Webデザインの作り方は?考え方やフローを現役アートディレクター・デザイナーが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Webデザインの作り方は?考え方やフローを現役アートディレクター・デザイナーが解説
2020-11-06 ウェビナー・勉強会

こんにちは!株式会社GIG広報インターンの ich です。
GIGでは毎月、さまざまなテーマで勉強会を開催し、社内でのノウハウ共有を行っています。
この記事では、毎月開催されている社内勉強会のレポートをお送りします。
今月はGIGのデザイナー4名がリレー形式で、「デザインのつくりかたとは?」というテーマについて話しました!
今回はZoom上でのオフライン&社内でのオンライン同時開催という新しい試み。参加者も多く、とても充実した会となりました!

テーマ1:そもそも「アートディレクション」とは
まずはじめに、「アートディレクションとはどういったものなのか?」をテーマに桝屋根さんが登壇しました。

桝屋根 ひかる(ますやね ひかる):デザイン会社2社で、主にカタログ、パッケージ、フライヤー、サイネージ、Webなどの幅広い媒体のディレクションとデザインを経験したのち、2020年にGIGにジョイン。
現在はデザイン事業部でアートディレクターとしてクライアントワークを行っている。
アーティストは自己表現をするものに対し、デザイナーはサービスを良くしたいなど、目的達成を目標としているため、双方は全く違うことを前提とした上で、桝屋根さんは、「アートディレクションには2つの役割」があると教えてくれました。
<アートディレクションの役割1>企業や商品の競争力を高めるための世界観づくり
- クライアントが伝えたいことを正しい形でつたえる
- ブランドとしてのイメージ価値を作る(ファンを作る)
クライアントとコミュニケーションをとりながら、どんな世界観があうのかをリサーチ、構築し、実際の制作やクオリティチェックを行うのが主な業務。

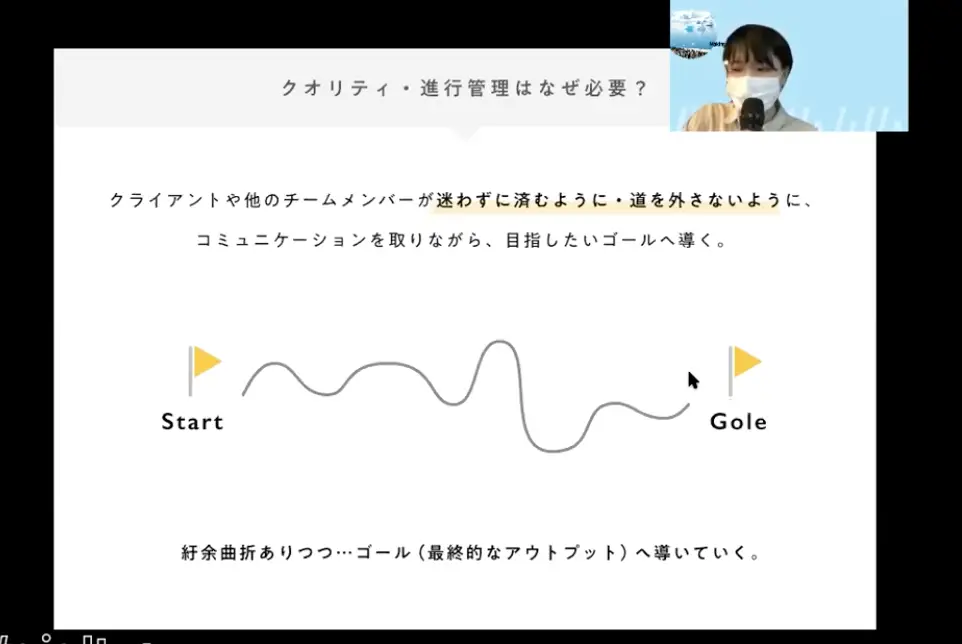
<アートディレクションの役割2>ゴールへ導くクオリティ管理・進捗管理
- クライアントや他のチームメンバーが迷わないようにする
- イメージが迷子になったり、ゴールからズレた際に軌道修正する
クライアントとのコミュニケーションやコントロール、デザインのクオリティ担保、デザインガイドラインの制作、内部だけではなく外部とも手を組み制作チームを導くなどが主な業務。

一見すると「クリエイティブ」という部分に着目されがちな職業ですが、その裏ではクライアントの要望と、それを見る人達の視点の双方を考えながら、日々細やかなすり合わせを大事にしているとのことです。
スライドも桝屋根さんらしい優しいタッチで、とてもかわいらしく、丁寧に作り込まれていました。
テーマ2:コンセプトメイク実践
続いて、デザインを考える上で必要不可欠な「コンセプトメイク」について石井さんに解説していただきました!

