コンポーネント/オートレイアウトのすゝめ。実例をもとに活用方法を解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
コンポーネント/オートレイアウトのすゝめ。実例をもとに活用方法を解説
2023-09-25 ウェビナー・勉強会

こんにちは、株式会社GIG広報の宮﨑(カントク)です。GIGでは毎月さまざまなテーマで勉強会を開催しています。
今回はクリエイティブ事業部の今西宗也さんに、「コンポーネント/オートレイアウトのすゝめ 」をテーマにお話いただきました。以下でその内容をくわしくご紹介します。

今西 宗也(いまにし かずや):アートディレクター。龍谷大学国際文化学部を卒業後、アパレル業界にて販売、店舗作りに従事。美容メーカーでの営業を経て、デザイナーに転身。約3年間Web制作会社でデザイン業務に携わった後、GIGにジョイン。
コンポーネント/オートレイアウトとは
Figmaなどのデザインツールにおけるコンポーネントとは、「パーツをテンプレート化して柔軟に編集や修正ができる機能」です。
オートレイアウトは、そのコンポーネントに使用できる機能。マージン・パディングやオブジェクトの配置を自動で綺麗に設定できます。
GIGでは、コンポーネント・オートレイアウトを業務で積極的に活用しています。以下のサイトを制作する際には、ほとんどのデザインにコンポーネントを使用しました。
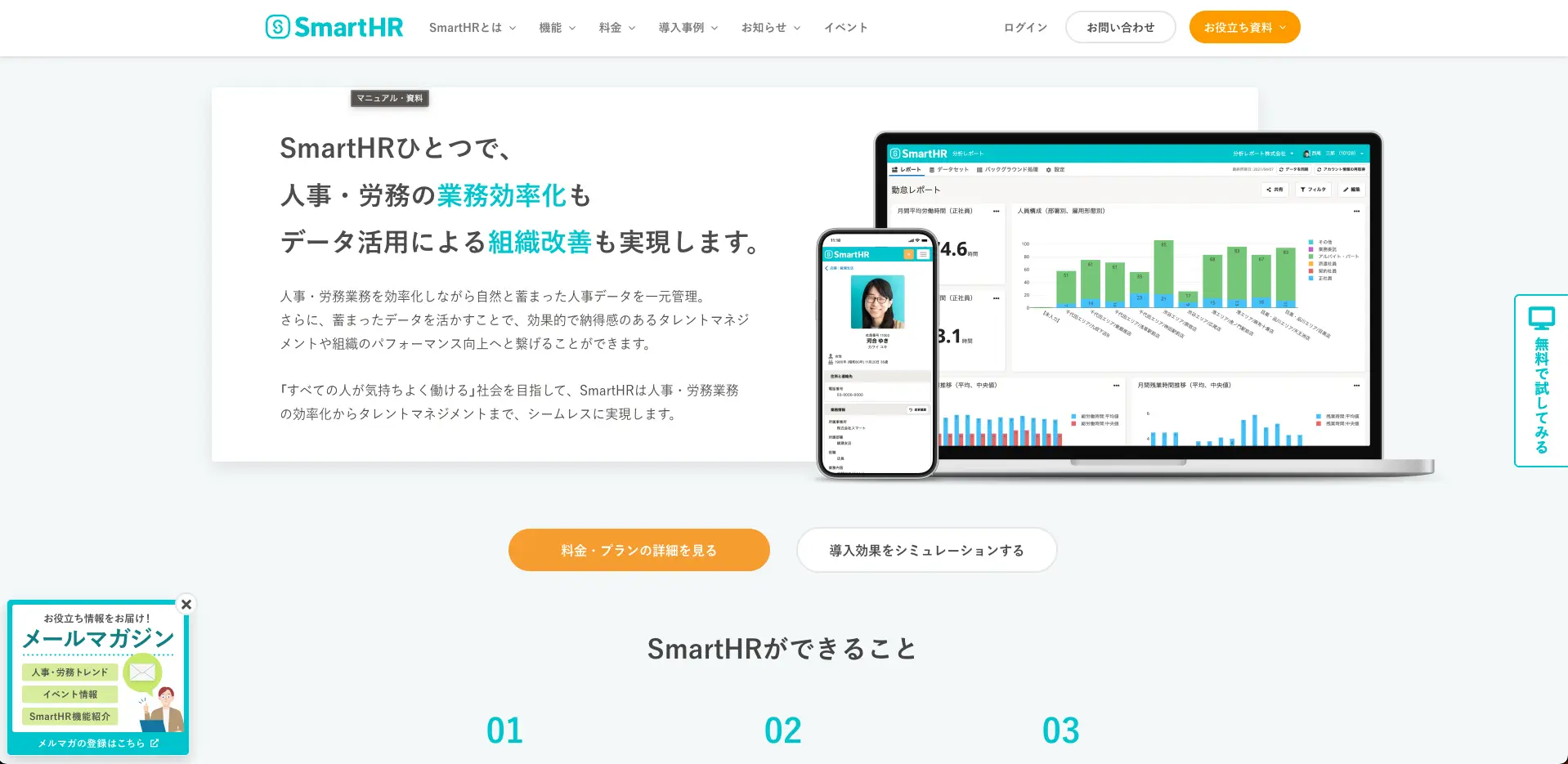
■株式会社SmartHR様:サービスサイト

