Nuxt.jsとは? Nuxt.jsを使ってPWAを実装する方法も解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
Nuxt.jsとは? Nuxt.jsを使ってPWAを実装する方法も解説
2018-07-31 ウェビナー・勉強会

こんにちは!インターンのキシリトールです。厳しい暑さが続くなか、GIGブログ読者のみなさまはいかがお過ごしでしょうか。
さて、今回は第18回社内勉強会として行われたLT(ライトニングトーク)の様子をご紹介します!
今回登壇してくれたのは、フロントエンドエンジニアの†黒神†(こくしん)こと、石黒雄介さん。
Nuxt.jsを使ったPWA対応アプリの開発方法について詳しく解説してくれました。

石黒 雄介(いしぐろ ゆうすけ):フロントエンドエンジニア。Web系の専門学校を卒業後、地元・名古屋のWeb制作会社に新卒で入社。約4年間、マークアップエンジニアとして従事し、小規模なものから大規模なものまで数多くの案件に携わる。2018年4月に上京し、フロントエンドエンジニアとしてGIGにジョイン。
当日使用したスライドは以下からご覧いただけます。
Nuxt.jsとは?

石黒:
Nuxt.jsとは、各種ライブラリをはじめ、多くの機能が最初から組み込まれたフレームワークです。環境構築の手間を省いて開発に着手できるメリットがあります。
石黒:
Nuxt.jsは、動的ルーティングや静的ファイル生成にも対応しています。そのため、Webページ制作にも十分に使えるフレームワークとして期待されています。

PWAとは?

PWAとは、Progressive Web Appsの略です。Googleが推奨している仕組みで、モバイル端末上のWEBページでネイティブアプリのようなUXを提供するために開発された技術です。
石黒:
Webサイトをホーム画面に追加することで、ネットワークを切断していてもアプリとして使えるようになります。
PWAのメリット/デメリットは、以下の通りです。
【メリット】
- プッシュ通知やスプラッシュスクリーンなど、ネイティブアプリに近い体験を提供できる
- ストアを経由する必要がないので、導入コストを抑えられる。
- オフラインでもアプリとして使用できる。
【デメリット】
- iOSへの対応が遅れており、iOSではPWAの一部の機能しか扱えない。
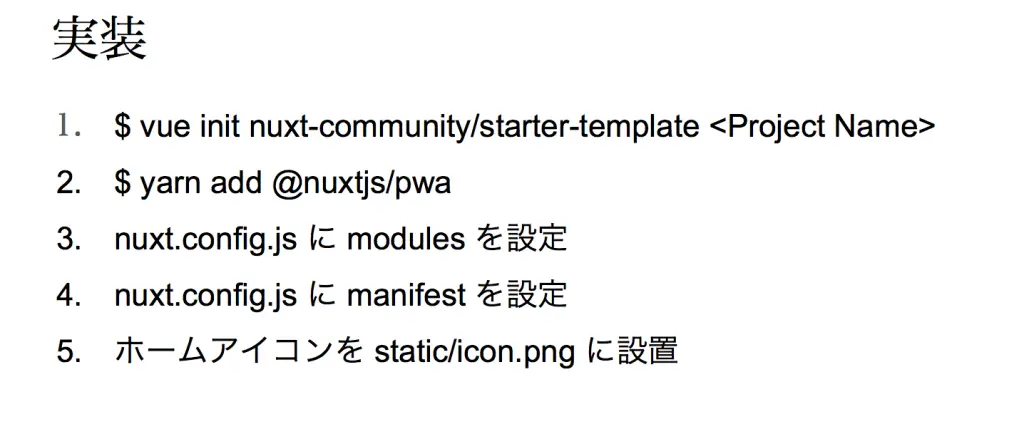
Nuxt.jsを使ってPWAを実装する方法

Nuxt.jsを使ったPWAを実装する手順は、以下の通りです。
- 「vue-cli」というCLIツールを利用し、nuxt.jsの開発テンプレートをダウンロードする。
- PWAを実行させるためのモジュール 「@nuxtjs/pwa」 を、開発テンプレートにインストールする。
- 設定ファイル 「nuxt.config.js」 に先程インストールしたpwaモジュールを読み込むための設定を追記する。
- 設定ファイル 「nuxt.config.js」 にmanifest(アプリの情報を記述したもの)を追記する。
- ホームアイコン用の画像を 「static/icon.png」 として配置する。
石黒:
このような簡単な手順だけで、Nuxt.jsを使ったPWAの開発環境を整えられます。PWAの実装を前提としたWebアプリ/サイト開発を行うのであれば、プロジェクトの初期段階からNuxt.jsを採用すると良いでしょう。
Nuxt.jsはいつまで使われそうか?

石黒:
React.jsなどと同様にイマドキなJSフレームワークですが、流れの速いフロントエンド界隈でも最低1年は使われることを祈っています。(※執筆時点)
勉強会後は毎度恒例、ピザパーティー!

勉強会が終わると、みなさんお待ちかねのピザパーティー! 各々お好きなお酒やソフトドリンクを持ち、乾杯です!
実は僕はパーティーには参加できなかったのですが、写真からも楽しそうな雰囲気が伝わってきて少し羨ましいです。(写真は弊社社員のじきるが撮影しました)
GIGでは、一緒に働く仲間を募集しています

現在GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。
詳しくは下記サイトをご覧ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。







