オンライン面談機能をWebサイトに実装したい!TwilioとReact hooks活用した制作方法|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
オンライン面談機能をWebサイトに実装したい!TwilioとReact hooks活用した制作方法
2020-10-30 ウェビナー・勉強会

こんにちは!株式会社GIG広報インターンの ich です。
GIGでは、毎月、様々なテーマで勉強会を開催しています。
コロナウイルス感染拡大抑止のため、2020年4月からはZoomを使用してのオンライン開催となりましたが、変わらず多くのメンバーが参加し、ノウハウ共有を行っています。
今回はクリエイティブ事業部エンジニアの一ノ瀬さんに、「オンライン面談機能の実装」をテーマにお話いただきました。以下でその内容をくわしくご紹介します。
オンライン面談機能を実装した背景

一ノ瀬 雄太(いちのせ ゆうた):東京理科大学情報工学部にてコンピューターサイエンスを学ぶ。卒業後、2020年4月に新卒としてGIGにジョインし、ジョブ型雇用支援サービス『Workship』のフロントエンド開発を担当し、サービス改善や新規機能リリースに貢献している。
一ノ瀬さんは、Google MeetやZoomなどのアプリを使わなくても、Workship上でオンライン面談ができる機能を開発。今回の勉強会では面談機能やその開発方法を解説してくれました。
オンライン面談画面を導入できれば、ユーザーがWorkship上で面談をする際、わざわざアプリをダウンロードしたり、別の媒体へのアカウント登録の必要がないため、より面談をスムーズに行うことが出来ます。
また、ユーザーの気持ちを考えた結果、いきなり入室するのではなく、待機するためのロビー画面を設置したほうがいいのではないか、といくつかの機能をプラスしていました。
オンライン面談でつかえる3つの機能

ロビー画面の設定
・ルームに入室する前に自分の姿を確認できる
・入室時のカメラや設定をいじることができるカメラのOn,Off機能、ミュートのOn,Off機能
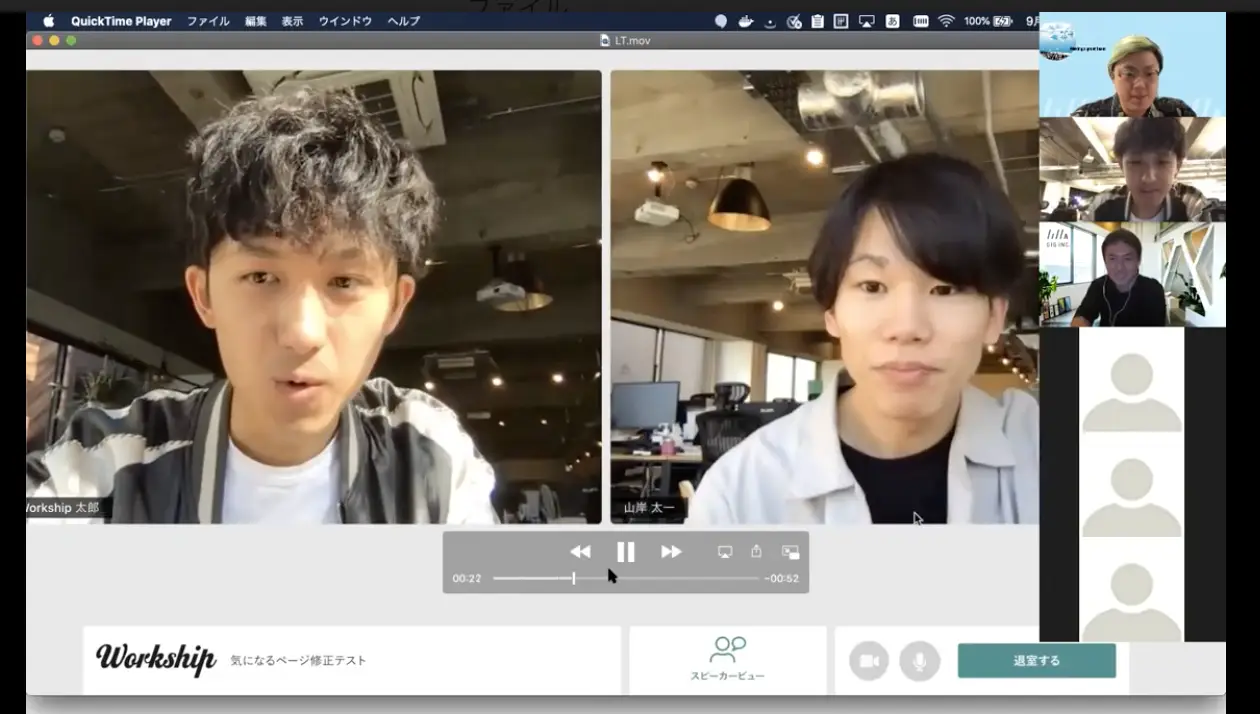
・ボタンひとつでカメラやミュートの切り替えが可能にスピーカービュー機能
・話している人が一番大きく見える機能
・誰が話しているのかがわかりやすくなり、複数人でのMTGや面談に対応
実際の開発ではTwilioとReact hooksを使用
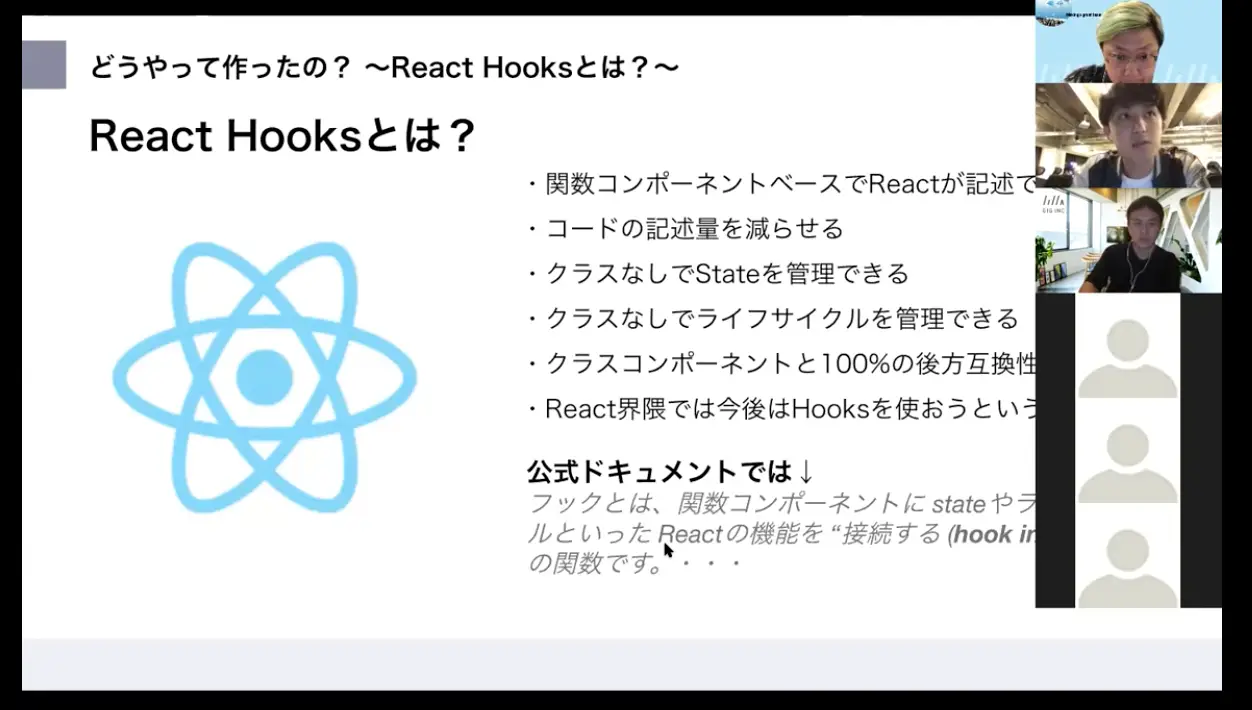
コードの記述量を節約するための「React Hooks」やビデオチャットを開発するための支援ツール「Twilio」、プラウザなどで高速なデータ通信を実現する「WecRTC」といったツールを使用し、機能をつくりあげる過程を丁寧に説明してくれました。

