Astro + microCMS + Cloudflare Pagesでモダンブログを無料で作る方法|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Astro + microCMS + Cloudflare Pagesでモダンブログを無料で作る方法
2023-08-16 ウェビナー・勉強会

こんにちは、株式会社GIG広報の北村(ゆうゆう)です。GIGでは毎月さまざまなテーマで勉強会を開催しています。
今回は庄子肇さんに、「Astro + microCMS + Cloudflare Pages でモダンブログを無料で作る方法」をテーマにお話いただきました。以下でその内容をくわしくご紹介します。
■登壇者プロフィール

庄子 肇(しょうじ はじめ):バックエンドエンジニア。宮城大学事業構想学部デザイン情報学科を卒業後、ベンチャー企業でエンジニアとして常駐先のシステム開発やサイト制作の経験を積んだのち、2019年10月にGIGにジョイン。
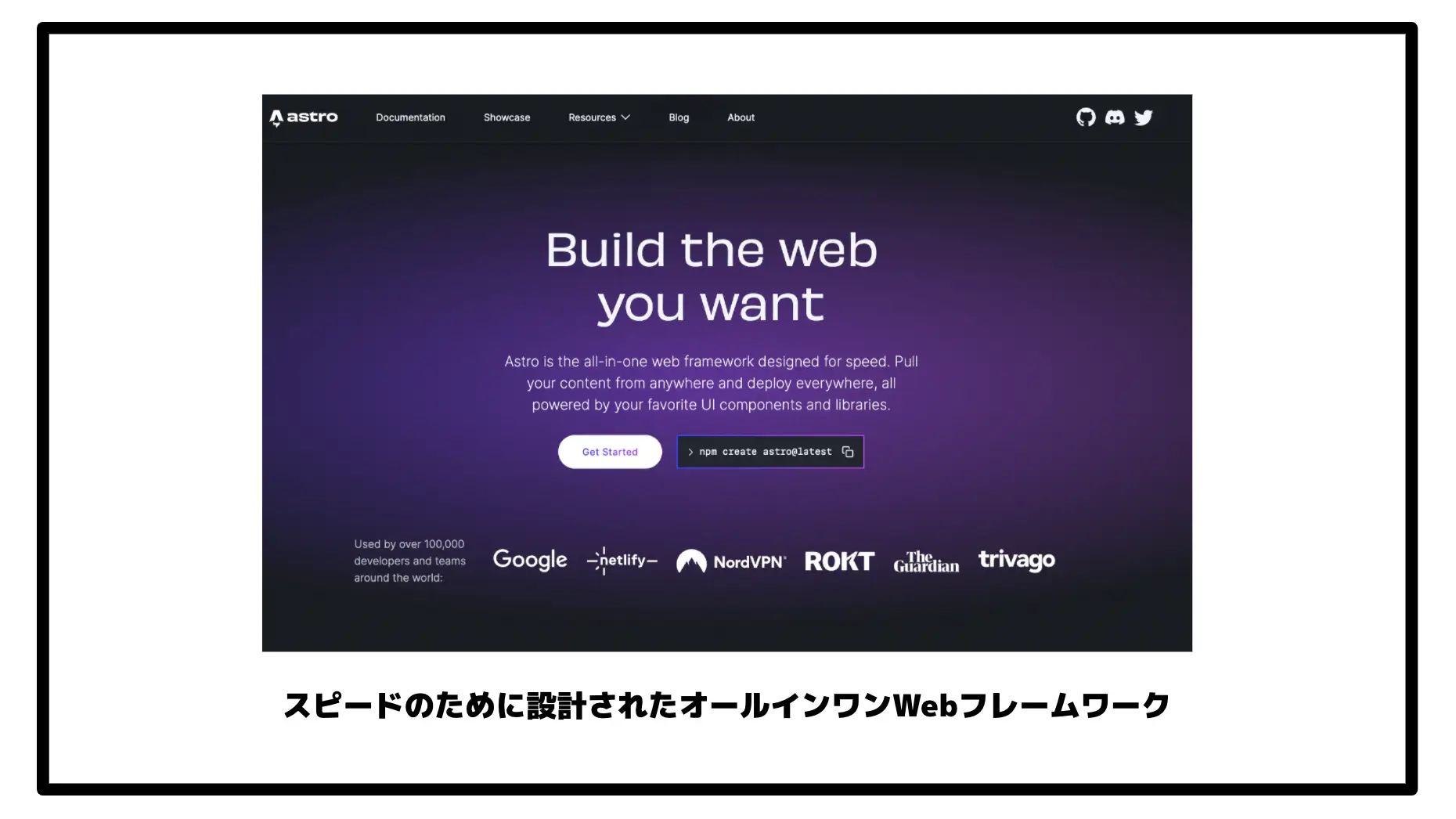
Astroとは

「Astro」とは、一言でいうと「スピードのために設計されたオールインワンWebフレームワーク」です。さまざまな特徴があり、最近とくに勢いのあるフレームワークなので、聞いたことがある方も多いかもしれません。
特徴1. コンテンツ重視
コンテンツが豊富なWebサイトを構築するために設計されています。アプリケーションよりは、Webメディアサイトやブログ、ポートフォリオサイトなどに適したフレームワークです。
Astro公式も、アプリケーションをつくるときは別のフレームワークを使用するようにアナウンスを出すほどです。
特徴2. サーバーファースト
サーバーファーストの思想に基づき、設計されたフレームワークです。サーバーサイドレンダリングをしているため、できる限りレンダリングを減らし、ページの表示速度が早くなるようにしています。
MPAとして構築していくことになるため、SPAの複雑性などデメリットを解決するフレームワークになっています。コンテンツ重視のフレームワークの特徴ですね。
特徴3. デフォルトで高速
SPAではなくMPAアーキテクチャを採用しているため、デフォルトで高速です。サーバーサイドで静的ファイルを作成し、それをホスティングすることでWebページを見る機能がデフォルトで備わっているため、高速にWebページを表示させられます。
特徴4. 簡単に使える
「React」「Preact」「Svelte」「Vue」「Solid」「Lit」をサポートしています。また「Astro」というUI言語も使用されており、HTMLよりも大きく影響されています。ほかの言語を多く使っていた場合でも、とっつきやすいフレームワークです。
特徴5. 充実した機能と柔軟性
同じページでも、違うUIフレームワークを使える柔軟性があります。たとえばヘッダーはReactで書いて、ボディはVueで書く、といったことも可能です。あまりやらないことだとは思いますが、それくらいAstroには柔軟性があります。
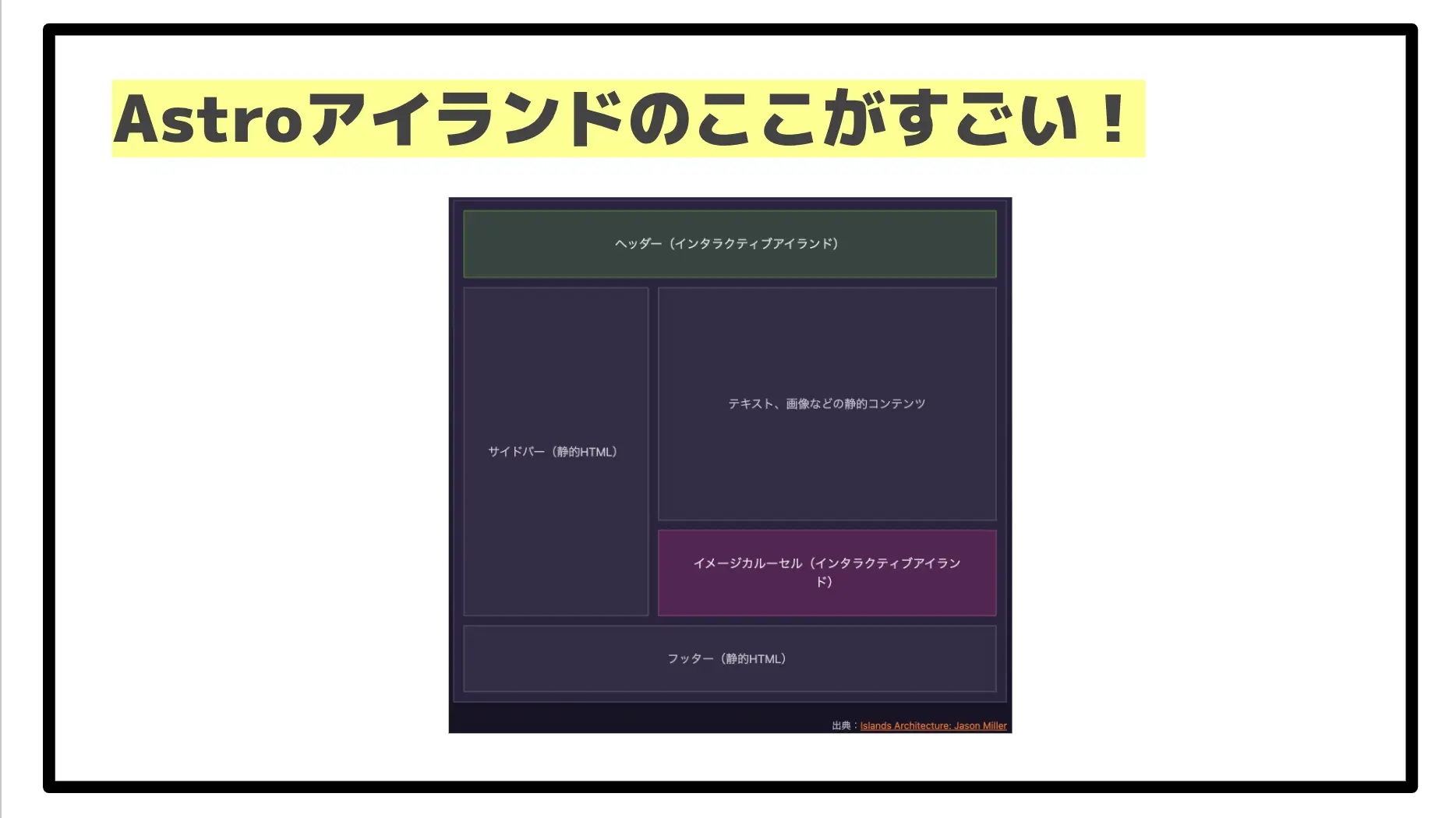
Astroのここがすごい! アイランドアーキテクチャ