■株式会社ミツカリ様:サービスサイト

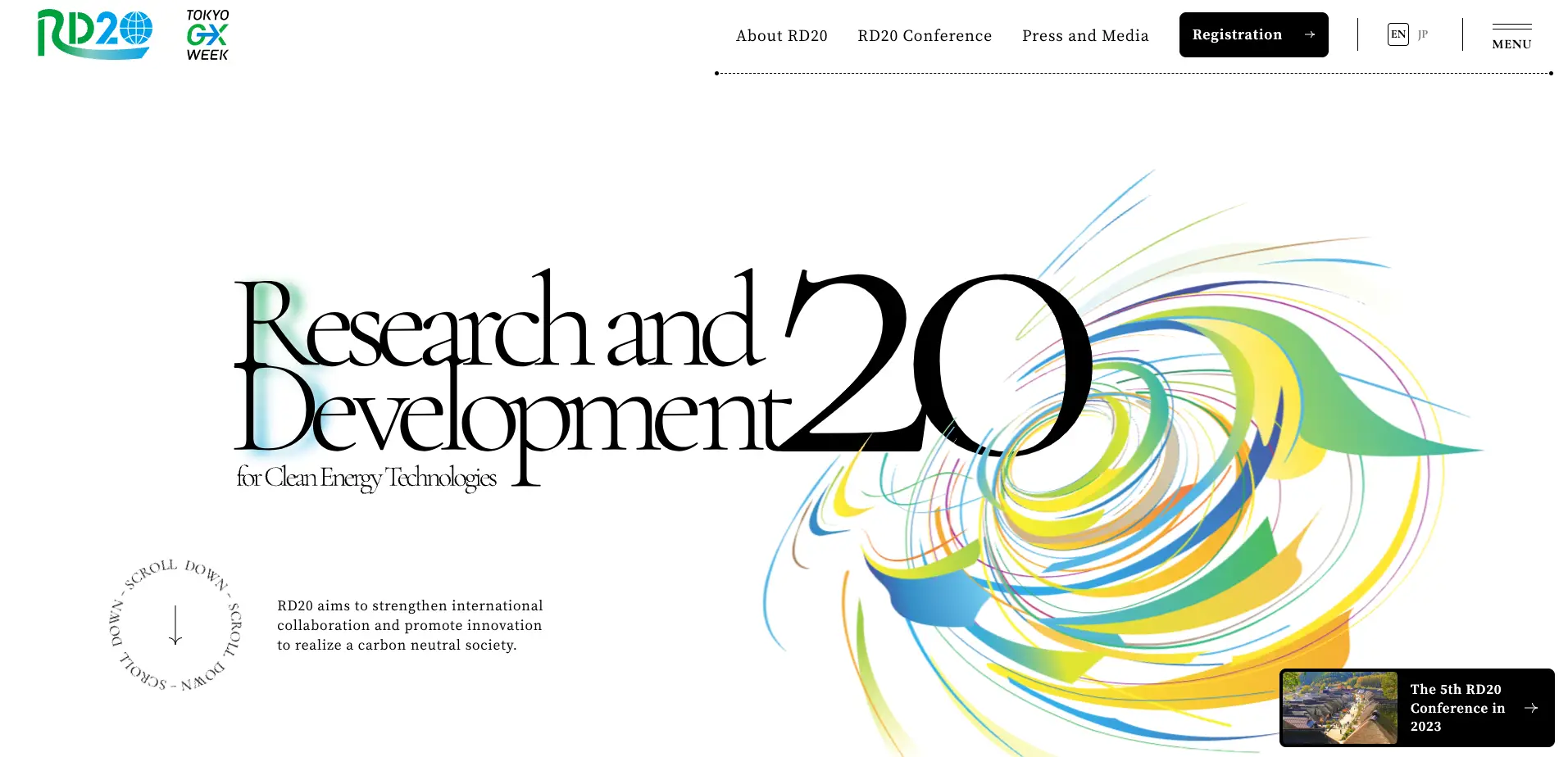
■国立研究開発法人産業技術総合研究所様:RD20公式サイト

オートレイアウトの活用法

コンポーネント・オートレイアウトを使うと、修正時の手間が省けるようになります。これは、1つのコンポーネントを汎用化して複数のデザインに使用した場合、コンポーネントの修正がデザイン全てに反映されるためです。
また、そのコンポーネントは同じルールでレイアウトされているので、確認時間も削減できます。
ここから、過去の事例を参考に解説していきます。
オートレイアウト実例.1 初級編

