アトミックデザインとは? 考え方や事例、導入方法をデザイナーが解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
アトミックデザインとは? 考え方や事例、導入方法をデザイナーが解説
2018-03-13 ウェビナー・勉強会

こんにちは。GIGのセンターフォワードこと、エンジニアのよしです。普段はお客様のサービス開発に携わるほか、勉強会やイベントの運営も担当しています。

今回の勉強会では、デザイナーの高原(ちゃっきー)に、デザイン手法の1つ「アトミックデザイン」とはどのようなものか教えてもらいました。
さらに、アトミックデザインの考え方をデザインソフト「Sketch」に応用したアイディアや、具体的に1つ1つの要素がデザイン上でどのような役割を果たすのかまで解説してもらいました。

高原里沙(ちゃっきー):デザイナー。大学在学中インターンにてフロントエンドとデザインを学びWeb制作会社に入社。その後フィリピンでのインターンに参加しWeb開発とブリッジSEを担当。帰国後フリーランスを経てGIG入社。
当日使用したスライドはコチラです。
Atomic design from GIG inc.
アトミックデザインとは?

アトミックデザインとは、UI要素を粒度によってカテゴリー分けする手法で、その名前からわかるように、Atom = 原子を元として小さなものの組み合わせで全体が出来るという物理学的な考え方です。
Webサイト制作においては、bootstrapのような、開発をしながらデザインシステムを作るためのフローとして利用されています。
このようにアトミックデザインを取り入れて、Webサイトを作ると以下の3つメリットがあります。
- デザインを構造化できる
- 共通言語化でチーム制作しやすい
- 再現性、再利用性の高いパーツを作れる
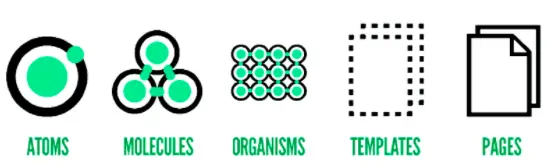
アトミックデザインにおける5つの構造
アトミックデザインには、Atom、Molecule、Organism、Templete、Pageの5つの構造があります。
1番小さな要素であるAtomは、label, input, buttonのような、これ以上分解出来ない構成要素のことです。カラースキムやフォントなどもAtomとして扱います。
そのAtomを2つ以上組み合わせて出来る最小限のユニットがMolecule(分子)です。例えばラベルのあるフォームフィールドは先ほどのlabel, input, buttonの3つのAtomから成ります。
そしてそのMoleculeの組み合わせにより複雑で独自のセクションを構成するものがOrganism(有機体) となります。例えばサイトロゴや検索フィールドが含まれたヘッダーなどがそれにあたります。
さらに、Organismの集合体のTemplate(テンプレート)になり、さらにそれが集合したものが1つのPage(ページ)となり、Webサイトを形作っていきます。
アトミックデザインは、Sketchと親和性が高い

続いてアトミックデザインの「Sketch」との親和性について説明してくれました。
GIGのデザイナーにとってSketchは必須ツール。フロント側の開発にとっても重要な役割を果たすため、みんな一層深く聞き入っていました。Sketchにはシンボルとオーバーライドという機能があります。
再現性の高いUI要素を簡単に作れることから、アトミックデザインとの親和性が高いことを、丁寧に説明してくれました。
Sketchでアトミックデザインを導入するポイントは、構造を意識しながらシンボル化したり、コンポーネントの構造が見える状態でフロントに渡すなど。実際の制作フローの中で重要になってくる点も挙げてくれました。
デザインシステムを作るための開発フローとして、Sketchとの親和性も高いアトミックデザイン。使ったことない方は、ぜひ試してみてください。
勉強会終了後は、恒例の立食会を行いました。

LTが終了すると、オフィスの雰囲気は一変し、みんな真剣な面持ちから、和やかな表情に。ビールや酎ハイ、ノンアル飲料でおつかれさまの乾杯!
登壇者の2人も、ピザを前にやっとリラックスしたようです。普段はなかなか話さないような冗談や、それぞれが持っているビジョンの話、恋愛の話などを語り合えるのがこの場所。GIGのメンバーは個性的な人が多いので、話題に事欠きません。
GIGでは一緒に働く仲間を募集しています!

現在GIGでは「一緒に学びながら、成長していきたい!」と意欲のある仲間を募集しています。
詳しくは下記サイトをご覧ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







