1985年から2022年のWebデザイントレンド変遷をデザイナーが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
1985年から2022年のWebデザイントレンド変遷をデザイナーが解説
2023-02-21 ウェビナー・勉強会

こんにちは! 広報の北村有(ゆうゆう)です。
GIGでは毎月さまざまなテーマで勉強会を開催しています。今回はクリエイティブ事業部長の小林さんに「Webデザイントレンドの変遷(1985-2022)」をテーマにお話いただきました。
■登壇者プロフィール

小林 新(こばやし あらた):クリエイティブ事業部長・アートディレクター。武蔵野美術大学を卒業後、Web制作会社数社でUNIQLO、慶應義塾大学などのサイトデザインを担当。2017年よりGIGにジョインし、UI/UXデザインのアートディレクションを行いながら、チームのマネジメントを務める。
小林:
軽く僕の略歴を振り返りつつ、トレンドとはなんぞや? といった話から始めたいと思います。
そもそも「トレンド」とは?
小林:
そもそもトレンドとは、現在の潮流を指す言葉です。そのほか統計学でも「トレンドライン」という言葉があります。株価の上がり下がりを示すもので、いわば過去の潮流を指している。つまりトレンドは現在のことでもあり、過去のことでもあります。

小林:
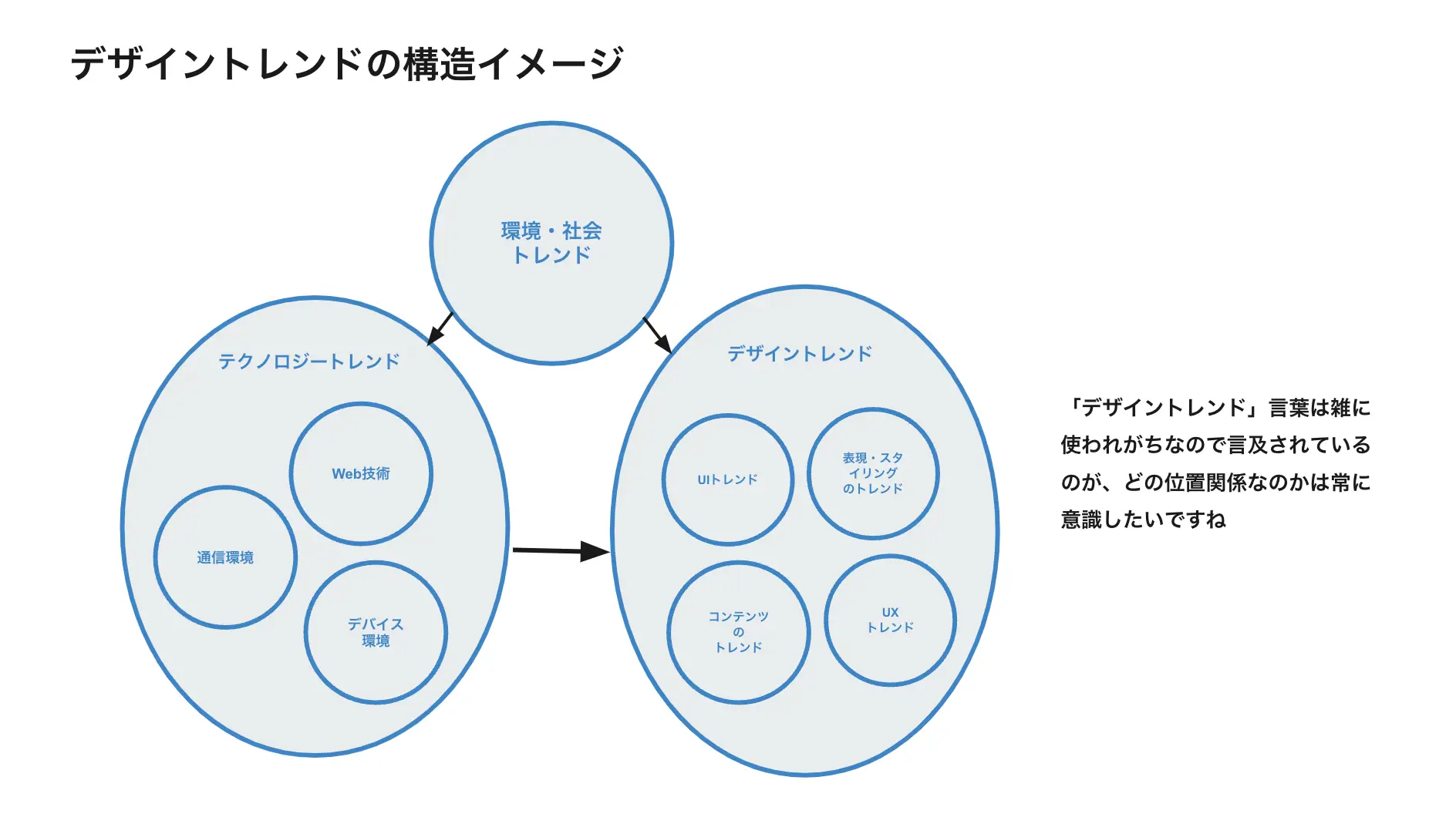
僕のなかでのトレンドに対するイメージを構造化してみました。デザイントレンドひとつとっても、UIやUX、コンテンツに対するものなどさまざまです。
ただ、そもそもデザイントレンドは、環境や社会のトレンドから誘発されるものだと思っています。社会情勢や人々の欲求などからテクノロジートレンドが生まれる。テクノロジーの発達がなければ実装できないデザインもたくさんあります。
デザイントレンドを引き起こす、大元のトレンドについても気に掛けていかなければいけませんね。
1985年〜2010年代以降のWebデザイン総括