石井 恭子(いしい きょうこ):
デザイナー。玉川大学文学部に在籍するかたわら、桑沢デザイン専門学校 基礎造形専攻でデザインを学ぶ。制作会社でグラフィックデザインとWebデザインをそれぞれ経験したのち、2019年4月にGIGにジョイン。現在はデザイン事業部にて、クライアントワークを行う。
そもそもコンセプトメイクとは、商品を売り出す上での必要な情報をシンプルに言い換えた指標となるべきものです。
商品やサービスをつくる上で、コンセプトメイクがなければ、全員の着地がズレてしまうため、欠かすことができません。
そんなコンセプトメイクがデザインをする上でも必要と語る石井さんは、その理由についてを以下の3通りで説明してくれました。

<コンセプトメイクが必要な理由>
- デザインの正解はひとつではなく、担当者によっても異なるから
- 担当者と決済者がOKを出しても、それがユーザーにとってはよいデザインと言い切れない場合があるから
- 何を判断基準にデザインを決めているのかは個人の趣味嗜好に左右されやすいので、プロジェクトのクリエイティブの軸になる部分をメンバーで定めておき、それに従って判断することで、プロジェクトの着地がずれることを防ぐため
デザインは見る人によって評価が変わるからこそ、しっかりとコンセプトメイクをすることで、プロジェクト全体のゴールを明確にすることができるんですね。
また、コンセプトメイクは実際に、以下の流れで行います。
- ざっくりと案件の事前情報を集める(情報収集のため)
- 持っているイメージをヒアリングする
- 本件にふさわしいと感じるキーワードを聞き出す
- 競合(近しい)サービスと比較する
石井さんの場合、提案段階で3種類程度の方向性を用意し、その中でどれがクライアントのイメージと近いのか、もっとこうしたほうがいいなどのイメージがあるのかを丁寧にすり合わせするとのこと。
「デザインの正解はひとつではないからこそ、プロジェクトメンバーで目線を揃えながら都度判断していくことが大切!」と教えてくれました。
テーマ3:デザインの構成要素を意識したアートディレクション

今西 宗也(いまにし かずや):
アートディレクター。龍谷大学国際文化学部を卒業後、アパレル業界にて販売、店舗作りに従事。美容メーカーでの営業を経て、デザイナーに転身。約3年間Web制作会社でデザイン業務に携わった後、GIGにジョイン。
アートディレクターの今西さんは、デザインを構成する過程についてをひとつずつ解説してくださいました。
デザインを構成する際に必要なものはいくつかありますが、今西さんが今回お話してくれた要素は、主に以下の3つです。
- 色彩設計
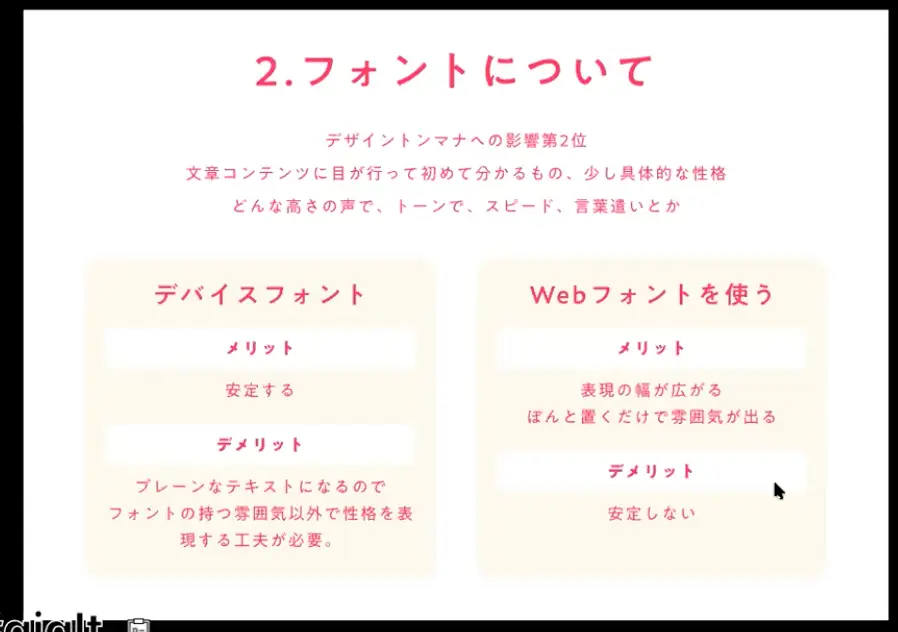
- フォント
- プラスαの要素(やってみたい演出や要素を入れる)
特に色彩設定は、見た人が最初にイメージを判断する材料になりやすく、デザイントンマナをつくるときには一番重要視している点なのだそう。