Astroでもっともすごいポイントは、「アイランドアーキテクチャ」です。これは、HTMLの静的なページ上にある、インタラクティブなUIコンポーネントのこと。上の図のように、Webサイトはヘッダーやサイドバー、フッダーなど、さまざまなパーツで構成されていますよね。Astroでは、それぞれのパーツを「インタラクティブなパーツ」として指定できます。
「ヘッダーだけインタラクティブな動きをさせたい」と思ったとき、ヘッダーのJSだけを動かせるような設定にできるんです。そして、ほかのサイドバーやヘッダーは静的なHTMLのままにしておけます。
それぞれのパーツを、インタラクティブ、静的なHTMLに分けて指定できるのが、Astroの新しい面です。これが、前述した高速さにも繋がっています。
microCMSとは

「microCMS」とは、APIベースのヘッドレスCMSです。国産のため、日本語でのマニュアルも豊富で使いやすくなっています。フリープランもあり、APIリクエスト数は無制限、データ転送量20ギガまで。
個人のWebサイトなどで運用する分には、十分なリソースが提供されています。トラフィックが増えてきてから有料プランに移行する、といった使い方もできるので、大変ありがたいCMSです。
Cloudflare Pagesとは

「Cloudflare Pages」とは、JAMstack platformです。こちらも無料枠が多く、500回/月までのビルドや無制限の帯域幅などが特徴。
microCMSと同じように、個人サイトを運営するぶんには十分なリソースが無料で提供されているので、今回のホスティング先として採用しました。
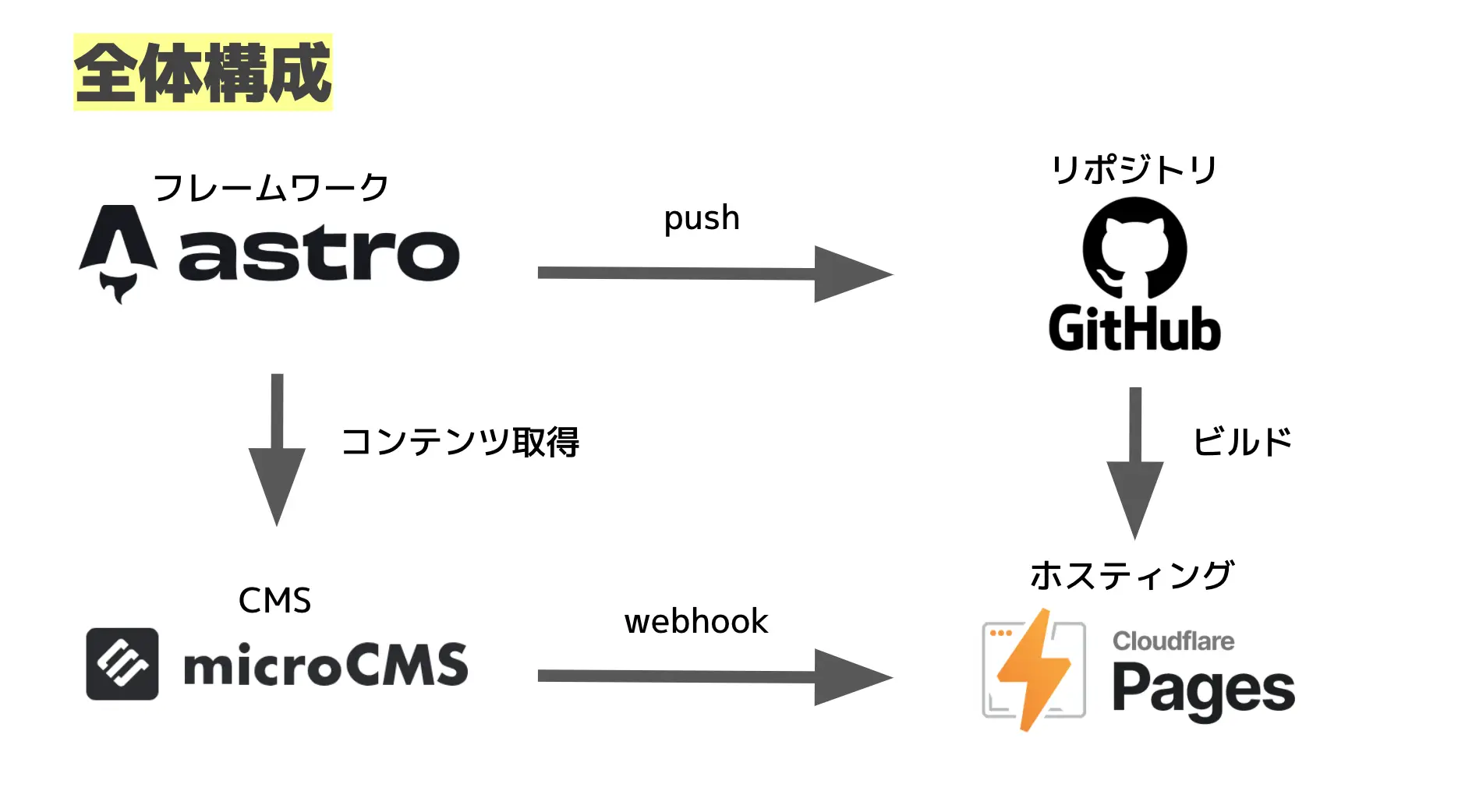
モダンなブログを無料で作ってみよう!

