CSSの設計思想とは? 4つの設計思想とメリット・デメリットをそれぞれ解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
CSSの設計思想とは? 4つの設計思想とメリット・デメリットをそれぞれ解説
2018-06-29 ウェビナー・勉強会

こんにちは!GIG社員のじきるです!
先日、会社の先輩にカラオケへと誘われました。私は普段ほとんどカラオケに行かないのですが(直近で行ったのが2年前)せっかくの機会なので同行することに。
……そしたらもう、驚愕です。GIGの社員、みんな歌上手すぎ!!普段声の低めな先輩はめちゃめちゃハイトーンな曲を歌い出すし、先日25歳の誕生日を迎えた先輩はやたらコブシの効いた演歌を披露するし。いずれもプロ級。仕方がないので私はデスボイスとシャウトで対抗しておきました。歌を極めた社員がいるWeb制作会社、それがGIGです。
さて、今回は第17回社内勉強会として行われたLT(ライトニングトーク)の様子をご紹介します!
今回登壇してくれたのは、フロントエンジニアのくまさんこと、泉澤亘さん。
CSSで用いられる4つ設計思想「OOCSS」「SMACSS」「BEM」「FLOCSS」について詳しく解説してくれました。
CSSの設計思想とは、CSSにおけるクラス名の記述ルールのことです。クラス名を一定のルールに則り記述することで、コードを見易くすっきりとしたものにできます。

泉澤亘(いずみさわ わたる):フロントエンドエンジニア。美容の専門学校を卒業後、美容師として神戸・表参道で8年間勤務。フリーで1年間働いたあと、Web制作会社に就職する。2017年11月、フロントエンドエンジニアとしてGIGにジョイン。過去のインタビュー記事はこちら
当日使用したスライドは以下からご覧いただけます。
OOCSSとは?
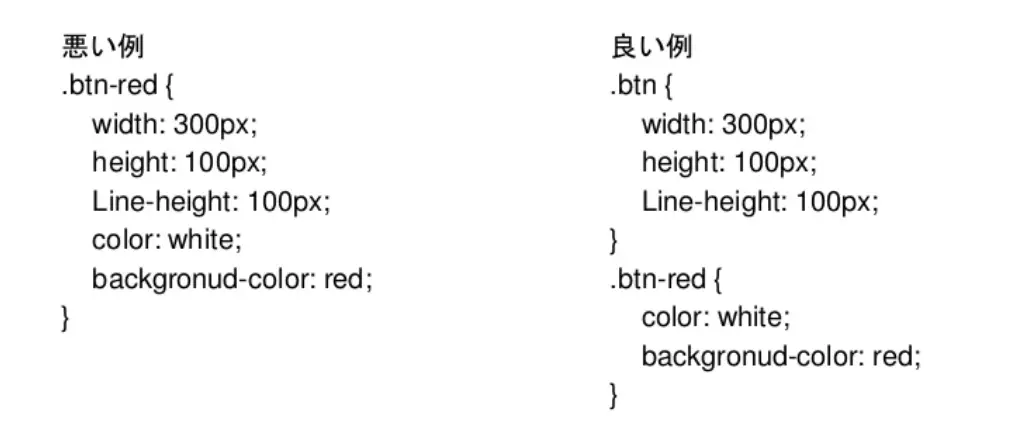
OOCSSとは、元・米Yahoo!のニコール・サリバンが提唱した、オブジェクト指向に基づいて考案されたCSSの設計思想です。
泉澤:
構造と見た目、コンテナと内容を分離してclassを定義し、それらを組み合わせてスタイルを定義します。IDや子孫セレクタはなるべく使わないのが特徴です」

