LeadGridフォームがコード設置できるようになりました!【LeadGrid開発レポート 2022年7月】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
LeadGridフォームがコード設置できるようになりました!【LeadGrid開発レポート 2022年7月】
2022-07-04 ニュース

こんにちは! GIG広報の北村有(ゆうゆう)です。
「LeadGridサービス開発レポート」では、GIGが運営するリード獲得に特化したCMS『LeadGrid』の最新情報をお届けします。
今回は、LeadGridフォームに関するアップデートと、ページ管理機能への新たな機能追加を行いました。
1. LeadGridフォームがコード設置による埋め込みに対応しました
LeadGridを使用していないWebサイトにも、LeadGridフォームを埋め込めるようになりました。コード埋め込みによって、Webサイト上の好きな場所に配置できます。
フォーム埋め込みの方法は、以下の手順をご参照ください。
ステップ1. 埋め込むフォームを作る
フォーム埋め込みの設定をするには、まず「フォーム作成ボタン」からフォームを作っておく必要があります。
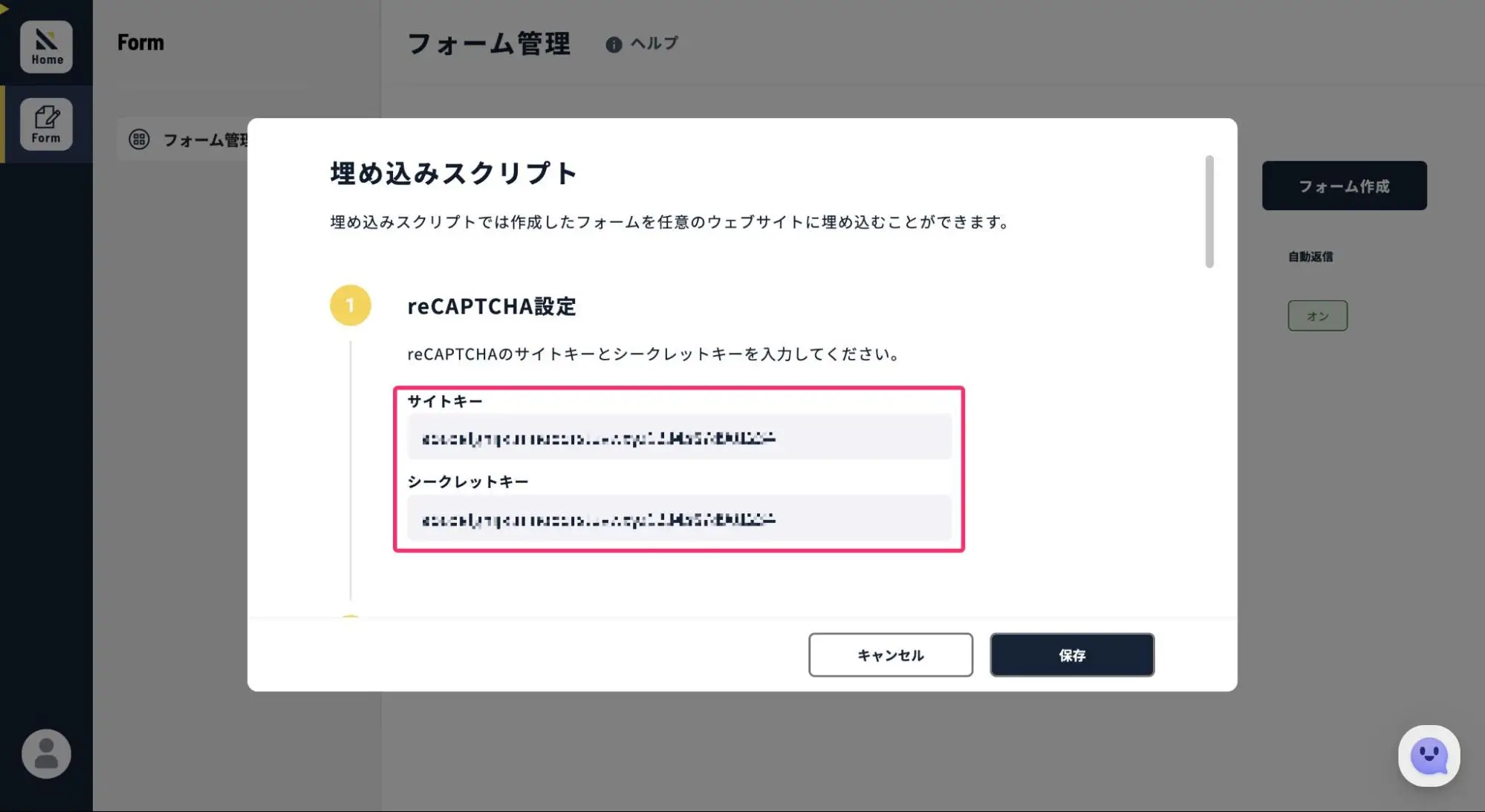
Form > 埋め込み先スクリプト >「設定する」の順に選び、モーダルウインドウを開いてください。

