Markdown(マークダウン)アプリを速くする方法とは? 現役プログラマーが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Markdown(マークダウン)アプリを速くする方法とは? 現役プログラマーが解説
2019-06-04 ウェビナー・勉強会

こんにちは。GIGのおすぎです。
今回は、先日開催された第28回社内勉強会の様子をお伝えします。
GIGでは毎月社外の方でも参加していただける勉強会を開催しています。connpass上で随時参加を受け付けておりますので、どうぞご参加ください!
今回はプログラマーの荒井 雄治朗さんが登壇し「遅いMarkdownアプリを速くする!!Reactアプリのパフォーマンスチューニング」を解説してくれました。
荒井 雄治朗(あらい ゆうじろう):GIGのプログラマー。10年間システム開発会社でLaravel/React/ReactNativeなどの幅広い開発を経験し、GIGに入社。個人開発も行い世界的なサービスを生み出すことを目標に日々サービスを産み育てている。詳しくはコチラ。
遅いMarkdownアプリを速くする!!Reactアプリのパフォーマンスチューニング from GIG inc.
まずは開発したノートアプリの紹介
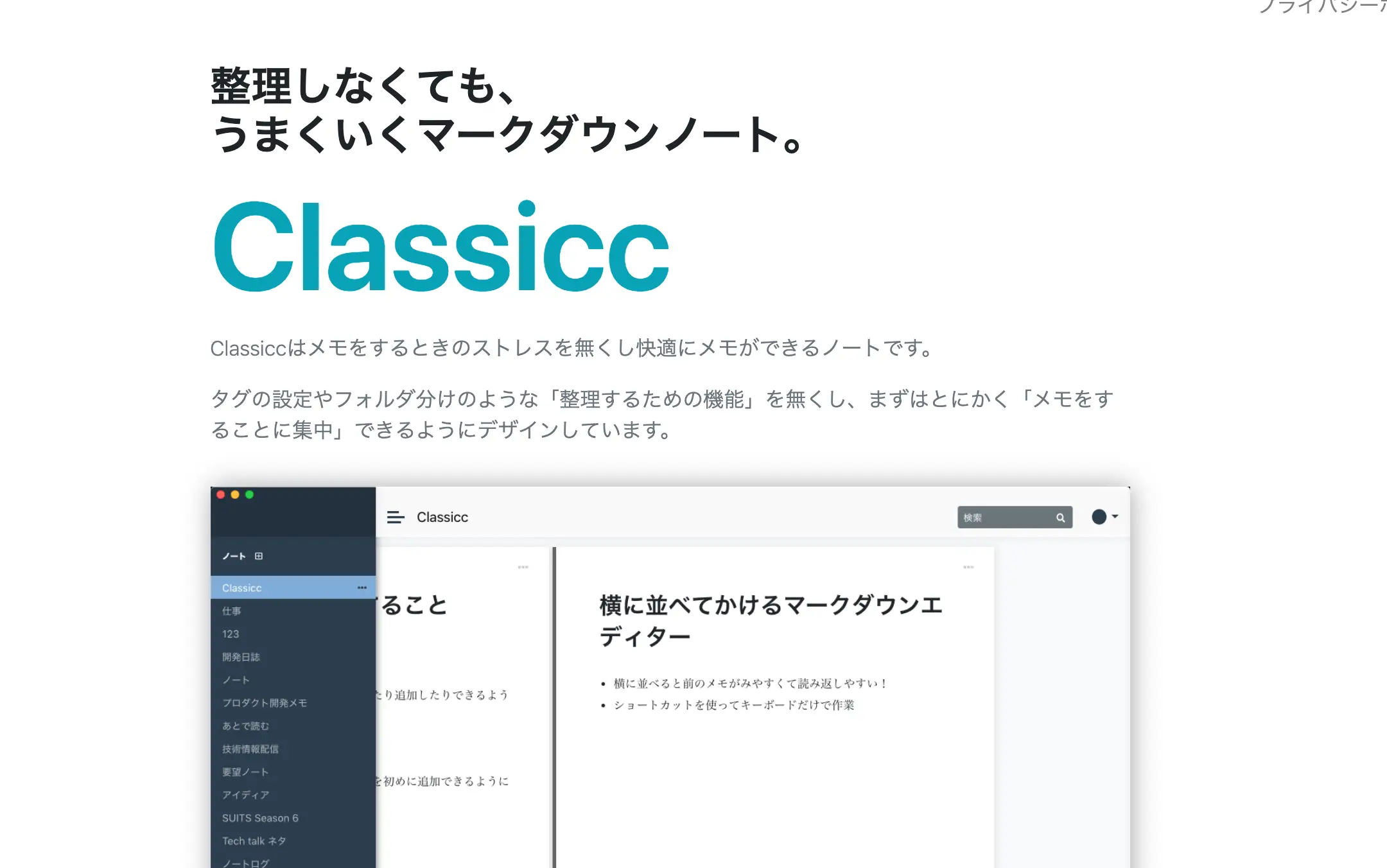
「世の中のインフラとなるようなすごいサービスを生み出したい」と、GIGだけでなく、個人でもサービス開発を行なっている荒井さん。実際に開発したノートアプリを例にお話してくれました。
荒井さんが開発したのは『Classicc』というノートアプリ。ページ遷移でノートを表示するアプリが多い中、このアプリではノートが横に並んでいます。これなら以前のノートにすぐアクセスできますね。
パフォーマンス改善で最初にやるべきこと
「本当の意味で使わなければ、我々はその遅さに気づくことができない」と熱く語る荒井さん。これはどんな意味でしょうか?
荒井:
これは『デバッグ』と『使う』は驚くほど違うということです。
荒井さんは、自分で実際にアプリを使ってみて、デバックでは問題だと認識できなかった文字入力の際の反応の遅れ、「詰ってる感」に気がついたと言います。
荒井:
自分がこの詰まってる感にムカついたなら、いつか他のユーザーもムカつくはずです。僕はそれを先に潰しておくことで、将来ユーザーをムカつかせないことができる。だから、本当のユーザーにならなければいけません。
遅い原因を特定する