小林:
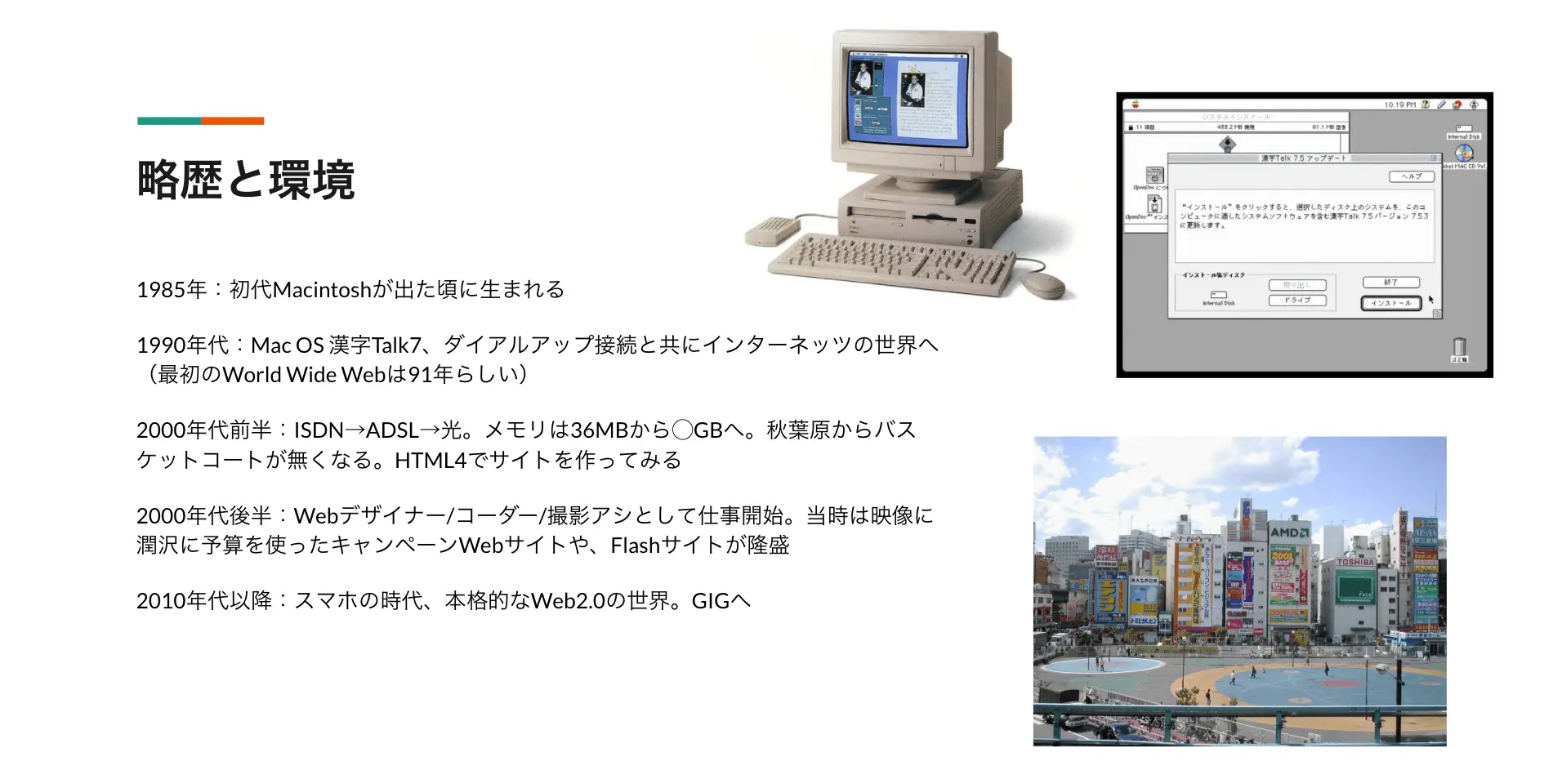
僕が生まれたのは1985年、ちょうど初代のMacintoshが発売された年です。インターネットが生まれたのは1991年、僕が初めてインターネットに触れたのは1995年でした。知らない方も多いと思うんですが、1990年代のインターネットはダイヤルアップ接続だったんですよね。インターネットを繋ぐために電話をかけなきゃいけない世界がありました。
2000年代前半になると、ISDN回線からADSL回線、そして光回線に変わっていきます。当時から自分でコーディングしたWebサイトを自作していました。
2000年代後半、僕はWebデザイナーとして仕事を開始しました。コーダーや撮影アシスタントもやっていました。当時はWebサイトに映像を使う機運が高かったので、数百万円の予算をかけて映像を組み込んだり、Flashを作ったり。
2010年代以降はご存知の通り、スマートフォンが出て本格的なWeb2.0の世界になりましたね。
1990年代〜2000年代のデザイントレンドを思い出してみよう

小林:
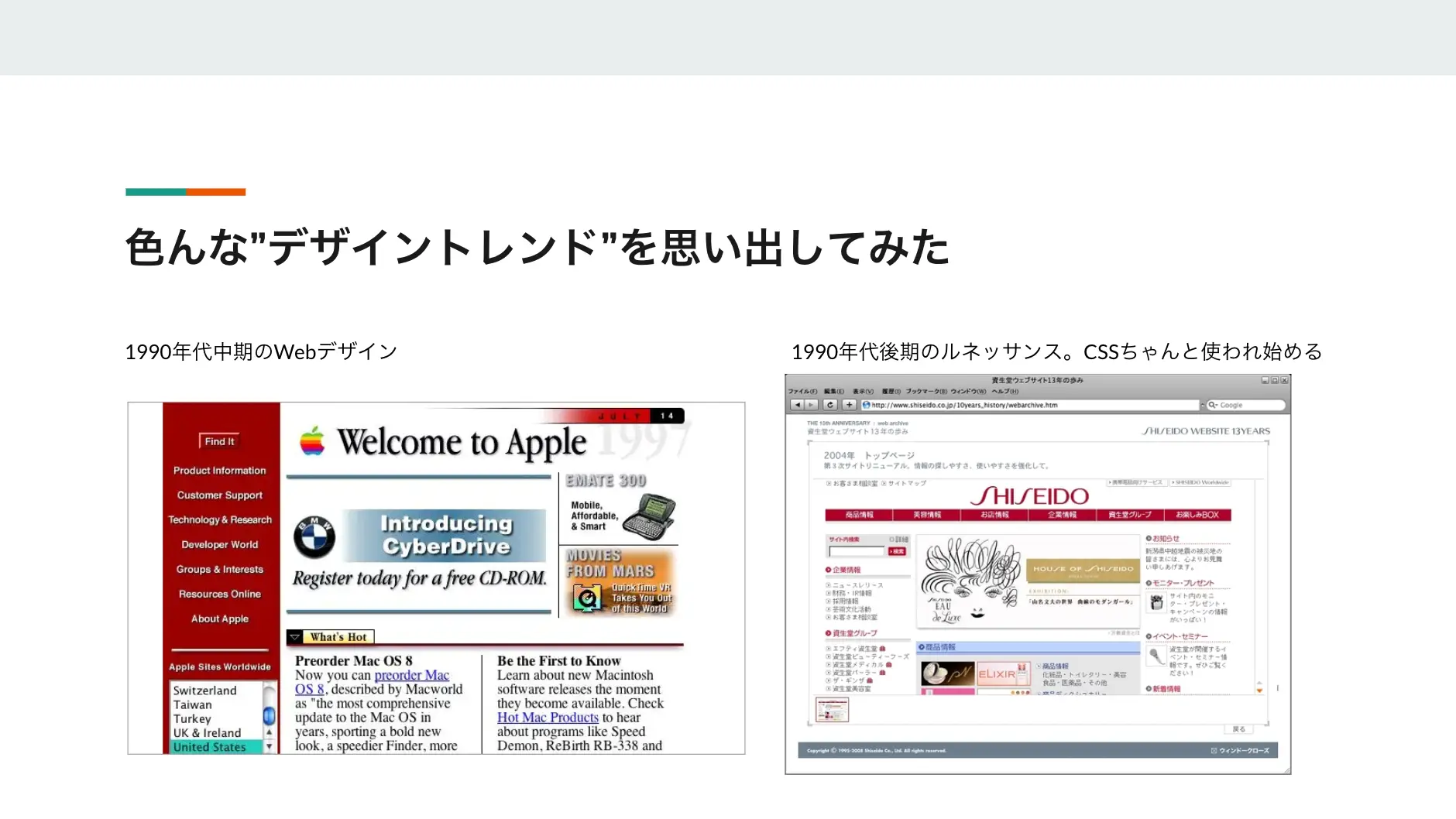
左が1990年代中期、Apple初代のWebサイトです。おそらくテーブルレイアウトなんですが、今じゃ考えられないデザインですよね。右は1990年代後期、資生堂のWebサイト。しっかりCSSが使われ、グラフィックもあしらった見栄えの良いデザインになってきます。

