Figmaさまに新機能「Dev Mode」のデモンストレーションを実施いただきました!|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Figmaさまに新機能「Dev Mode」のデモンストレーションを実施いただきました!
2024-05-28 ニュース

GIGでは、『Figma』をメインのデザインツールとして長年活用しています。過去には、Figmaのみなさんに来社いただき、FigmaヘビーユーザーのGIGメンバーにインタビューをしていただいたことも。
そのご縁もあり、この度Figma Japan株式会社の守部様からGIGメンバーへ向けてデモンストレーションを開催していただきました。
ご紹介いただいたのはFigmaの新機能「Dev Mode」について。当日の様子を少しだけお伝えします!
Figmaの「Dev Mode」とは?
Dev Modeは、デザイナーとエンジニアのコミュニケーションをより円滑にし、生産性を高めるための機能として、2024年2月に正式リリースされました。
ハンドオフプロセスにおいてDev Modeを活用することで、デザイナーがエンジニアに向けた仕様書を制作する時間が短縮されるほか、エンジニアがコードを実装するために必要な情報をより早く、より簡単に入手できるようになります。
この機能を活用するもっとも大きなメリットは、「デザイン通りに実装されない」というデザイナーにありがちな悩みの解消だと言えるでしょう。 Dev Modeを使うことでエンジニアにデザインの仕様を伝えやすくなります。そのため、デザイン通りに実装されないことによる手戻りを無くし、より再現性の高いデザイン実装が可能になるのです。
こういったメリットをトータルで考えたときに、最終的な実装までの期間を短縮することにつながるようになります。
デモンストレーションの開催
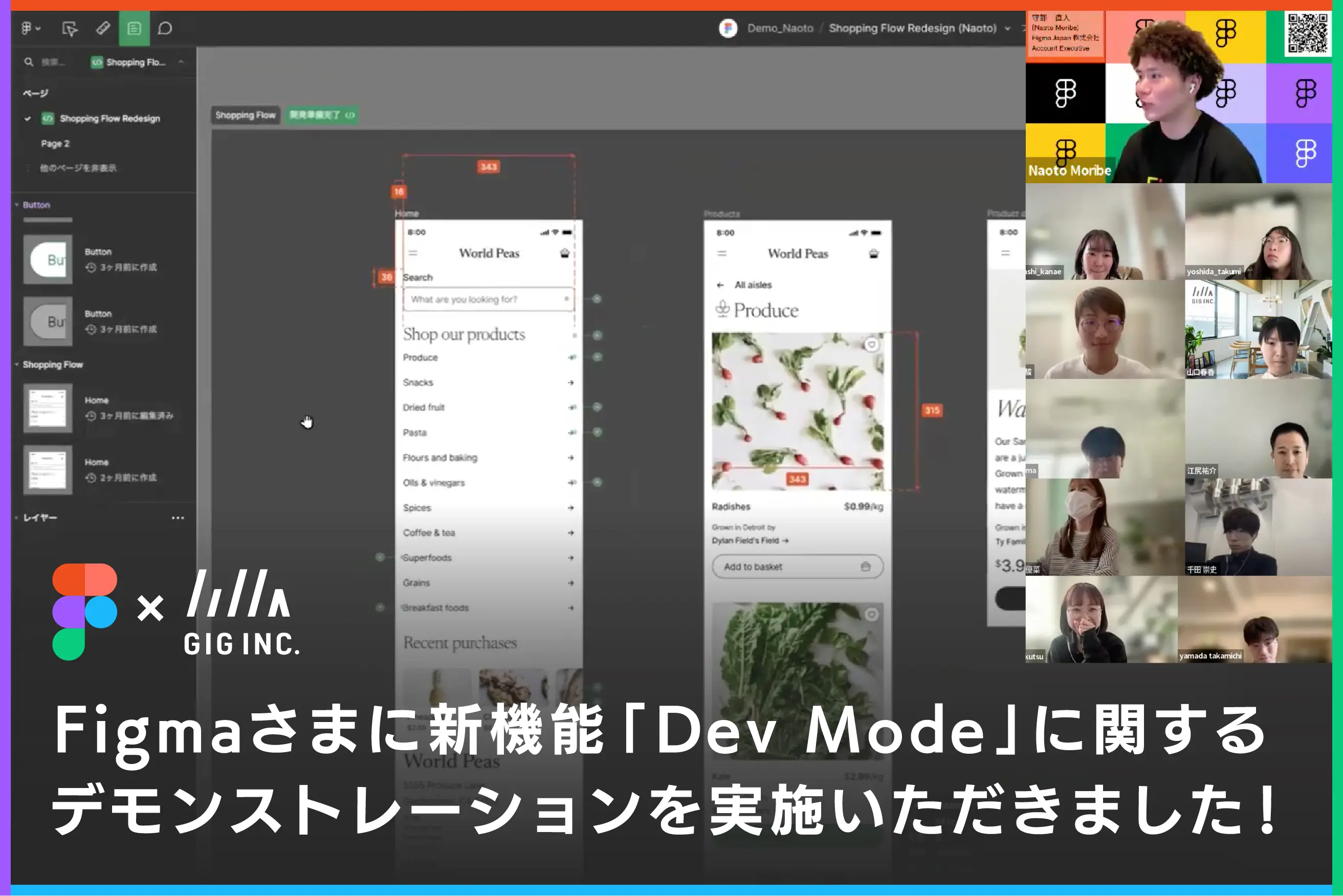
デモンストレーションでは、架空のECサイトを運営している会社のデザインファイルをもとに、Dev Modeで実際にできることを解説していただきました。
デザイナーからエンジニアにハンドオフするときの手順など、使い方といった初歩的なところから、2月にリリースされたメジャメントとアノテーションや4月にベータ版が発表されたコードコネクトの活用方法、いくつかのおすすめTipsなど、Dev Modeの魅力を包括的にご紹介いただきました。

GIGメンバーもデザインファイルをDev Modeで触りながらデモンストレーションに参加。「知らなかった」「こんなことできたんだ」という声が飛び交い、メンバーからさまざまな質問があがる熱量のある空間になりました!
参加者の声
Creative事業部 アートディレクター・向田
「普段、デザイナーとしてFigmaを利用しています。ご紹介いただいたアノテーションやメジャーメント機能、Dev Modeを使うことでエンジニアと認識の齟齬なく仕様を共有できると感じました。学んだ新機能を業務で早速活用し、プロジェクトメンバーたちとよりスムーズなコミュニケーションを実現したいと思います!」
サービス開発事業部 エンジニア・片田
「Figmaをがっつり活用した経験があまりなかったが、使いこなせばもっと開発の質を上げつつ効率化もしていけそうだと感じました。エンジニア目線だと、ちらっと触れていただいたコードコネクトがとても興味深く、デザイナーとエンジニアが協業していくうえで最適な形を模索していきたいと思いました!エンジニアの枠を飛び出してFigmaも使える人になりたいので勉強頑張ります!」
ものづくりに興味があるメンバーを募集!
今回はFigmaの新機能「Dev Mode」についてFigma Japan株式会社の守部様にお話いただきました。
GIGはエンジニア・デザイナー・マーケター・ディレクターなど、「つくる人」が中心の組織です。メガベンチャー、大手企業での事業立上げ経験者や、上場企業やベンチャー企業のCTO経験者など、経験豊富なメンバーが在籍しています。
現在、さらなる成長のため、一緒に働くメンバーを積極的に募集しています。「テクノロジーとクリエイティブでよりよいセカイを作る」。そのために、GIGでチカラを試してみませんか?
■株式会社GIG
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