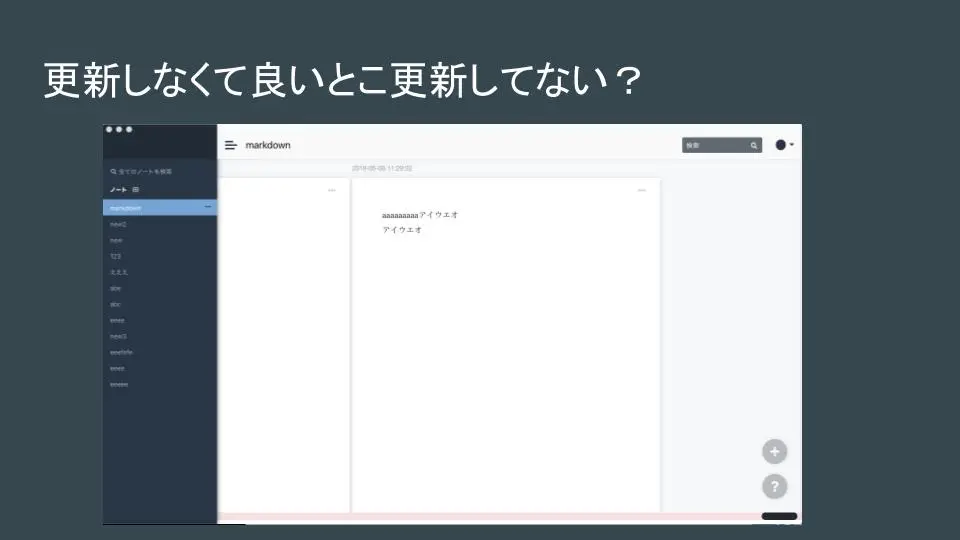
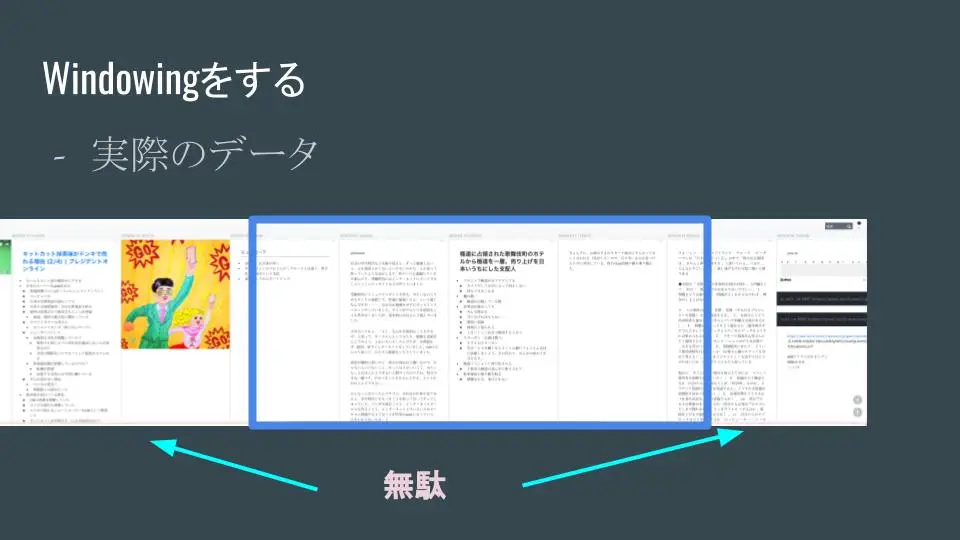
荒井:
こちらは、アプリの画面。表示されているのはノートの1ページと半分ほどです。
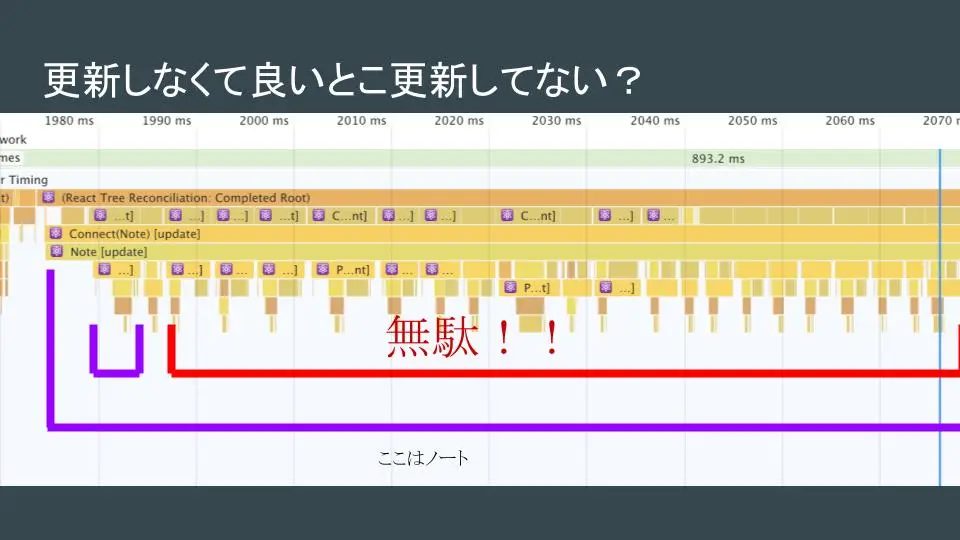
荒井:
こちらはGoogle Chromeの開発者ツールで確認できるタイムラインパネルです。先ほどの表示されているページは紫で小さく囲われた部分。赤く囲われているのが見えていないノートです。本来は見えないはずの領域まで更新しているため、速度が遅くなってしまいます。
特定した遅い原因を速くする
荒井:
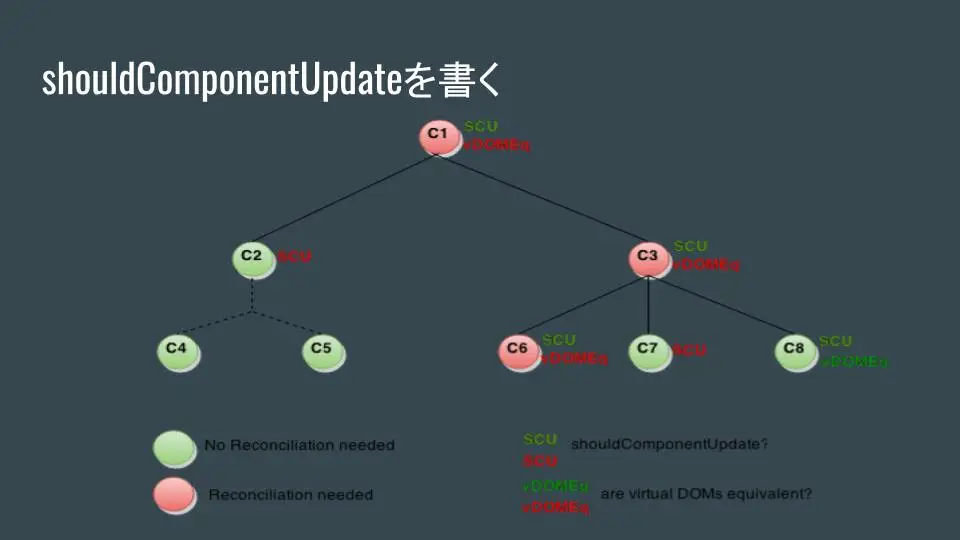
速くする方法は、shouldComponentUpdateを書くことと、windowingすることです。まずは「shouldComponentUpdateを書く」から見ていきましょう。
荒井:
親であるC1の値に変更があると、その子のC2、C3も変更されます。ただ、C2、C3の値が変わっていないのにC2、C3を更新するのは無駄な動きです。
荒井:
コンポーネントのプロップ数が参照型の場合、JavaScriptは同じものと判定せず、子に伝播して無駄にレンダリングされてしまいます。shouldComponentUpdateを書けば同じ値として判定させることができます。「windowing」とは、アプリの画面に映っていないノートのページを表示させないようにすることです。
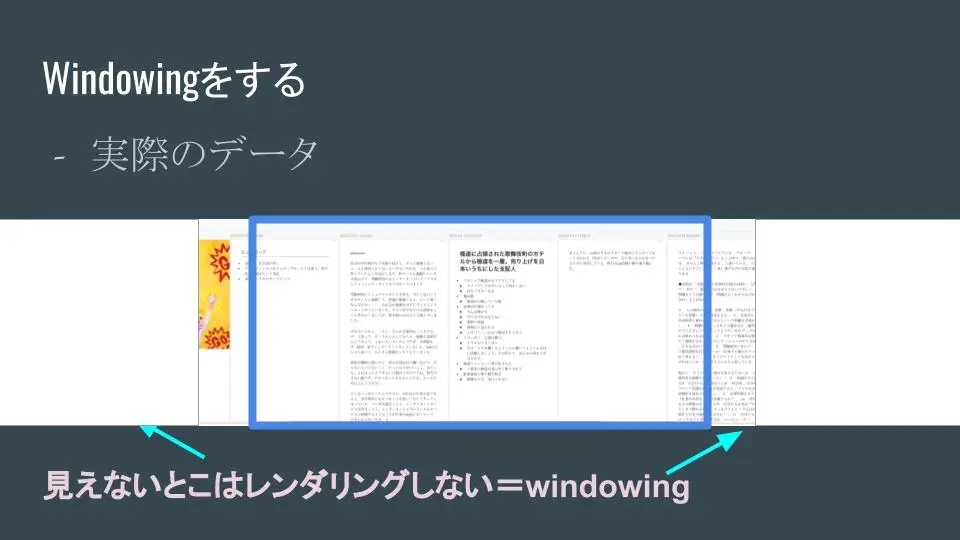
荒井:
アプリでは見えていないページも、レンダリング(※)されています。
※レンダリング:ブラウザで見える状態にすること
見えていないページををレンダリングさせなくする技術をwindowingと言います。この二つでパフォーマンス向上が見込めます。
勉強会の後はピザパーティー!

勉強会の後は、ドリンクを片手にピザパーティー!
登壇者も社外の方との交流で、新しい知見を得られます。
GIGでは一緒に働く仲間を募集しています!

GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。
興味のある方は、下記採用サイトからお問合せください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







