これからトレンドになるデザインツールは何?ツールの歴史から未来予想【デザインのプロフェッショナル2名が語る】|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
これからトレンドになるデザインツールは何?ツールの歴史から未来予想【デザインのプロフェッショナル2名が語る】
2019-01-19 ウェビナー・勉強会

こんにちは。株式会社GIGの松竹です。
GIGでは先日、社外スピーカーをお招きした勉強会「Tech Trend Talk vol.10 平成最後のデザインツール祭り!!!」を開催しました。今回はその様子をお伝えします。
当日のスライドはこちら▼
平成最後のデザインツール祭り!!!
今回講師を務めたのは、フリークリエイティブディレクターの小島芳樹さん。デザインツールのこれまでの歩みをおさらいし、それを踏まえて今後の展望をお話してくださいました。
小島 芳樹(こじま よしき):Webデザイン・ディレクション・事業開発・マーケティングの仕事に携わる傍ら、デザイナーやエンジニア向けの勉強会・コミュニティの運営や、いくつかのスタートアップの支援に関わる。 2018年5月に独立し、子育て主夫をしながらフリーランスとしてWeb制作や新規事業立ち上げ支援などを行なっている。現在はちょっと株式会社 代表を務める。
また、弊社GIGのアートディレクターである小林新さんもサポートで登壇。GIG社内でのデザインツール導入事例を中心に、現場の所感を教えてくれました。
小林 新(こばやし あらた):武蔵野美術大学映像学科を卒業後、複数のWeb制作会社にてデザイン・ディレクション・映像制作などに幅広く関わる。主な受賞歴はUNIQLO LUCKY LINEのD&AD Professional Awards。2017年にGIGへジョインし、アートディレクターとしてWebサイト、アプリなどのUI/UXデザインを担当。
今回の勉強会では、小島さんの提案で『comets』というサービスを利用しました。cometsは発表者のスライドにコメントを表示するサービスで、参加者と発表者の双方向のやり取りができます。 ▲cometsを使うと、スライドにコメントが流れます。某動画サイトみたい