小林:
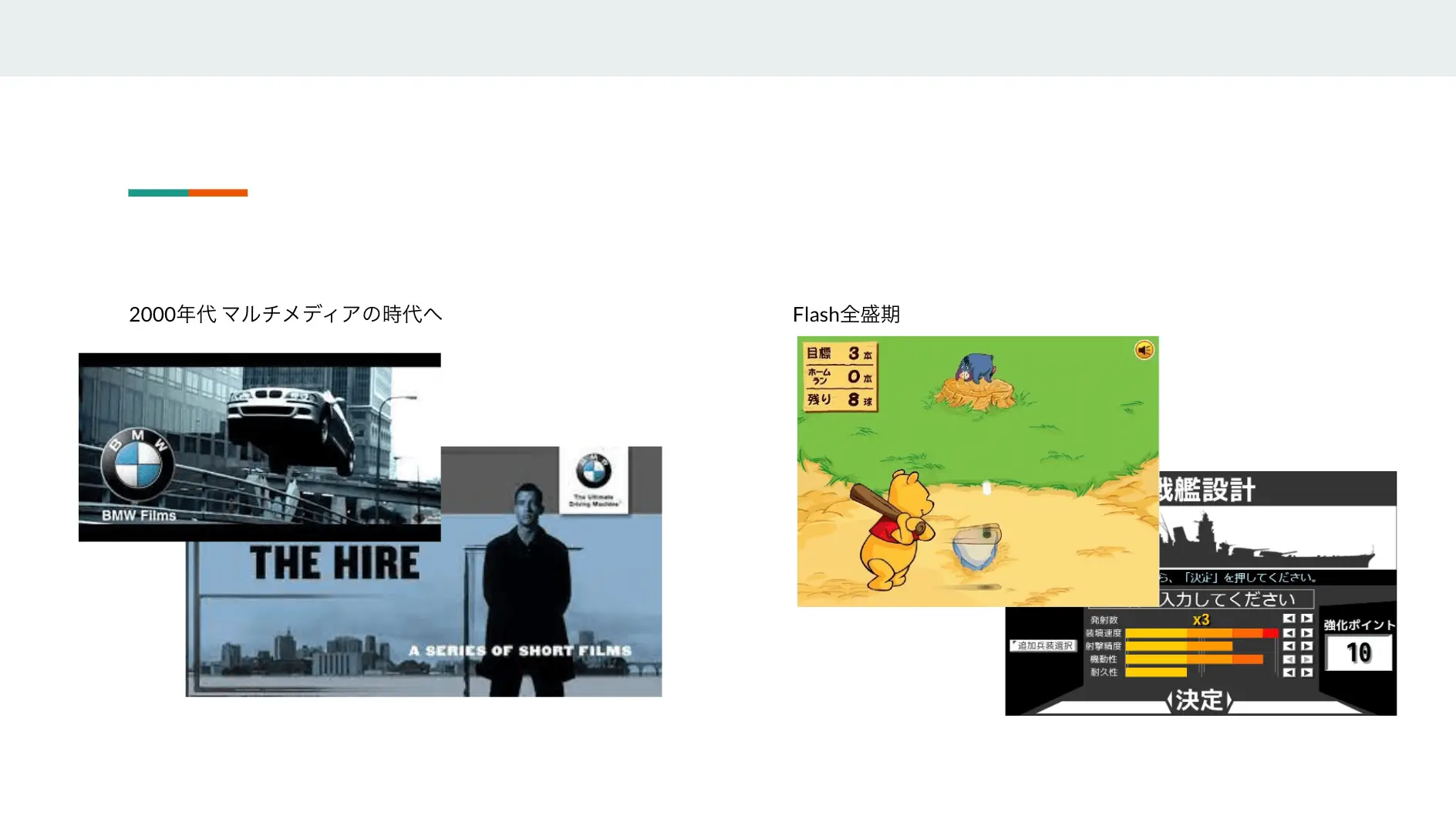
2000年代に入ると、回線スピードも桁違いに上がってきます。BMWなど大手ブランドを中心に、Webだけでプロモーションを行う機運が高まってきました。現在では当たり前だけど、CMと同等の予算を投入するなんて当時はすごいことだったんです。
2000年代中盤はFlashの全盛期。ゲーム作りみたいな感じで、僕もいまとはまったく違うデザインを作っていました。
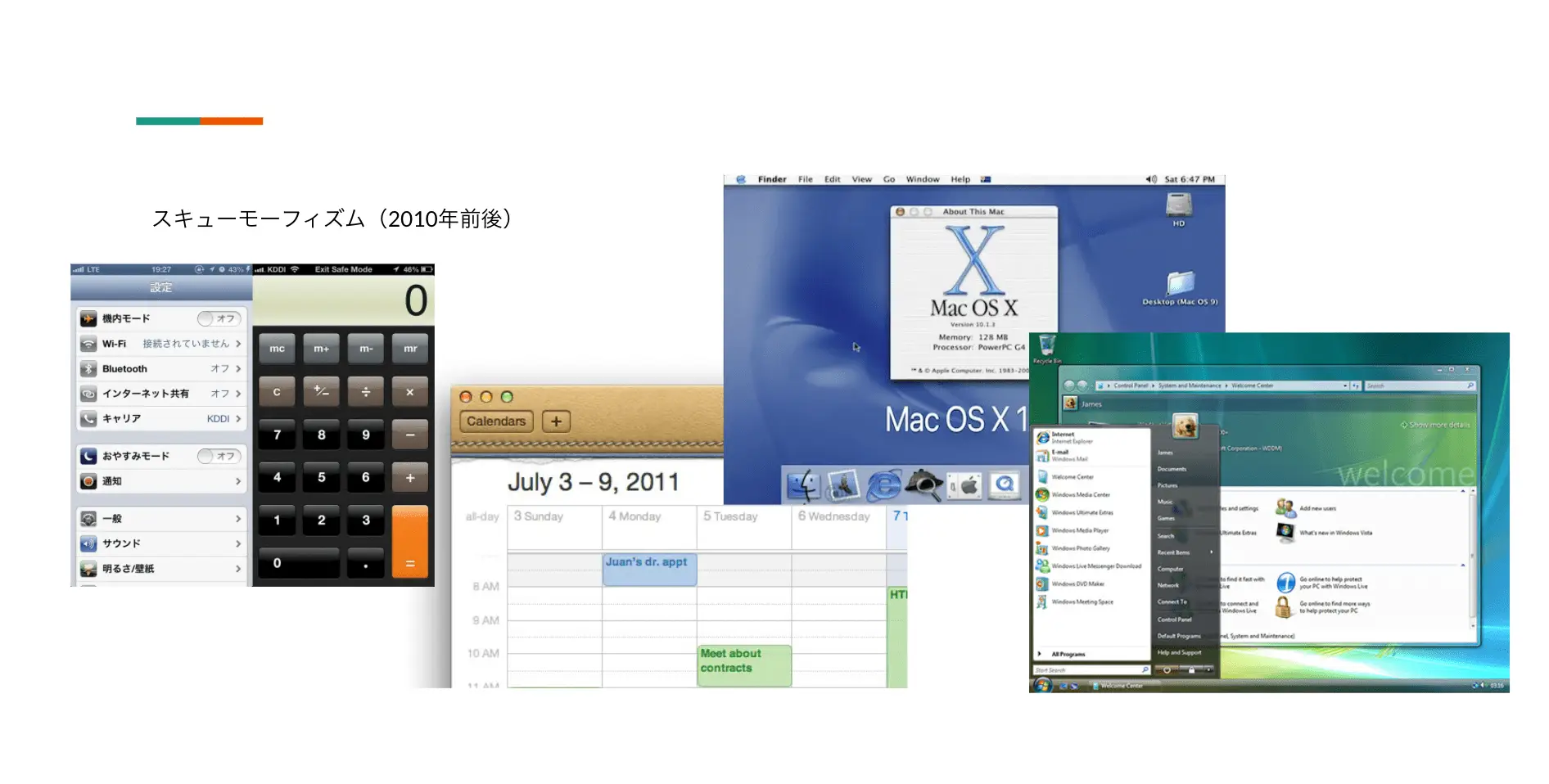
2010年前後のデザイントレンドは「スキューモーフィズム」

