Vue.jsのサーバーレスアーキテクチャ開発。通常のSPA開発との違いもエンジニアが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Vue.jsのサーバーレスアーキテクチャ開発。通常のSPA開発との違いもエンジニアが解説
2019-05-16 ウェビナー・勉強会

こんにちは。GIGのおすぎです。
先日開催された第27回社内勉強会も前回に引き続き、GIGのconnpassページ上で10名限定で社外の方も参加できる枠を設けました。
当日は真冬のような寒さでしたが、足元が悪い中ご来場いただきありがとうございました!
今回は、フロントエンドエンジニアの秋津辰弥さんが登壇し「大規模トラフィックに耐えるVue.jsのサーバーレスアーキテクチャについて」を解説してくれました。
秋津 辰弥(あきつ たつや):フロントエンドエンジニア。 総合学園ヒューマンアカデミーを卒業後、職業支援学校にてWeb制作を習得。 その後イベント・映像制作系企業に入社し、およそ1年半自社企画のイベント告知サイトを中心に構築と運用を担当。2017年10月末、GIGにジョイン。
当日使用したスライドはこちらからご覧いただけます。
サーバーレスアーキテクチャとは?
サーバーレスアーキテクチャとは、開発者がサーバーを使わないシステム設計です。一定のサーバー容量に依存せず、必要なリソースを動的に設定することでコスト削減につながります。
今回のサービスでサーバーレスアーキテクチャを採用するとメリットは以下の通りです。