▲cometsを使うと、スライドにコメントが流れます。某動画サイトみたい
今年どんなツールを使っていましたか?
小島さん:「最初は参加者のみなさんとの交流も兼ねて、『今年、どんなお仕事してましたか?』というお話からしていきたいと思います。箇条書きでご紹介します」
小島さん:「独立したてだったので仕事がどうなるか不安でしたが、ありがたいことに数々のお仕事をいただけました。また、自分の時間を作って好きなサービスを作ってみる、ということもできました」
小島さん:「デザインツールではSketch、InVisionを使うことが多かったです。使いやすかったし、クライアントとのやり取りもスムーズでした。画像加工やロゴ・アイコン制作はPhotoshop・Illustratorですね。Adobe XDは高校生向けの学習カリキュラムの中で使ったので、仕事では触れていません」
小島さん:「プログラミングは、Visual Studio Code・WordPress・Ruby on Railsがメインでした。また、dockerやGitHubはデザイナーも使えると便利だなと実感しました。子育てをしながらリモートワークをすることが多いので、dockerで簡単に開発環境を構築できるのがありがたかったです」
小島さん:「リモートでコミュニケーションを取る際は、SlackとZoomが多かったです。ZoomがSkypeより流行っている印象がありました」
小島さん:「今年はBacklogのようなタスク管理ツールやQiita:Teamのようなドキュメント管理ツールに触れる機会が少なかったのは心残りです」

ここで、小島さんから参加者のみなさんにインタビュー。
小島さん:「皆さんの「こんな仕事でこんなツールを使いました」という話があればお聞かせいただきたいです」
参加者の方(1):「マーケティング職です。デザインツールはサイトの構成案を作る際に用いていますが、うまく使いこなせていません。最近では手書きの資料を直接お渡ししています」