小林:
2010年前後には「スキューモーフィズム」と呼ばれるデザインが流行します。iPhoneのデザインを踏襲した形です。Mac OS10のUIが決め手でしょうか、少し透明で可愛らしい、かつリアル指向のデザインが主流でした。立体的なデザインをはじめ、「エアロデザイン」と呼ばれる半透明のデザインも多かったですね。
 小林:
小林:
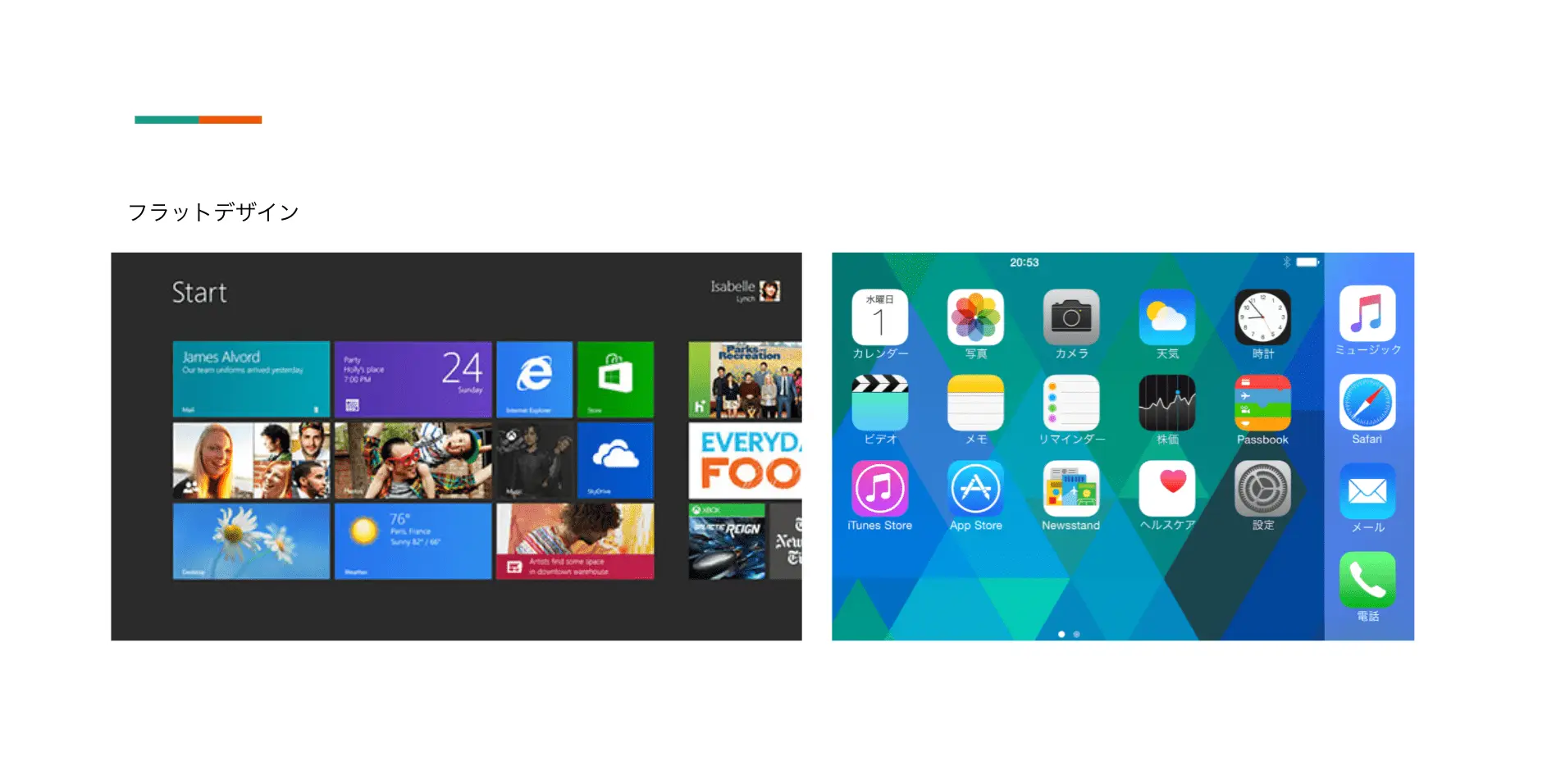
Windows8の「フラットデザイン」は、個人的に衝撃を受けました。Flashや映像を多用していたなか、一見すると「手を抜いているのでは?」と思えてしまうデザインが発表されたので、同じく度肝を抜かれた方も多いんじゃないでしょうか。いま振り返ると、先見の明があったんだと思います。時代の流れに逆らいつつ、こういったデザインを出せたのはすごいですよね。この影響もあってか、AppleのUIも立体さが薄まってきているように思えます。
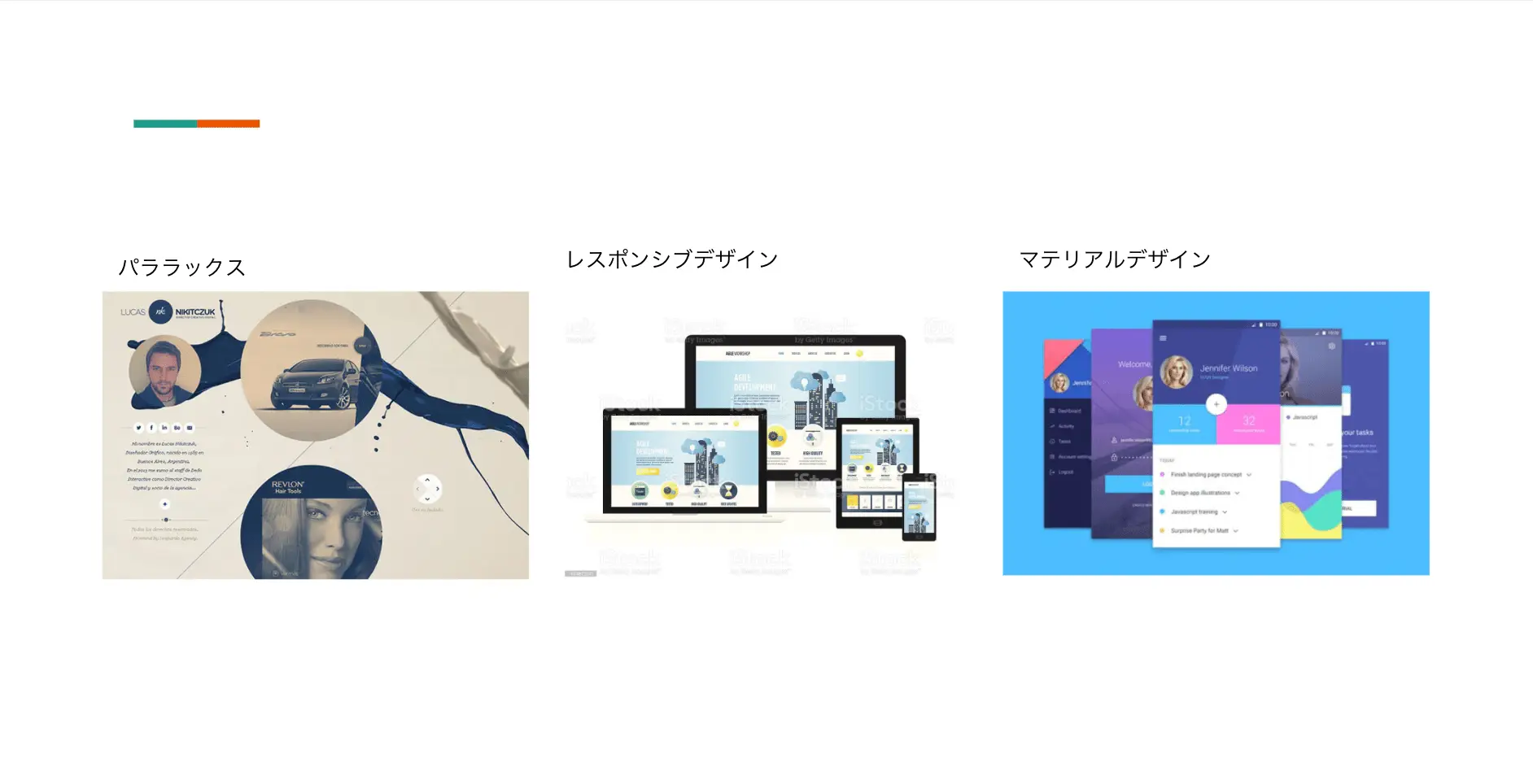
2010年代後期には「パララックス」「レスポンシブ」など

