おすすめのFigmaプラグイン12選|実際に業務活用した現役デザイナーが紹介|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
おすすめのFigmaプラグイン12選|実際に業務活用した現役デザイナーが紹介
2023-02-21 ウェビナー・勉強会

こんにちは! 広報の北村有(ゆうゆう)です。
GIGでは毎月さまざまなテーマで勉強会を開催しています。今回はクリエイティブ事業部の樫原さんから「2022年のベストFigmaプラグイン」をテーマにお話いただきました。
■登壇者プロフィール

樫原 裕香(かしはら ひろか):クリエイティブ事業部 デザイナー。デザイナーを目指し、独学や芸大通信を経てWEBデザイナーへ。その後、UI/UXの領域に興味を持ち、ユーザーにとって使いやすい設計を考慮し、ユーザーの本質的な問題解決ができるデザイナーを目指して、日々奮闘中。
樫原:
2022年の私的ベストFigmaプラグインは、こちらです! それぞれのプラグインについて、おすすめポイントを解説します。

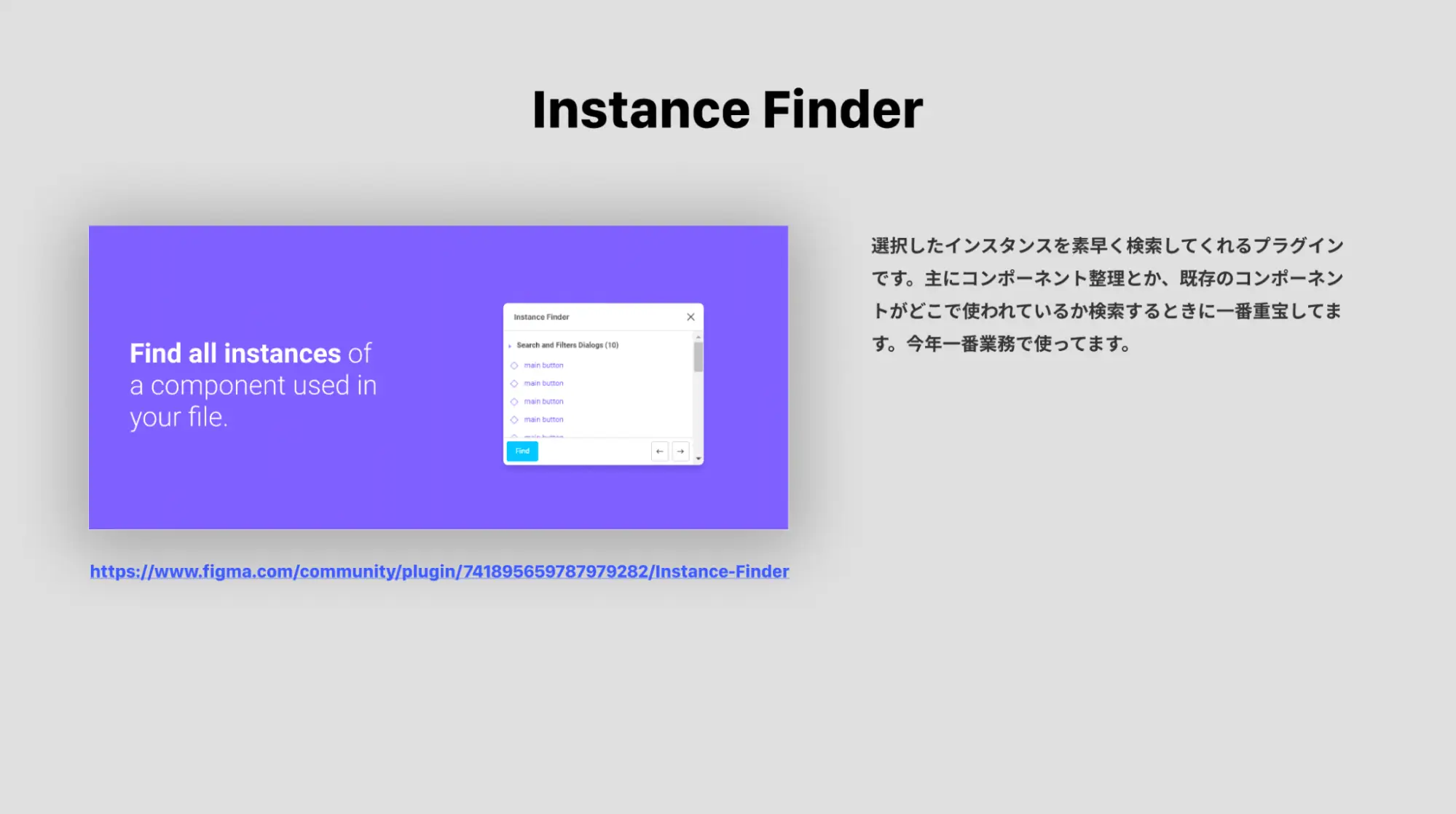
1. Instance Finder