小島さん:「マーケティング職の方におすすめしたいデザインツールが「Canva(キャンバ)」です。無料で使用できる上、使いやすいです。バナー作成などにおすすめできます」
参加者の方(2):「フリーランスWebデザイナーです。Sketchは利用したことがあります。そんなに難しくなかったです」
小島さん:「最近のSketchは機能が増えていて、初心者にとってのハードルが上がっている印象があります。おすすめの参考書は『UIデザイナーのためのSketch入門&実践ガイド』です」
小島さん:「小林さんは今年、どんなお仕事でどんなツールを使いましたか?」
小林さん:「GIGでの仕事としては、Webサイト(LP、コーポレートサイト、サービスサイト)のUIデザインのほか、アプリデザインにも携わり、幅広い受託制作を経験しました。
個人的にはずっとPhotoshopをメインで使っていましたが、GIGのデザイナーが増えていく中で、作業効率や協業しやすさの観点からSketchに移行しました。移行自体もスムーズにできましたし、ページを量産する上でSketchが優れているなと感じました。
バナーデザインはPhotoshop、ワイヤーフレームにはFigma、と使い分けることはありますが、メインのツールはSketchに落ち着きましたね」
小島さん:「SketchやInVisionを使っていないクライアントにアプリデザインを納品するために、クライアントを説得してSketchとInVisionを導入してもらったことがありましたね。その後クライアントも興味を持ってくれて、クライアント側の主導でSketchのプラグインを導入してくれました」
デザインツールの歴史
小島さん:「今日のテーマは『デザインツール』。最近の動向をお話する前に、これまでの歴史をざっくり把握しておきましょう」

1989年にWebというアイディアが生まれてから、2019年で30年になります。
1996年にFlash、97年にDreamweaver、98年にFireworksが誕生します。これらを提供していたのはMacromediaでした。当時、AdobeとMacromediaは、お互いの特許をめぐって訴訟合戦をしていました。
