React NativeとExpoでアプリ開発をするメリットとデメリットとは? エンジニアが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
React NativeとExpoでアプリ開発をするメリットとデメリットとは? エンジニアが解説
2019-06-04 ウェビナー・勉強会

こんにちは。GIGのおすぎです。
今回は、先日開催された第28回社内勉強会の様子をお伝えします。
GIGでは毎月社外の方でも参加していただける勉強会を開催しています。connpass上で随時参加を受け付けておりますので、どうぞご参加ください!
今回は、フロントエンジニアの石黒 雄介さんが登壇し、「React Native + Expoでアプリを開発してみた話」についてお話してくれました。
石黒 雄介(いしぐろ ゆうすけ):名古屋のWeb制作会社で大手企業サイトのマークアップ、UI設計、保守運用を4年間おこなう。2018年4月より、GIGが提供するスキルシェアサービス「Workship」のフロントエンドエンジニア/テックリードとして参画。 詳しくはコチラ。
当日使用したスライドは以下からご覧いただけます。
React Native + Expoでアプリを開発してみた話 from GIG inc.
React Nativeとは?
石黒:
React NativeはFacebookが作ったアプリの開発フレームワークです。iOSとAndroidのアプリを両方同時に作ることができます。今後は、Windows向けアプリの開発も可能となる見込みで、さらなる需要の高まりが予想されます。
特徴はReact.jsに似たシンタックスで、モバイルアプリの開発が簡単にできることです。
Expoとは?
石黒:
ExpoはReact Nativeの開発支援ツールで、ビルド周りを簡略化できます。
実際に石黒さんが作ったものを動かしながら見せてくれました。
React NativeとExpoでアプリ開発をしてみた

石黒:
Instagramのようなアプリを作ってみました。写真が撮れて、コメント付きで投稿できて、いいねができて、フォローできるものです。下に引っ張って画面を更新する動作もExpoを利用すれば簡単に実装できます。
石黒:
もう一つ、マッチングアプリも作ってみました。Tinderのように好き、嫌いを左右にスワイプできます。このUIもreact-native-deck-swiperのライブラリを読み込むと簡単に実装できます。サードパーティ製のコンポーネントを組み合わせるだけである程度形になってしまうので、実装していて達成感があります。
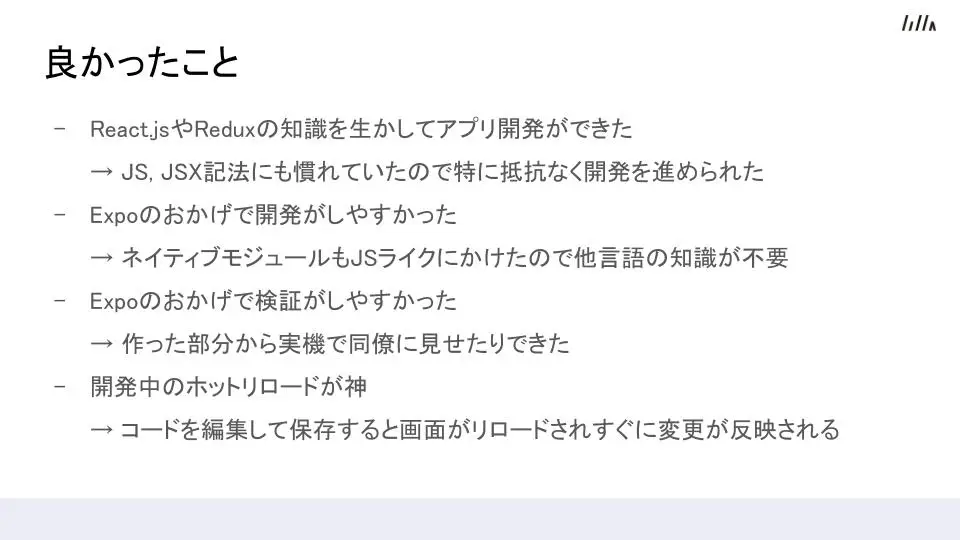
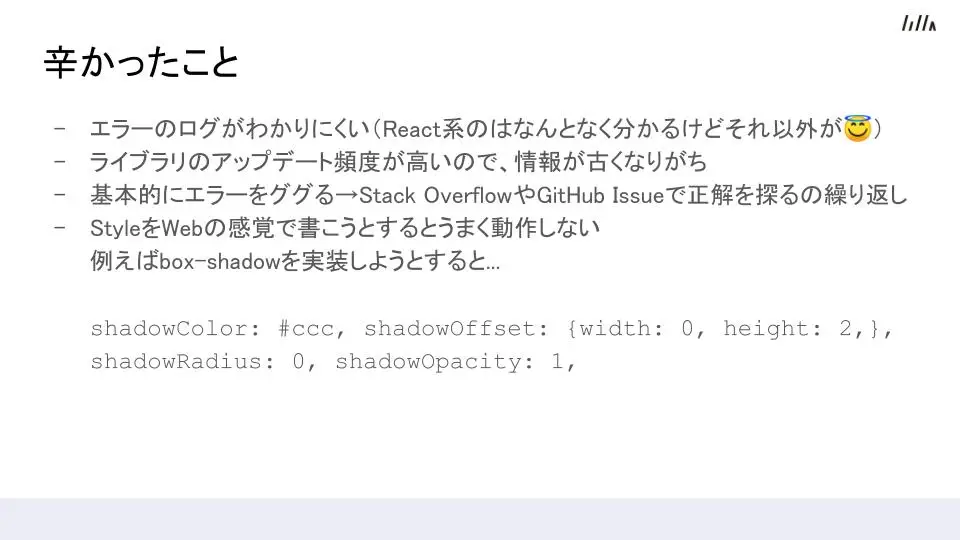
React NativeとExpoのアプリ開発の良かったこと、辛かったこと
初めてのアプリ開発だったという石黒さん。今回の振り返りと次回以降の抱負を語ってくれました。


石黒:
今後は、ストア公開までやりたいです。あとは、Expoなしでの開発やType Scriptを導入してどのくらい使いやすくなるのか検証してみたいです。
勉強会の後はピザパーティー!

勉強会の後は、ドリンクを片手にピザパーティー!
登壇者も社外の方との交流で、新しい知見を得られます。
GIGでは一緒に働く仲間を募集しています!

GIGでは「一緒に成長していきたい!」と意欲のある仲間を募集しています。
興味のある方は、下記採用サイトよりご連絡ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