樫原:
今回紹介する中で、一番使用したと言っても過言ではないプラグインがこちらのInstance Finderです。
いきなり、デザインに関わるマニアックな話になってしまうのですが、コンポーネントを作るときにできてしまったインスタンスを、素早く検索するのに便利なプラグインです。コンポーネントの整理はもちろん、既存のコンポーネントがデザインのどこに使われているかもすぐにわかって、作業が効率化されます。
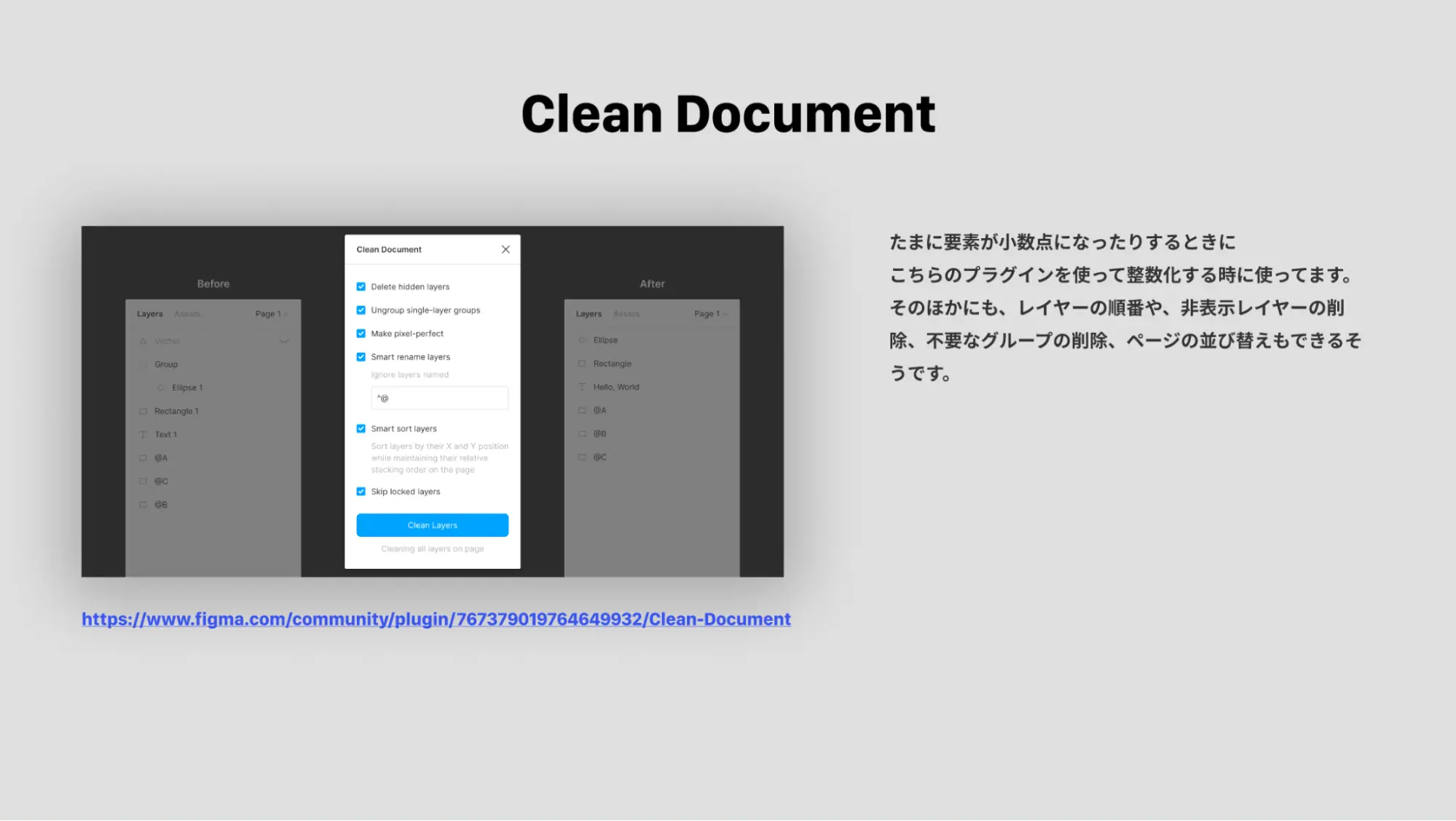
2. Clean Document

樫原:
小数点になってしまった要素を整数化するときに使っているプラグインClean Documentです。レイヤーの順番変更やページの並べ替え、非表示レイヤーの削除などもできます。
デザイナーにしかわからない悩みかもしれませんが、デザインの幅などが小数点になることって、ありませんか? Figmaのバグかもしれないんですが、なかなか良い直し方がなくて。そんなときにこのプラグインを使うと、すぐに整数化できて便利です。
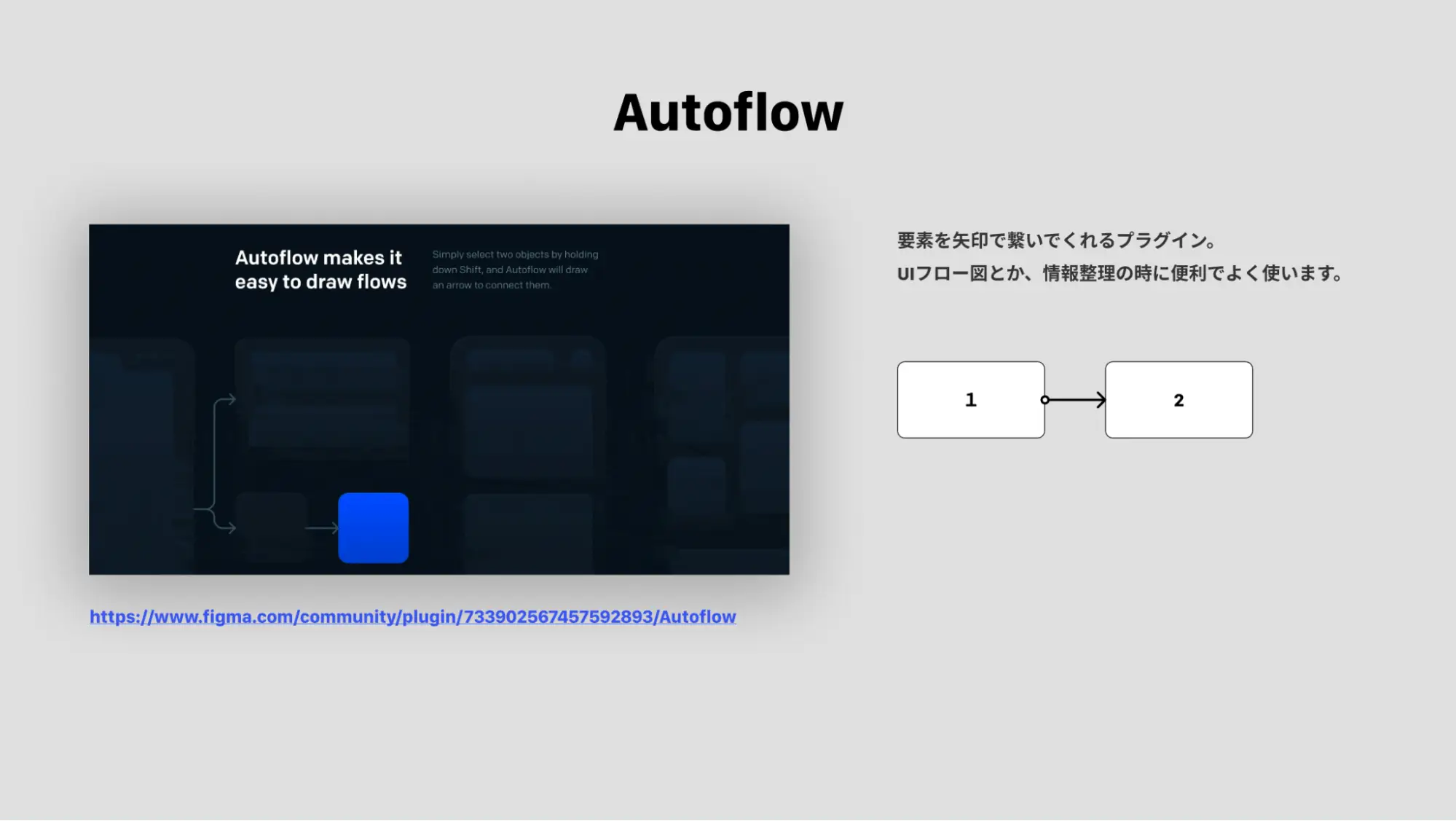
3. Autoflow