Webが産業として認知され、Webデザイナーも仕事として確立された2000年前後。この頃のワークフローといえば、PhotoshopとIllustrationを合わせて使うか、Fireworksを使うかの二択でした。
2005年、AdobeはMacromediaを買収。2007年にはAdobe Creative Suiteを発表し、Macromedia製品をバンドル販売しはじめました。
2013年には、Adobe Creative SuiteからAdobe Creative Cloudへの移行と共に、Fireworksの開発終了が発表されました。スマートフォンの浸透で脱Flash化が進んだこともあり、ワークフローの大幅な変更が強いられる時代になりました。

Fireworksの後継として注目されたのが、当時は「ベクタードローイングツール」と呼ばれていたSketchでした。
2012年、プロトタイピングの重要性を知らしめたスマートフォンアプリ『POP』が登場しました。手書きのワイヤーフレームを撮影した画像やSketchの画像データを取り込んで、画面遷移を設定できるアプリです。
POP以降、InVision, Prott, Origami Studio, Protopie, CanvasFrip, Flinto, Framer, Marvelとった数多くのプロトタイピングツールが誕生しました。

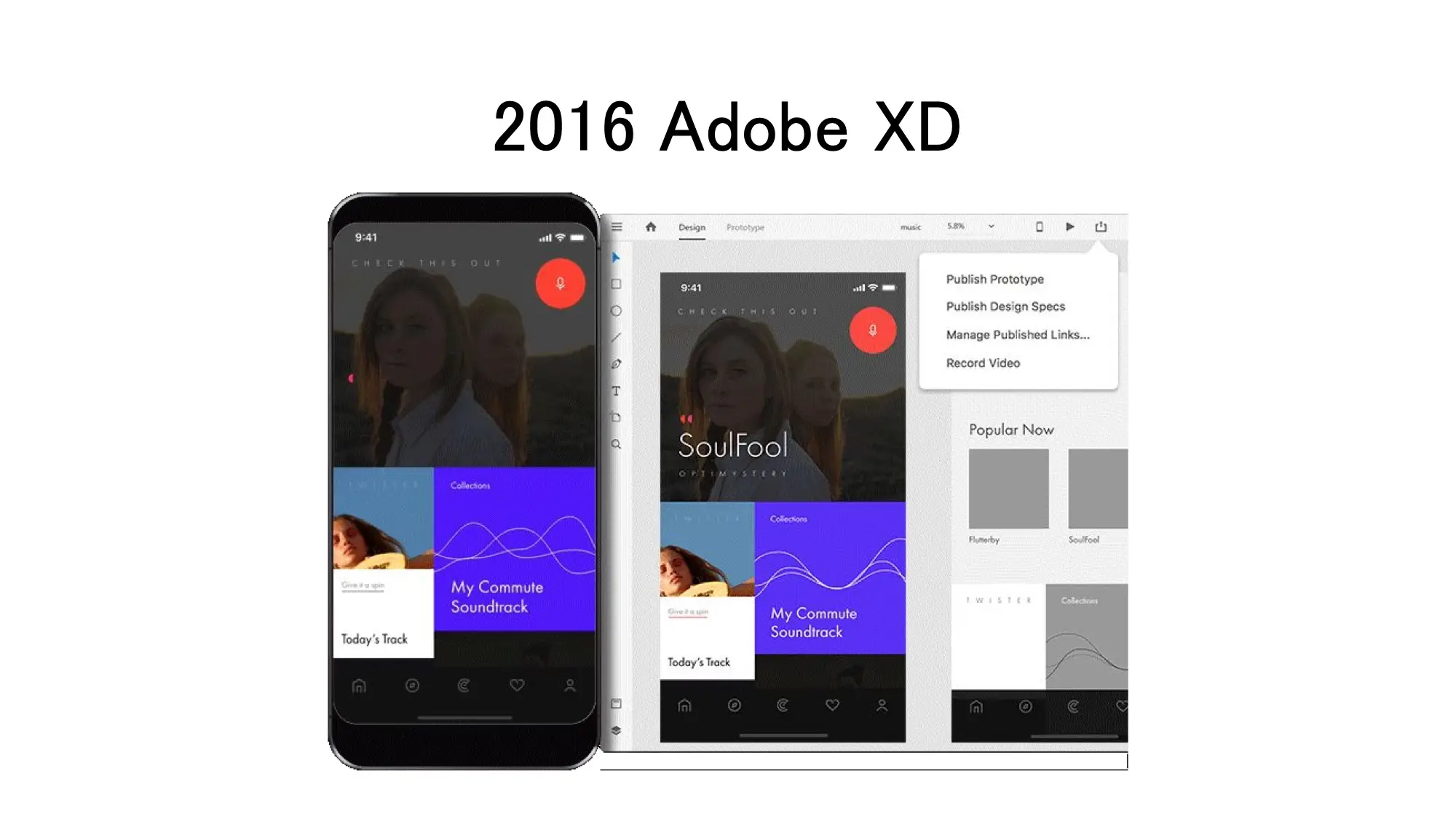
2010年代前半は、デザインの各工程に特化したアプリを組み合わせるのが主流でした。しかし、2016年にAdobe XDが登場して状況が一変します。デザイン・プロトタイピングからコードの書き出しまでできる統合型のデザインツールが実現しました。
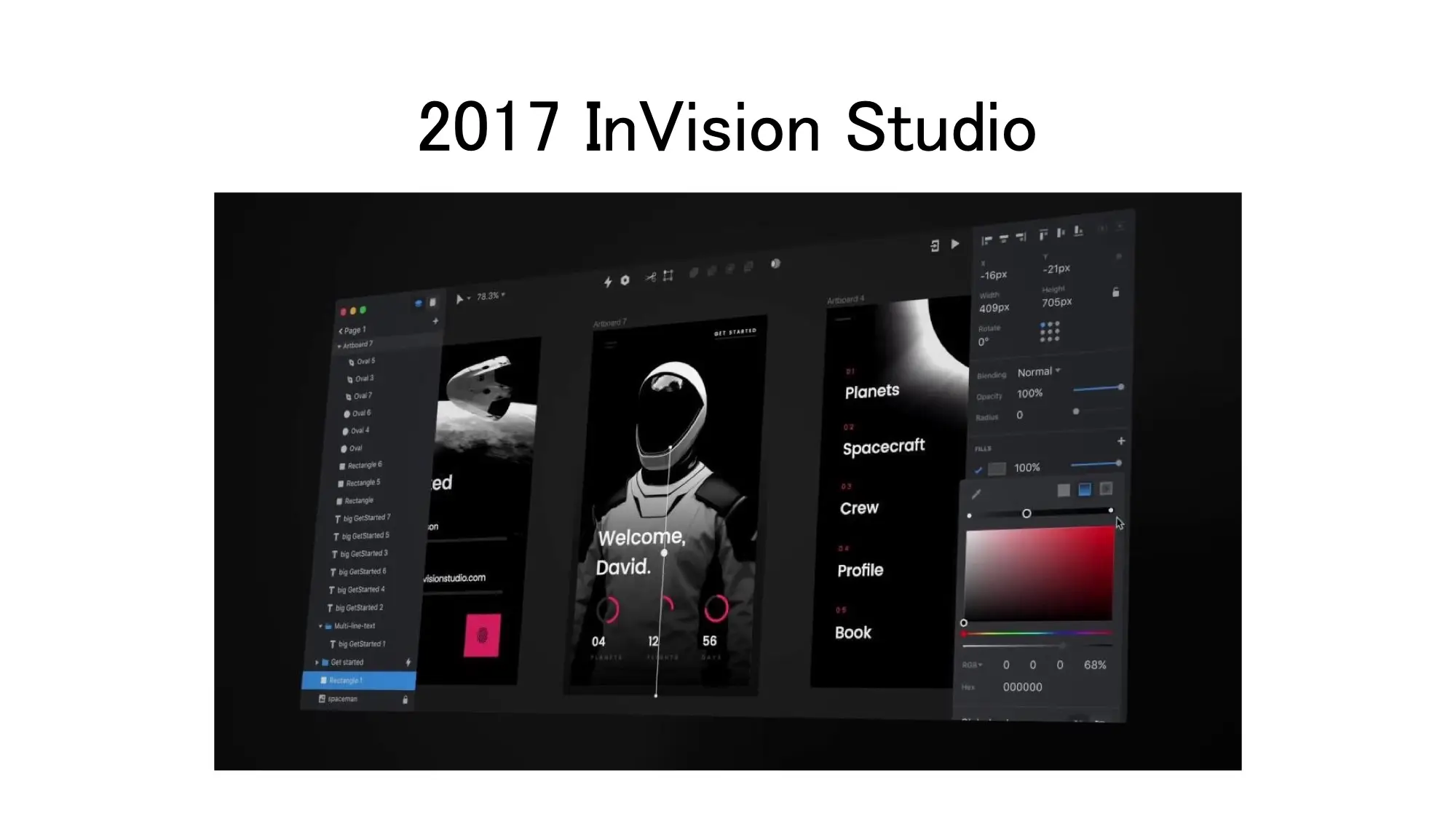
2017年には、InVisionからデザイン・プロトタイプ・共有・コードの書き出しなどすべての工程を1つのツールで実行できるInVision Studioが発表されました。デザインテンプレートやプラグインを販売するアセットストアも追加予定です。