小林:
2010年後期になると、「パララックス」「レスポンシブデザイン」「マテリアルデザイン」などが流行します。本来のレスポンシブデザインとは、想定以外の解像度やデバイスでも美しく正しく表示されなければいけないもの。スマホやPC以外のデバイスも増えてくるであろうこれからの時代にこそ、レスポンシブの観点は大事にしなければいけません。
Googleからは、フラットデザインの発展形とも言える「マテリアルデザイン」が出ました。フラットを積み重ねて階層構造を作っていて、いわば半2D半3Dといったデザイン。現在も採用されることが多いですね。

小林:
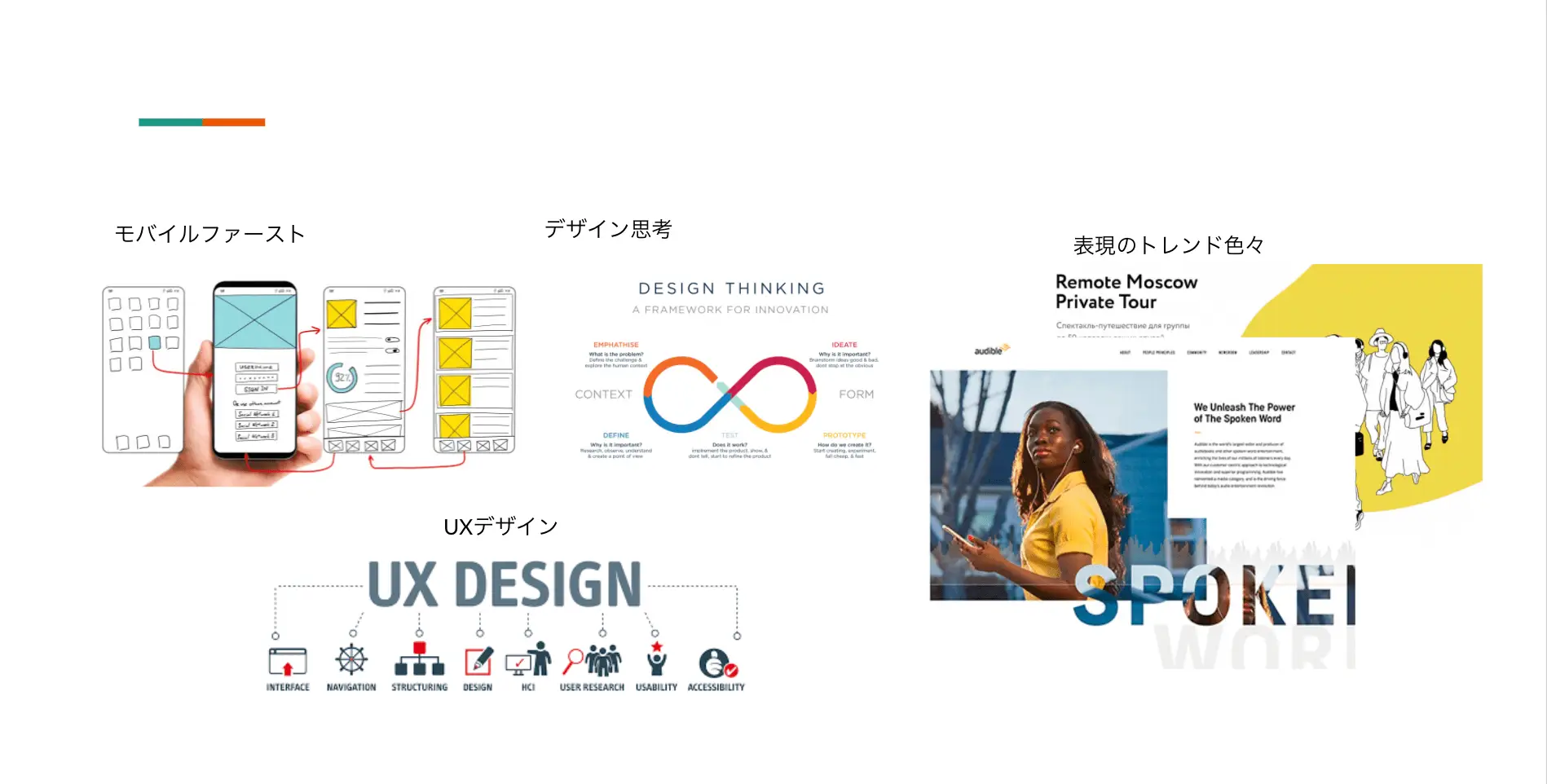
そのほか「モバイルファースト」や「デザイン思考」「UXデザイン」など、表現においてもトレンドが起こっては廃れていく流れがあったのを思い出します。
2022年のデザイントレンドにおける、象徴的な3事例