樫原:
要素を矢印で繋げられるプラグインAutoflowです。情報整理をするときに便利。このプラグインを起動した状態で各要素を選択すれば、自動的に矢印で繋げられます。デザイナーだけじゃなく、ディレクターにもおすすめです。
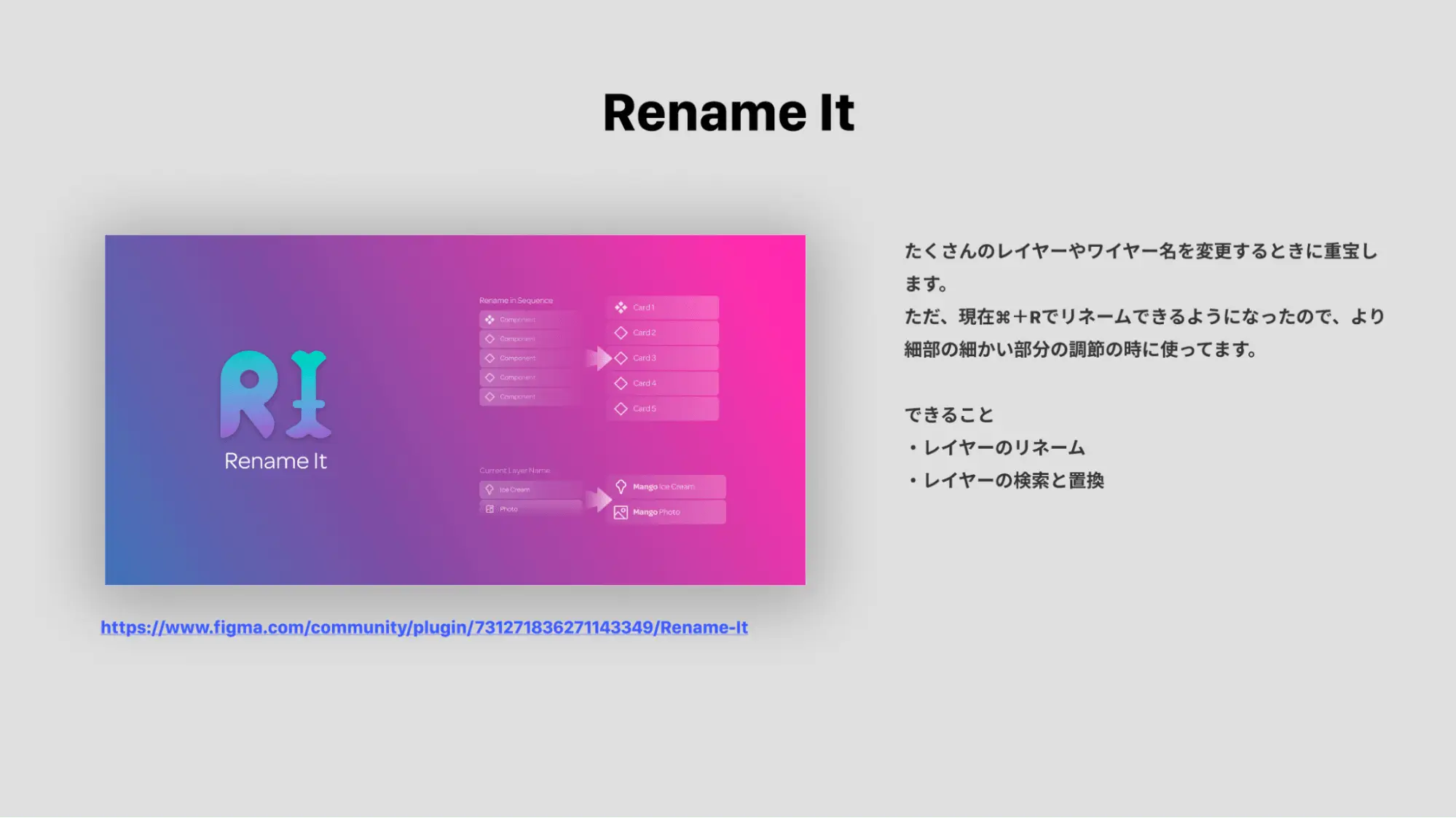
4. Rename It

