ウェブアクセシビリティとは?2024年4月の義務化について徹底解説|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
BLOG
ブログ
ウェブアクセシビリティとは?2024年4月の義務化について徹底解説
2024-02-01 制作・開発

2021年に障害者差別解消法が改正され、2024年4月に民間事業者に対しても「合理的配慮の提供」が義務となりました。ウェブアクセシビリティの対応として具体的にどうすればよいのか悩んでいる担当者もいるのではないでしょうか。
この記事では、ウェブアクセシビリティで義務化された「合理的配慮の提供」と各規格やガイドラインについて解説します。担当者として理解を深めたい方は参考になさってください。
弊社GIGではウェブアクセシビリティに対応したサイト・システム制作を行っています。コンセプト設計等UXデザインの領域から包括的な支援が可能です。ウェブアクセシビリティ対応にお悩みなら、お気軽にご相談ください。
■実績紹介
■お問い合わせはこちら
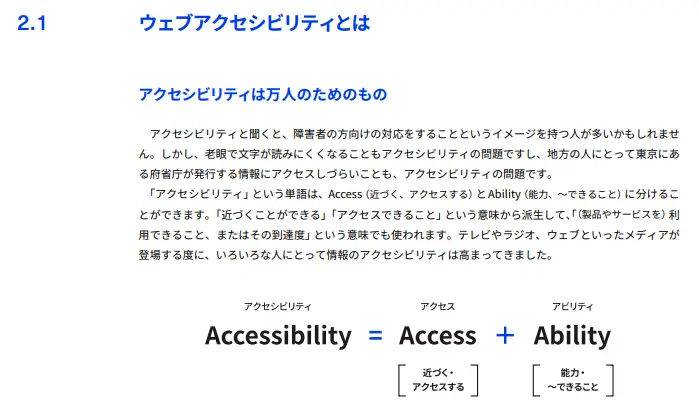
ウェブアクセシビリティとは
ウェブアクセシビリティとは、障がいのある人々を含むすべてのユーザーがWebサイトやアプリを利用しやすくするための概念です。
「アクセシビリティ(Accessibility)」とは、「近づきやすさ」「利用しやすさ」といった意味があります。
Webサイトやアプリは利用者の年齢層も幅広く、利用環境もさまざまです。生活に欠かせない情報源となっているにも関わらず、年齢や環境によっては利用が困難に感じる人も少なくありません。
誰もが使いやすいWebサイトとアプリを制作するために、ウェブアクセシビリティへの対応が求められています。
ウェブアクセシビリティの対象者
ウェブアクセシビリティが実現されることで、利便性が高まるのは以下のような人たちです。
視覚障がいのある人 (出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」) |
障がいといっても、その種別や程度には個人差があります。また、端末のアクセシビリティ機能やソフトを導入している人も少なくありません。
こうしたさまざまなケースに配慮し、すべての人が利用できるWebサイトを作る必要があります。
ユーザビリティとの違い
アクセシビリティと似たような言葉に「ユーザビリティ」があります。ユーザビリティとはISO規格で下のように定義されています。
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い |
アクセシビリティとの目的の違いは以下の通りです。
| 名称 | 目的 |
| アクセシビリティ | すべての人がWebサイトにアクセスし、情報を正しくすること |
ユーザビリティ | 特定の人にとって使いやすく、情報がわかりやすいWebサイトか |
ユーザビリティはすでにアクセスできており、「使いやすいか、わかりやすいか」とユーザー視点に着目します。
アクセシビリティもユーザー視点を理解する必要がありますが、ユーザビリティのように対象者は特定されていません。すべての人がアクセスして情報を理解できるように、国や地域で異なるガイドラインを満たすことを重視します。
明確な違いを区別することはできませんが、ユーザビリティの改善を考えるときは、まずアクセシビリティが確保されているかを考える必要があります。
ウェブアクセシビリティに関する法改正について解説
2021年に障害者差別解消法が改正され、民間事業者も「合理的配慮の提供」が努力義務から義務化されました。具体的にどのような法改正だったのかを解説します。
「合理的配慮の提供」が義務化
障害者差別解消法が改正され、2024年4月から「合理的配慮の提供」が義務化されました。これまで義務だったのは公的機関のみでしたが、これからは民間事業者も対象です。
「合理的配慮」の内容は、障がいの特性やシーンによって異なり、明確な定義はありません。
対象者から要望があったときに、事業に負担にならない程度に合理的な配慮をすることが求められています。
Webサイトにおける合理的配慮は、ネットショップでの注文や問い合わせ先をWebに限定せず、電話でも対応するといった感じです。
この対応期限は2024年6月4日です。対象の民間事業者には、個人事業主やボランティアも含まれます。