フォントひとつにとっても、すでにパソコンなどにインストールされているデバイスフォントを使うのか、フリー素材や商標利用されているサイトから選ぶWebフォントを使うのかで印象はガラリと変わります。
また使える場面はリクルートサイトやブランドサイトに限られるものの、新しい技術やデザイントレンドなど、+αの演出やアイデアを取り入れられることもあるそうです。
常にデザインの可能性を高められるよう、日頃から研究しているとのこと。
セミナーでは今西さんが手掛けているデモサイトやこれまでの実績も交えながら、普段気をつけているトンマナなどを知ることができました!
「トンマナを守ることで、統一感のあるコンテンツを制作でき、見た人に情報やコンセプトが伝わりやすくなる」とのこと。
こういった緻密な努力が、日々の素敵なデザインを支えているのですね!
テーマ4:デザインガイドラインについて
最後は、デザインガイドラインについて小見さんにお話しいただきました!
小見 太嶺(こみ たいれい):
アートディレクター(デザイナー?)。独学でWeb制作を習得。約3年間Web制作会社に勤務し、デザイン・マークアップ・CMS構築を一貫して担当。腕相撲での骨折を機に退職し、1年の無職期間を経てGIGにジョイン
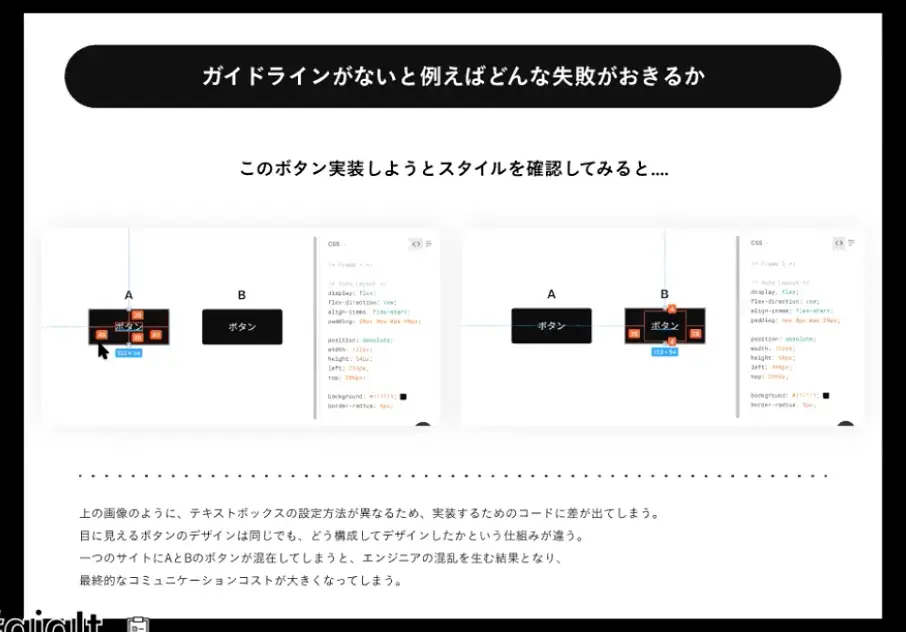
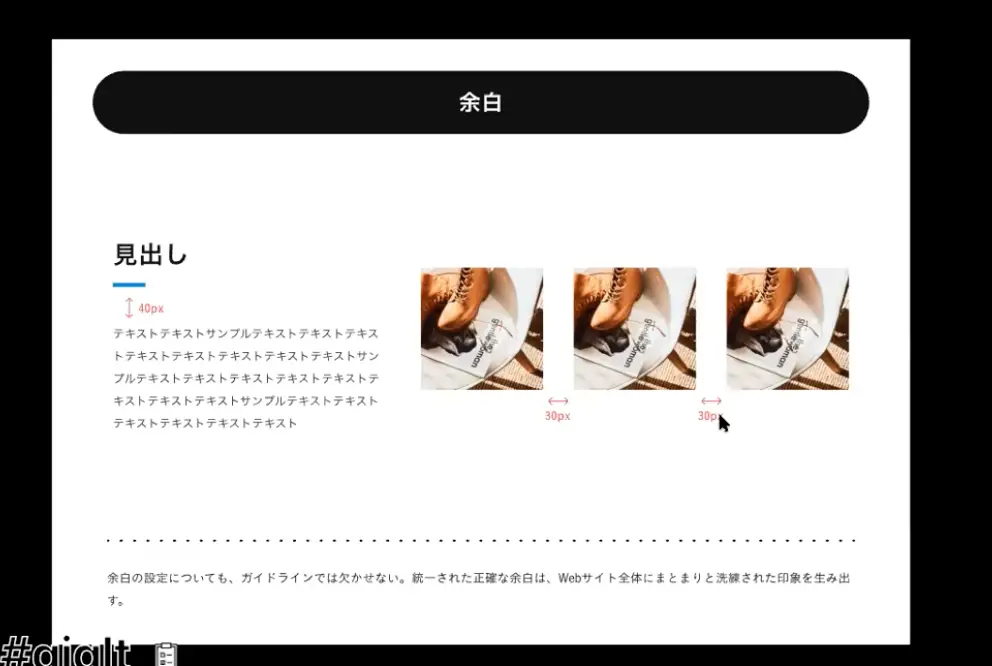
デザインガイドラインとは、Webサイトのデザインを統一するために、色、行間、余白、文字サイズなどの設定をルール化したドキュメントのこと。
多くの人が制作に関わることで生まれる「デザインのバラつき」を抑えるのに役立ちます。メンバー間のコミュニケーションコストも削減できるのだとか!
ガイドラインがないことで起こる失敗例も出しながら、その重要性について語ってくれました。

