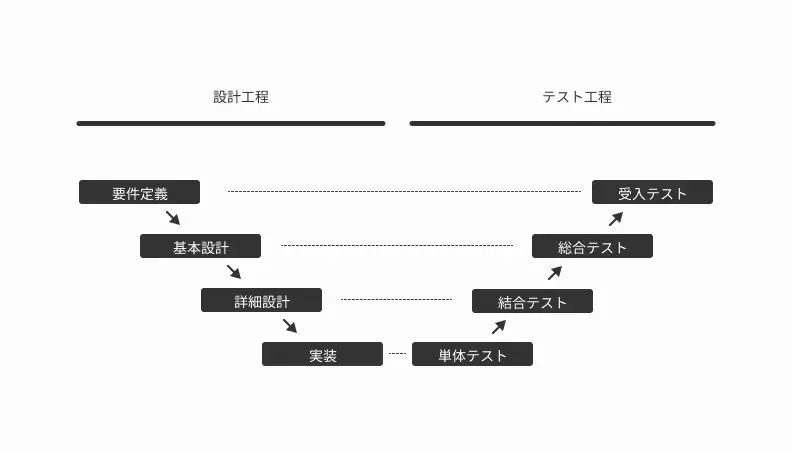
そして、ウォーターフォール型の開発プロセスにおける設計工程(要件定義〜詳細設計)とテスト工程(結合テスト〜受入テスト)の対応関係を表したものが、下記のV字モデルと呼ばれる図です。

各矢印が、プロジェクトの流れを表しています。
各工程は、下に行くほど粒度が細かくなるとイメージしてください。要件定義書、基本設計書、詳細設計書という流れで、細かく落としていきますが、この各段階に対してテスト仕様書が存在します。
各テストの工程
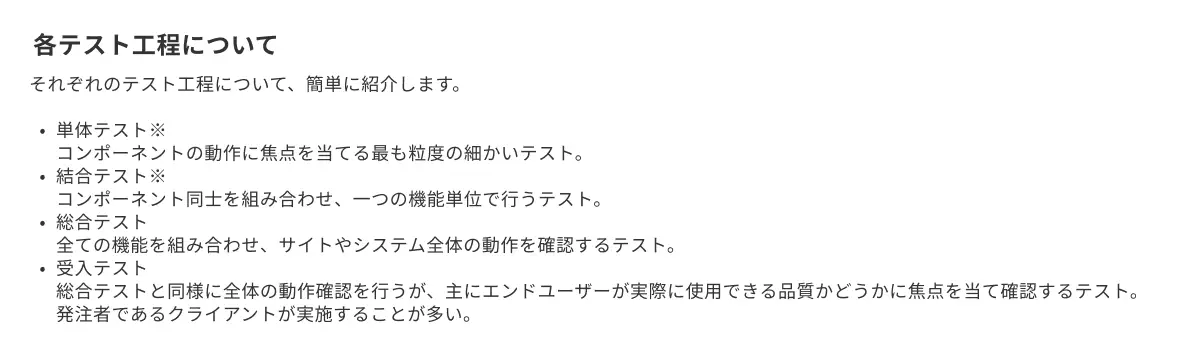
この各テスト工程について、簡単に説明します。