小林:
次に、2022年を象徴するデザイントレンドの事例を3つ紹介します。
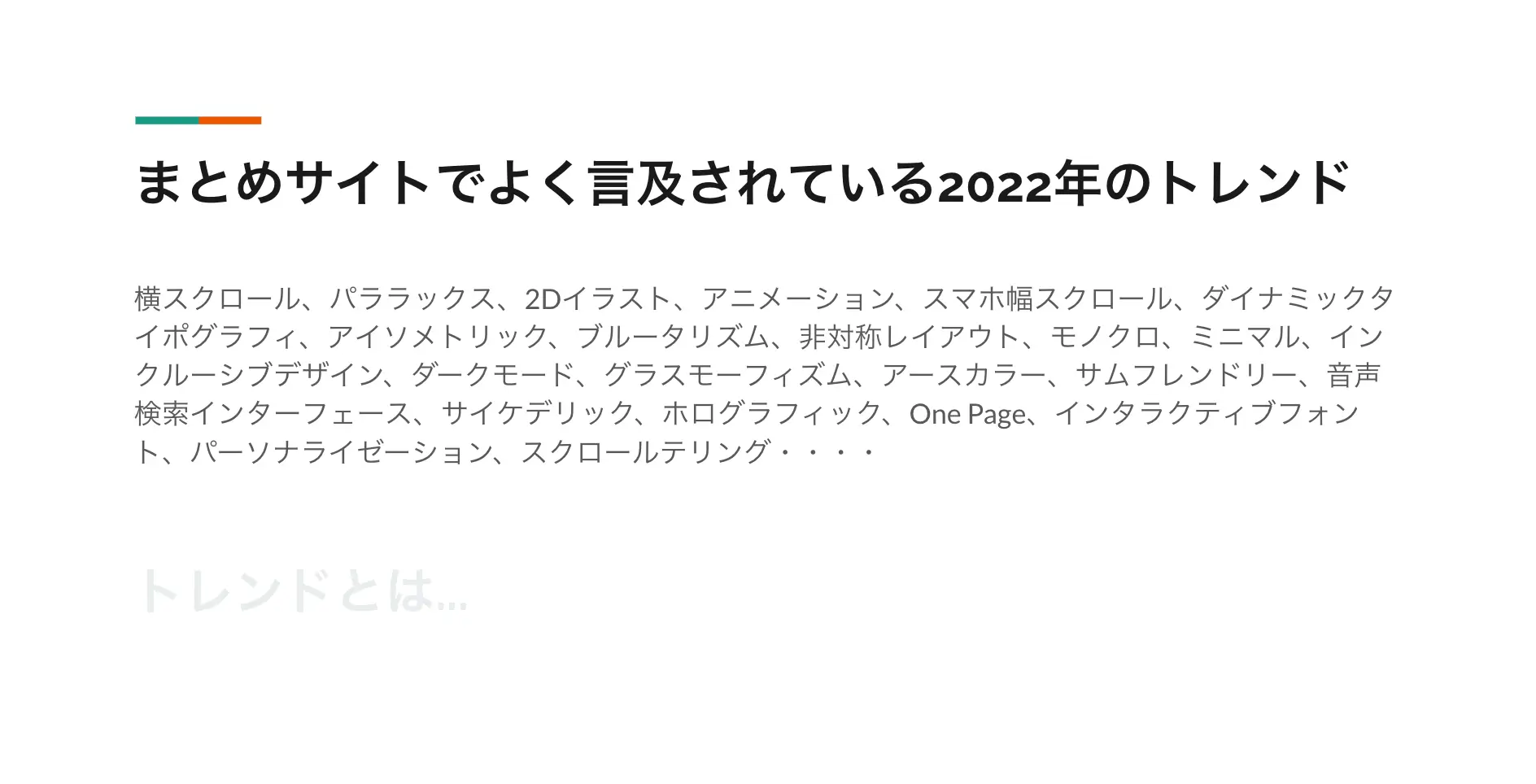
- One Page・スクロールテリング
- ダークモード&グラフモーフィズム
- イメージを持たないWebサイト・ブルータリズム
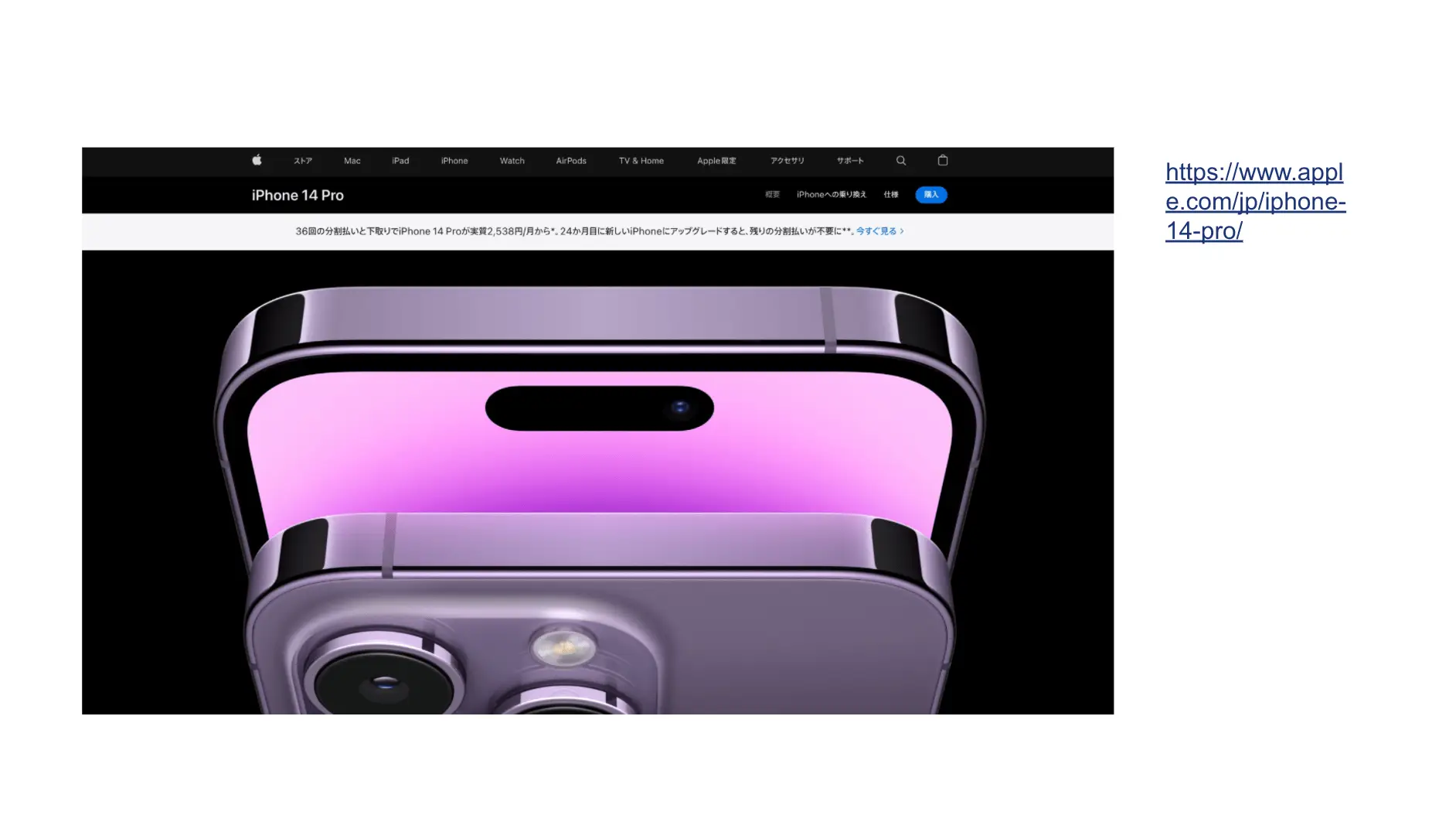
事例1. One Page・スクロールテリング


小林:
ひとつのページ内でコンテンツを伝え切ってしまう手法が「One Page・スクロールテリング」です。LP(ランディングページ)をはじめとする、スクロール1本でページ内容のすべてを知ることができるデザインは現在も多く見られます。
パララックス(視差効果)やアニメーションを盛り込みながら、よりエモーショナルにブランドの魅力を伝えるやり方は、個人的にも好きです。

小林:
Appleも1スクロールの商品紹介ページを作っています。もう何年もこの表現を採用しているので、Appleが続けるうちは1スクロールのトレンドも終わらないんじゃないかな、と思っています。やはりコロナ禍でスマホの使用率が上がった世のなかにおいて、階層構造を持たずに1スクロールで情報を伝え切るWebデザインは一定の強みを持つのではないでしょうか。
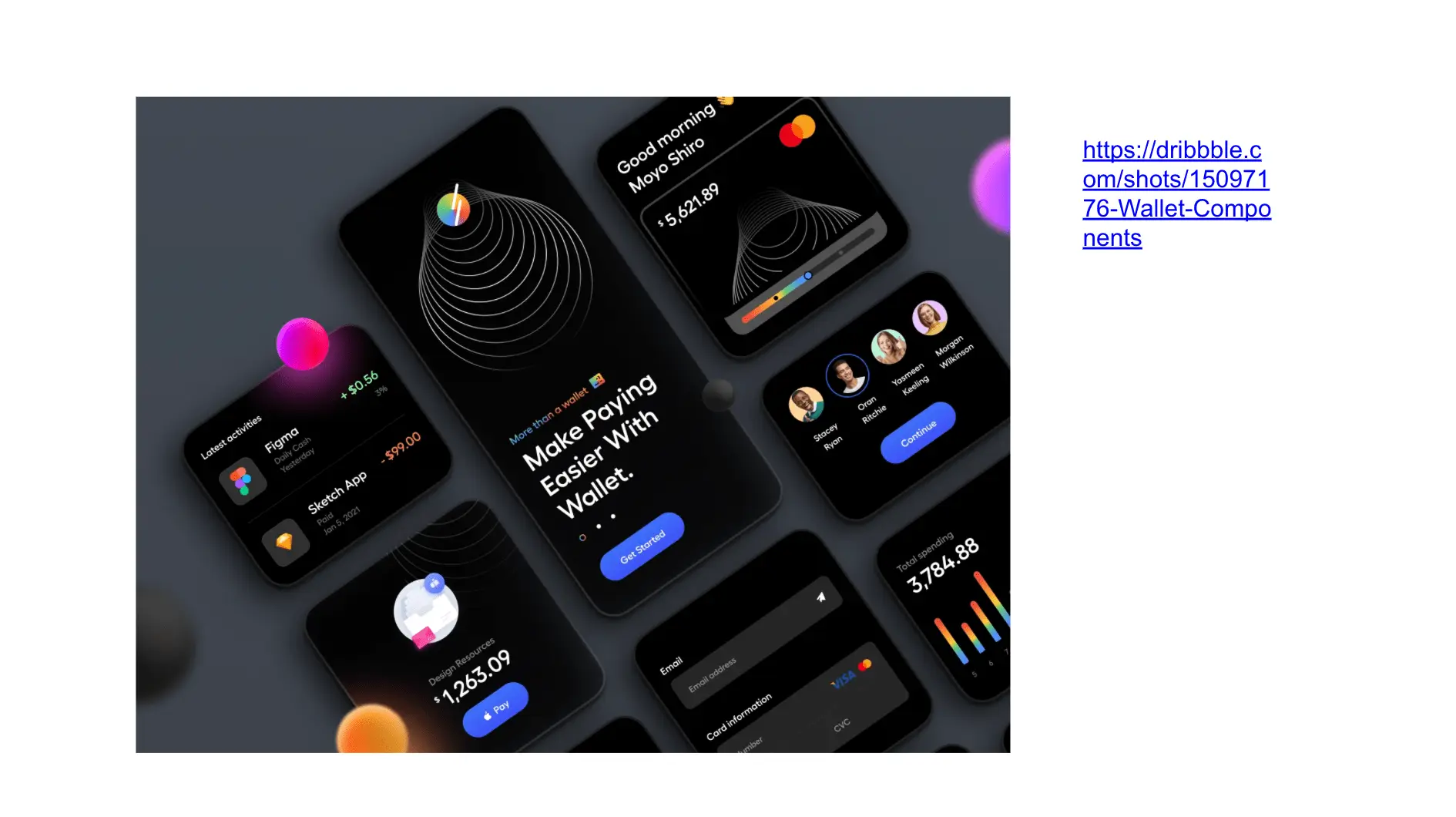
事例2. ダークモード&グラフモーフィズム