樫原:
一度にたくさんのレイヤーやワイヤー名の変更するときに重宝します。レイヤーのリネームや検索、置換ができる整理用のプラグインRename Itです。
ただ、最近のアップデートでリネームは「Command+R」で実行できるようになりました。このプラグインは、番号付けなどより細部の調整時に使うと良いかもしれません。
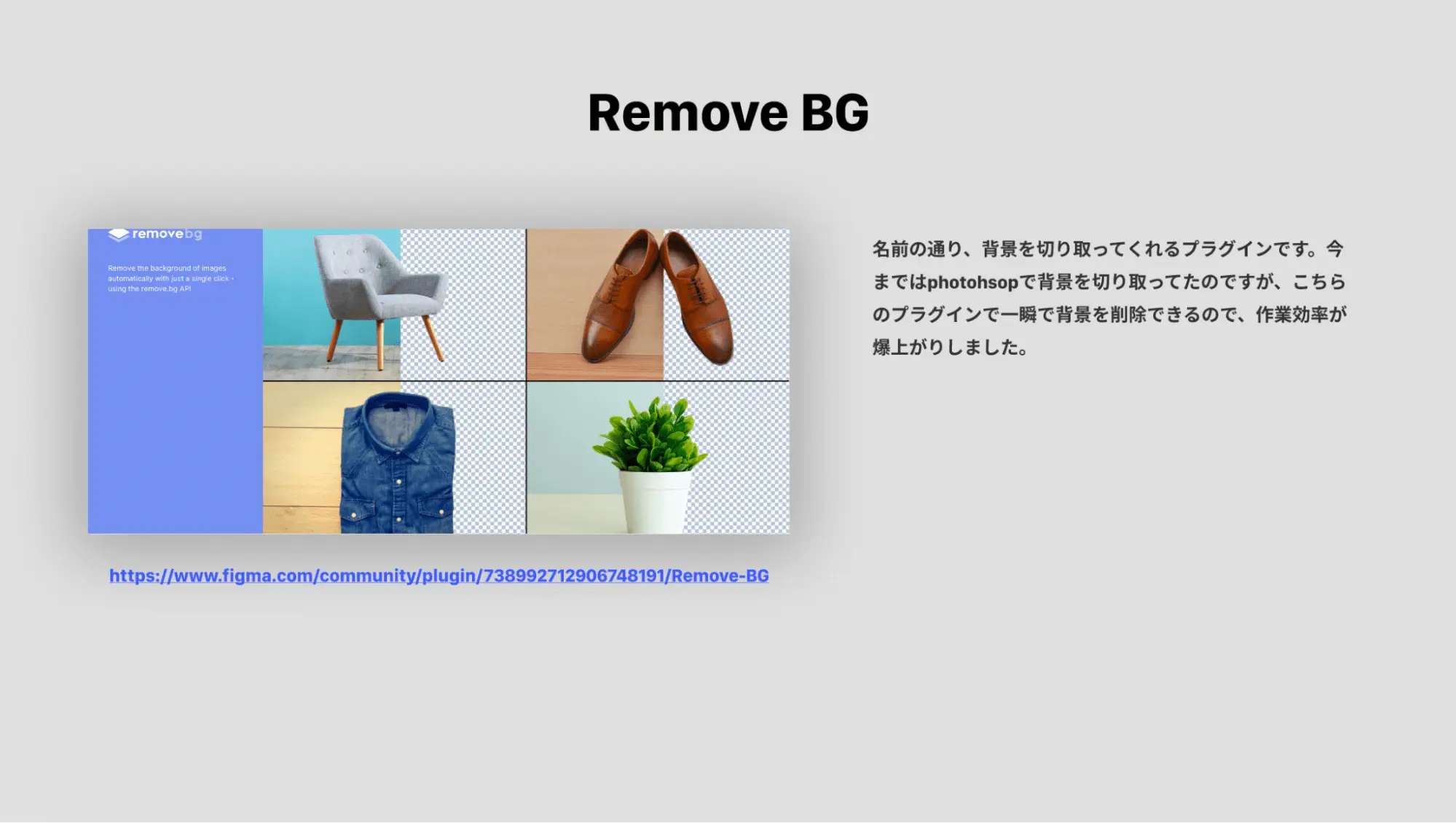
5. Remove BG

樫原:
定番の、背景を切り取ってくれるプラグインRemove BGです。Photoshopなどを使わず、完全にFigma上で背景の切り取りができるようになったので、導入すれば作業効率が爆上がりします。
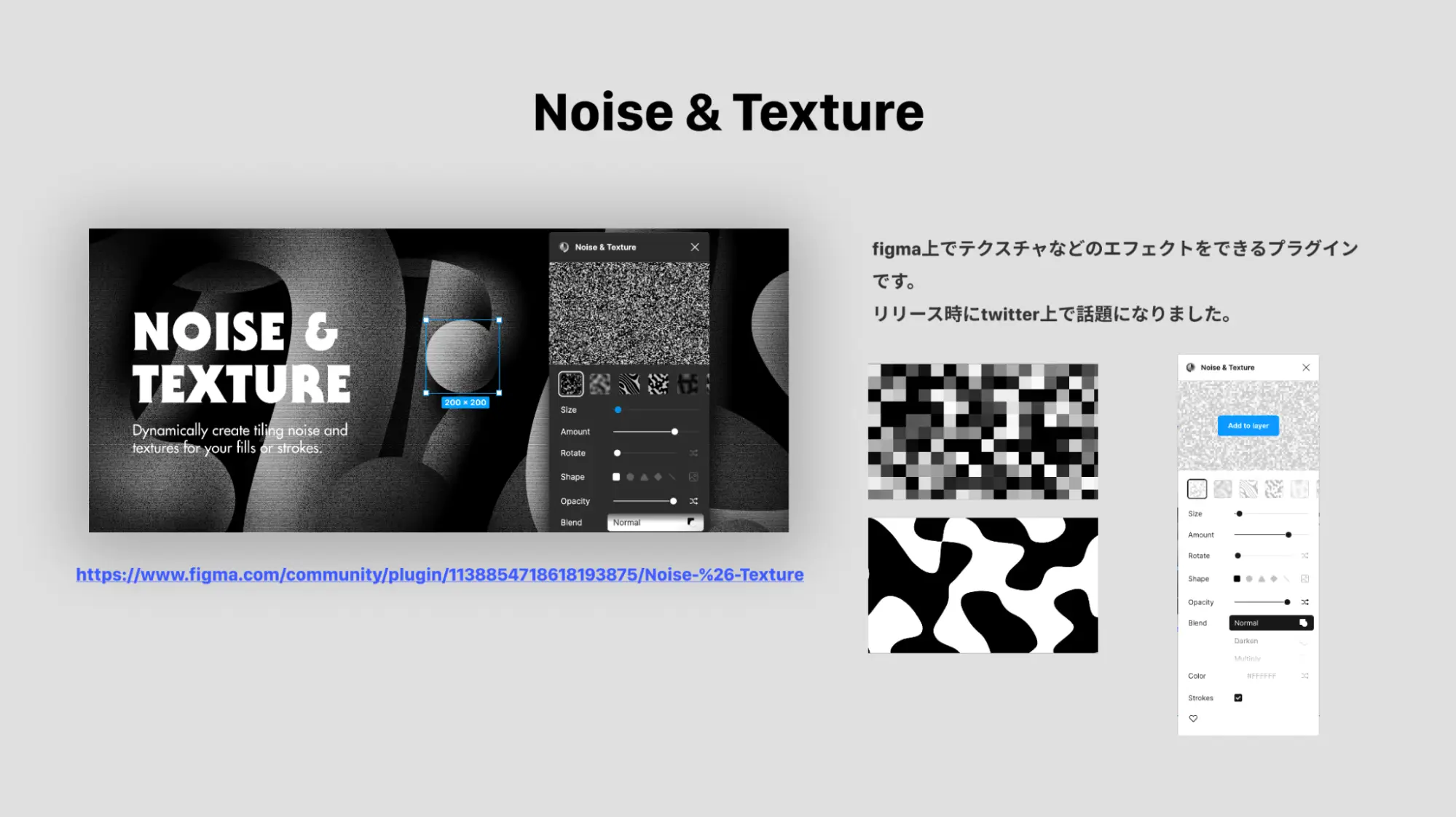
6. Noise & Texture