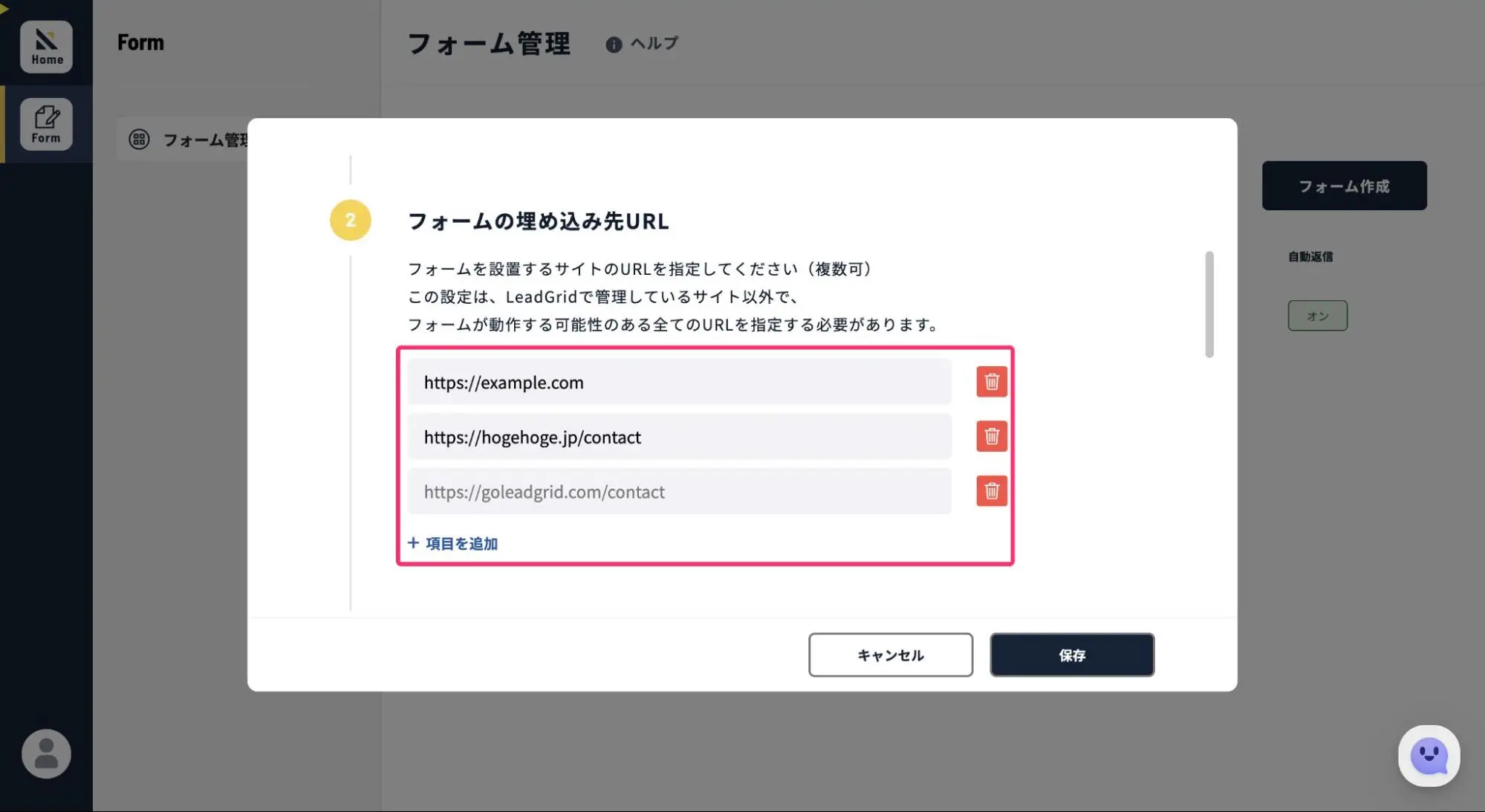
ステップ2. 埋め込み先URLの登録
フォームを設置するWebページのURLを入力して下さい(複数入力可)。

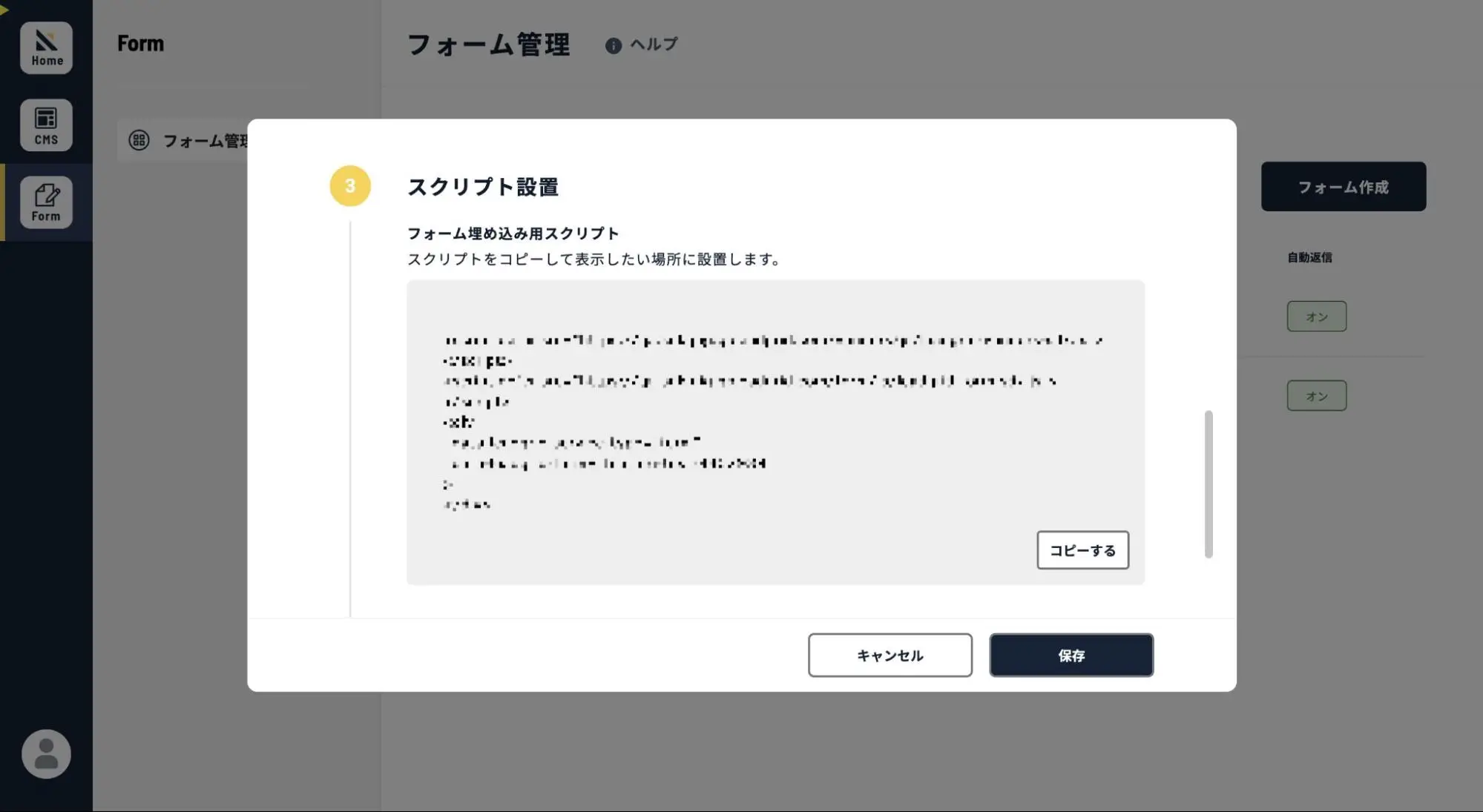
ステップ3. フォーム埋め込み用スクリプトタグをコピーする
フォーム埋め込み用スクリプトタグをコピーして、表示させたいWebサイトに設置してください。

保存ボタンを押せば完了です。
なお「reCAPTCHA」のシークレットキー登録(手順2)や、埋め込み先URLの登録(手順3)が終わった段階で、保存ボタンを押しても問題ありません。