- サーバーでの処理を極力最小限に抑えて、必要な時に必要なだけインフラを利用できる
- インフラの管理・運用を気にしなくていいので、その他のタスクに集中できる
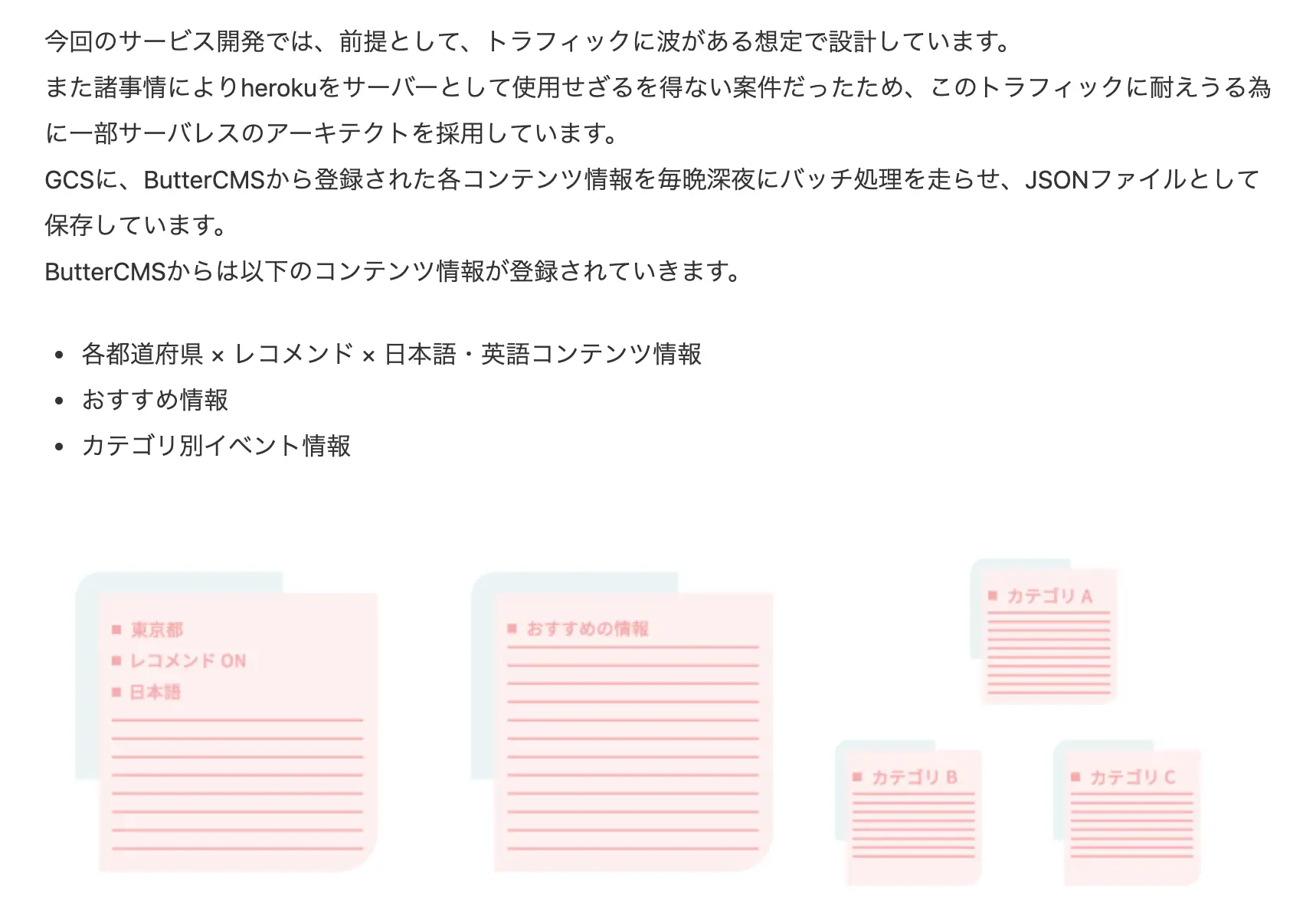
今回のサービスの概要
秋津:
今回はトラフィックに波が激しくあることが予測されるサービスの設計だったため、一部サーバーレスのアーキテクチャを採用しました。リクエストが最大どれくらい来るのか、メモリはどう制御するのか、運用してから想定より多くリクエストが来てしまった時どう対応するのかなど、インフラ側の諸々のタスクを考えなくても問題ない構成にしました。
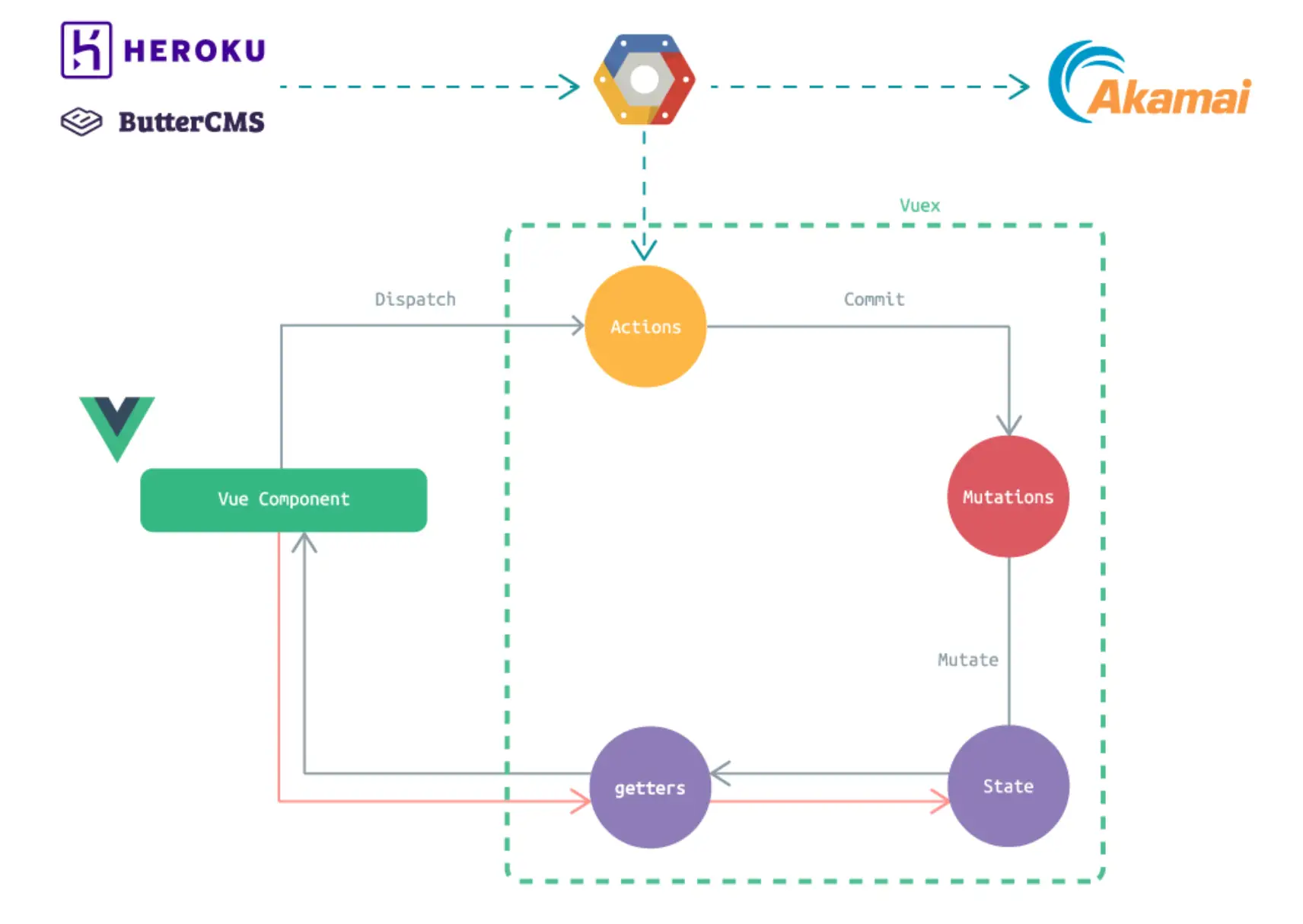
今回の開発環境

通常のSPA開発との相違点
- APIの接続先が混在する
- フロント側でソートや配列の再形成等の処理を多くしている
- 変数名をわかりやすくする
- ユーザーアクションによって更新された情報をpostする回数が少ない
良かった点
- DBの知識がなくてもファイルの有無や中身の状況を把握できる
- バックエンド開発環境を立ち上げる必要がない
- API通信がシンプル
悪かった点
- GCS上にJSONファイルがないとエラーになる
- アクセスポイントが大量になる
- ビジネスロジックが多くなる
最後に今回の開発を振り返り、個人的にやりやすかった点を振り返ってくれた秋津さん。
秋津:
インフラ側の管理工数がないので、フロントに注力することができたのは大きいです。DB確認ツール含め環境構築が楽でした。僕は途中からジョインさせていただいたので余計に感じていますが、最初にPCをセットアップする時もいろいろなツールを入れる必要がないのはありがたかったです。
Q&A
Q:GCSからJSONファイルが消えてしまう原因は?
秋津:
バッチ処理の改修やCMS側の改修が入っているタイミングだったり、コンテンツ自体の改修が入って登録する情報の変数名を変えてしまうことなどが原因として挙げられました。
Q:一番苦労したことは?
秋津:
UX側の管理です。ここまでフロント側でビジネスロジックを記述したことがなかったので、処理の順序を始め、想定通りにいかないことがありました。
Q:今回対応しているのはどんな種類のトラフィックか(バースト的に発生する、日毎にピークが存在するなど)
秋津:
両方です。オートスケールでHerokuにいくものが存在しないので、それを回避するためにGCSに逃しています。
勉強会の後はお待ちかねの立食パーティー!

勉強の後は食事が一層おいしくなります!発表で疑問に思ったことやフィードバックもその場ですぐにできるのでよい流れですね。 ピザ片手に話が盛り上がった夜でした。
GIGでは一緒に働く仲間を募集しています!

GIGでは「一緒に成長していきたい!」と意欲のある仲間を募集しています。
興味のある方は、ぜひ下記採用サイトからご連絡ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