上図は、とあるWebサービスのサービスサイト。このようなデザインは登場頻度が高く、かつ実装難易度が低いものです。
こういったデザインの場合「デザイン性をもたせつつオートレイアウトをするのが難しい」という意見がよく出ます。
この案件では、デザイン性をもたせるために写真を枠からはみ出る仕様に。まずオートレイアウトとしては、テキスト部分の上部に300pixelほどの余白を開けます。そして後から、写真の要素だけ後から配置しています。
そうすることで、オートレイアウトを活用し修正/更新の手間を削減しながら、手軽にデザイン性のあるサイトデザインに仕上げることができています。
オートレイアウト実例2.中級編

上図は機能一覧のページの一部です。このページでは、1ページの中で複数の機能を紹介していて、機能紹介の枠をコンポーネントを使いつつそれぞれ作成しています。
セクション丸ごとコンポーネント化するので、オートレイアウトをかける要素の個数が多くなります。そのためどうしても手間がかかってしまいますが「テキストサイズを大きくしたい」「背景色を変えたい」などといった修正が必要な時に、マスターを修正するたけで全てに反映されます。
はじめに手間がかかる部分はありますが、トータルで見ると無駄な時間を削減できるようになります。
オートレイアウト実例3. 上級編

最後は、複数のセクションのコンポーネント化です。
この場合、オートレイアウトをかける部分が増えるのでその分大変になってしまいますが、サービスサイトなどの場合、修正コストが大幅に削減できるので絶対にやった方がいいです。
上図では、2つの例を紹介していますが、まずはWebページが複数並んでいる下の例から紹介します。
紹介している例では、フッターをコンポーネント化していますが、サービスサイトでは、デザインのバリエーションが複数必要になることが一般的です。そうなると、修正が必要になった時に、デザイナーの負担がとてつもないことになるので、コンポーネント化をおすすめします。
「お探しのページが見つかりません」とある上の例は、これは三階層のページタイトルのコンポーネントです。
三階層では、イベント詳細やニュースページなど、バリエーションがすごく多くなりがちです。よくあるパターンだと、それぞれを別でコンポーネント化するんですが、上記の例では、1つのコンポーネントを作成し、デザインごとに不要な要素を削除する形で対応しています。
ただ、これについては設計難易度が高いので、無理してコンポーネント化しなくていいかなと思います。
苦手な人もまずは挑戦するべき

コンポーネント・オートレイアウトを活用することで、デザイン修正の手間を削減でき、制作スピードもアップします。
また実用面だけでなく、こだわっていくとそれ自体が楽しくなってくるので、今苦手意識がある人も、とりあえずやってみてほしいなと思います。
ただ、デザインにおいては、あくまで魅力的なビジュアルが最優先されるべきことなので、本質は見失わないように注意してください。
DX支援は株式会社GIGにお任せください
今回の勉強会では「コンポーネント(オートレイアウト)汎用化のすゝめ 」について、クリエイティブ事業部の今西宗也さんに詳しくお話いただきました。
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、47,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に特化したCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
サイト制作・リニューアルから、Webマーケティング全般の支援が可能です。クライアント企業が抱える課題を明確化し、目的を達成するためのプランニングから運用・改善まで総合的にサポートいたします。
無料相談から承っていますので、ぜひお気軽にお問い合わせください。
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
また、GIGでは一緒に働くデザイナーを募集しています。「テクノロジーとクリエイティブで、セカイをより良くする」をミッションに、デザインにこだわり、メンバー同士で切磋琢磨しながらスキルを磨いています。企業説明会やカジュアル面談なども実施していますので、「デザイナーとしてスキルを高めたい」「デザインにこだわって仕事がしたい」という方はぜひ一度お話しましょう。
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、無料コンサル受付中!

宮﨑 駿(カントク)
フリーランス編集/ライター。GIGのメディア事業部で複数メディアの運営に参加中。キャリア、働き方に関する記事を中心に執筆。ジブリの知識には自信ありません。