※LeadGridではスパム対策のため「reCAPTCHA」を導入しています。LeadGridを使用していないWebサイトへフォームを埋め込む場合は、各自「reCAPTCHA」の設定が必要です。なお、LeadGrid使用のWebサイトへ埋め込む場合は設定不要です。
2. ページ管理機能がパワーアップしました
LeadGridのページ管理機能に、3つの新しい機能が追加されました。
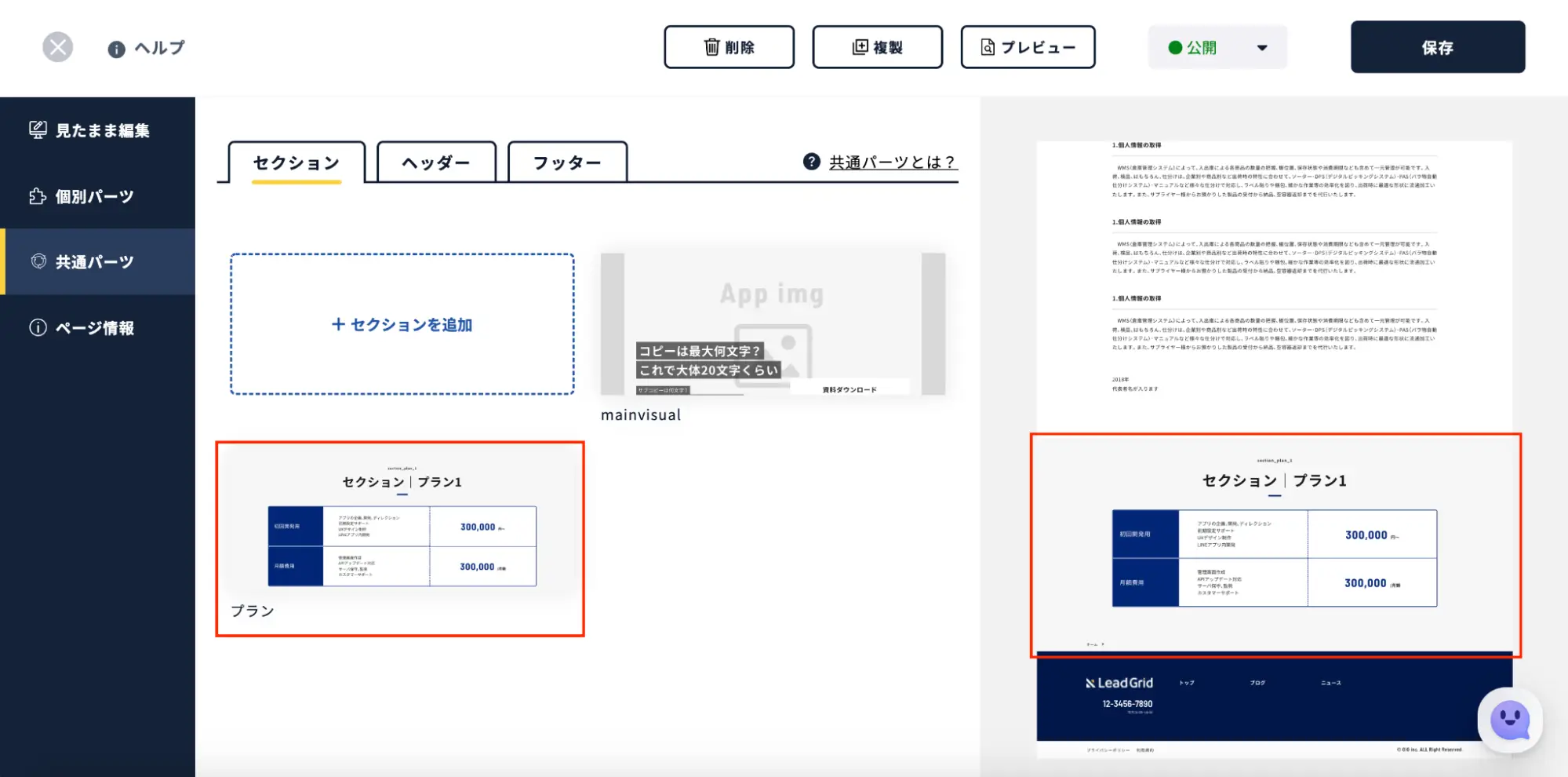
新機能1. 共通パーツの作成・編集
よく使うパーツを「共通パーツ」として保存しておけるようになりました。一度保存しておけば、必要に応じて他のページにも利用できます。