小林:
「ダークモード」はお馴染みですね。背景を黒くできる仕様です。iPhoneやAndroidなど、皆さんのデバイスでも設定できると思います。ダークモードは2019年のiOS13から実装されていて、主に以下3つのメリットがあります。
- バッテリーを節約できる
- 目の負担を下げる
- コンテンツへの集中力を上げる
「デザイナーが決めたものとは違う色を、ユーザーが選べるようになった」という事実は、デザイナーとして意識したいところです。今後もダークモードを搭載したデバイスは増えていくと思います。

小林:
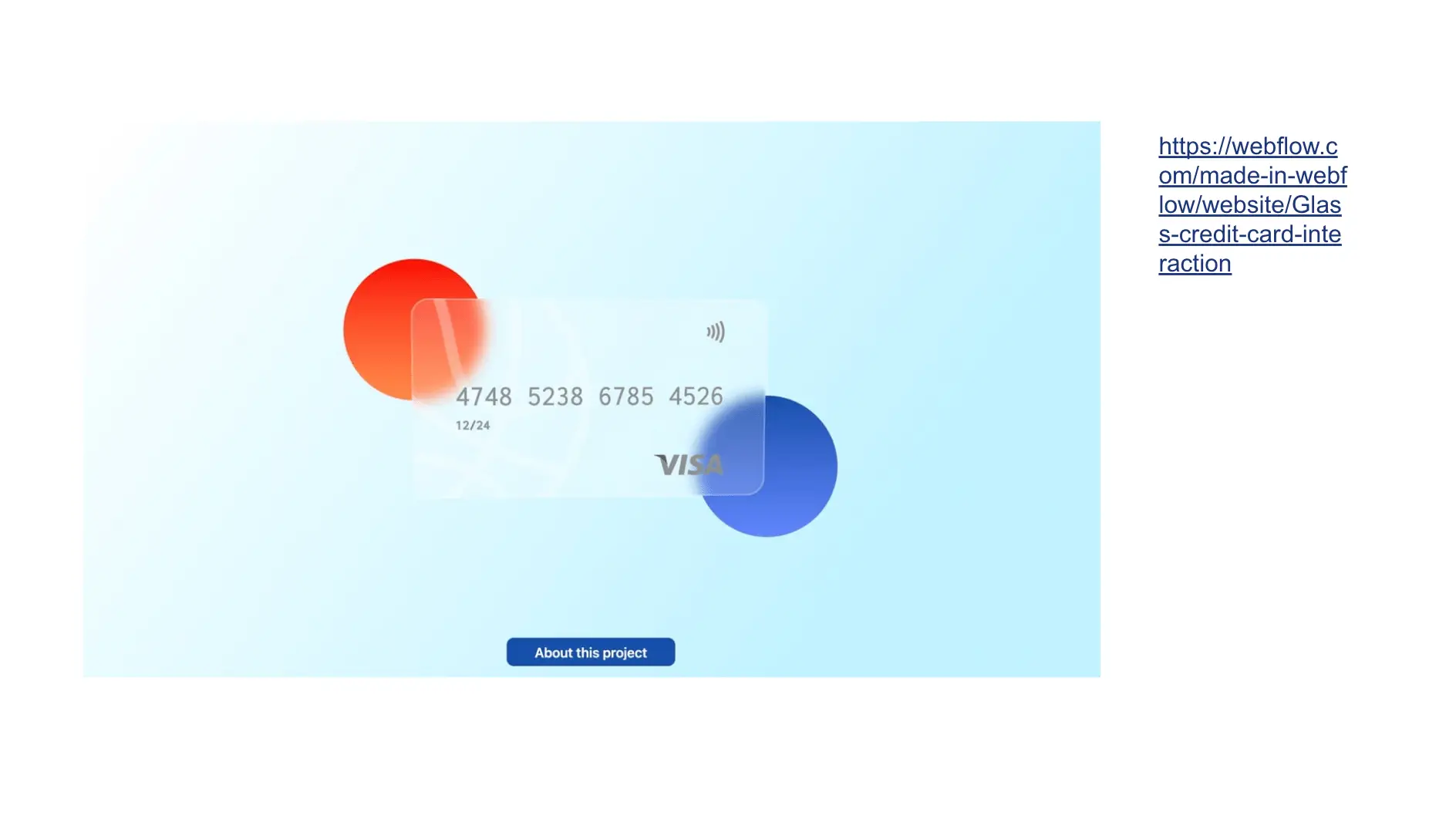
「グラフモーフィズム」は、上画像のように後ろが透けているデザインです。透けているため、下のコンテンツが見えている点が特徴的ですね。「色を持たないUI」「UIの脱色化」などとも言われています。ユーザーの嗜好が多様性を帯びてくるに従い、あらためて重視されてくるトレンドではないでしょうか。
Webデザインに限らず、ゲームやVRといったさまざまな環境にも耐えうる表現として、今後も重宝されると思います。
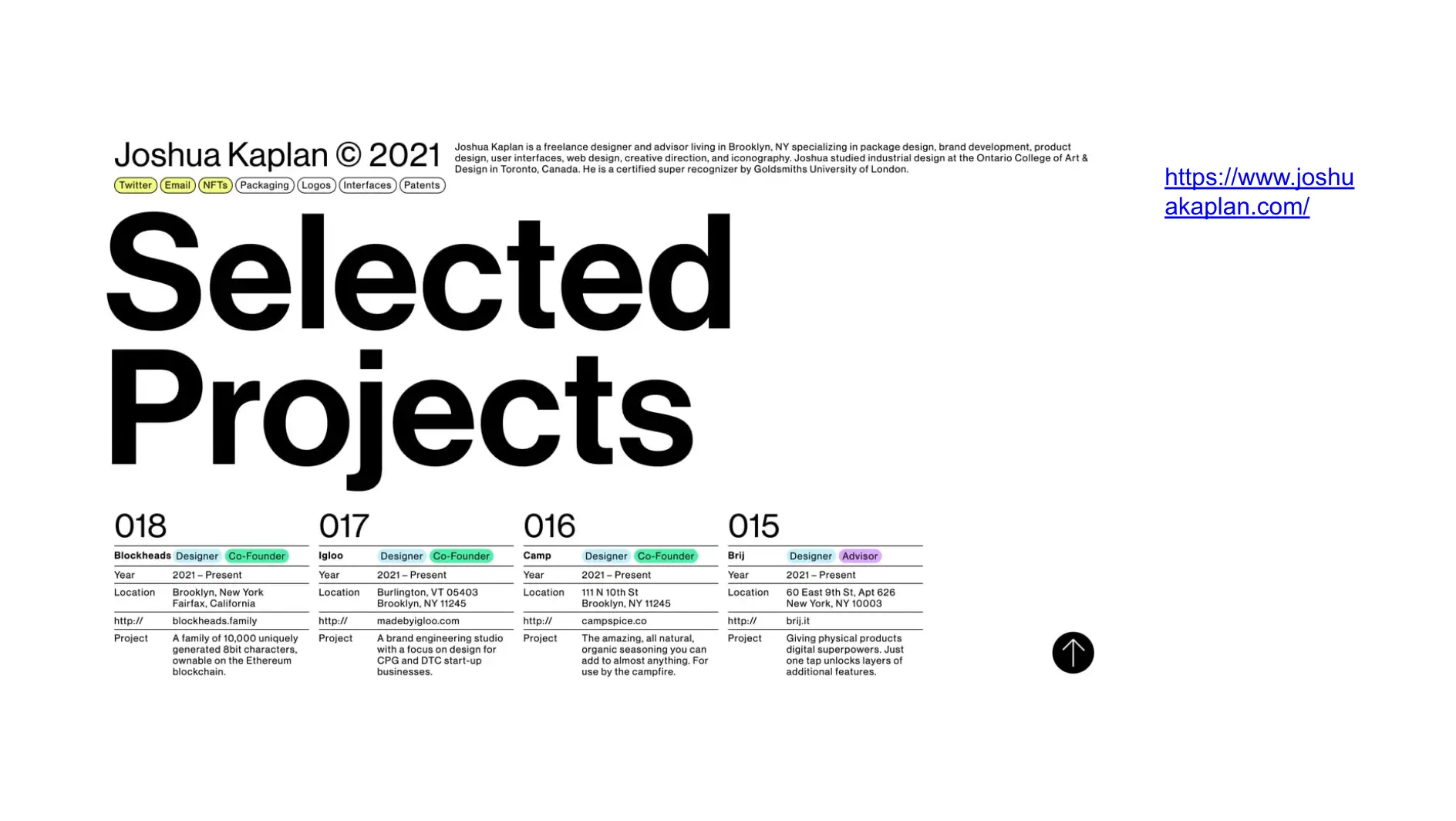
事例3. イメージを持たないWebサイト&ブルータリズム