樫原:
Figma上でエフェクトが使えるプラグインNoise & Textureです。リリースされた当初、Twitter上でバズっていました。ノイズや牛の柄など、さまざまなエフェクトが使用できます。バナーを作成するときなどに使うと便利です。Photoshopがなくても、Figma上でこういった作業ができるのは嬉しいですね。
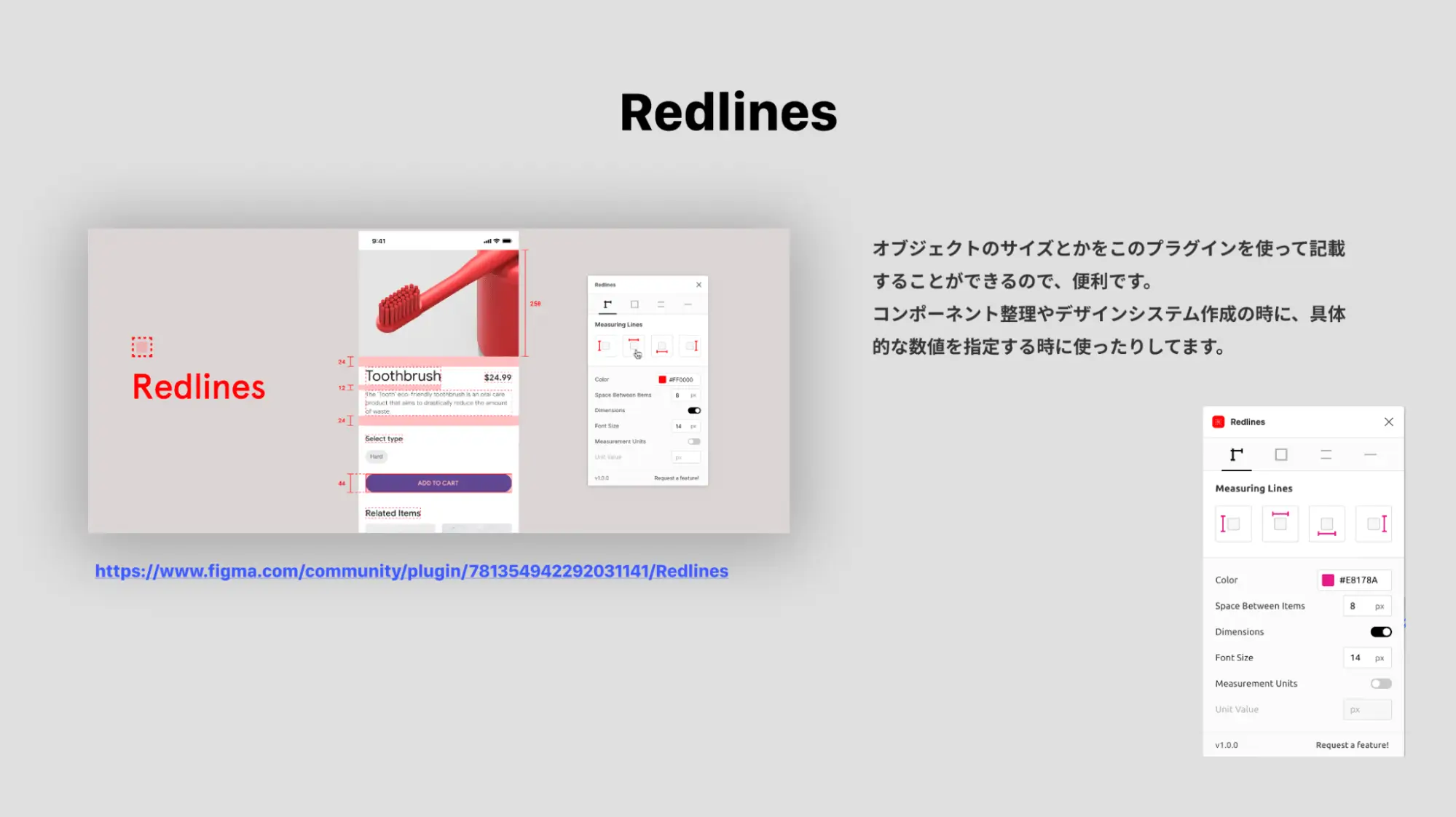
7. Redlines