Astro、microCMS、Cloudflare Pagesを使って、無料でブログを作ってみましょう。
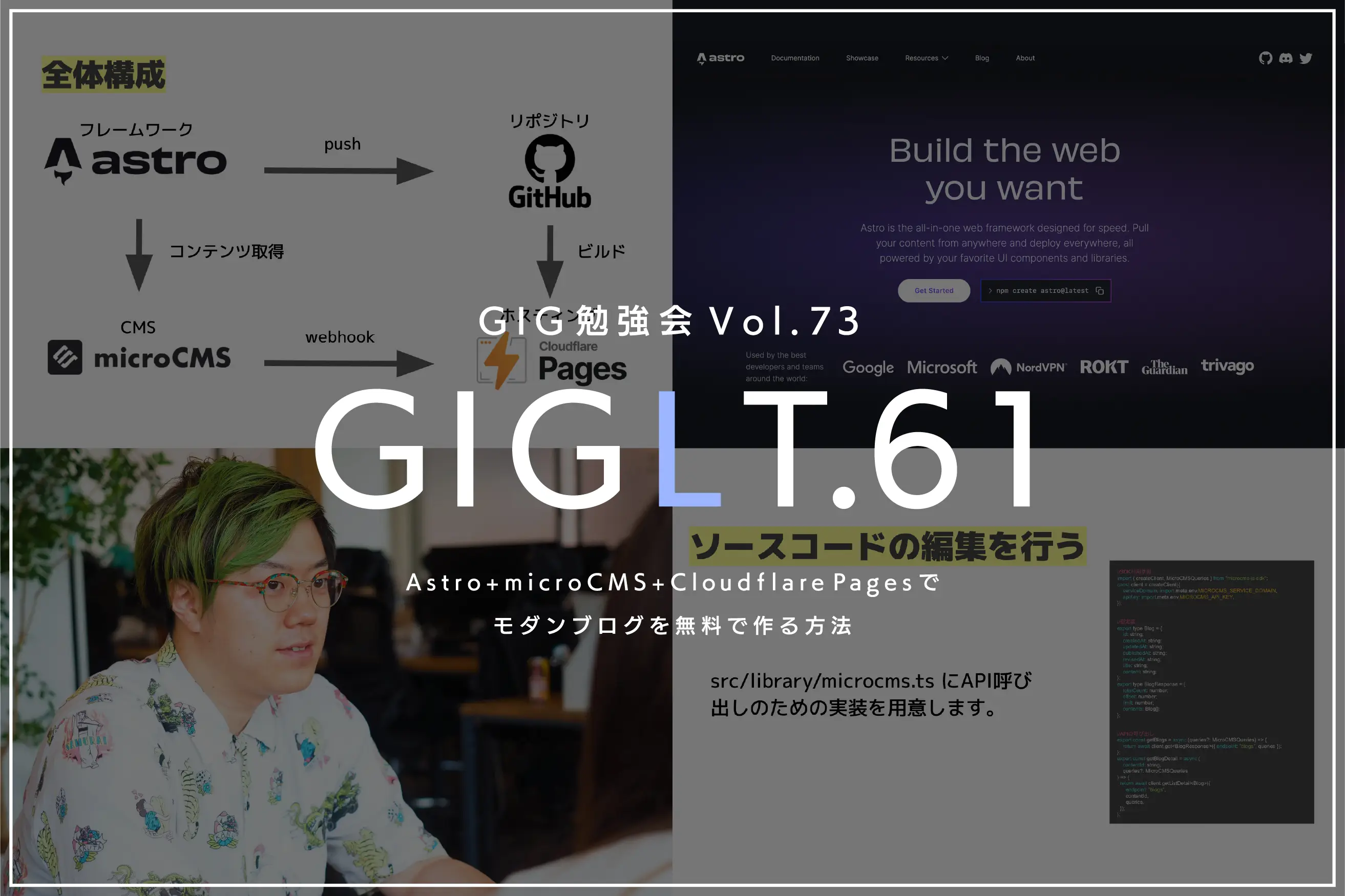
WebフレームワークのAstroがあり、Astro側からコンテンツCMSであるmicroCMSにコンテンツ取得をします。そしてAstroがGitHubにプッシュされたら、それをフックにビルドし、Cloudflare Pagesで静的ファイルをホスティングする仕組みをつくります。MicroCMSでwebhookを設定し、コンテンツを設定すればビルドが走るようにする。これが全体の構成です。
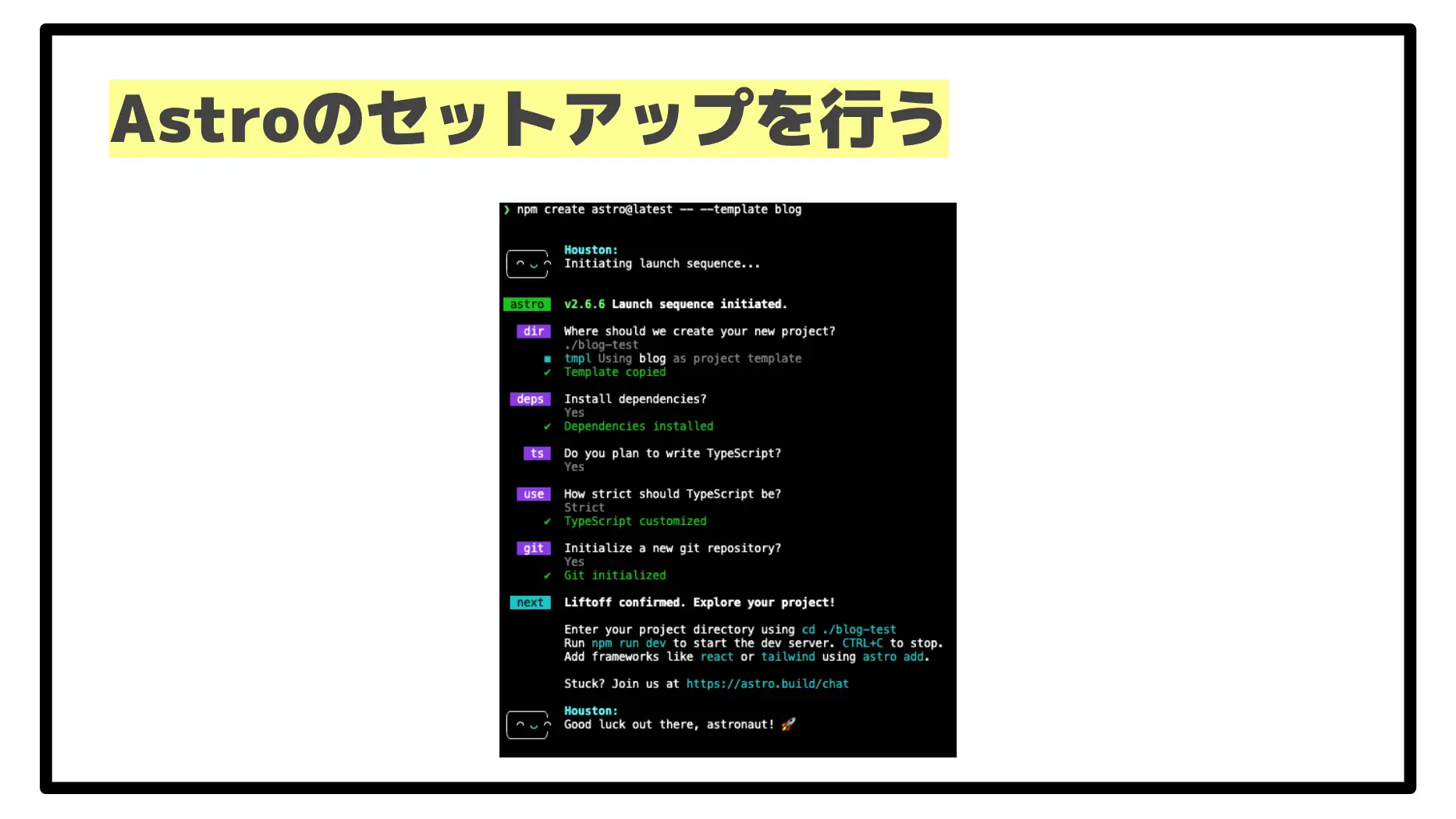
手順1. Astroのセットアップを行う