(参照:内閣府「リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」)
「環境の整備」は努力義務
法改正により、障がい者からの申し出があった場合、事業者は対応を検討しなければなりません。一般的に想定される具体的な申し出は以下の通りです。
・ペースメーカー利用者からのスポーツジム入会 |
具体的な事例は、内閣部が公表している『障害を理由とする差別の解消の推進相談対応 ケーススタディ集』に掲載されているのでご覧ください。
ただ、申し出があってから対応するよりも、先回りしておくことで双方の負担を減らせます。これが「環境の整備」です。
Webサイトの場合、障がいのある人から直接申し出ることは少ないかもしれません。ただ、そうした利用者がいることを意識して制作することで「合理的配慮の提供」を必要とする人に向けた「環境の整備」ができるわけです。
現在「環境の整備」は努力義務です(2024年4月時点)。しかし、今後は「合理的配慮の提供」のように義務化される可能性は十分に考えられます。
「合理的配慮の提供」をしないことで罰則はあるのか
「合理的配慮の提供」が義務となると、気になるのは罰則です。
内閣府では合理的配慮に欠けていたからといって、ただちに罰則を課すわけではないことを伝えています。
ただし、以下の内容に該当するときは、罰則(20万円以下)の対象となるようです。
・対象者への差別行為
・自主的な改善ができない
対象であっても、すぐに罰則が課せられることはありません。まずは、どのような状況なのか報告が求められます。
しかし、この報告でウソをついたり、報告をしなかったりすると罰則の対象です。注意を受けたら、誠意をもって対応しましょう。
(参照:内閣府「リーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」)
ウェブアクセシビリティへ対応する4つのメリット
ウェブアクセシビリティへの対応は、利用者だけではなく、運営する事業者にとっても企業イメージの向上などメリットがあります。
1. Webサイト利用者の情報格差を解消
ウェブアクセシビリティに対応することで、インターネットで情報を収集するすべての人へ公平に情報を届けることができます。
障がいをもつ人々や高齢者も含めて、同じ情報を提供し、理解してもらえる環境を整ることは利用者間の情報格差の解消につなげることが可能です。
2. SEOでも評価されやすくなる
ウェブアクセシビリティへの対応は、検索エンジンからの評価の向上にもつながります。
・適切なページタイトル
・見出しなど文書構造のマークアップ
・画像の代替テキスト
・テキストのサイズや色
・動画コンテンツの字幕
情報が整理されたWebサイトは構造が明確なため、検索エンジンもコンテンツを理解しやすくなります。結果、検索結果で上位表示されやすくなるのです。
関連記事:アクセシビリティ SEO
3. 義務化への迅速な対応が可能
2024年4月時点では、民間事業者はウェブアクセシビリティの義務化の対象ではありません。
しかし、「合理的配慮の提供」が義務化されたことで、将来的にウェブアクセシビリティの対応が義務化される可能性はあります。
今の段階でウェブアクセシビリティに対応しておくことで、義務化されたときに迅速に対応することが可能です。
4. 企業のイメージ向上
ウェブアクセシビリティへの対応は、企業の社会的責任(CSR)への取り組みにもつながります。
すべてのユーザーに配慮したWebサイトは、企業のイメージを向上させ、ユーザーや取引先などとの信頼関係を構築することが可能です。
すでに国内大手航空会社でも、アクセシビリティをCSRの一環として取り組んでいます。
ウェブアクセシビリティの3つの規格
ウェブアクセシビリティに対応するために、覚えておいてほしい3つの規格とガイドラインについて解説します。
国際基準|WCAG
「WCAG」とは「Web Content Accessibility Guideline」が作成しているウェブアクセシビリティの国際標準のガイドラインです。
1999年に1.0のリリース後、2008年に「WCAG2.0」がW3Cから勧告され、これが国際規格ISO/IES40500:2012と認定されました。