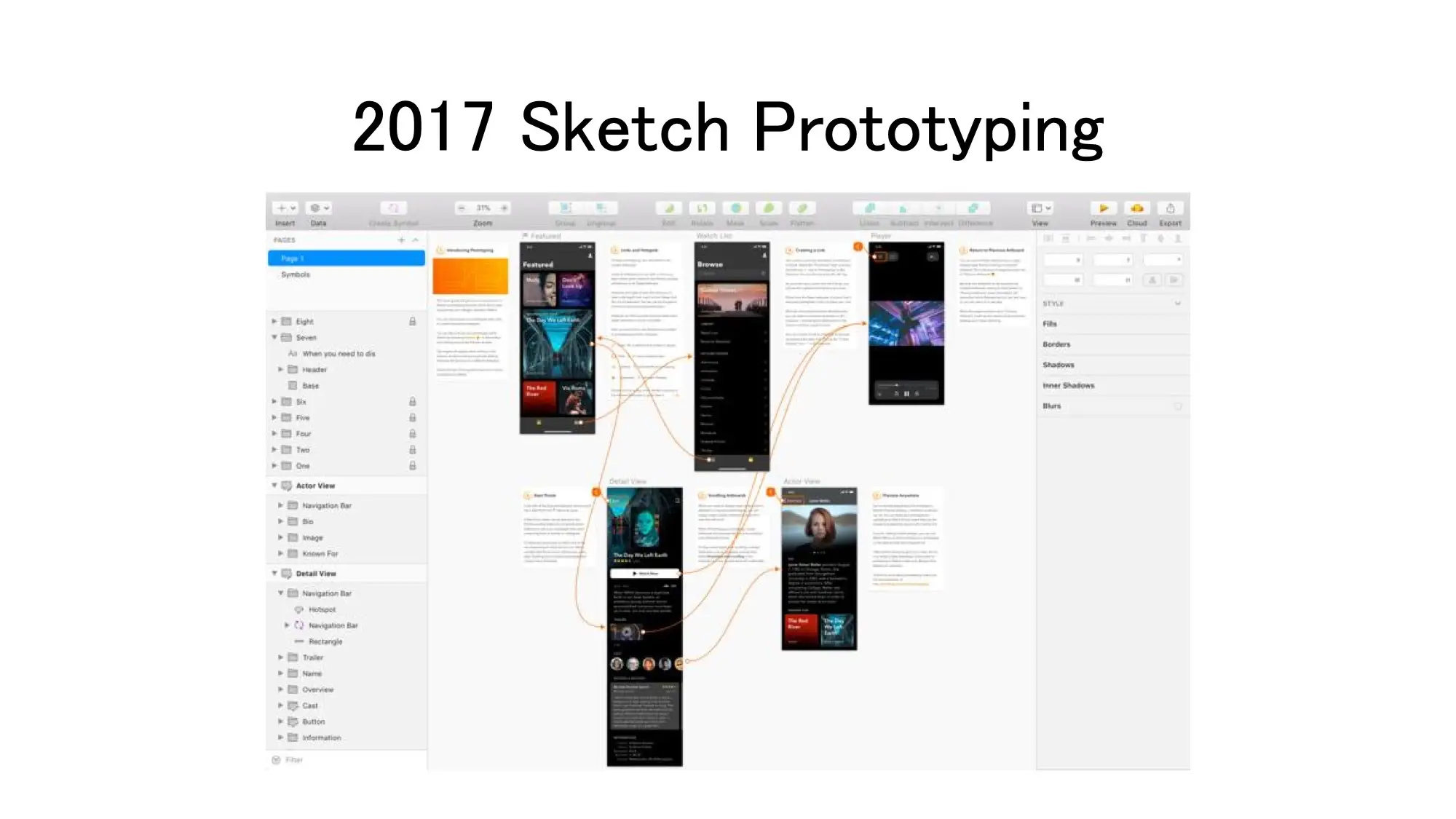
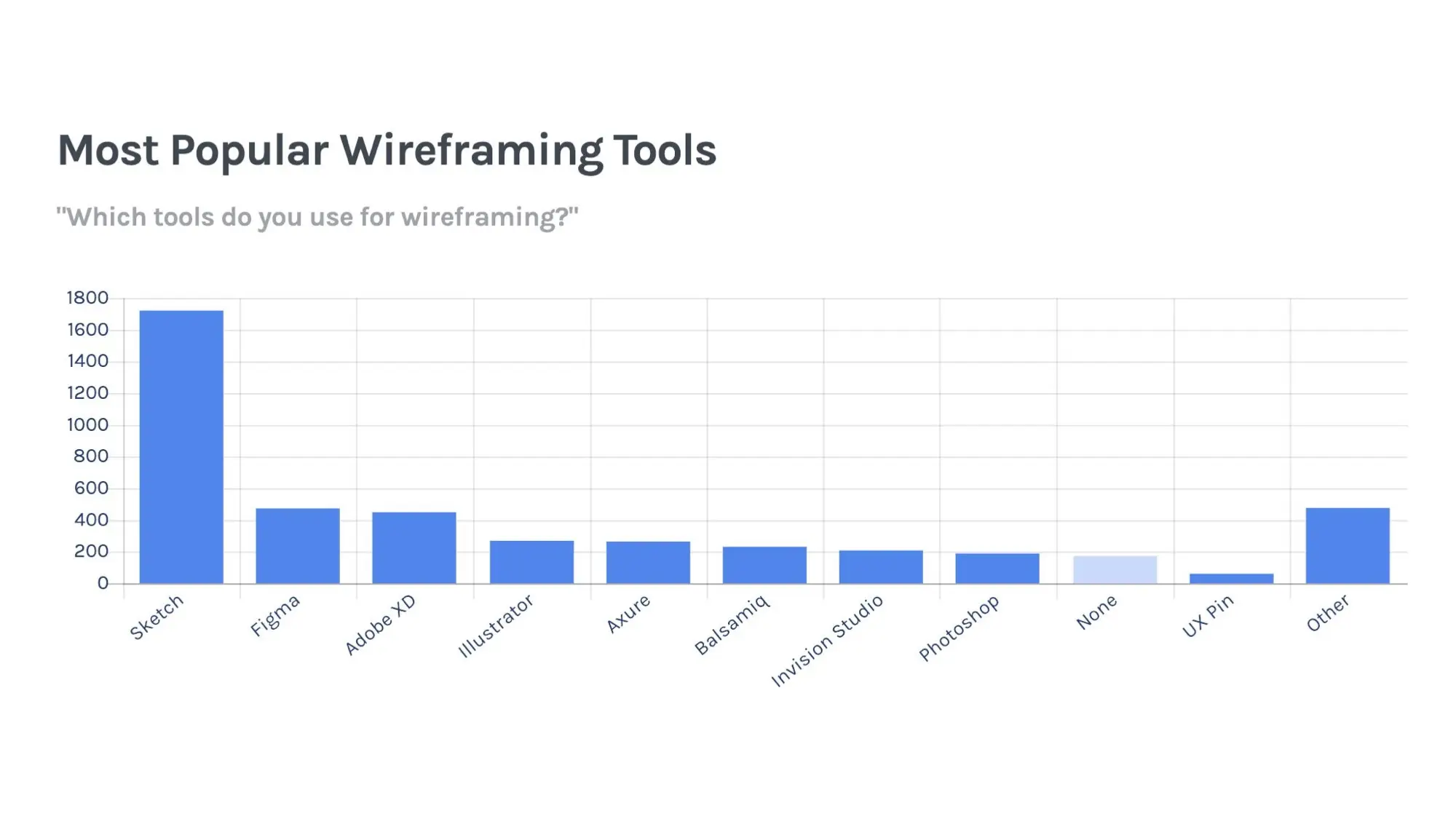
同じく2017には、Sketchもプロトタイピング機能を実装しました。これにより、InVisionもSketchも、Adobe XDと同じ「統合型デザインツール」に進化しました。 2018年版のDesignTools Survey(UXtools.co)で明らかになったデザインツールのシェアは、以下のようになっています。 ▲ワイヤーフレーム制作ではSketchがダントツ
▲ワイヤーフレーム制作ではSketchがダントツ
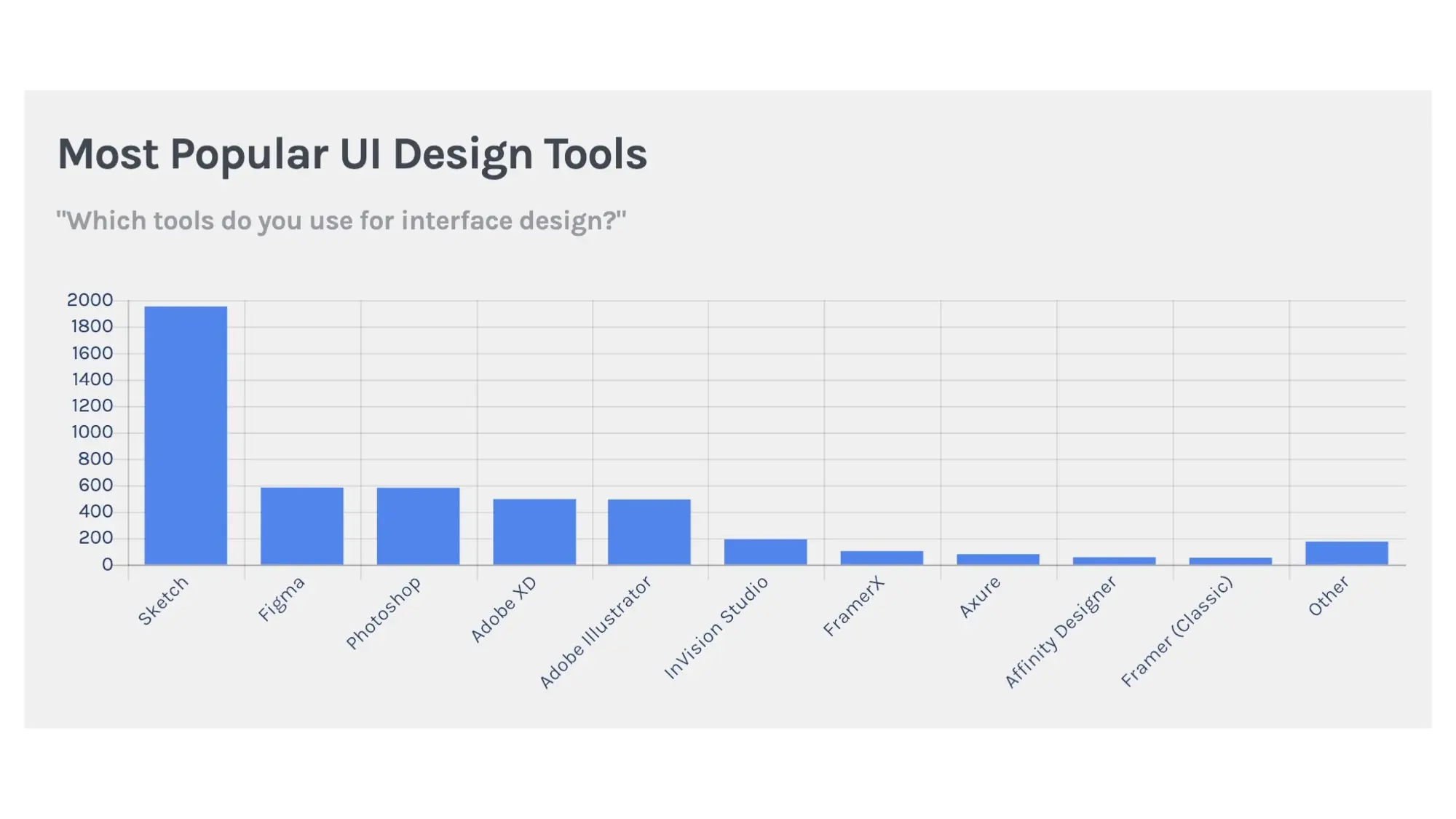
 ▲UIデザインでもSketchが圧倒
▲UIデザインでもSketchが圧倒
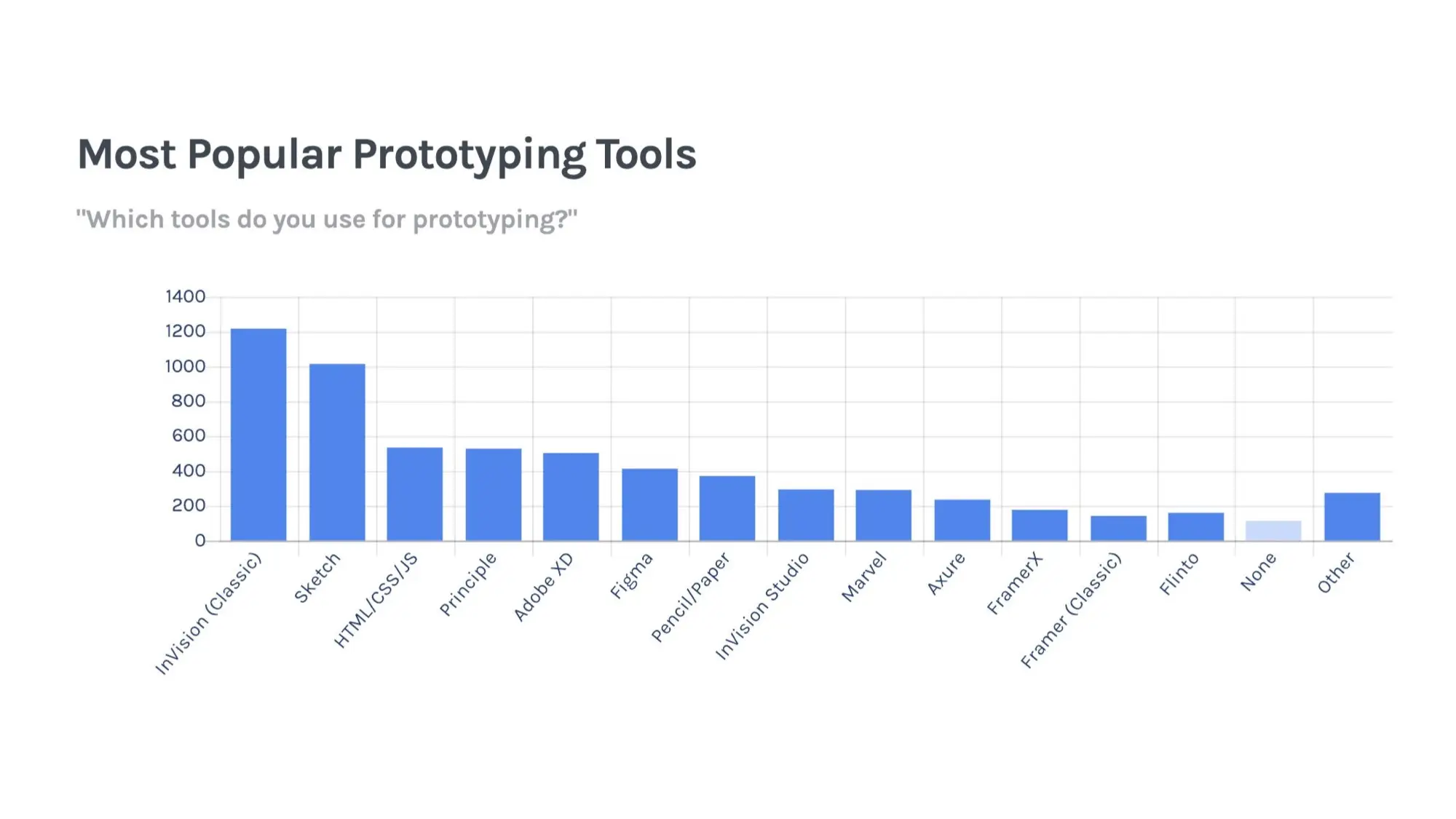
 ▲プロトタイピングはInVisionとSketchの2トップ。HTML/CSSで書いてしまう人も多い
▲プロトタイピングはInVisionとSketchの2トップ。HTML/CSSで書いてしまう人も多い
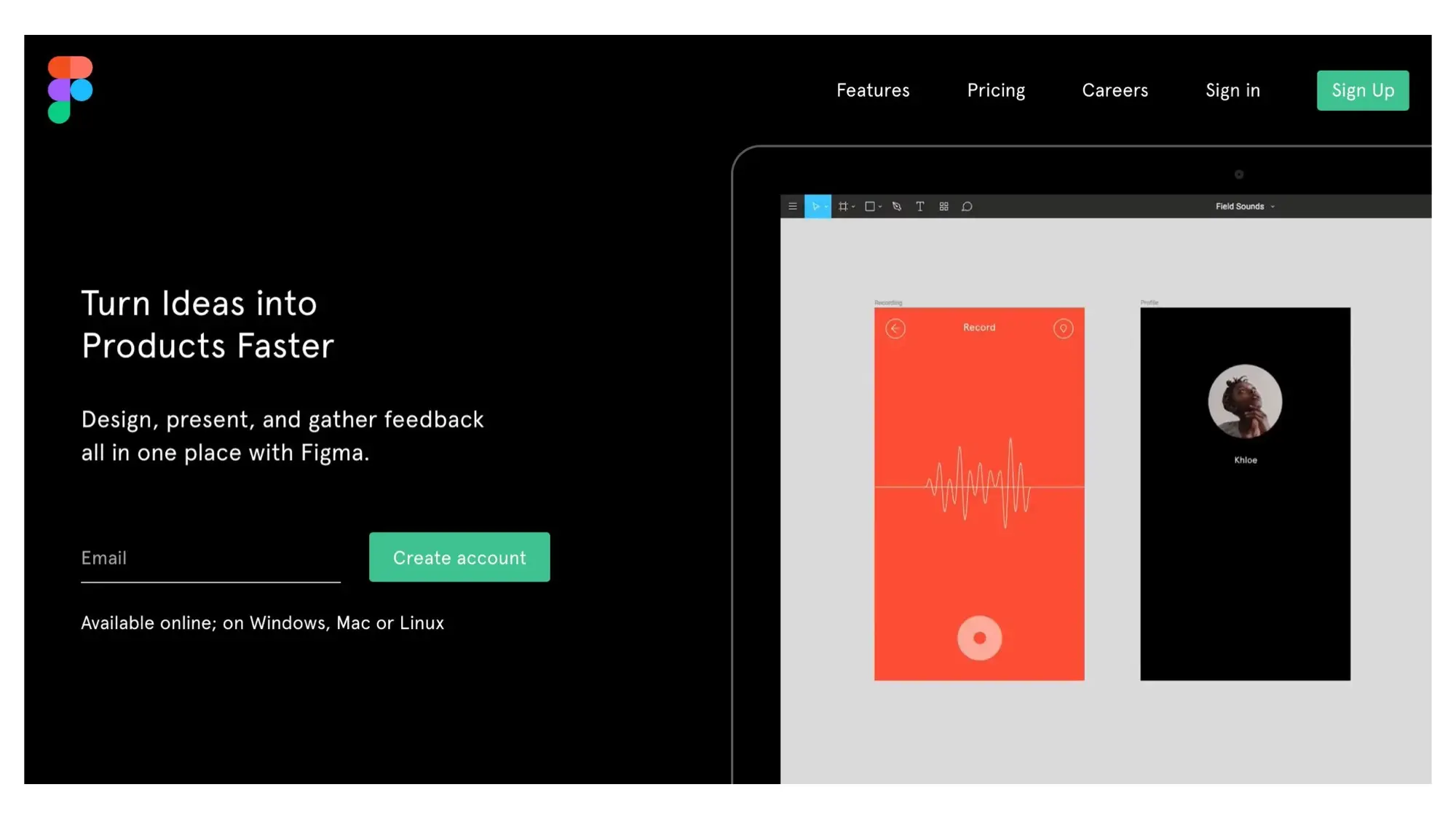
2019年、注目のデザインツール「Figma」
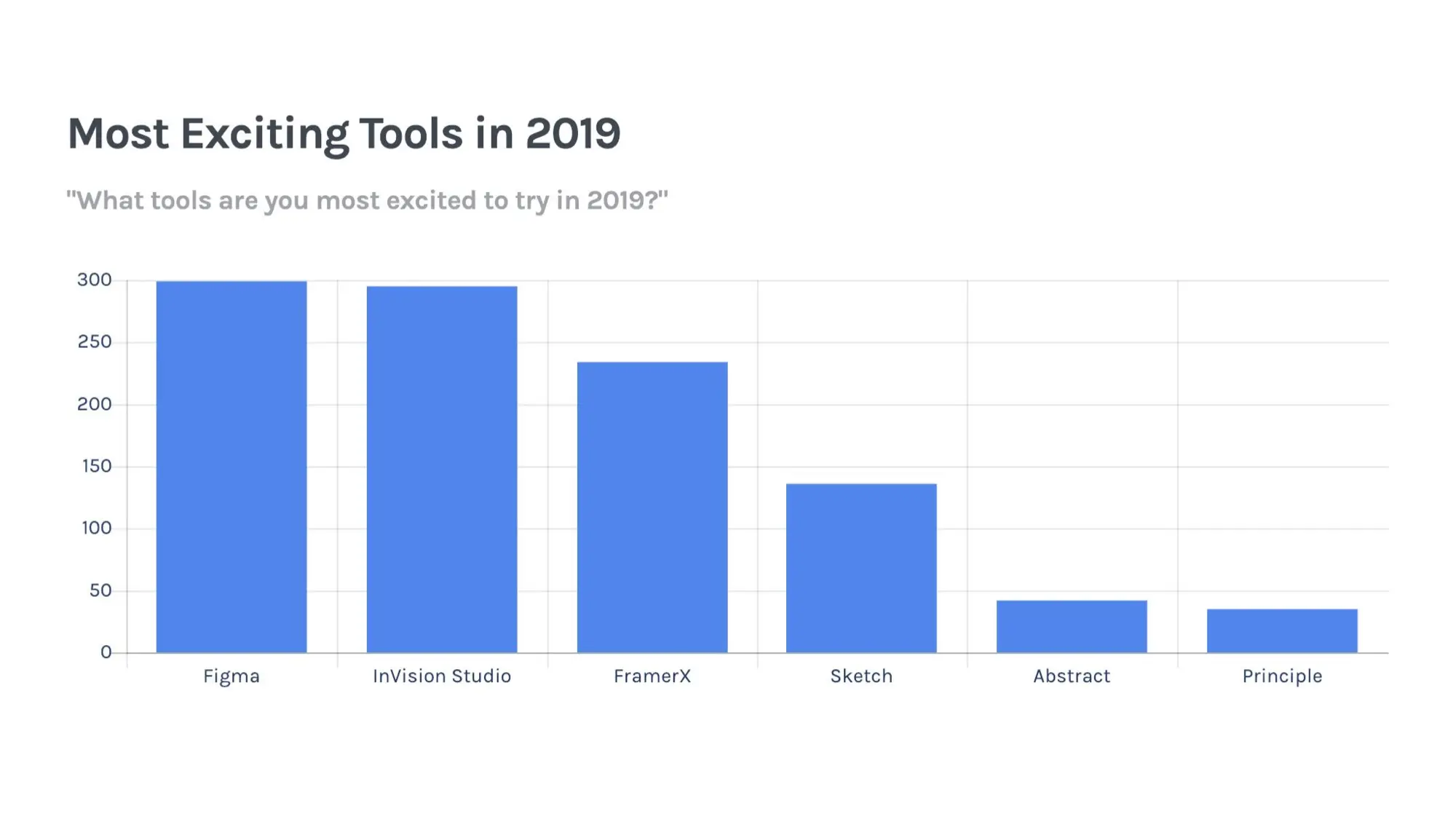
ここで注目したいのが、ワイヤーフレームとUIデザインの2項目でシェア2位につけているFigma。DesignTools Surveyの「2019年に最も期待するツール」という調査では、InVision Studioを抑えて首位に立っています。
小島さん:「皆さんも情報収集している中で『SketchからFigmaに乗り換えた』という記事を目にしているのではないでしょうか。私の身の回りでも、実際にFigmaに切り替えたという話を耳にします」 ▲Figma
▲Figma
Figmaの特徴は、
- All In One:統合型デザインツール
- Real Time Collaboration:同時編集が可能