小林:
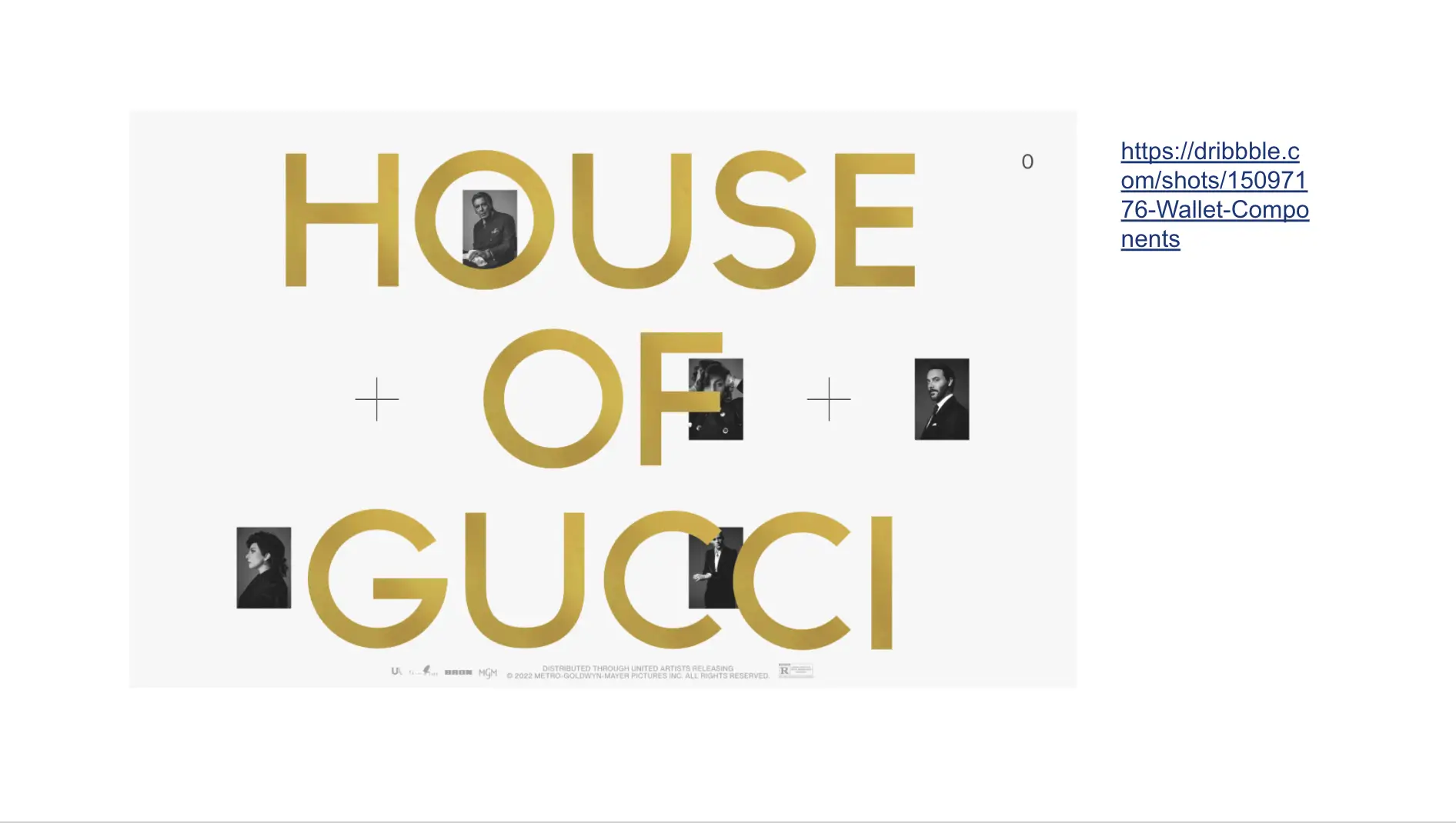
上に挙げた「HOUSE OF GUCCI」や「every」のWebサイトのように、あえてイメージを持たせないWebサイトの流行も期待したいな、と思っています。
あくまで個人的な見解ですが、我々デザイナーはデザインをするときに「ストックフォト」や「それっぽいイラスト」に頼りすぎた面もあるのではないでしょうか。わかりやすさに傾倒しすぎず、たとえ無骨になってしまっても、本質的なメッセージやブランドアイデンティティのみでデザインを構成する。これもひとつの手じゃないかと思います。
GIGではGood is goodなチームを築ける仲間を募集しています!

今回の勉強会ではFigmaの便利なプラグイン、そしてWebデザインにおけるトレンドについて詳しくお話いただきました。
現在、GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。興味のある方は下のボタンからお気軽にご連絡ください!
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

北村 有(ゆうゆう)
フリーライター。株式会社GIG メディア事業部所属、広報担当。 休日は映画やドラマを見たり、美味しいスイーツを求めて街をさまよったりしています。