一ノ瀬さんは、オンライン面談機能を開発するのに、およそ3週間の時間を費やしたそう…!3週間という期間に対し「意外とかかってしまった」と話していました。
今後は画面共有機能や、面談の経過時間や残り時間が表示されるような機能も付け足したいとのことでした。
Q&A
勉強会の後半はQ&Aタイム。視聴している他のメンバーは、チャットで自由に質問ができます。
「サービスを作成するまでにどのくらい時間がかかった?」「通信速度はほかツールに比べるとどのくらい?」など、多くの質問が飛び交っていました。
Q:他のオンライン面談ツールと比較して、通信速度はどのくらいですか??
一ノ瀬さん:他のツールのものをデモ的につくっていないいので分かりかねますが、速度は他のサービスとほぼ変わらないはずです。安定性などはアゴラなどのサーバーを分散しているネットワークのほうが、一度に並行して何人も面談する際などは安定するのかなと。今後また調査、検証していきたいです。
GIGには、社員同士でノウハウを教え合う文化が根付いています。コロナ禍をうけ、勉強会にオンラインで参加できるように仕組み化したことで、より一層、知識の共有がしやすくなりました。
この先、会社が大きくなってもスキル高め合うを文化が続いていくよう、切磋琢磨し合える組織を目指してまいります。
GIGではgood is goodなチームを築ける仲間を募集しています!

現在、GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。 詳しく話を聞いてみたい方はコチラからどうぞ!
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

ich
93,生まれ/鳥取県出身/旅するフリーランス&元アドレスホッパー。GIGの広報インターン。自身でも編集やライター業などを行う。東京のおしゃれなカフェでパソコンをカタカタ打つときに幸せを感じるとのこと。人生で一番好きなものは「はちみつ味の梅干し」