樫原:
オブジェクトのサイズなどを記載しておくときなどにRedlinesを使っています。ボタンの大きさや高さ、余白の指定がしっかり規則的になっているかどうかを確認するのに便利です。
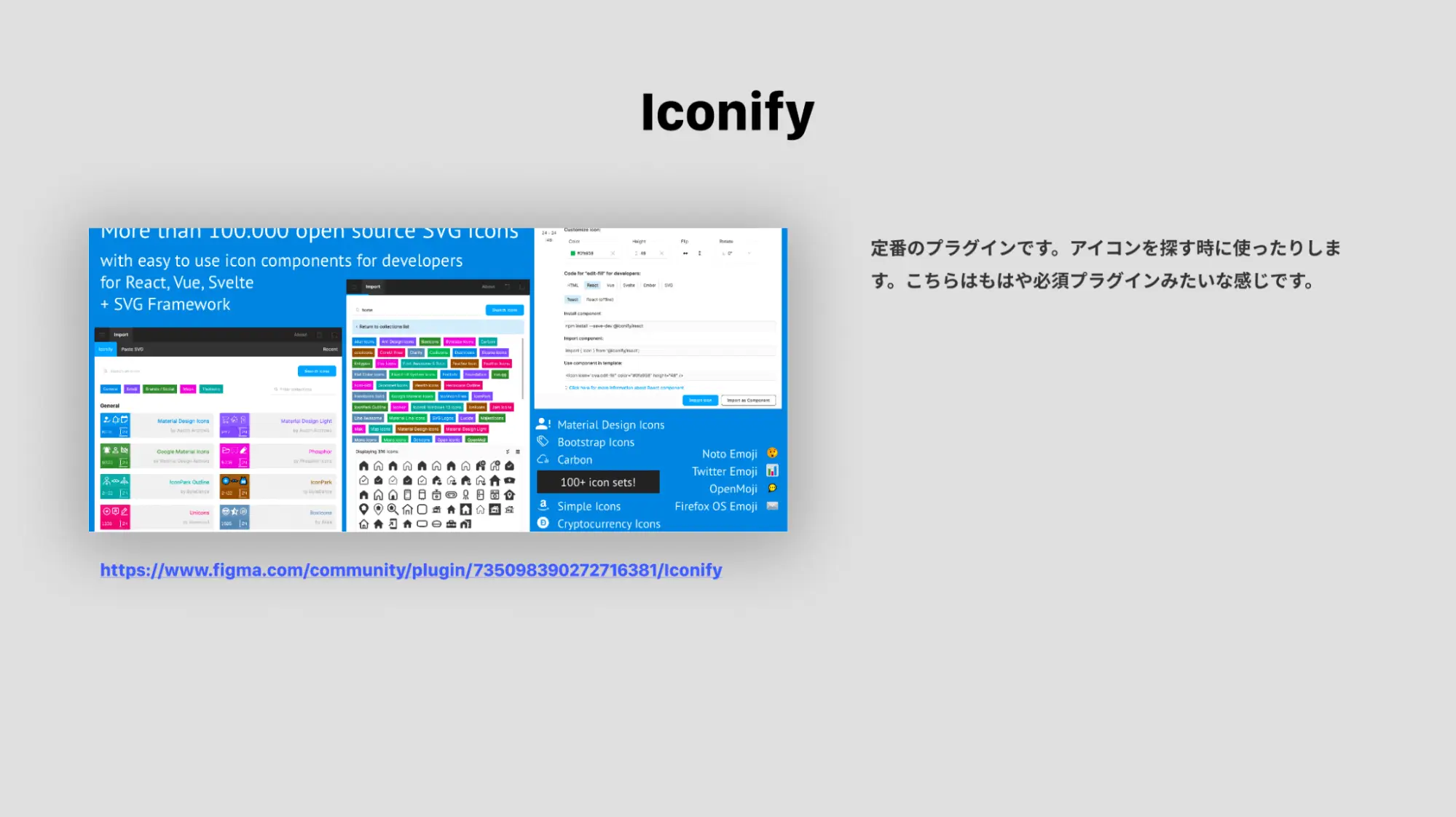
8. Iconify

樫原:
アイコンを探すときの定番プラグインIconify! デザイナーとしては必須です。あまりにもアイコンの数が膨大すぎて、使わないアイコンのほうが多いかもしれません。
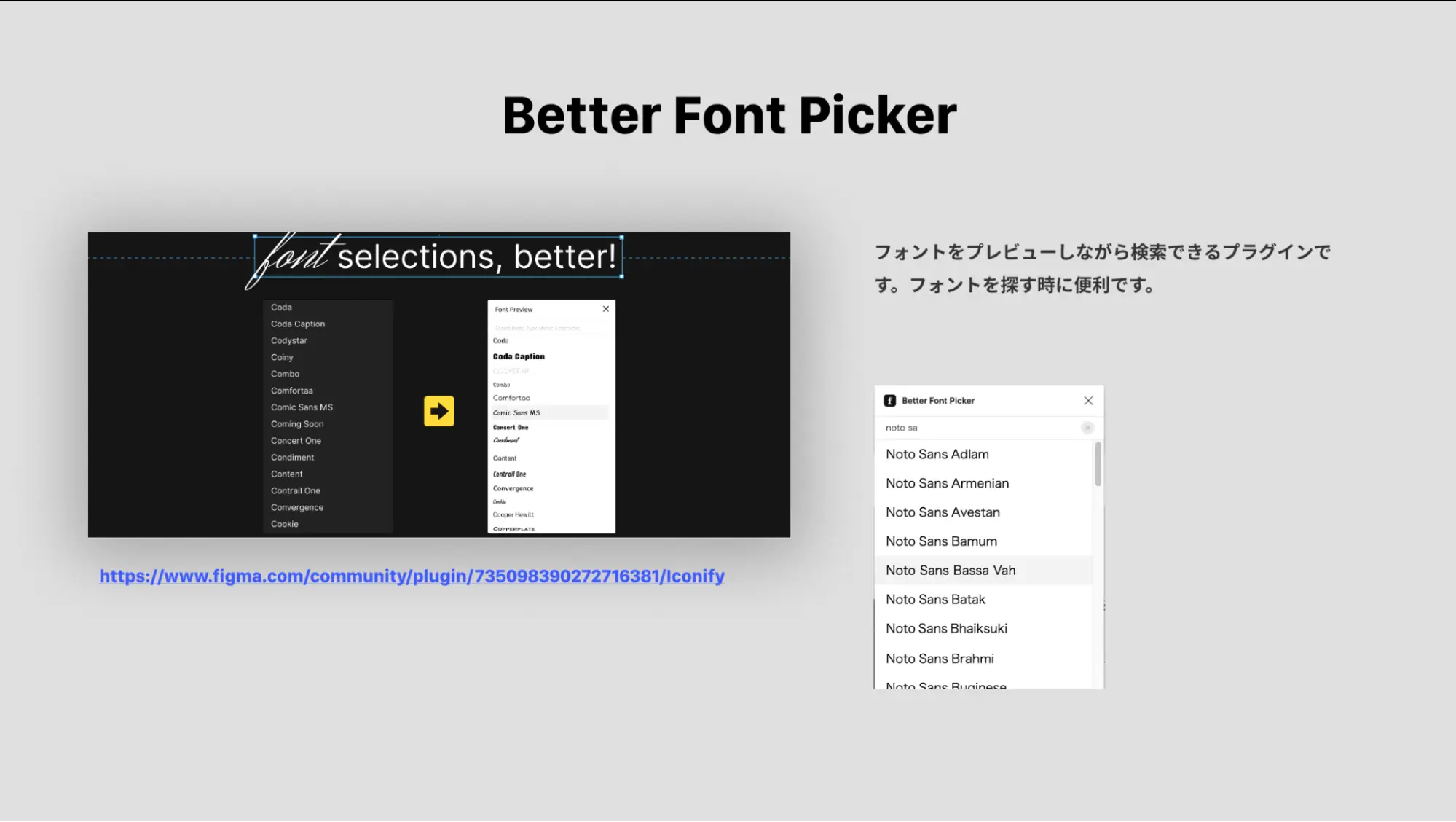
9. Better Font Picker