- Cross Platform:Mac・Windowsに対応、見るだけならAndroid, iOSも
の3点です。
小林さん:「GIGでも一部でFigmaを導入しています。
社内のデザイナーが興味を持って、実際にアプリ開発案件で使用してみたのがきっかけでした。ワイヤーフレーム制作に向いていると実感し、導入を進めました。クライアントがFigma上で直接コメントしたり修正したりできるので、クライアントとのコミュニケーションまでFigmaに統合できるのが非常に便利でした。まさにAll In Oneだな、と感じます。
ただ、本番のデザインツールとしてはSketchの方が便利ですね。FigmaよりもプラグインやUIテンプレート、パーツリソースなどの数が圧倒的に豊富で、効率的にデザインできます。もしFigmaのプラグインがSketch並みに充実してきたらFigmaに流れていく人も増えそうだなと感じています」
小島さん:「FigmaはAPI公開を宣言しているので、これから他アプリとの連携やサードパーティのプラグインも増えていくでしょう。ただ、Sketchが培ってきた、大きなユーザー数やコミュニティという資産をまるまる移行するのは難しいですよね」
2019年以降、デザインツールはどうなる?
小島さん:「2019年のデザインツールの展望を以下の3点で考えています」
- iPadデザインツールが登場する
- 共同編集機能がスタンダードになる
- プラグイン開発が盛り上がる
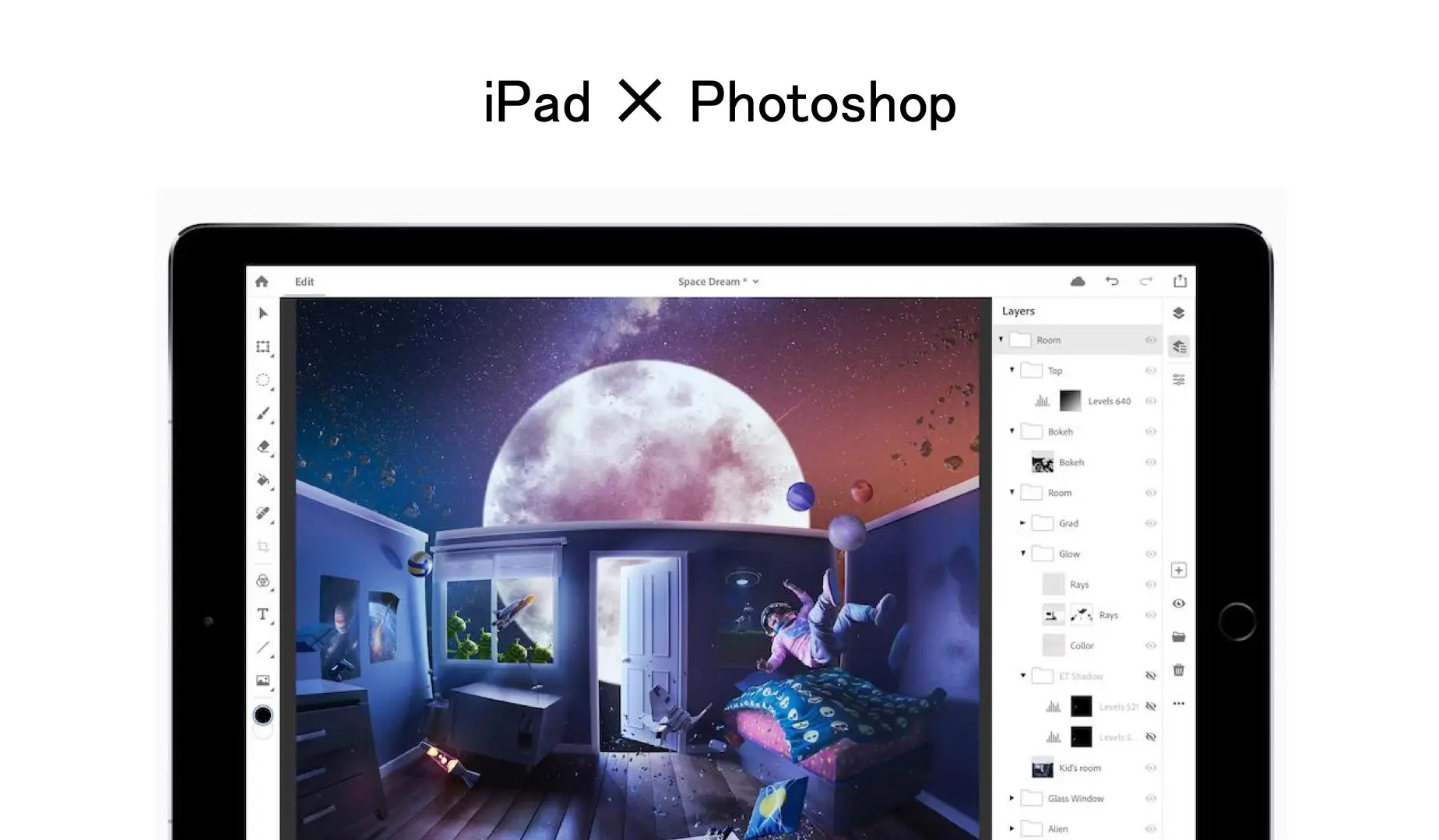
1. iPadデザインツールが登場する

小島さん:「まずは、2018年に発表があった『iPad版Photoshop』の発売。これまでは一部機能だけがiOSアプリとして切り出されていましたが、これを機にPhotoshopの全機能がiPadに移植されることになります。
これによって、出先で撮影した写真をiPadに取り込んで、その場でPhotoshopで編集してクライアントに送ることが可能になります。また、指やタッチペンで直感的に操作できるのも魅力です。さらにはiPad用に動画編集系ツールの追加も発表されています」