まず、Astroのセットアップをします。基本的には、
$ npm create astro@latest -- --template blog
と入力するだけで完了です。上記がこのコマンドを打ったときのスクショ画像です。
「依存パッケージをインストールしますか?」などの質問に答えていくことでセットアップができたり、テンプレートを選べたりなど、対話形式で設定できるので便利です。
インストールが完了したら「$ cd blog-test」「$ npm run dev」を実行します。その後、「http://localhost:3000/」にアクセスすると、スタートページが表示されます。
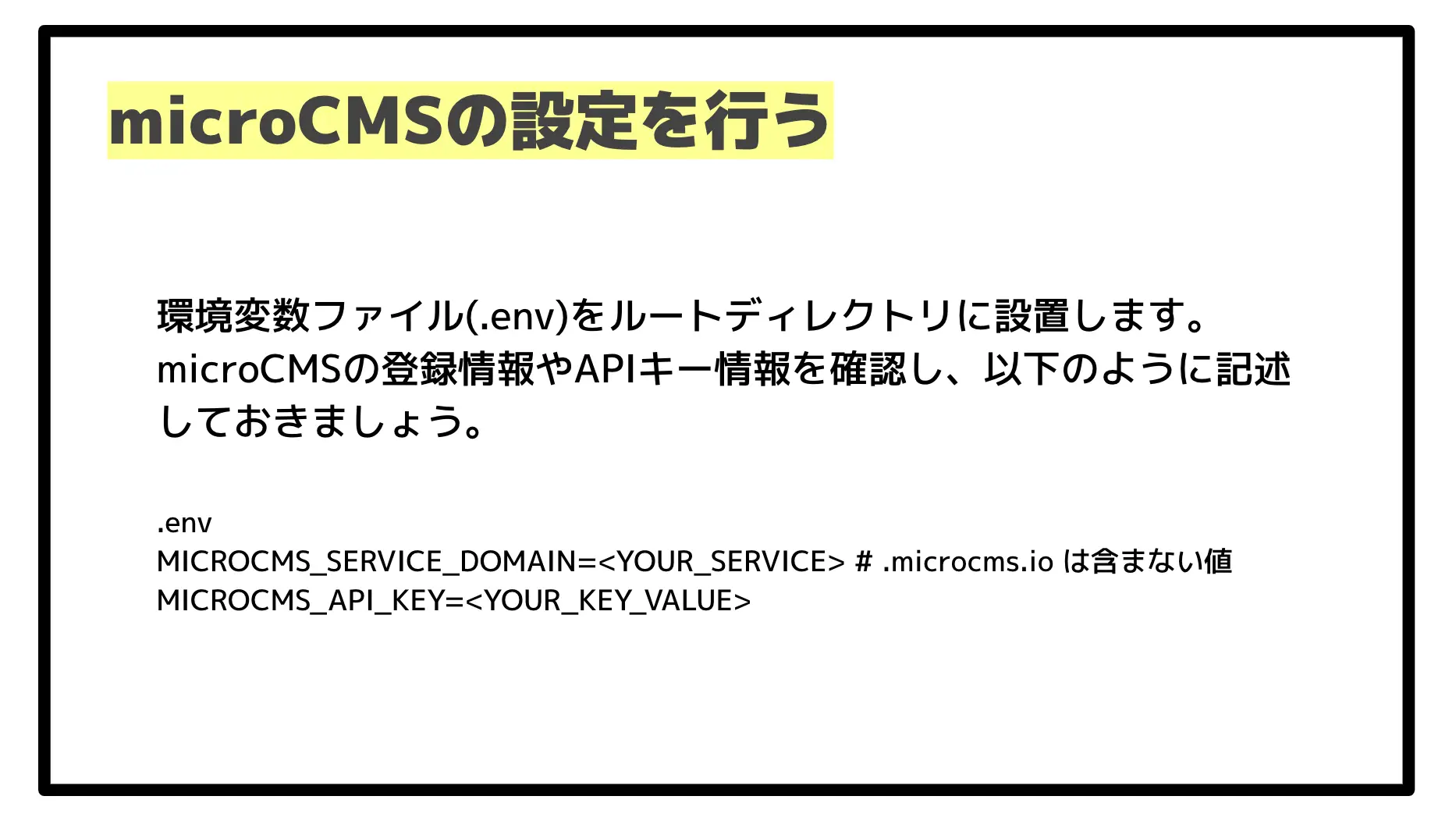
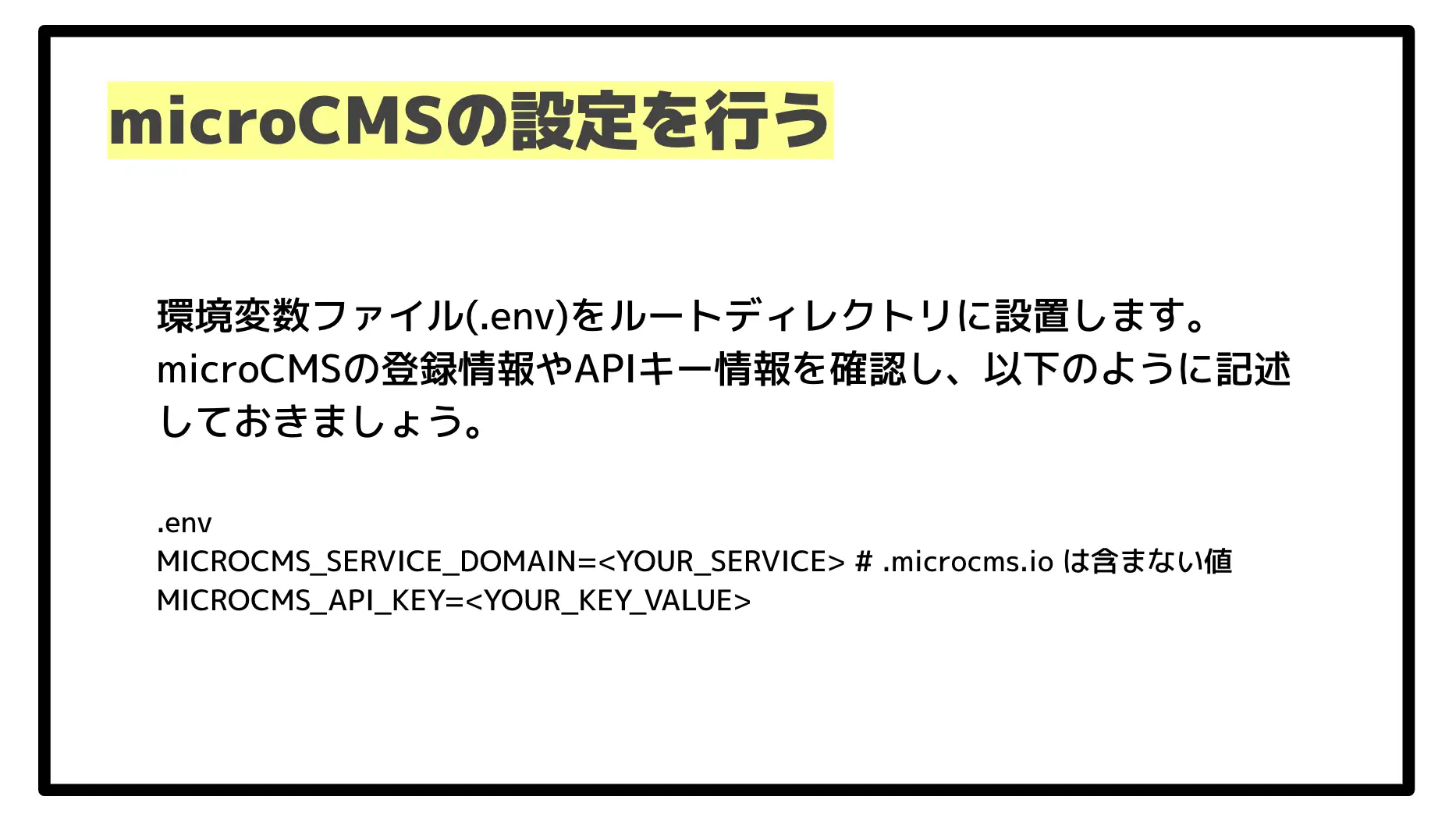
手順2. microCMSの設定を行う