樫原:
Better Font Pickerはプレビューしながらフォント検索ができるプラグインです。これまでフォントをプレビューできなかったFigma上で探せるので便利です。
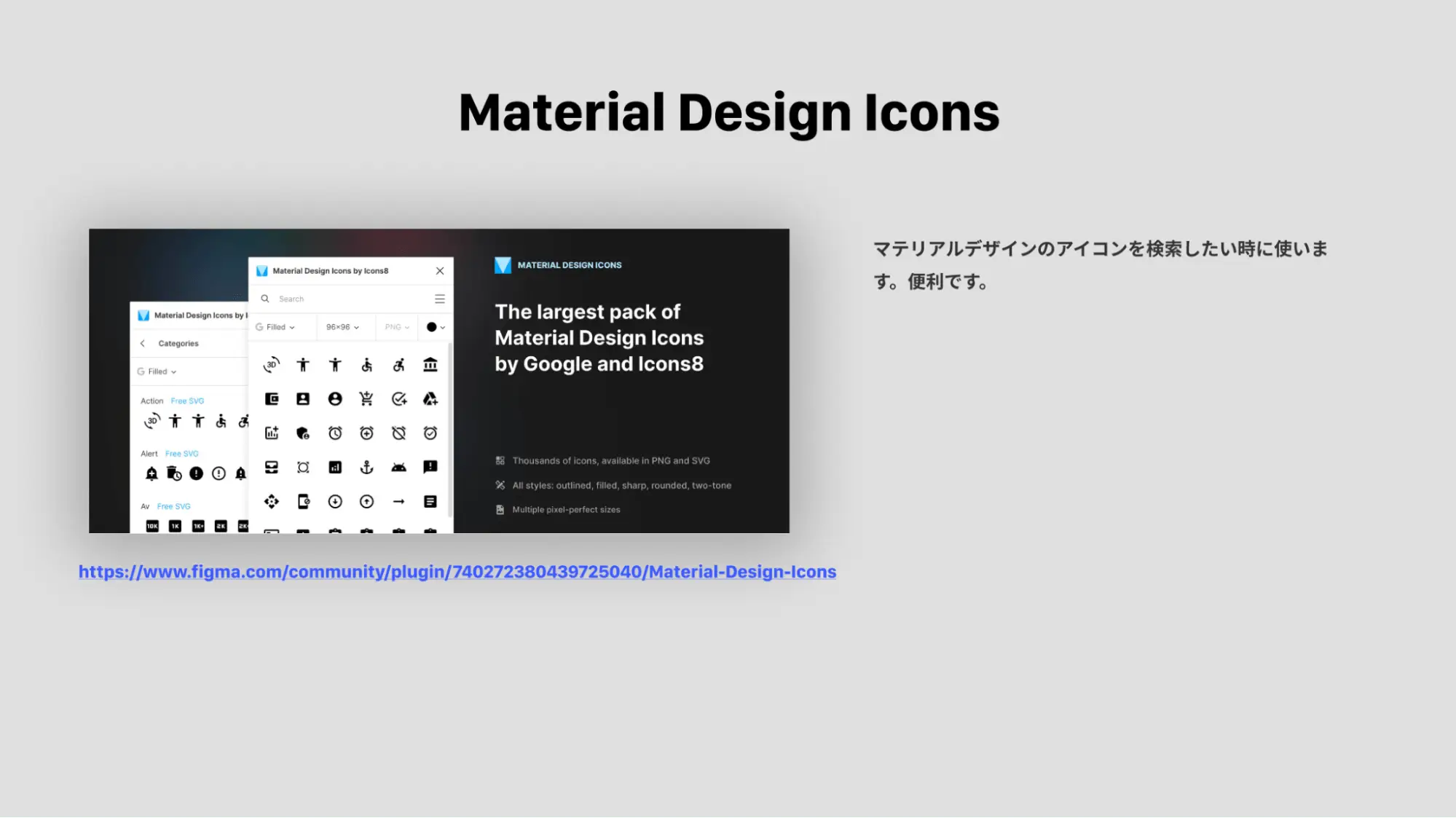
10. Material Design Icons

樫原:
Material Design Iconsはマテリアルデザインのアイコンを検索するときに使えます。こちらもとても便利なプラグインなので、必須レベルで導入することをおすすめします。
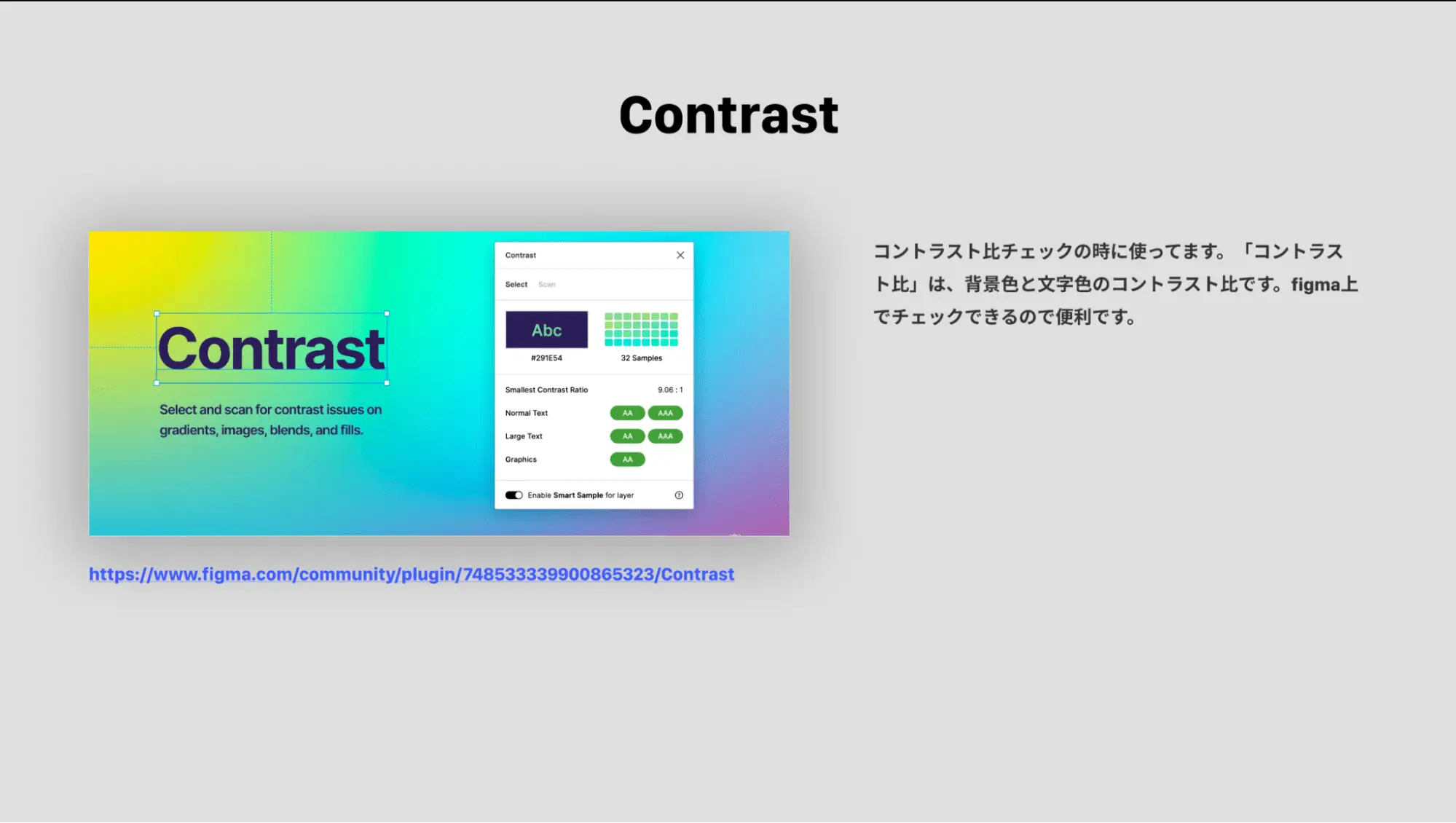
11. Contrast