小島さん:「そこで私が考えるのは、『IllustraterやAdobe XDもiPad対応してくるのでは?』ということです。近々、クライアントとの打ち合わせ中にiPadで簡単なモデルを作って、その場で見せられるような時代が来るのではないでしょうか」
2. 共同編集機能がスタンダードになる

小島さん:「また、各社がFigmaのような共同編集機能の実装を目指すのではないでしょうか。Adobe XDは、共同編集機能の実装を目指している旨を2018年12月にアナウンスしました。となると、Sketch、InVisionも追いかけていくことになるでしょう。どこが先に対応してくるか楽しみです」
3. プラグイン開発が盛り上がる
小島さん:「プラグイン開発も盛り上がりそうです。各社、API公開を進めていますし、InVisionやAdobe XDはサードパーティに対して資金援助を行うことを発表しています」
もう少し未来の、デザインツールの話

最後はお二人のフリートーク。「もう少し未来の話」というテーマで語り合いました。
小島さん:「そろそろスマホの次を見据えるタイミングではないか、と考えています。ということで、未来を予測するために重要になりそうなキーワードを列挙してみました」
小島さんが挙げたキーワードは以下の7つ。
- 景気減速
- 人口減少
- AI
- 自動運転
- 5G
- 働き方改革
- 多様性
小島さん:「自動運転はデザイナーの絡む仕事が多そうですね。先日、Facebookで『車の仕事がしたい』とつぶやいただけで、大手数社から案件を紹介されました。規模が大きすぎて断りましたが……(笑)そのくらい身近な話題になっていると思います」
小林さん:「私はずっとARやVRに興味がありました。視界やディスプレイに表示される情報をデザインする際に、UIデザイナーのスキルが生きてくるはずです。UIという概念はWebやアプリだけでなく、どのようなデザインにでも通じるものだと感じています」
小島さん:「グラスデバイスは盛り上がりそうですね。前のGoogle Glassはコケちゃいましたけど、今はGoogleレンズが実現していて、技術は進歩しています。