先ほど作成したベースのルートディレクトリに、環境変数ファイルを設置します。上記の指示にしたがって記述したら、次にAstroからmicroCMSを呼び出す必要があるため「microcms-js-sdk」をインストールします。以下を実行しましょう。
$ npm install microcms-js-sdk
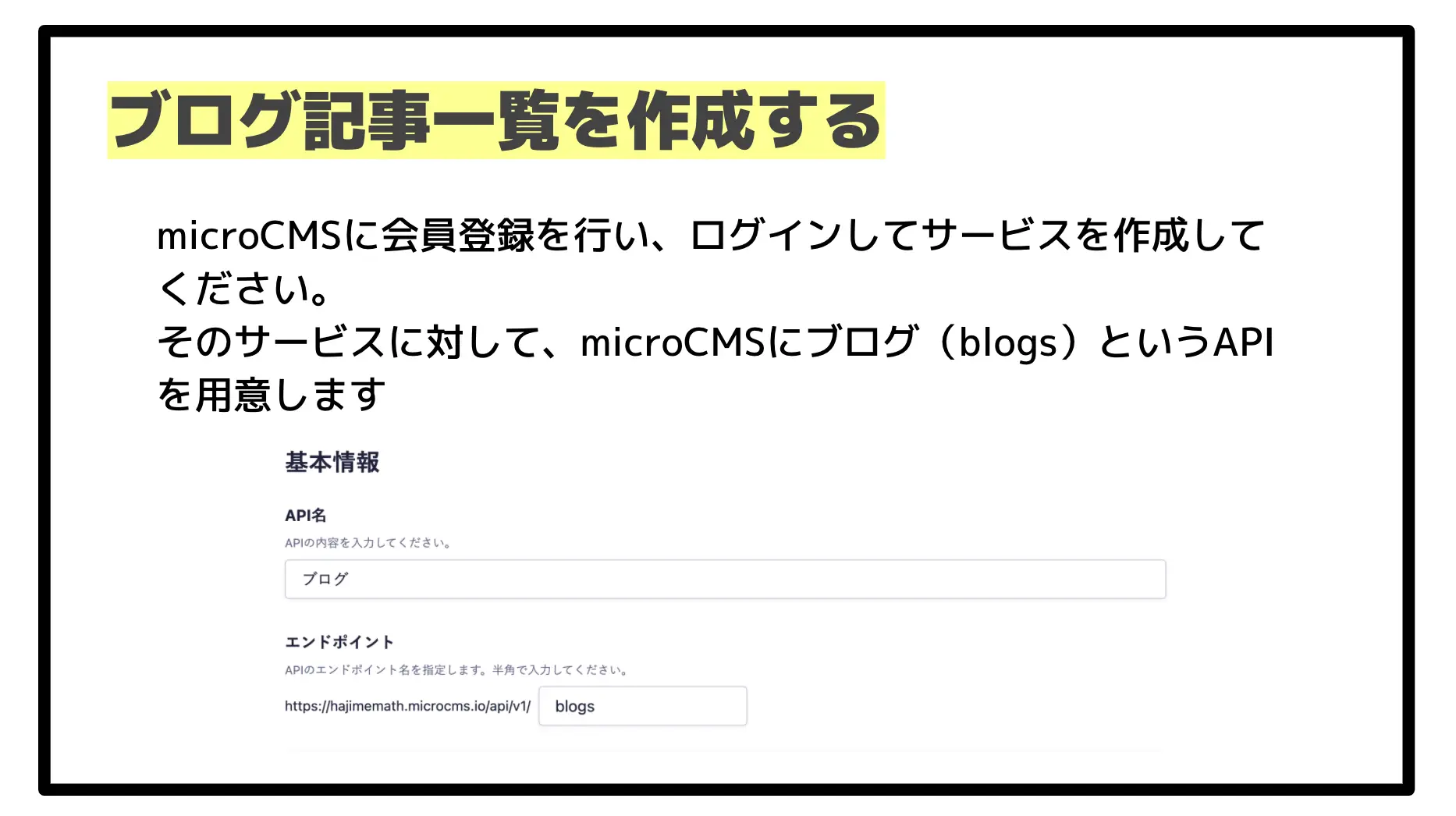
手順3. ブログ記事一覧を作成する

以上でAstroとmicroCMSの連携が完了したので、microCMSにある記事をAstroに移行する仕組みを実装します。上記のように、MicroCMSで会員登録など各種設定をしておきましょう。
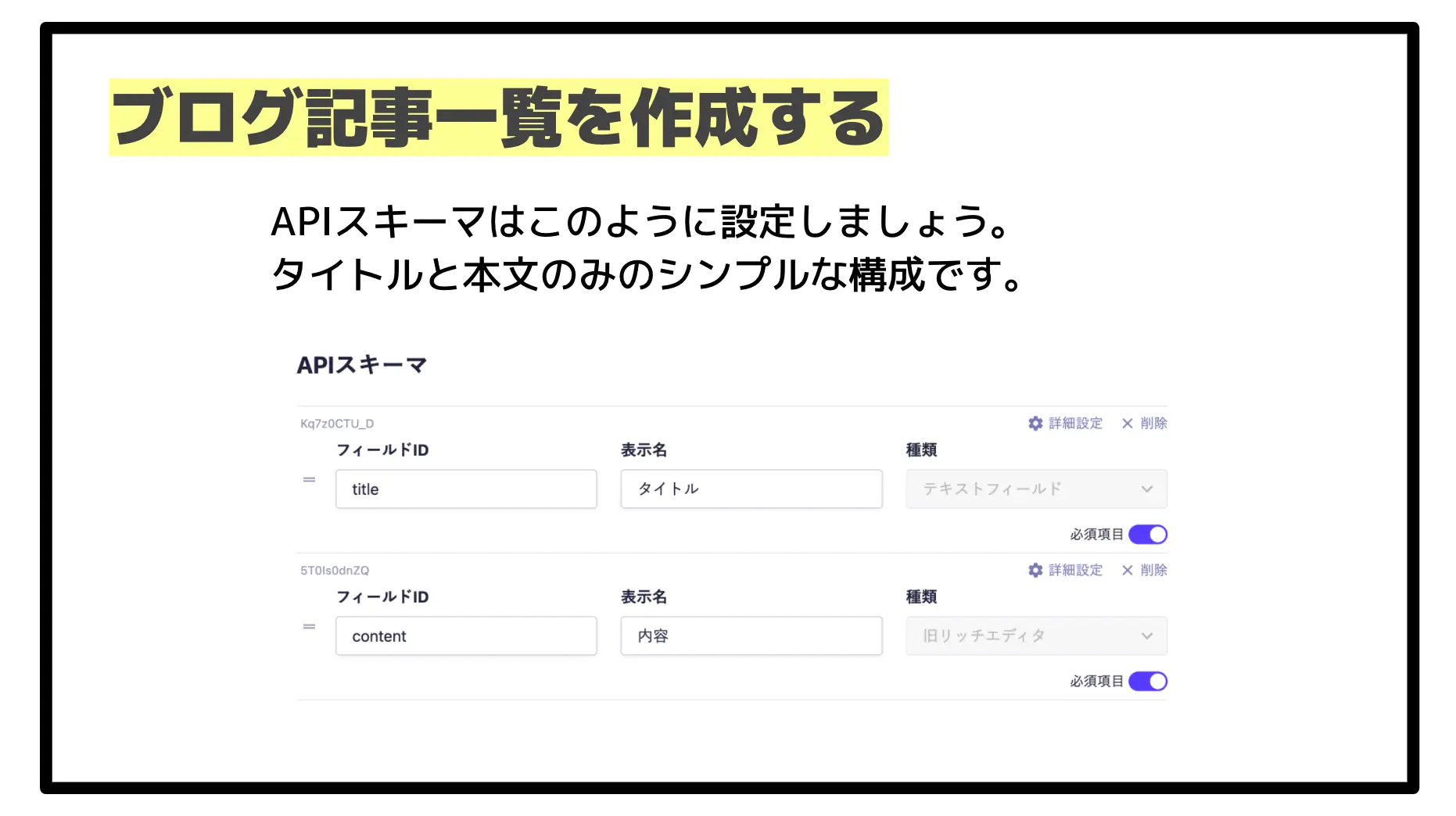
「サービス」と呼ばれる一番大きな括りとなる要素を作成し、その下にAPI「blogs」を用意します。このとき、APIの型はリスト形式を選択してください。そうすると、以下のようにAPIスキーマが設定できるようになります。