OOCSSのメリット/デメリットは以下の通り。
【メリット】
- 再利用性が高い
- メンテナンスが容易
- 共通化することで最終的なコード量が減る
【デメリット】
- コードが複雑になりがち
- 共通化することで、どこにどのスタイルが当たるのか分かりにくくなる
- 新しくプロジェクトに参加するメンバーは、初めに時間をかけてコードを解読する必要がある(ガイドラインを残しておくことで解読時間の短縮はは可能)
SMACCSとは?
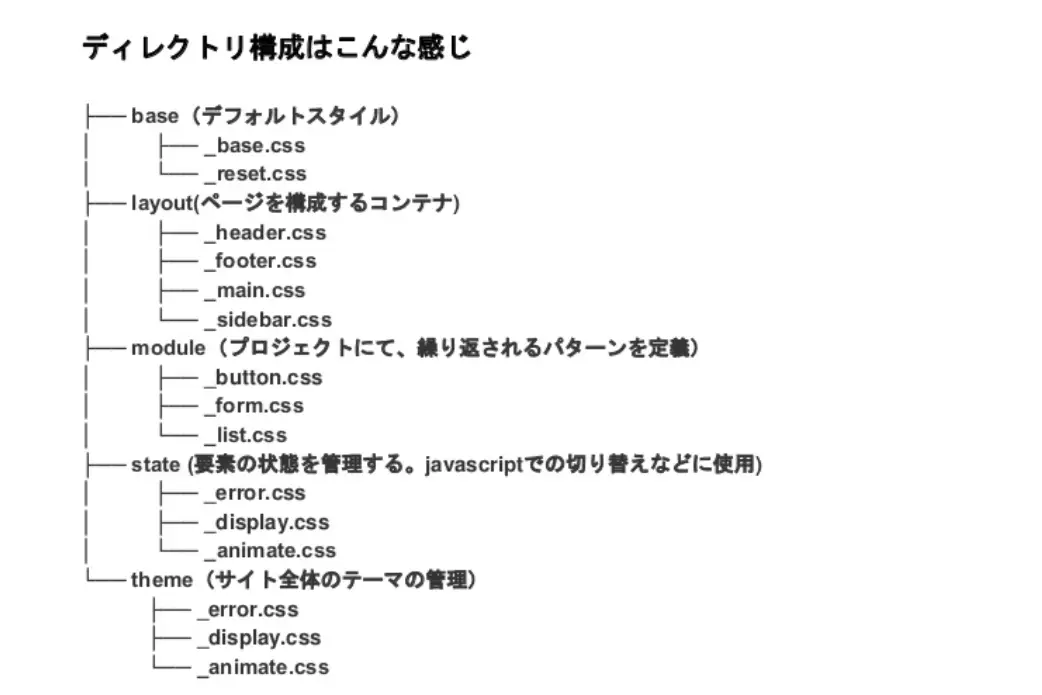
SMACSSとは、元・米Yahoo!のデベロッパーであり、Yahoo!Mailの開発を担当していたジョナサン・スヌークによって提唱されたOOCSSのコンセプトを元に作られたCSSの設計思想です。
泉澤:
スタイルはベース/レイアウト/モジュール/ステート/テーマの5つに分割されます。役割ごとにグルーピングされているので、管理が容易です。