その他にも、アイコンの表現方法や画像のレタッチ、余白ひとつにとっても、それぞれにルールを設けることで、よりサイト全体のデザインが洗練されることを教えてくれた小見さん。

デザインの裏側には、こういった緻密な努力があるんですね。
全員で作ったデザインが「一定のルールのもと」サイトに反映され、私達の目に届いていることがわかりました。デザインは一人でやるものではなく、チーム全体の協力がいかに大事かということが伝わりますね……!
まとめ
デザイナーと一口で言っても、実際にどんな仕事をしているのか、どんなことを考えながら作業が行われているのかは、他の職種の人には分かりにくいですよね。
このような共有の機会があることで、社内で誰がどんな風に仕事をしているか、理解が深まりました。社内勉強会の大きな価値のひとつだなと感じました……!
GIGの優秀なデザイナーチームの頭の中を覗けて、社員一同、とても勉強になりました!
次回の勉強会も楽しみです。
GIGではgood is goodなチームを築ける仲間を募集しています!

現在、GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。 詳しく話を聞いてみたい方はコチラからどうぞ!
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

ich
93,生まれ/鳥取県出身/旅するフリーランス&元アドレスホッパー。GIGの広報インターン。自身でも編集やライター業などを行う。東京のおしゃれなカフェでパソコンをカタカタ打つときに幸せを感じるとのこと。人生で一番好きなものは「はちみつ味の梅干し」