スキーマが設定できたら、記事も作成できるようになります。いったん、タイトルと本文飲みの簡単な記事を作っておきましょう。
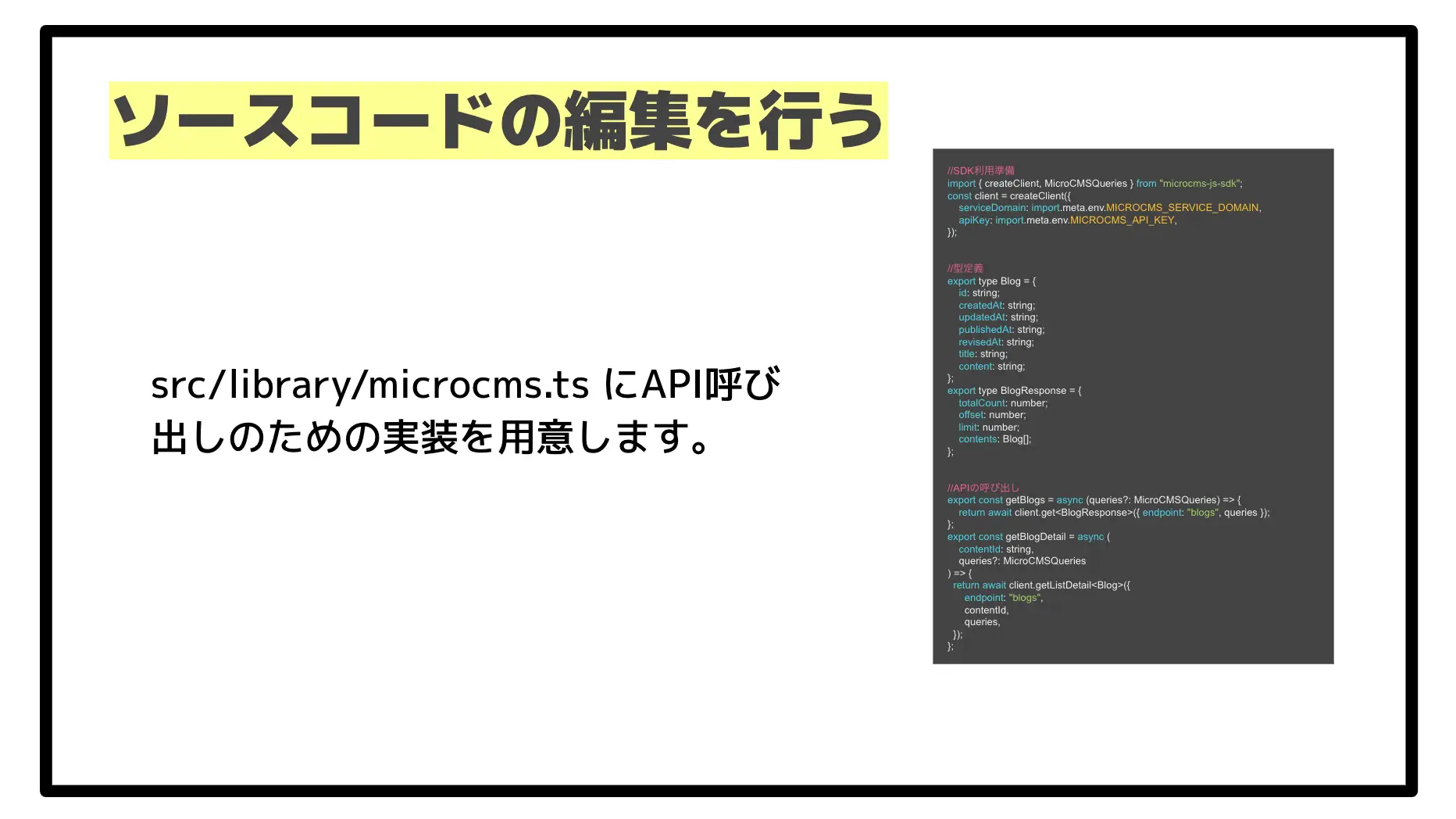
手順4. ソースコードの編集を行う

次にAstroで記事の呼び出し部分を実装します。今回は「src/library/microcms.ts」にAPI呼び出しの実装をしました。先ほど設定したMicroCMSのドメインや、APIキーなどを使い、記事を呼び出す準備をします。
「src/pages/blog/index.astro」あるテンプレートファイルを編集して記事を呼び出します。この編集したファイルがルートパス「http://localhost:3000/blog」にアクセスしたときに呼び出されます。
この時点で「http://localhost:3000/blog」にアクセスすると、記事一覧が表示されているので、確認してみてください。
手順5. 記事詳細ページを作成する

記事一覧ページから詳細ページに飛んでも、まだ何も表示されません。まだルーティングが設定されていないためです。
Astroなら、ディレクトリにファイルをおけばルーティングできます(=静的ルーティング)。先ほどの「src/pages/blog/index.astro」に行ったら、このブログが呼び出される形です。今回は静的ルーティングではなく、動的ルーティングを行います。
動的ルーティングは、まずブラケット記法を用いて、動的なパラメーターを識別します。次にgetStaticPaths()関数をエクスポートして、Astroでプリレンダリングされるパスを正確に指定します。
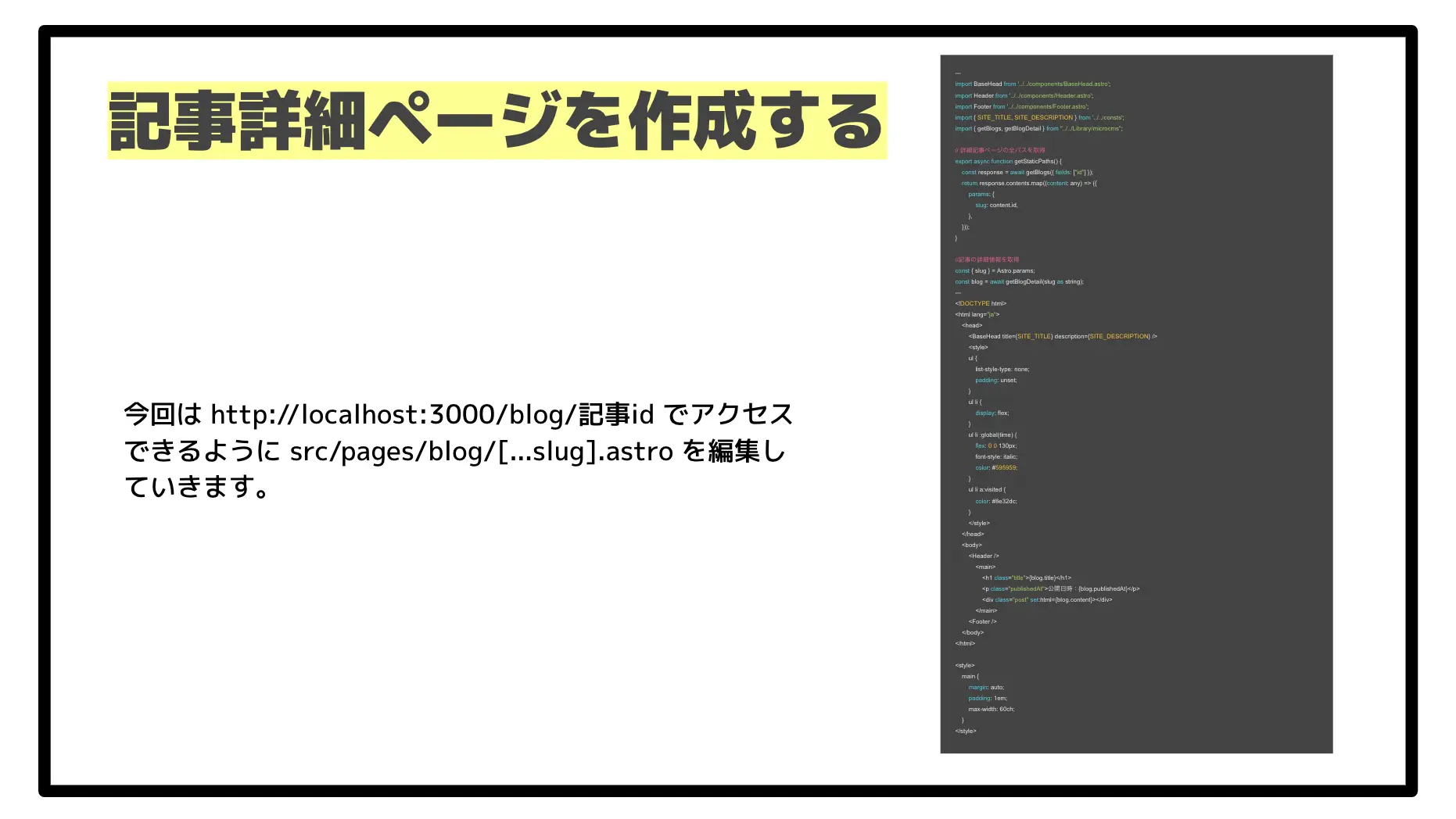
ブラケット記法では、ブログのテンプレートをインストールした時点で「src/pages/blog/index.astro」の配下に「src/pages/blog/[...slug].astro」のページが自動的に生成されるので、microCMSから記事IDを引っ張ってくる記述を足します。
こうすることで、記事一覧ページから記事詳細ページに遷移できます。これで基本的なブログの仕組みが完成です。