街全体に情報が浮かんでくるようなインターフェースが増えたとき、バーチャルのオブジェクトデザインをどうしていくのかが課題だと思います。そこにWebデザイナーが関わっていけたらワクワクしますよね」
これからの時代に、デザイナーがスキルアップしていくには

小島さん:「デバイスにもソフトウェアにも次々と技術革新が起きていく中で思うのは、『どのツールでデザインするか』以上に『デザインそのものの理解』が大事だということです。『Photoshopで曇りガラスのデザインが作れます!』みたいなスキルだと、テクノロジーの進歩や時代の変化についていけない。これからのデザイナーのスキルアップのためには、デザインの抽象的な部分を理解しておく必要があります」
小林さん:「見えている問題を解決するためにデザインするだけでなく、クライアントの要望や課題をしっかり聞き出すことが大事ですね。デザイナーが率先してコミュニケーションを取っていくことが求められると考えています。その上で、要望や課題を解決できる幅広いデザインの引き出しが必要になってくるでしょうね」
まとめ

勉強会のあとは懇談会のお時間です! 参加者のみなさまと、各々お酒やソフトドリンクを手に乾杯しました!
参加者同士で情報交換をするなど、社内外の壁を超えて交流しました。
GIGでは月1回のペースで社外向けの勉強会を開催しています。デザイナーに限らず、エンジニアやディレクターも勉強会に参加しており、全社的なスキル向上の良い機会となりました。
私はデザイナーではありませんが、共に働くデザイナーがどんな仕事をしているのか理解が深まる貴重な機会だと感じました。デザインツールの変遷や、技術革新とデザイナーの将来が密接に関わっている事実も興味深い内容でした。
株式会社GIGでは、UXデザインやサービスデザインなど、デジタル分野におけるデザインの課題解決を支援しています。ご興味のある方はお気軽にお問い合わせください。
WebやDXの課題、無料コンサル受付中!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







