Three.jsの入門!React.jsを組み合わせて3Dグラフィックを動かす方法と作例|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Three.jsの入門!React.jsを組み合わせて3Dグラフィックを動かす方法と作例
2021-07-27 ウェビナー・勉強会

こんにちは! 広報の山口真央(やまお)です。
GIGでは毎月さまざまなテーマで勉強会を開催しており、現在はコロナウイルス感染拡大防止のためオンラインにて実施しています。
今回の勉強会は、デジタルコンサルティング事業部所属のエンジニア清水さんから「Three.js触ってみた」というテーマでお話いただきました。「最近までThree.js初心者だったんですけど……」という清水さんが、実際に3DグラフィックをThree.jsで動かすまでの入口を紹介してくれました!
以下でその内容をくわしくご紹介します。

清水 僚太(しみず りょうた):DC開発チームのフロントエンドエンジニア。SIerの営業職からエンジニアに転身。SESでの複数のフルスタック開発経験を経て2020年にGIGにジョイン。現在は各種クライアントワークに従事している。
Three.jsとは?
Three.jsとは、「WebGL」を簡単に使えるようにしたJSライブラリのことで、Web上の2D、あるいは3DグラフィックをレンダリングするためのJavaScript APIを指します。
Three.jsでWebGLを使うためには?
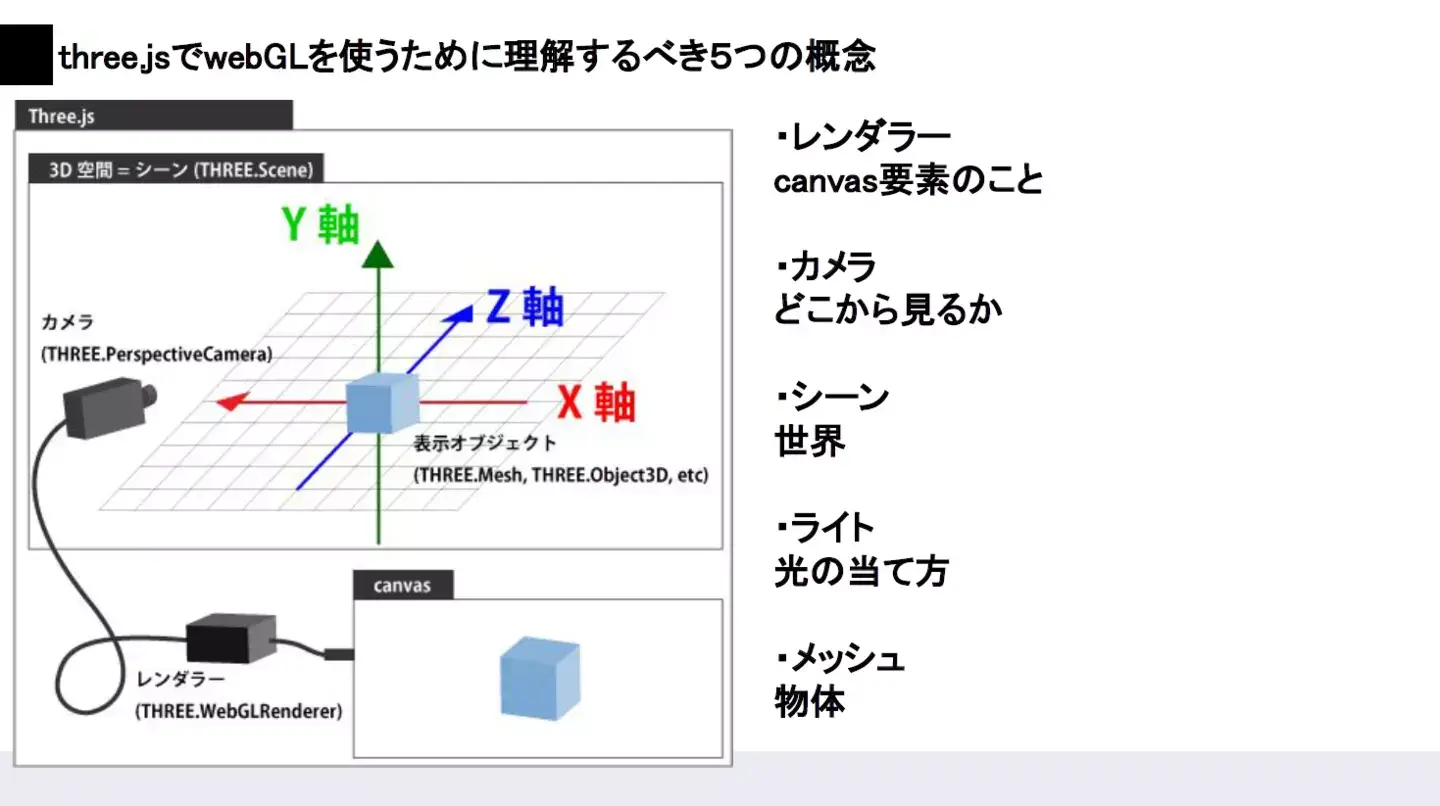
まず、Three.jsを使うために理解すべき概念から。
画像の描写のためのHTML要素「canvas要素」、つまりユーザー側の画面に表示するもののことをここでは「レンダラー」と呼称します。
レンダラーを作り出すためには、3D空間=「シーン」の中に表示オブジェクト「メッシュ」を置き、「ライト」で照らして「カメラ」で見る……という流れです。

「with jQuery」「with React」の違い
Three.jsを使用するとき、「jQuery」で行うか「React」で行うかを迷うところです。今回清水さんは「React」を選択。その理由として、以下のような点を挙げていました。
with jQueryの場合
レンダラー、シーン、メッシュ、ライト、カメラなどの必要なものを生成するコードをすべて書き、管理する必要がある。描写にマシンパワーを使うため、高スペックなPCが必要。
with Reactの場合
ExampleがCodeSandboxでわかりやすいライブラリがあり、処理の負荷が圧倒的に軽い。
Three.jsの作例
実際にThree.jsを使って清水さんが作ったものがこちら。
緑のボックスをドラッグでグリグリ動かせたり、クリックで色を変えられたりと直感的に操作できます。ぜひ遊んでみてください。
清水:
「応用すれば3Dゲームも作れるThree.js。世界の誰かがThree.jsでゲームセットを作って配信してくれる日もそう遠くないはず。JavaScriptに無限の可能性を感じてもらえたらうれしいです!」
GIGでは、今後も、ユーザーのみなさまに価値あるサービスをお届けするため、社員一同学びを続けていきます!
GIGではgood is goodなチームを築ける仲間を募集しています!

現在、GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。 詳しく話を聞いてみたい方はコチラからどうぞ!
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

山口 真央(やまお)
1995年生まれのフリーランス編集/ライター。GIGの広報をお手伝いしています。 お酒と野球と深夜ラジオとドライブと…と好きなことがありすぎて、結局お酒にもどってくるを繰り返し中。