SMACSSのメリット、デメリットは以下の通り。
【メリット】
- 再利用性が高い
- メンテナンスが容易
- 役割ごとにファイルが分かれているため、管理しやすい
【デメリット】
- 場所に依存するパーツが多すぎるサイトでは、SMACSSの長所を活かせない
BEMとは?
BEMとは、ロシアの検索エンジン&ポータルサイトを運営するYandex社によって提唱されたCSSの設計思想です。
泉澤
BEMは、Block(親)/Element(構成要素)/Modifier(装飾子)の頭文字をとったものです。『Block__Elemen–Modifier』のように、BlockとElementの間に『__』を、ElementとModifierの間に『–』を挿入してクラス名を記述します。ただ、『Block_Element-Modifier』等のようにアレンジして使う人も多いです」
BEMのメリット/デメリットは以下の通り。
【メリット】
- 再利用性が高い
- どんなスタイルか分かりやすい
- Sassで入れ子構造にしやすい
【デメリット】
- BEMを知らない人と一緒に書くと破綻する
- 一つのクラス名が長くなりがちなため、見辛いこともある
FLOCSSとは?
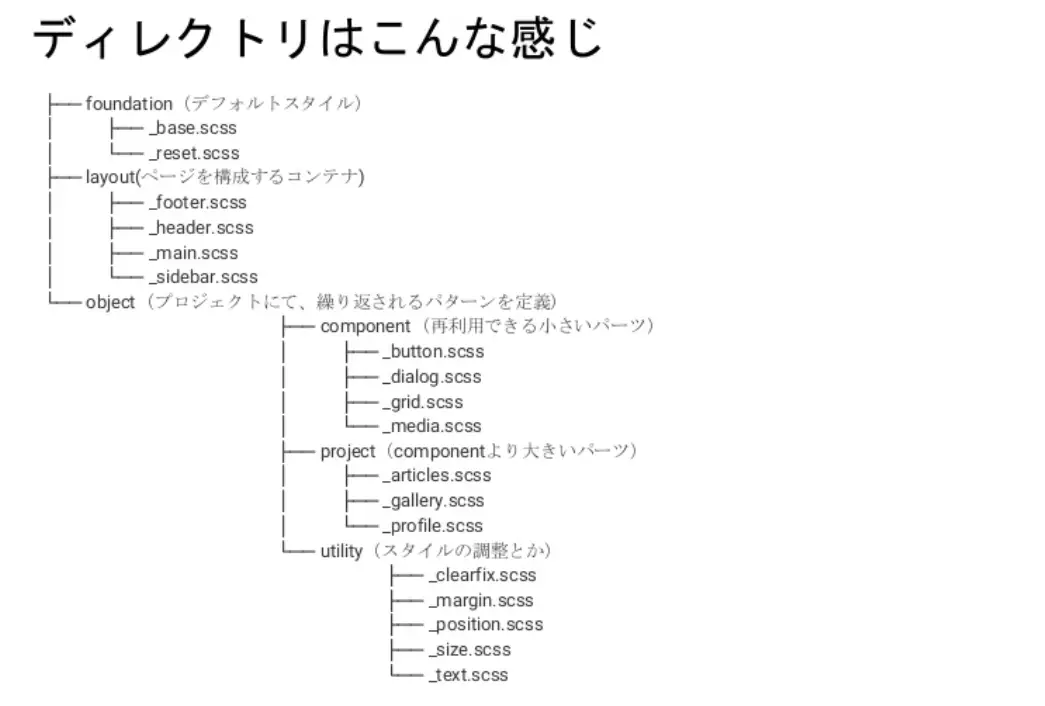
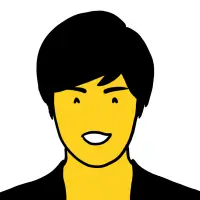
FLOCSSとは、日本人の谷拓樹によって提唱されたCSSの設計思想です。OOCSS、SMACSS、BEMを元に考案されました。
泉澤:
Foundation/Layout/Objectの3つの親レイヤーの中に、Component/Project/Utilityの3種の子レイヤーが含まれる構成です。SMACSSにわりと似ている設計思想です。

FLOCSSのメリット/デメリットは以下の通り。
【メリット】
- SMACSSよりコンポーネント(Object)の分け方が細かく、保守性が高い
- OOCSS、SMACSS、BEMの長所をそれぞれ含んでいる
【デメリット】
- OOCSS、SMACSS、BEMの設計思想を理解していないと使いこなせない
メンバー間で設計思想を共有することで、制作がスムーズになる
CSSの設計思想はどれも一長一短ですが、泉澤さん自身はBEMを使うことが比較的多いとのこと。
大規模案件や運用保守の現場では、メンバー間で設計思想を共有した方がプロジェクトはスムーズに進むと泉澤さんは指摘しました。
泉澤:
なお、一度決めた設計思想は最後まで貫きましょう。途中で変えると、中身がカオスになります。
とのことです。
勉強会後は毎度恒例、ピザパーティー!

勉強会が終わると、みなさんお待ちかねのピザパーティー! 各々お好きなお酒・ソフトドリンクを持ち、乾杯です! 毎回ちゃんとカメラに向かって乾杯してくれてありがとうございます!

一部にめちゃめちゃ高速移動している社員さんもいますが、彼女はとても優秀なWebディレクターです。仕事ができすぎるあまり、動作が異常にスピーディになってしまったとか。
やたら動きの素早い社員がいる会社、それがGIGです。
GIGでは、一緒に働く仲間を募集しています

現在GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。
詳しくは下記サイトをご覧ください。
話を聞いてみたい方も歓迎です。お気軽にご連絡ください!

内田 一良(じきるう)
早稲田大学および同大学院卒。株式会社GIGにてMarketing事業部長。日本最大級のフリーランス・副業メディア『Workship MAGAZINE』のほか、数々のメディアのプロデュースを担当。メディア運営、コンテンツ制作、SEO、SNS、AIに詳しい。ウイスキーとストリートダンスが好き。