以降は2018年に「WCAG2.1」、2023年に「WCAG2.2」をリリースし、達成基準が追加されています。2024年には「WCAG3.0」も公開される予定です。
現在のウェブアクセシビリティガイドラインの具体的な基準となっています。
・Web Content Accessibility Guidelines(WCAG)2.0
・Web Content Accessibility Guidelines(WCAG)2.2
国際規格|ISO/IEC40500:2012
「ISO/IEC40500:2012」は、2012年に「WCAG2.0」の内容を国際規格として承認したものです。
世界中のウェブアクセシビリティの規格として認められています。
内容は「WCAG2.2」の内容に更新されるようです。
「WCAG2.0」と「WCAG2.2」の翻訳版は、ウェブアクセシビリティ基盤委員会のサイトで公開されています。
国内規格|JIS X 8341-3
2004年にJISC(日本工業標準調査会)が定めた標準規格「JIS X 8341」の個別規格として「JIS X 8341-3」が発表されました。ちなみに「8341」は「やさしい」の語呂合わせです。
2016年に改正され、現在は「JIS X 8341-3:2016」となっています。正式名称は「高齢者・障害者等配慮設計指針―情報通信における機器、ソフトウェア及びサービス ―第3部:ウェブコンテンツ」です。
対象範囲は以下の通りです。
・ウェブサイト
・ウェブアプリケーション
・ウェブシステム
・携帯端末などを用いて利用されるコンテンツ
・イントラネットの業務用システム
・電子マニュアル
・CD-ROMなどの記録媒体を介して配布される電子文書
ISO/IEC40500の更新が検討されているように、「JIS X 8341-3」も「WCAG2.2」を反映させる方向で進んでいるようです。
ウェブアクセシビリティ義務化で達成すべき基準と原則(WCAG)
上述でも解説したように、ウェブアクセシビリティの3つの規格の内容は同じものです。
国内の企業が対応しやすいのは、国内規格の「JIS X 8341-3:2016」でしょう。ただし、達成基準は一部しか反映されていません。
正しく対応するには原案の「WCAG2.0」も確認が必要です。
ウェブアクセシビリティ基盤委員会では「WCAG2.0」をわかりやすくまとめた解説書が掲載されています。
達成基準:WCAG 2.0 解説書
達成方法:WCAG 2.0達成方法集
解説書を見ながら、「JIS X 8341-3:2016」のチェックリストを使用して達成の度合いを確認するのがおすすめです。
WCAGの4原則と達成基準
「WCAG」には必ず達成しなければならない4つの原則があります。
| 原則 | 内容 |
| 知覚可能 | 情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。 |
| 操作可能 | ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない。 |
| 理解可能 | 情報及びユーザインタフェースの操作は理解可能でなければならない。 |
| 及び堅牢 | コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢(robust)でなければならない。 |
Webサイト制作担当者は、4原則の下にある12のガイドラインに沿って制作することで、ウェブアクセシビリティに対応したWebサイトを制作できます。
くわしくは、ウェブアクセシビリティ基盤委員会で公開されている「WCAG2.0ガイドライン」をご覧ください。
JIS X 8341-3:2016の達成基準
「JIS X 8341-3:2016」の達成基準は、A~AAAまでの適合レベルが設けられています。
| レベル | 基準項目数 | 利便性 |
| レベルA | 最低基準項目数25項目 | ホームページを閲覧できない人がいる |
| レベルAA | 最低基準項目+望ましい基準13項目 | ホームページの閲覧が難しいケースがある |
| レベルAAA | 最低基準項目+発展的基準23項目 | ほぼすべての人が閲覧しやすくなる |
レベルAは基本的に守ってほしい基準です。
基本的に国内外ともに、レベルAAの適合が推奨されています。レベルAAAの達成は難易度が高いうえに、すべて満たしていてもアクセシビリティが必ず確保できるとは限らないからです。