単体テストは、コンポーネントというソースコードの小さなまとまりに対して行うテストのこと。実装と並行して動作を確認することが多いです。このコンポーネントを複数組み合わせたものに対するテストを結合テストといいます。これらはエンジニア側で行うことが多いテストなので、ディレクターにとっては馴染みが薄いかもしれません。
ここまでのステップで制作され、テストが完了した全ての機能を組み合わせて、サイトやシステム全体の動作を確認するのが総合テストです。一般的に、ディレクターがイメージするテストがこの段階です。
そして、エンドユーザーの使用に焦点を当てた最終的なテストを受入テストといい、これはクライアントが実施することが大半です。
ここで紹介した流れはあくまで一例で、プロジェクトによって詳細は異なります。基本的な工程ということで、頭に入れておいてください。
必ず確認すべき、テスト項目
続いて、テスト仕様書を作成する際、頻出する確認項目を3つ紹介します。
必須/任意の確認
問い合わせフォームなどの入力フォームには、入力が必要な項目と、任意での入力を求める項目に分かれます。
必須項目は、クライアントがサービスを運営するうえで必要な項目。それに対して任意項目は、入手しなくてもサービス運営ができる重要度の低い項目や、ユーザーの入力負担を軽減するためにあえて任意にしている項目が該当します。
必須、任意は必ずそのように設定している意図があるので、正しく実装されているかどうかについて必ず確認しています。
登録可能文字数の確認
入力フォームでは、原則登録可能文字数の上限を設定します。そのため、設定した文字数以上の入力ができないことを確認する必要があります。
登録可能文字数の確認では、
・最大文字数での登録ができること
・最大文字数+1文字の登録ができないこと
この2つを確認します。
この手法は境界値テストといって、テストで用いられる基本的な検証方法です。
データ形式の確認
フォームでは、入力できるデータ形式が決まっているパターンがあります。
たとえば、年齢には数字だけ、名前の振り仮名にはカタカナだけなど。指定している場合は、それ以外のデータが入力できてしまわないかを、テストで確認します。
テストで想定すべき、3つのサイバー攻撃
仕様が満たされているかどうかだけでなく、セキュリティの担保もテストを行う大切な目的です。
年々多様化するサイバー攻撃ですが、今回は代表的な3つを紹介します。
インジェクション攻撃
プログラムやデータベースを操作するためには、必ず特定の文法に沿った命令文によって指示を行う必要があります。
インジェクション攻撃は、プログラムやデータベースを操作するための命令文をフォームなどから入力することで、プログラムの改竄やデータの抜き取りなどを行う攻撃です。
これを防ぐために、フォームに簡単な命令文を入力し、それが作動しないことを確認する必要があります。ここで作動してしまった場合は、エンジニアに依頼して修正する流れになります。
Dos/DDos攻撃
大量のアクセスがあったときにサーバーがダウンしてしまうというのは、イメージがつきやすいかと思います。
これを悪意を持って起こすことをDos/DDos攻撃といいます。
基本的に、Dos/DDos攻撃への対応はサーバーを担当するエンジニアが実施しますが、ディレクターとしてもこれを防ぐためにできることがあります。
それが、登録可能文字数やファイルの最大サイズの指定。これらがないと、大容量のデータをサーバーに対して送信できてしまいます。
当然大量データの受信は、サーバーにとって大きな負担でありサーバーダウンの原因になるため、防ぐための手段として、仕様決めやテストでの確認をディレクター側で行いましょう。
クロスサイトスクリプティング
クロスサイトスクリプティングは、マルウェア感染や個人情報漏洩、フィッシング詐欺といった被害の原因になる攻撃です。
攻撃者が、悪質なサイトへ誘導するリンクなどをサイトのポップアップメッセージなどに仕掛け、そのサイトを訪れたユーザーを攻撃者が作成した別のサイトへと誘導することで被害が発生します。サイトを跨いで被害が生じることから「クロスサイト」と呼ばれています。
こちらのテストでも、インジェクション攻撃の対策同様に外部から入力された命令文が機能しないことを確認する必要があります。
DX支援なら株式会社GIG
今回の勉強会では「サイト制作・システム開発におけるテストの役割」についてCreative事業部の山口さんに詳しくお話いただきました。
私たち株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。最先端のテクノロジーやUI/UXの知見をもとに、クライアントの課題に適したソリューションをご提案・実行してきました。
Web制作やDX推進にお悩みの方、検討されている方は、ぜひお気軽にご相談ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

宮﨑 駿(カントク)
フリーランス編集/ライター。GIGのメディア事業部で複数メディアの運営に参加中。キャリア、働き方に関する記事を中心に執筆。ジブリの知識には自信ありません。