樫原:
Contrastはコントラスト比をチェックするときに使います。背景色と文字色のコントラスト比を調整することで、よりユーザーに適した数値になっているか確認できます。
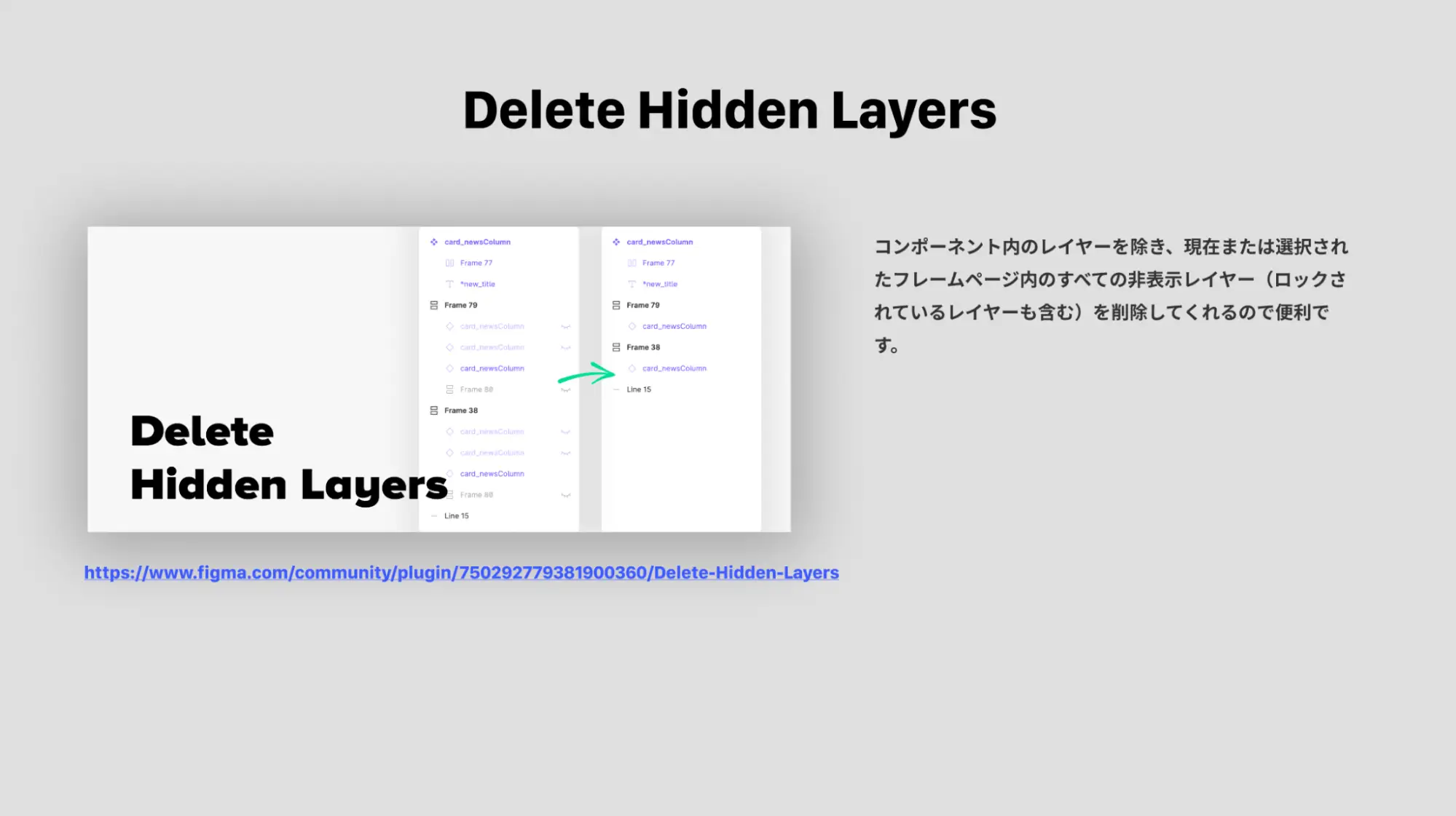
12. Delete Hidden Layers

樫原:
Delete Hidden Layersはコンポーネント内のレイヤーを除き、選択されたフレームページにあるすべての非表示レイヤーを消してくれます。
GIGではGood is goodなチームを築ける仲間を募集しています!

現在、GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。興味のある方は下のボタンからお気軽にご連絡ください!
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
■Webサイト制作事例
Chatwork - サービスサイト制作 / マーケティング支援
ミクシィ - コーポレートサイト制作 / デザイン・保守運用
SmartNews - サービスサイト制作 / マーケティング支援
WebやDXの課題、無料コンサル受付中!

北村 有(ゆうゆう)
フリーライター。株式会社GIG メディア事業部所属、広報担当。 休日は映画やドラマを見たり、美味しいスイーツを求めて街をさまよったりしています。