保存した共通パーツの内容を変更しても、共通パーツが使われたすべてのページに一括で反映されるので便利です。

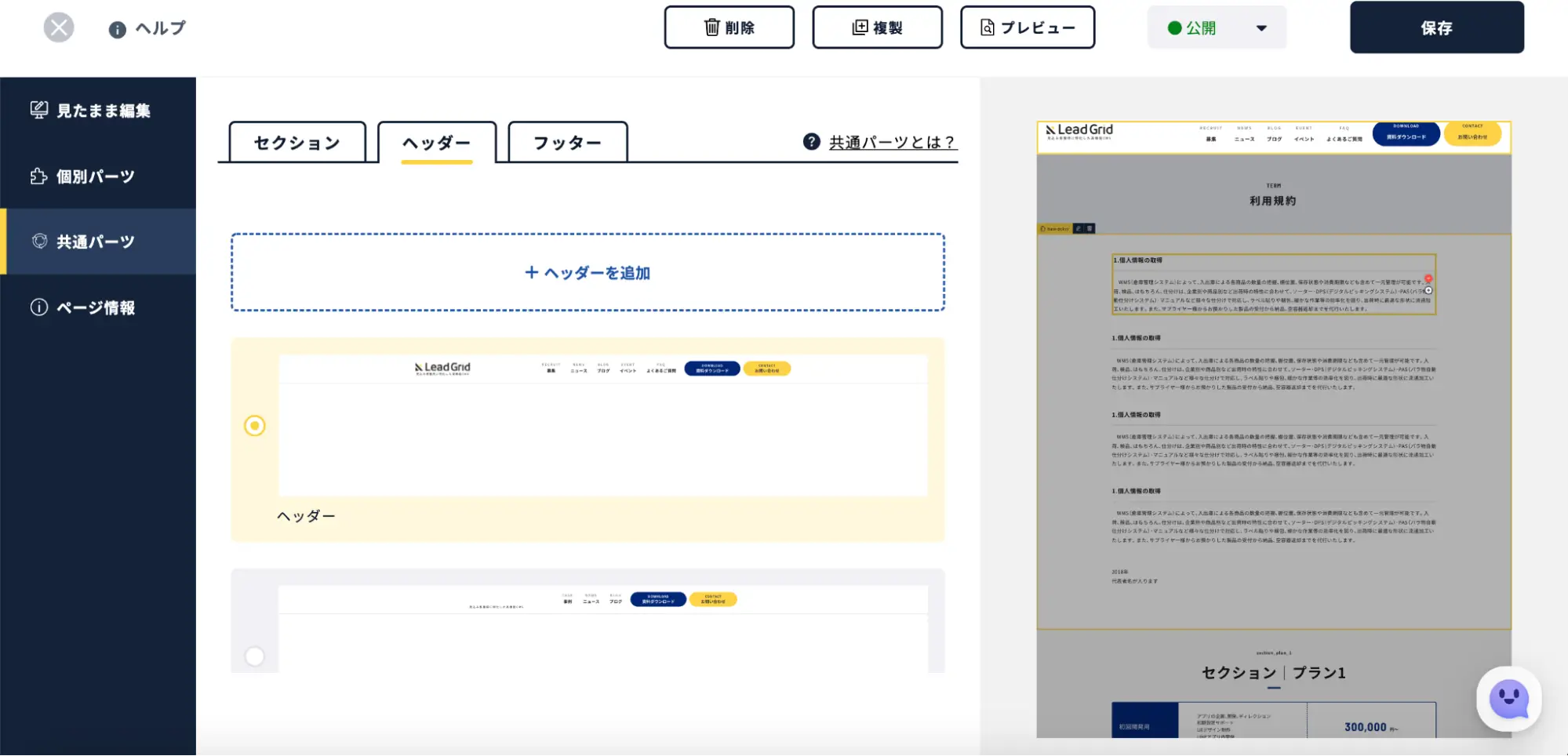
新機能2. ヘッダーとフッターの設定・編集
セクション設定のほか、新しくヘッダーとフッターの設定・編集もできるようになりました。

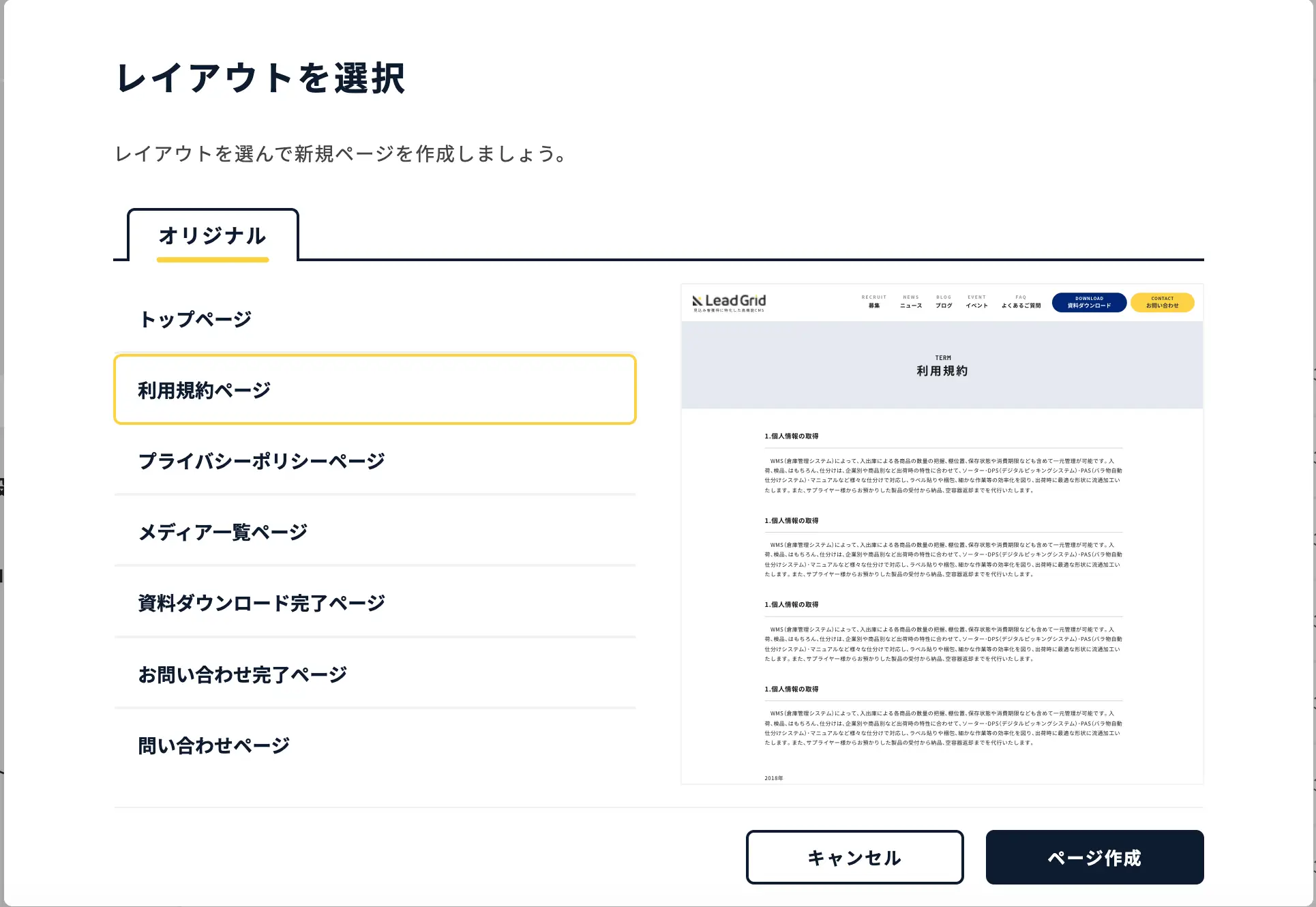
新機能3. レイアウトの選択
新規でページを作るときに、既存ページのレイアウトを適用できるようになりました。
「ページ作成」ボタンをクリック>レイアウト選択画面のモーダル表示>左欄のページ名をクリック>右側に該当ページのレイアウト表示
使用したいレイアウトを選び、右下の「ページ作成」ボタンをクリックすればOKです。


今後も『LeadGrid』では、ユーザーのみなさまに快適にご利用いただけるよう、サービス改善を続けてまいります。
他にもLeadGridのサイトでは、リード獲得やWebサイト制作、オウンドメディア制作などに役立つ資料を無料提供しています。
リード獲得にお悩みの企業様は、ぜひLeadGridをご活用ください!
お問い合わせはこちら
リード獲得を、これひとつで。

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