ウェブアクセシビリティ基盤委員会では「JIS X 8341-3:2016達成基準 早見表(レベルA&AA)」を公開しています。レベルA~AAまで達成しているのかを確認することが可能です。
ウェブアクセシビリティ対応に役立つガイドライン
ウェブアクセシビリティの規格や達成基準を理解するだけでもたいへんです。
そこで国は理解を促し、全事業者が対応できるようにウェブアクセシビリティ対応に役立つガイドラインを作成しています。
みんなの公共サイト運用ガイドライン
総務省で公開されている『みんなの公共サイト運用ガイドライン(2016年版)』は、公的機関向けに作成されたウェブアクセシビリティのガイドラインです。
「JIS X 8341-3:2016」の内容がまとめられています。おもにウェブアクセシビリティが求められるようになった背景や取り入れる方法などです。
技術的な解説は、こちらのガイドラインには掲載されていません。公的機関向けですが、今後のウェブアクセシビリティ義務化に備えることができます。
情報アクセシビリティ自己評価様式のガイドブック
『情報アクセシビリティ自己評価様式の作成ガイドブック改訂版』は、ICT機器やサービスを展開している企業がアクセシビリティ確保の状況を自己評価するためのガイドブックです。
「JIS X 8341-3:2016」の達成基準がベースのため、ウェブアクセシビリティの自己評価にも使えます。
ウェブアクセシビリティへの対応手順
ウェブアクセシビリティに対応した場合、方針の提示や公開は必須です。ウェブアクセシビリティに対応するための手順について解説します。
1. 目標とする適合レベルを決める
まずは、ウェブアクセシビリティ対応の目標とする適合レベルを決めます。
基本的にAAが推奨されているため、目標はAAです。同じAAでも「配慮>一部準拠>準拠」の度合いが異なります。
| 表記 | 詳細 | 試験の実施 | 結果の公開 |
| 配慮 | 試験の実施と公開の有無は問わない。 | 不要 | 不要 |
| 一部準拠 | 達成基準の一部を満たしているもの。 | 必要 | 任意 |
| 準拠 | 基準のすべてを満たしているもの。 | 必要 | 必要 |
「配慮」は「JIS X 8341-3:2016」をもとに製作したことを示したものです。試験の実施は問わないため、取り組みやすいでしょう。
適合レベルの達成基準で表記すると以下の通りです。
| 表記 | 内容 |
| レベルAに一部準拠 | レベルAの達成基準を一部満たしていない。 |
| レベルAに準拠 | レベルAのすべての達成基準を満たす。 |
| レベルAAに一部準拠 | レベルAのすべての達成基準を満たす。しかし、レベルAAの達成基準を一部満たしていない。 |
| レベルAAに準拠 | レベルA、レベルAAのすべての達成基準を満たす。 |
くわしくは、ウェブアクセシビリティ基盤委員会『ウェブコンテンツのJIS X 8341-3:2016対応度表記ガイドライン』をご覧ください。
2. ウェブアクセシビリティ方針を策定する
適合レベルが決まったら、以下の項目を決めてウェブアクセシビリティ方針を策定します。
・対象範囲
・目標達成期限
・担当部署名
・課題・問題点
対象範囲で作業の難易度が変わります。最終的にはWebサイト全体が対象となりますが、個別ページから対応が可能です。ただし、対応するページの優先順位をつけておきましょう。
試験の結果をうけて、改訂した箇所があるときは変更履歴も記載します。
3. ウェブアクセシビリティ試験の実施
適合レベルAAの準拠を目標としている場合、対象範囲が達成しているのか適合レベルAAの達成基準13個を一つひとつ確認して進めます。
試験は「JIS X 8341-3:2016 試験実施ガイドライン」をもとにおこなうことが推奨されています。
チェックツールがありますが、すべての達成基準を確認することはできません。
リソースによっては、外部の専門業者への委託も検討したほうがいいでしょう。
「JIS X 8341-3:2016」はJIS規格ですが、JISマークの付与対象ではありません。試験後、達成基準を満たしていることを証明するには「供給者適合宣言書」作成する方法があります。
4. ウェブアクセシビリティの試験結果を公開する
ウェブアクセシビリティへの対応は義務ではありませんが、方針の提示または公開は必須です。