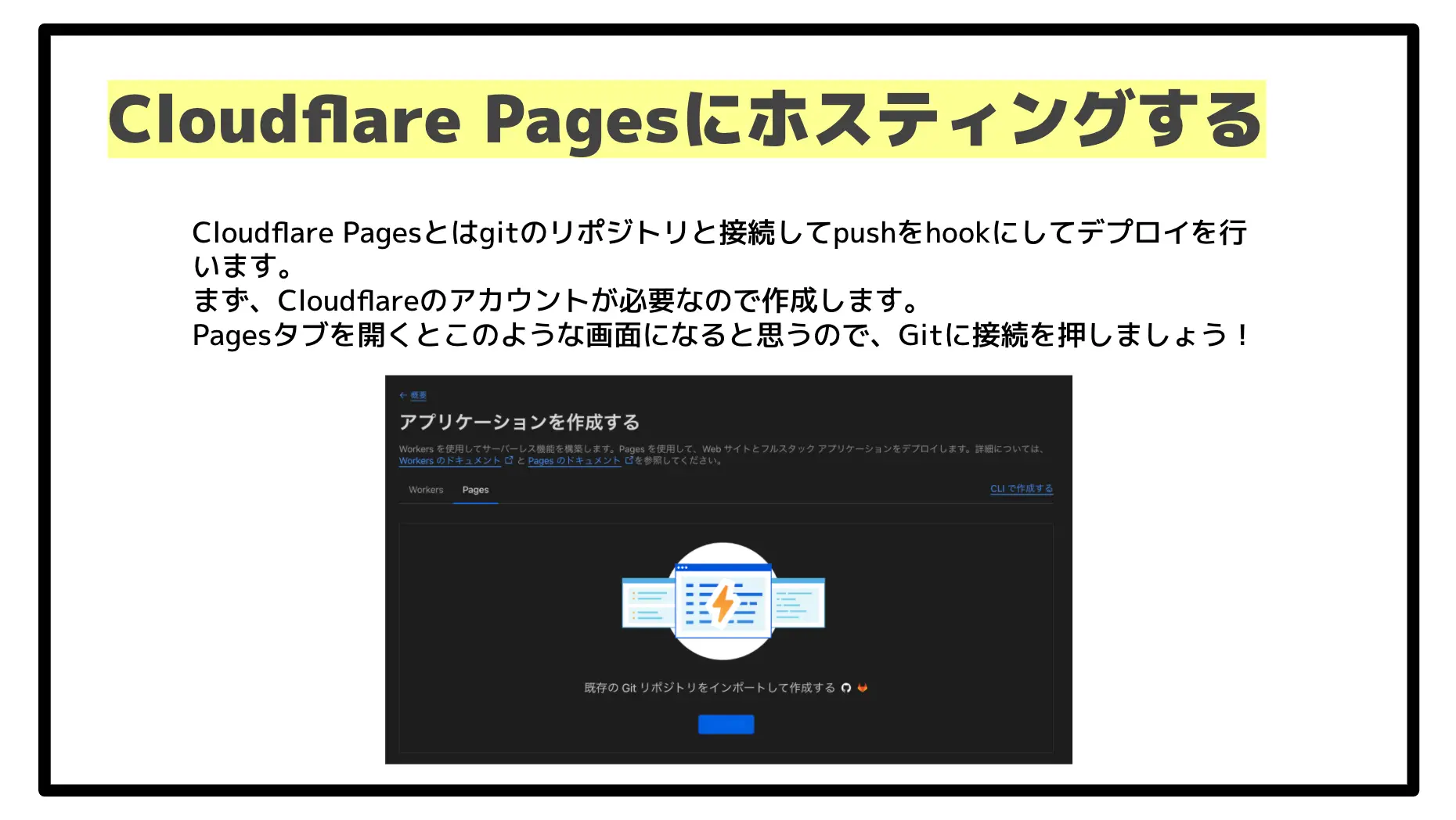
手順6. Cloudflare Pagesにホスティングする

この時点ではまだローカルページなので、ここからホスティングしていきます。「Cloudflare」の設定などを済ませ、Pagesタブを開いた画面からGitに接続しましょう。すると、GitHub、GitLabのアカウントを連携する画面になります。今回はGitHubのアカウントと連携し、対象のリポジトリを選択します。
この時点で、先ほど作成したローカルのソースは、何かしらのGitHubのリポジトリにプッシュされている状態です。リポジトリと連携するとき、ビルドとデプロイの設定をします。任意のプロジェクト名とプロダクションブランチ名は「main」を選択しましょう。
フレームワークプリセットが選べるため、ここではAstroを選びましょう。そのほかはそのままの設定で大丈夫です。

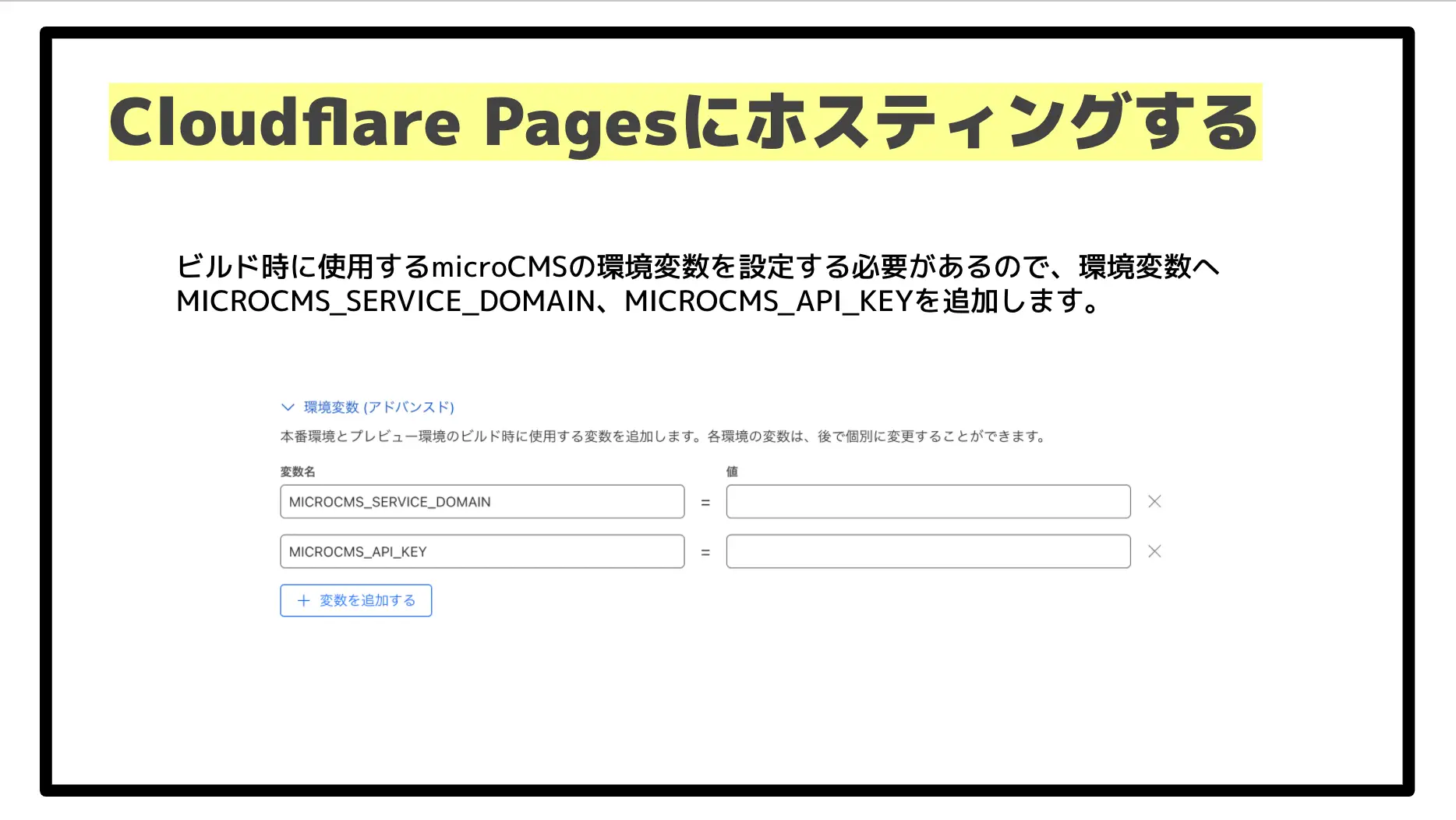
次にMicroCMSの環境変数を設定します。上記のように各キーを追加しましょう。
こうすることで、mainブランチにビルドが走り、ホスティングが開始されます。何も問題がなければ、自動的にドメインが割り振られ、公開される仕組みになっています。
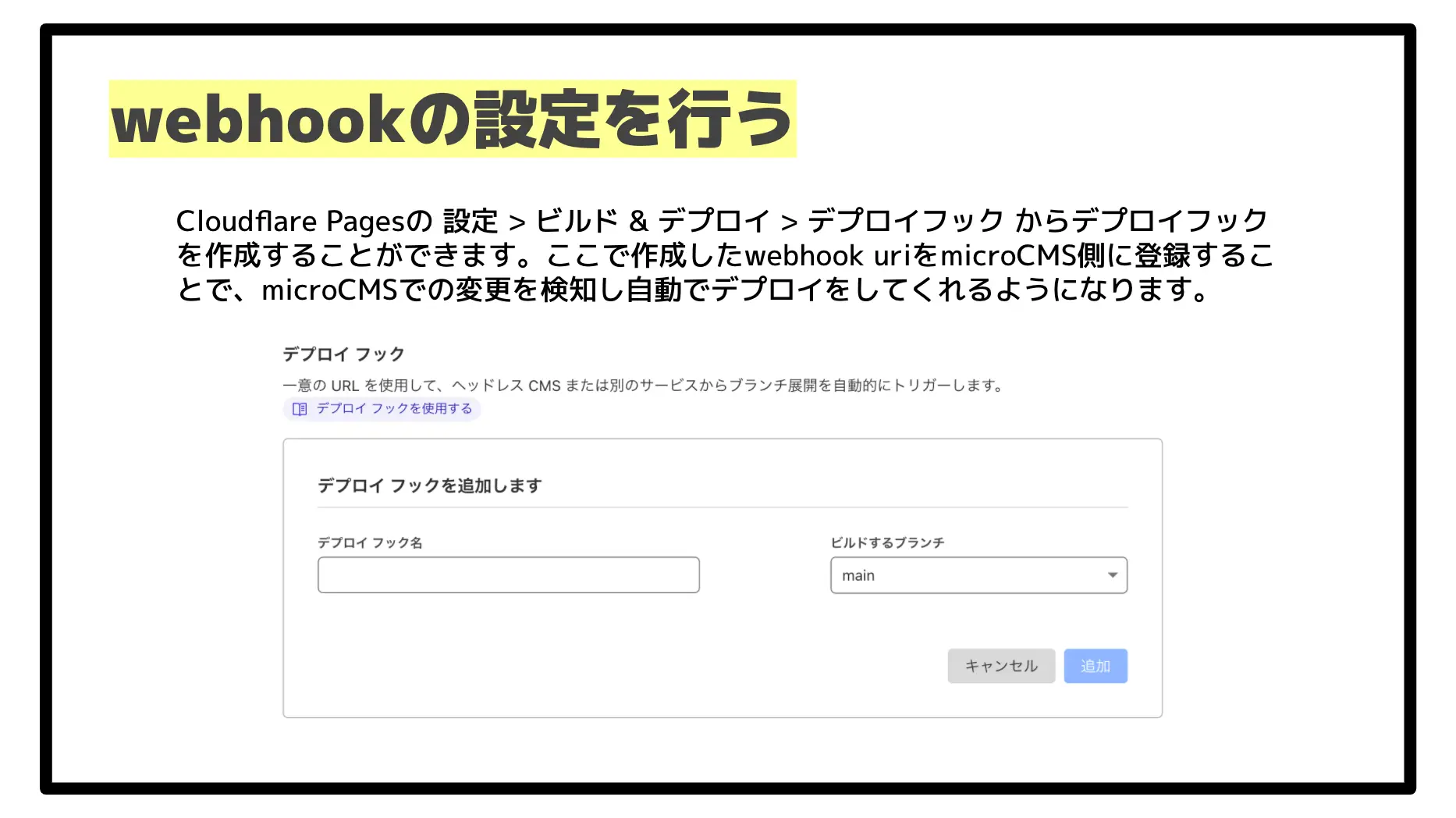
手順7. webhookの設定を行う