『ウェブアクセシビリティ方針策定ガイドライン』を参照に作成したウェブアクセシビリティ方針は以下のようになります。
ウェブアクセシビリティ方針 株式会社〇〇〇のウェブサイトは、アクセシビリティの確保・維持・向上を実現するため「JIS X 8341-3:2016高齢者・障害者等配慮設計指針ー情報通信における機器、ソフトウェア及びサービスー第3部:ウェブコンテンツ」への対応に取り組んでいます。 対象範囲 目標とする適合レベル及び対応度 達成期限 注記: 改訂履歴 |
ウェブアクセシビリティの試験は一度行えば完了というわけではありません。定期的に取り組む必要があります。
これまでの取り組みを改訂履歴(変更履歴)として記載しておきましょう
(参照:ウェブアクセシビリティ基盤委員会「ウェブアクセシビリティ方針策定ガイドライン」)
ウェブアクセシビリティを学べるサイトとチェックツール
ウェブアクセシビリティの義務化に備えて、ウェブアクセシビリティについて学べるサイトとチェックツールを紹介します。
デジタル庁|ウェブアクセシビリティ導入ガイドブック
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」
デジタル庁は、ウェブアクセシビリティ対応が初めての方でもわかるように「ウェブアクセシビリティ導入ガイドブック」を作成しています。
対応が必要な背景から取り組む手順などがわかりやすく書かれているガイドブックです。
「ウェブアクセシビリティ」を初めて聞いたという方は、まずこちらのガイドブックから一読することをおすすめします。
総務省|miChecker(エムアイチェッカー)
 ▲出店:総務省「みんなのアクセシビリティ評価ツール:miChecker(エムアイチェッカー).3.0」
▲出店:総務省「みんなのアクセシビリティ評価ツール:miChecker(エムアイチェッカー).3.0」
『miChecker(エムアイチェッカー)』は総務省が提供しているウェブアクセシビリティのチェックツールです。「JIS X 8341-3:2016」にもとづき、総務省が開発・提供しています。
すべての達成基準の項目をチェックできるものはないため、「ざっと確認しておきたい」ときに使うとよいでしょう。
Google|Lighthouse(ライトハウス)
『Lighthouse(ライトハウス)』はGoogleが提供している無料チェックツールです。Chromeの拡張機能で提供されており、以下の項目を確認できます。
・Performance:読み込み速度など
・Progressive WebApp:HTTPS化など
・Accessibility:配色や構造など
・Best Practices:品質向上に向けたアドバイス
・SEO:検索結果の表示項目
チェック結果はスコアと色で表示されます。アドバイスをもとに対応することで、検索エンジンからの評価も期待できます。
こまめな修正に対応できるため、対策にもつながるでしょう。
ウェブアクセシビリティに対応したWebサイト制作はGIGにおまかせください
障害者差別解消法の改正により、民間事業者も2024年4月1日より「合理的配慮の提供」が義務化されました。将来的に、ウェブアクセシビリティ対応が義務化となる可能性は少なくありません。
合理的配慮に対応したWebサイトを制作することで、義務化に備えることができます。ガイドラインやチェックツールも活用してみてください。
もし、ウェブアクセシビリティ対応に不安がある方や関心をお持ちなら、ぜひGIGへお問い合わせください。
ユーザー視点で課題を解決する『UX Design Lab』や、UI/UXデザイナーなど優秀なフリーランスデザイナーが登録する『クロスデザイナー』を運営しています。
Webサイトの制作実績も豊富なため、コンセプト設計等UXデザインの領域から包括的な支援が可能です。ウェブアクセシビリティ対応にお悩みなら、お気軽にご相談ください。
お仕事のお問い合わせはこちら
会社紹介資料のダウンロードはこちら
採用応募はこちら(GIG採用サイト)
採用応募はこちら(Wantedly)
WebやDXの課題、お気軽にご相談ください。

GIG BLOG編集部
株式会社GIGのメンバーによって構成される編集部。GIG社員のインタビューや、GIGで行われたイベントのレポート、その他GIGにかかわるさまざまな情報をお届けします。