最後にwebhookの設定をします。この設定をしない限り、どれだけmicroCMSで記事を更新しても反映されません。microCMS上で変更があったときに、ビルドを起こすように設定します。
上記のように、Cloudflare Pagesでデプロイフックを作成しましょう。microCMS側では、「API設定→Webhook」で設定できます。microCMS側でもCloudflare Pagesに対応しているため、簡単にwebhook uriを追加できます。
発行されたエンドポイントをCloudFlare Pages側に設定することで、webhookの設定が完了します。これで、すべての設定が完了です。無料でブログを作ることができました。

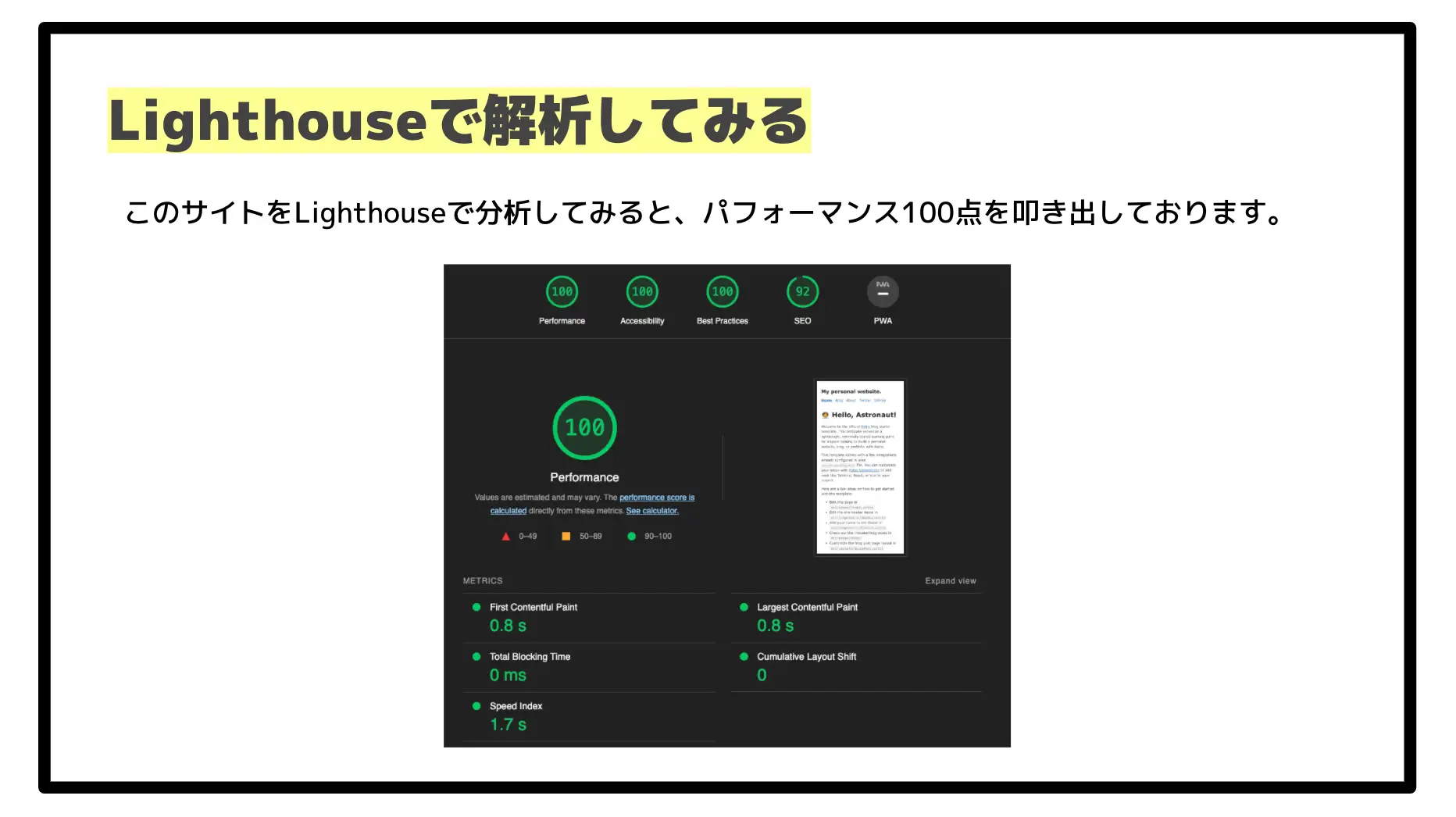
最後に、公開されたブログをLighthouseで解析してみましょう。現時点ではあまりコンテンツがないからかもしれませんが、パフォーマンス100点と評価されます。サーバレス構成のため、サーバーのメンテなどを気にせずに運用できるのも良いポイントですね。
DX支援なら株式会社GIG

今回の勉強会では「Astro + microCMS + Cloudflare Pages でモダンブログを無料で作る方法」をテーマに、庄子肇さんに詳しくお話いただきました。
株式会社GIGは、ナショナルクライアントからスタートアップまで、Webコンサルティング、UI/UXデザイン、システム開発など、DX支援をおこなうデジタルコンサルティング企業です。また、45,000人以上が登録するフリーランス・副業向けマッチングサービス『Workship』や、7,000人以上が登録するデザイナー特化エージェントサービス『クロスデザイナー』、リード獲得に特化したCMS『LeadGrid』、UXコンサルティングサービス『UX Design Lab』などを展開しています。
DX支援のご相談はいつでもご連絡ください。
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

北村 有(ゆうゆう)
フリーライター。株式会社GIG メディア事業部所属、広報担当。 休日は映画やドラマを見たり、美味しいスイーツを求めて街をさまよったりしています。